js 常用代码
1.修改CSS样式
.style.display = "none";
内容自行修改
2.创建元素节点,并给元素设置属性等:
var a = document.createElement("a"); a.setAttribute("href","javascript:;"); a.innerHTML = province[i];
3.元素追加(常出现一个问题):
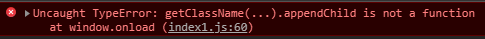
getClassName("gn","pt")[0].appendChild(a);
getClassName("gn","pt")这里是自定义获取类名的函数(可以看我写的js自定义获取类名函数),类名是可以重复多个的,这时我们就要给它指定是第几个追加函数,
如果不指定,就会报错。下面是报错情况,如果加上[0]就不会报错

4.js中的找子代的第几个元素与jquery的eq()用法相区别 :
getClassName("gn","pt")[0].getElementsByTagName("a")[0].setAttribute("class","active");
jquery:$("#pt gn a:eq(0)")就能获取第一个a标签
5.js获取标签内容采用的是a.innerText和a.innerHTML,jquery采用的是a.html(),a.text()
6.js获取索引:
var lis = document.getElementById("test").getElementsByTagName("li"); for(var i=0;i<lis.length;i++){ lis[i].index=i; //需要获取该元素的索引值,直接this.index即可 }


