js 实现tab栏切换效果
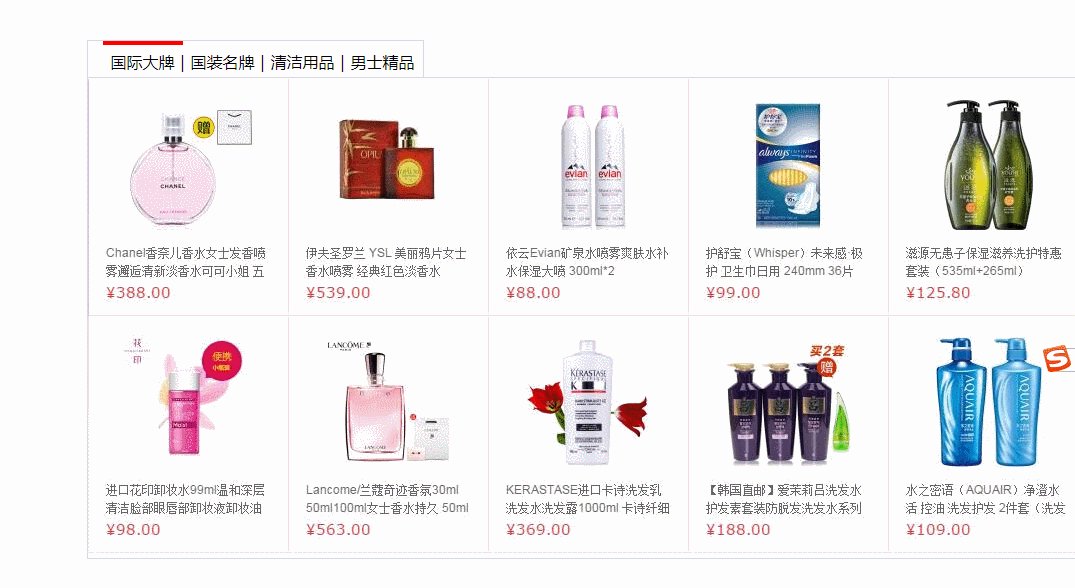
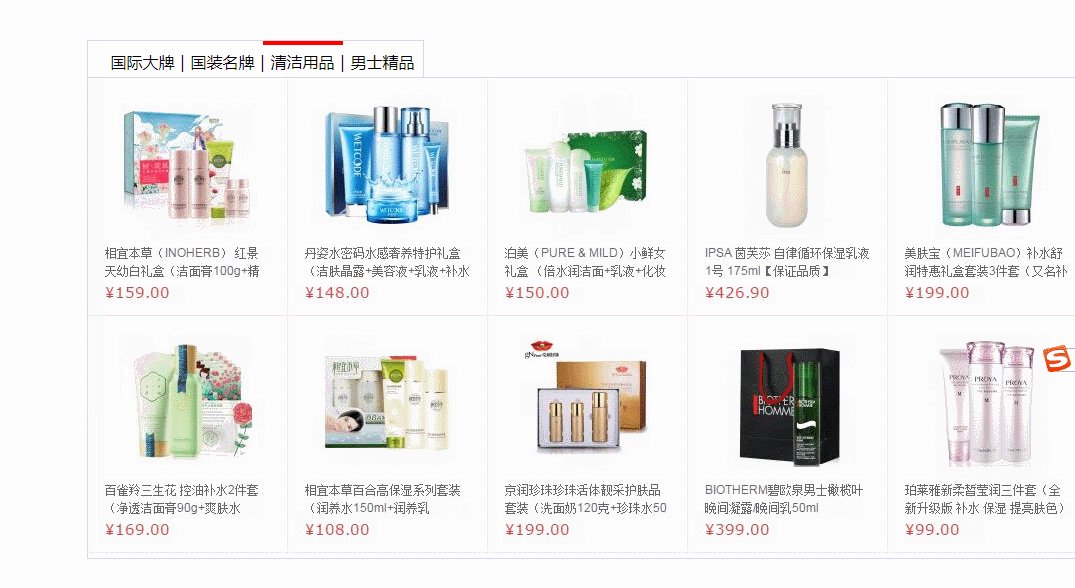
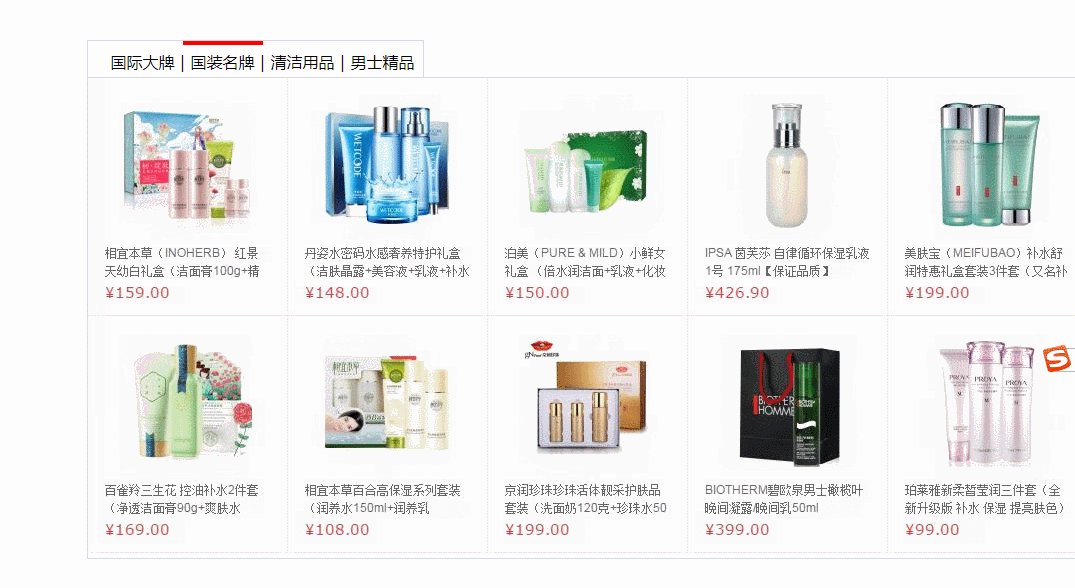
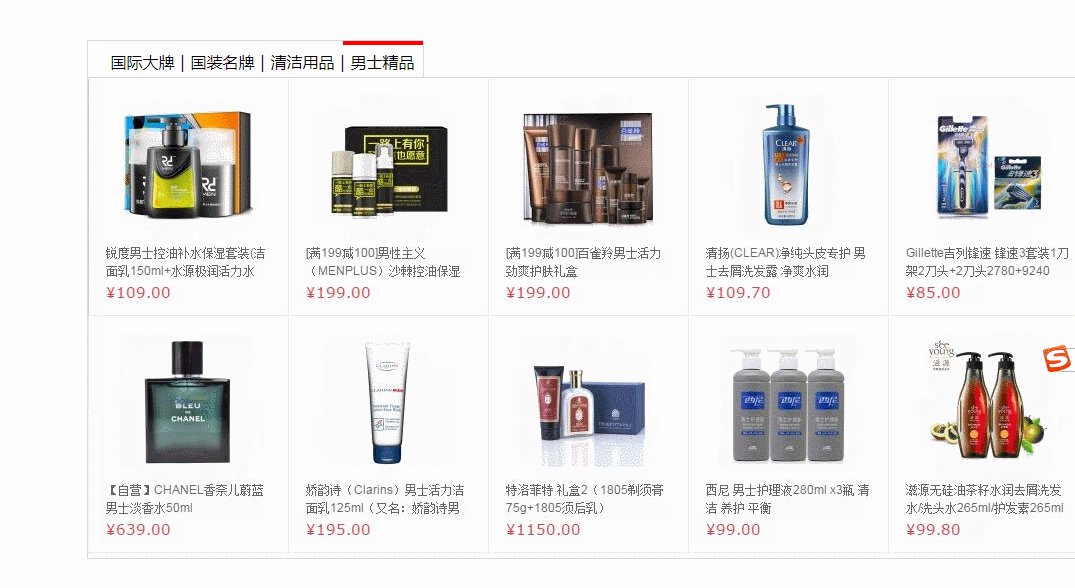
效果图:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } #tab{ width:1000px; height: 475px; margin: 100px auto;; } ul{ list-style: none; width: 320px; height: 36px; border: 1px solid #ddd; padding-left: 15px; } #tab li{ float: left; width: 80px; height: 34px; line-height: 34px; cursor: pointer; border-top: 4px solid #fff; text-align: center; position: relative; } #tab li.active{ border-top-color: red; } span{ position: absolute; right: -2px; } #option{ border: 1px solid #ddd; margin-top: -1px; } </style> </head> <body> <div id="tab"> <ul> <li class="active">国际大牌<span>|</span></li> <li>国装名牌<span>|</span></li> <li>清洁用品<span>|</span></li> <li>男士精品</li> </ul> <div id="option"> <img src="t1.jpg" alt="" id="picture"/> </div> </div> <script type="text/javascript"> var lis = document.getElementById("tab").getElementsByTagName("li"); var pic = document.getElementById("picture"); for(var i=0;i<lis.length;i++){ lis[i].index = i;//获取索引位置 lis[i].onmouseover = function () { for(var j =0;j<lis.length;j++ ){ lis[j].className = ""; } this.className="active"; pic.setAttribute("src","t"+(this.index+1)+".jpg"); } } </script> </body> </html>


