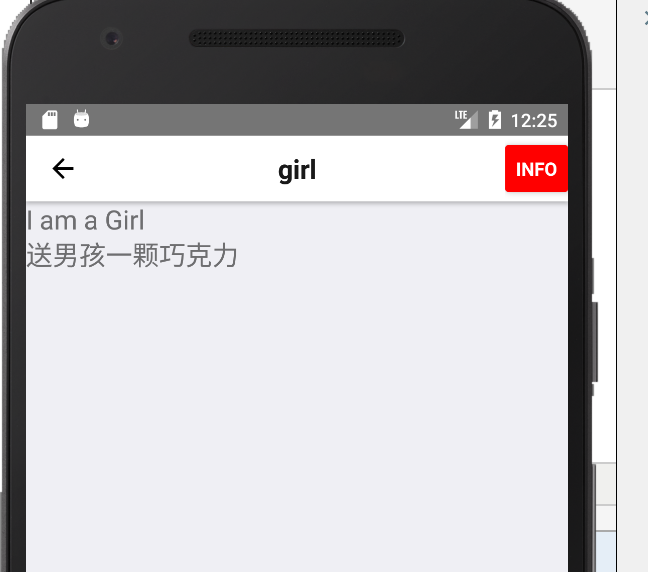
react-navigation 标题在安卓上不居中问题
刚刚入坑React Native就遇到坑了,导航组件react-navigation在ios表现很好,在android上面标题总是在左边,大概是版本差异网上很多解决方案已经不凑效了
最终如下设置可以实现:
1 static navigationOptions = {
7 headerTitleStyle:{ 8 flex: 1, 9 textAlign: 'center', 10 }, 11 12 }



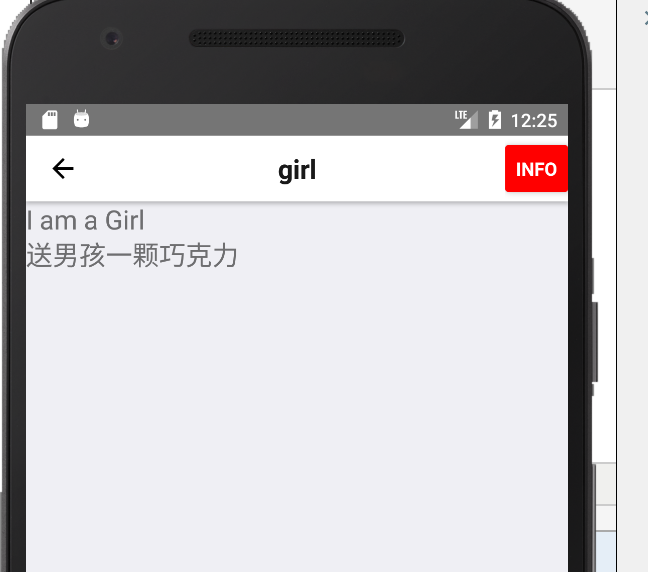
刚刚入坑React Native就遇到坑了,导航组件react-navigation在ios表现很好,在android上面标题总是在左边,大概是版本差异网上很多解决方案已经不凑效了
最终如下设置可以实现:
1 static navigationOptions = {
7 headerTitleStyle:{ 8 flex: 1, 9 textAlign: 'center', 10 }, 11 12 }