React入门
React 极简入门:从 JavaScript 到 React - 知乎 (zhihu.com)
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <h1>这是标题一</h1> <img src="images/firefox-icon.png" alt="The Firefox logo: a flaming fox surrounding the Earth."> <p>这是段落</p> <ul> <!-- 注释--> <li>第一点</li> <li>第二点</li> </ul> <p>这是一个超链接:<a href="https://www.mozilla.org">mozilla网址</a> </p> </body> </html>
CSS 基础 - 学习 Web 开发 | MDN (mozilla.org)

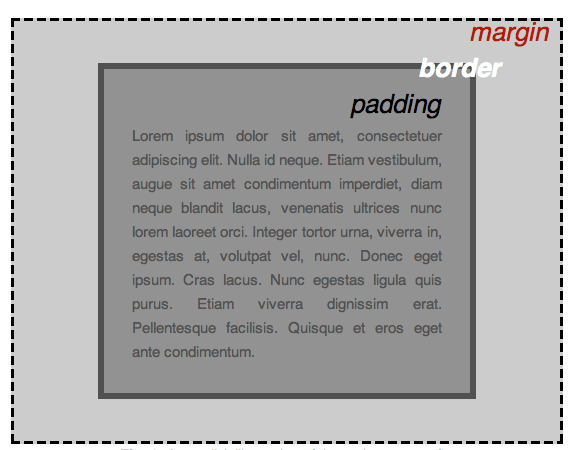
html { font-size: 10px; font-family: 'Open Sans', sans-serif; } h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; } html { background-color: #00539F; } body { width: 600px; margin: 0 auto; background-color: #FF9500; padding: 0 20px 20px 20px; border: 5px solid black; } h1 { margin: 0; padding: 20px 0; color: #00539F; text-shadow: 3px 3px 1px black; } img { display: block; margin: 0 auto; }
JS 基本语法
let myVariable;



