electron安装操作sqlite3数据库(完整版)
仔细阅读我说的每一个字,要不然你可能会安装不成功。
以下是我解决安装sqlite3数据库的所有操作步骤,前提是,我的电脑已经装有Python3.5和vs2018了。我不知道安装这个sqlite会不会和这个有关,在我查找解决问题的时候,很多博客都提醒要安装,我也不知道要不要安装,如果你一下步骤你没有安装成功,那就可以参考安装一下Python和vs。
1、在操作sqlite3数据库之前你要有一个能运行的electron Demo。如果没有请参考我的这篇文章。
2、在项目的根目录下运行(cmd最好都是用管理员命令打开的)
npm install sqlite3 --save
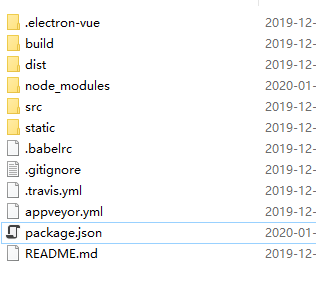
目录结构如下:

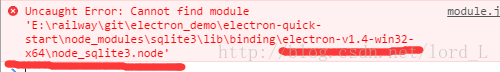
2、安装以后,发现Electron不能正常使用,会报出很多错误,比如缺少sqlite3模块,找不到,但是明明装了,这里需要对Sqlite3单独编译。

原因是:通过npm安装的sqlite3模块只实现了对node.js原生环境的支持,如果electron需要使用的话必须对其进行二次编辑。
首先进入到安装好的模块sqlite3目录下
cd .\node_modules\sqlite3
运行一下命令:
1 //先运行第一步 2 npm install nan --save 3 //成功在运行这一步 4 npm run prepublish
如果run失败(就是运行npm run prepublish)可以跳过
3、接下来再执行
node-gyp configure --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.4-win32-x64
node-gyp rebuild --target=1.4.13 --arch=x64 --target_platform=win32 --dist-url=https:
//atom.io/download/electron/ --module_name=node_sqlite3 --module_path=../lib/binding/electron-v1.4-win32-x64
操作注意 一定得看:
第三步标红的代码一定要注意,这个path后面的路径一定要和你调试器内报错的信息一样,我之前安装失败报的错,这个错(第2步)是我在网上找的别人的一个,作为参考。但是错误类型都是一样的,只是后面划红线的地方不一样,你在path后面那个路径改成你自己报错显示的路径即可。
另外 以上命令行是编译的关键,–target代表electron的版本号,不是package.json的electron版本号,访问https://npm.taobao.org/mirrors/atom-shell,查看最新的版本并将其设为target即可;–arch是cpu的位数;–dist-url指定了electron header的下载来源,像之前说的一样,如果你的外网访问速度很快,使用【https://atom.io/download/electron/】也可以。另外注意,path一定要一致。
4、如果你在执行第三步的时候报:
node-gyp不是内部命令,那就是说明,你没有安装node-gyp
4.1安装node-gyp
npm install -g node-gyp
4.2 然后必须以管理员身份运行powershell或者cmd否则以下指令会报错(我上面说了 你最好每一个cmd都是用管理员的身份打开,以免产生不必要的麻烦)
npm install --global --production windows-build-tools
4.3安装成功后再去执行第3步。
5、完毕后再运行【npm run dev】,测试sql语句,这样应该就没问题了。
二、操作sqlite数据库;
在项目中随便创建一个js文件(sqlite3Db.js),里面代码如下:
1 // src/renderer/utils/db.js 2 // 建表脚本,导出db对象供之后使用 3 import path from 'path'; 4 import sq3 from 'sqlite3'; 5 // import { docDir } from './settings'; 6 // 将数据存至系统用户目录,防止用户误删程序 7 export const dbPath = path.join("F:\\vsCode_Homework\\test01", 'data.sqlite1'); 8 9 const sqlite3 = sq3.verbose(); 10 const db = new sqlite3.Database(dbPath); 11 db.serialize(() => { 12 13 db.run("create table test(name varchar(15))",function(){ 14 db.run("insert into test values('hello,word')",function(){ 15 db.all("select * from test",function(err,res){ 16 if(!err){ 17 console.log(JSON.stringify(res)); 18 } 19 else{ 20 console.log(err); 21 } 22 }); 23 }); 24 }); 25 26 27 }); 28 29 export default db;
然后在渲染进程中引用js
import sqlite3Db from '@/components/js/sqlite3Db'
运行electron,在调试器查看console输出
npm run dev
完工。



