javascript 如何开启调试功能
目录
javascript 如何开启调试功能
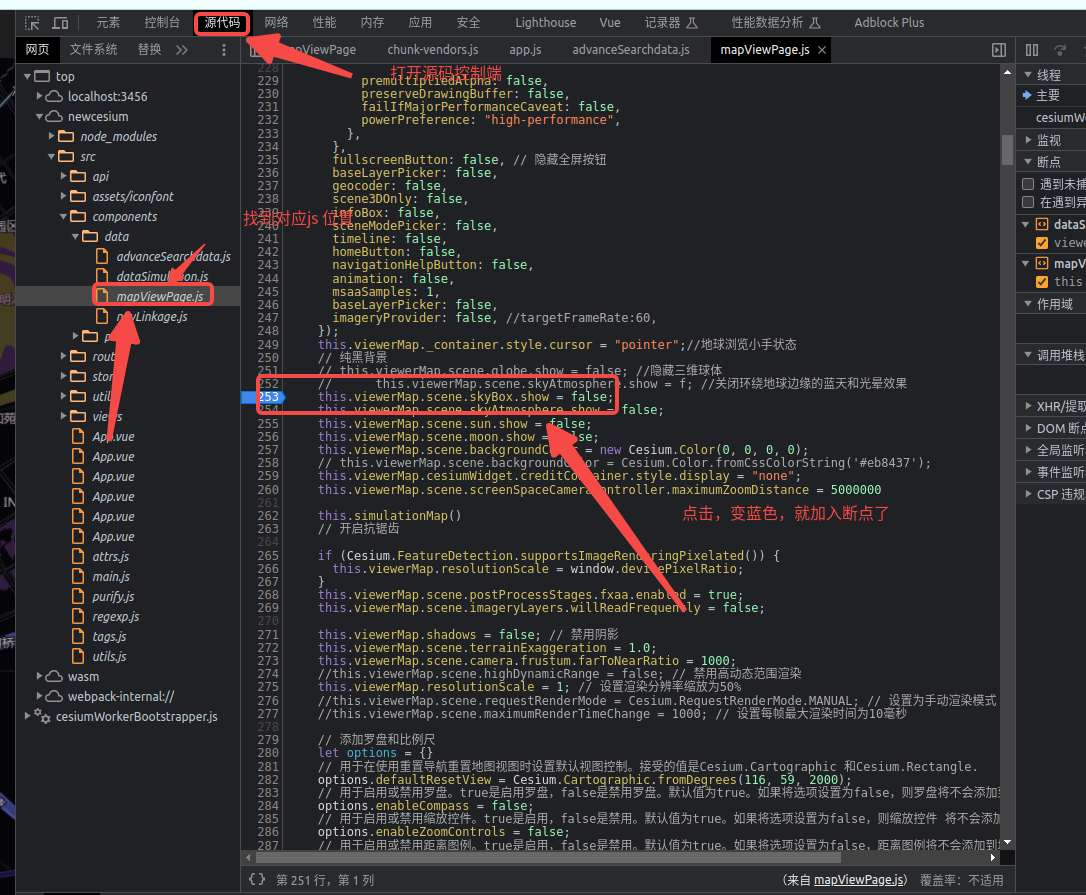
方式一: 打开浏览器,点击源码,直接点击一个,就加上断点了 (基于浏览器)#
方式二: 打开代码,在 js 中加入 debugger 关键字,就加上断点了(基于浏览器)#
let a = 1;
debugger;
console.log(a);
方式三: webstorm#
1. 打开所有编辑配置#
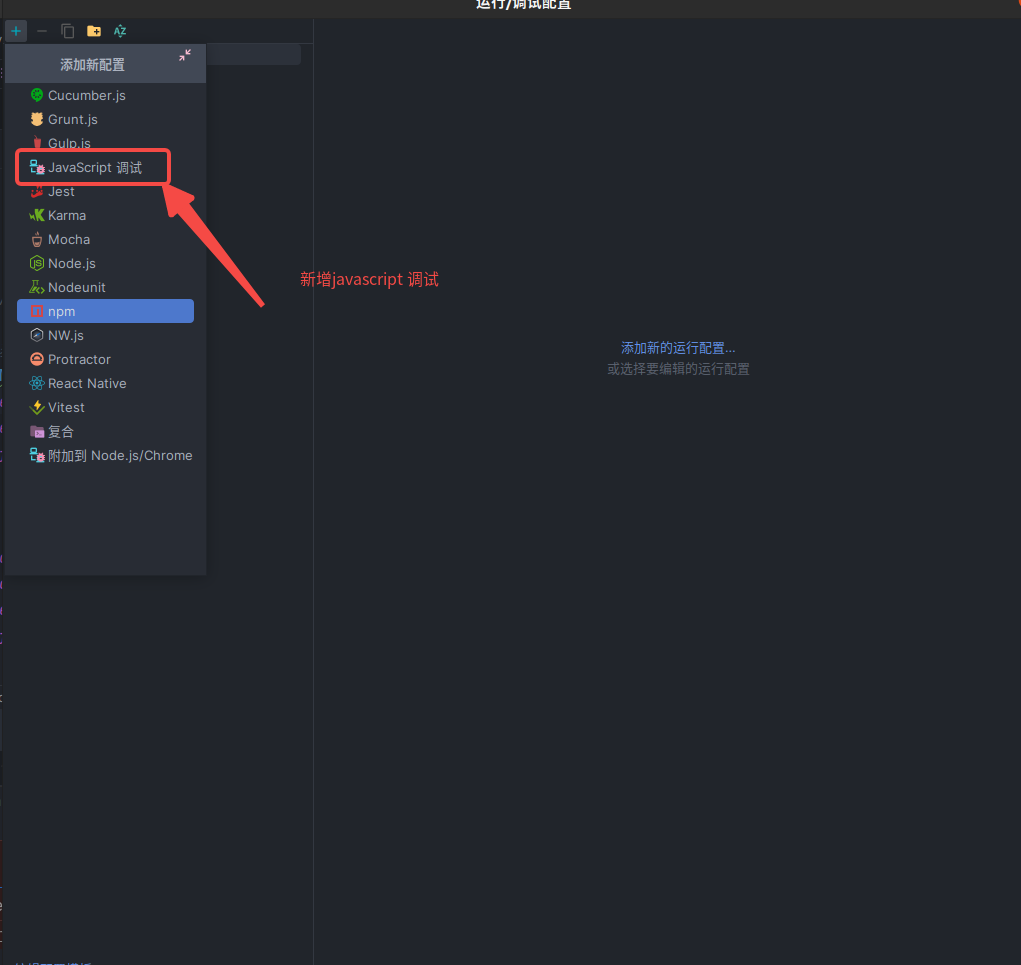
2. 新增 javascript 调试#
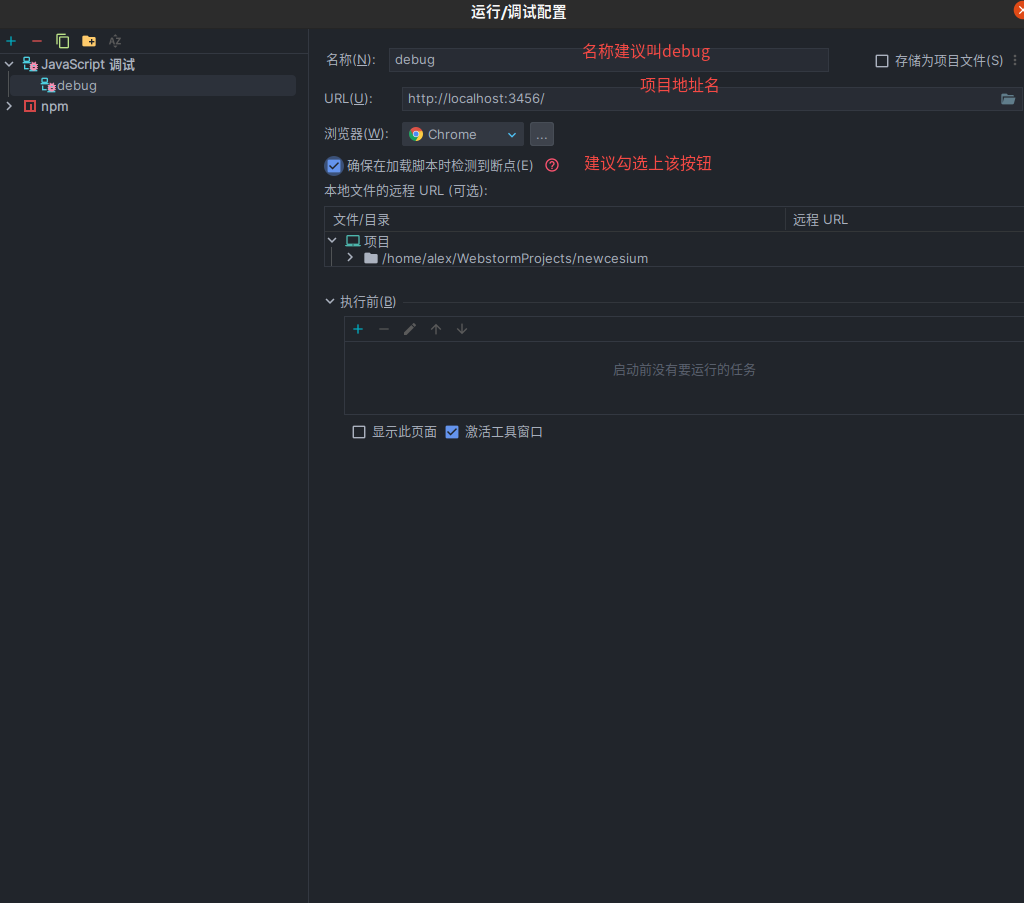
3. javaScript 调试里面新增配置信息#
4.点击保存,就默认保存成功了#
5.先启动你的项目 ,正常运行即可#
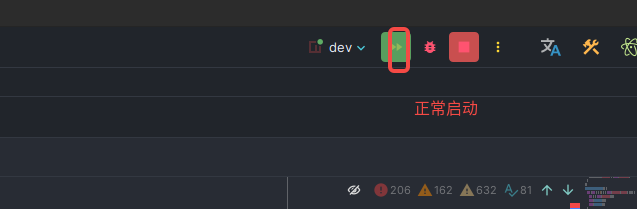
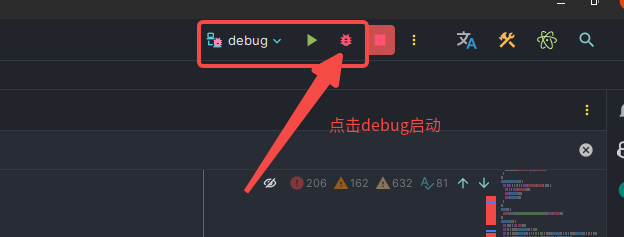
6.启动 javascript 项目,用调试的方式启动即可#
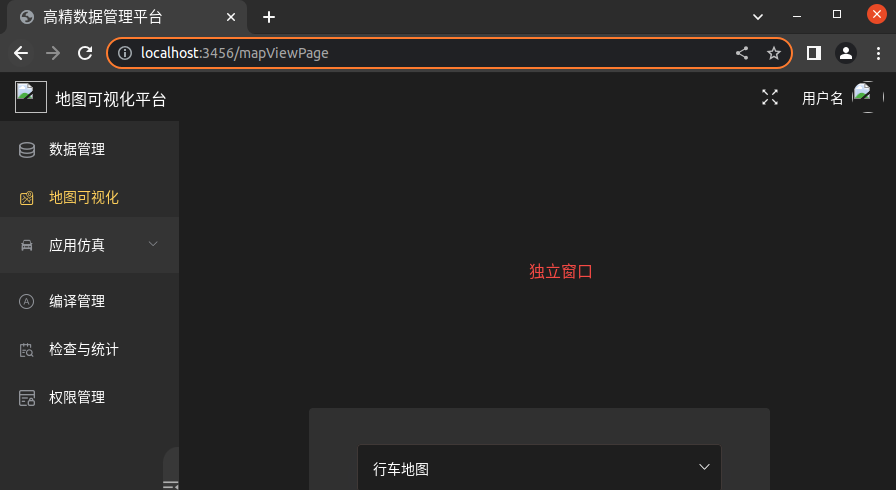
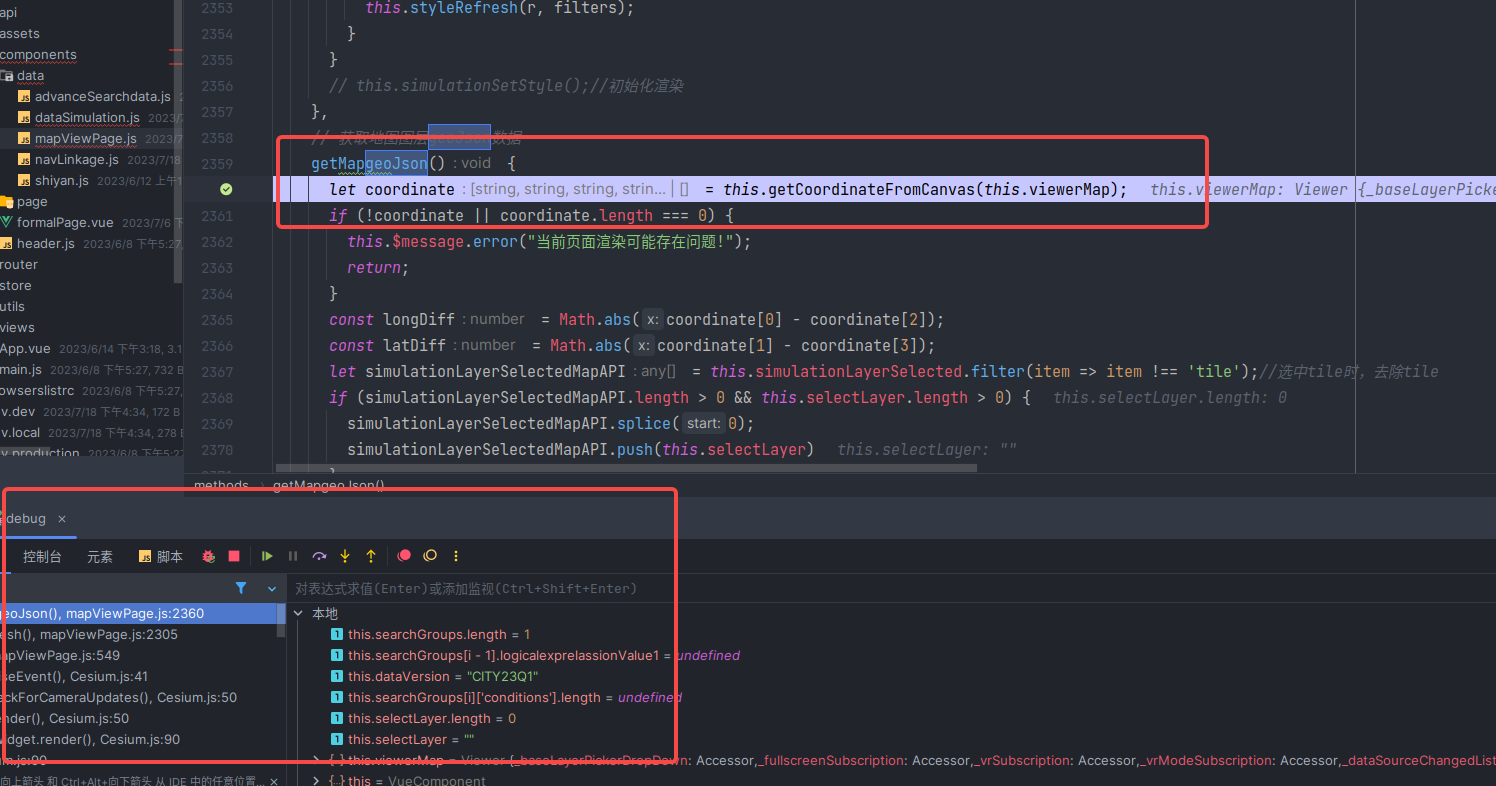
7,具体表现:(默认会打开一个新的浏览器,在你的 webstorem 控制台上就可以具体的断点信息了)#
作者:快乐小王子
出处:https://www.cnblogs.com/alex-oos/p/17779174.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本文来自博客园,作者:快乐小王子帅气哥哥,转载请注明原文链接:https://www.cnblogs.com/alex-oos/p/17779174.html
Buy me a cup of coffee ☕.










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)