form表单提交数据,页面必定会刷新,ajax提交数据不会刷新,做到悄悄提交,多选删除,ajax提交实例
Posted on 2018-12-07 21:06 alex_hrg 阅读(2224) 评论(0) 编辑 收藏 举报很多页面用到的模态对话框,如知明网站https://dig.chouti.com/的登录页都是模态对话框,
当点登录时,是用的ajax提交,因为输入错了信息,有返回消息,而页面没有刷新。
jquery ajax格式:
$.ajax({
'url':'/orm',
'type':'post',
'data':{'id':1,'name':'hhh'},
success:function (data) {
alert(data);
}
})
url是提交到那个地址 type是提交方法 data是要提交的数据集合,可使用变量如:$('#id').val(),可一句话提交一个表单里的所有值 如:'data':$('#f1').serialize(),
sucess:是服务成功返回数据时要执行的函数,服务器没返回数据时,这个函数不会执行,形参data,一定要带,即是返回的数据。
提交给orm操作后 常用Httprespones返回一个字符串json格式,再用json解析 ,不能用redirect,用render也没大用
这样我们在任何地方就可以用ajax提交数据到后台了,而页面不用刷新,一个简单标签即可提交,如:
$('#ajax_submit').click(function () {
$.ajax({
'url':'/orm',
'type':'post',
'data':{'id':1,'name':'hhh'},
success:function (data) {
alert(data);
}
})
})
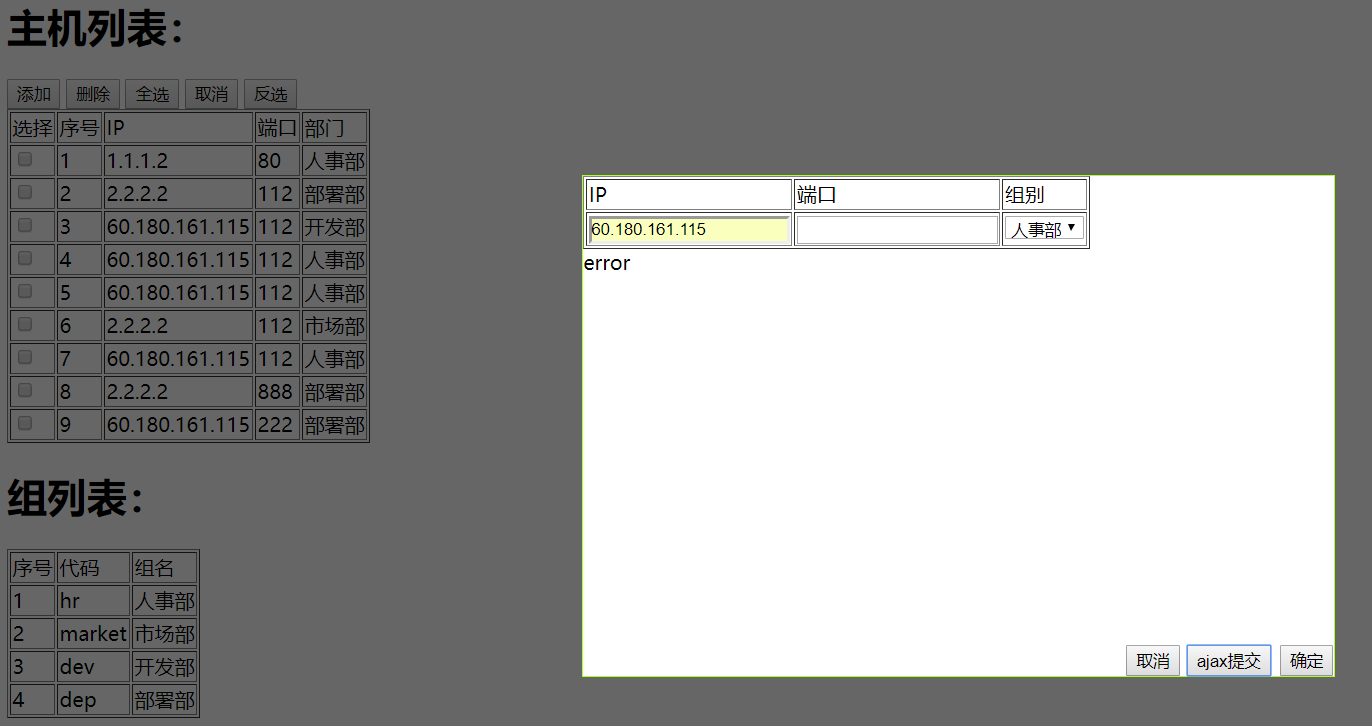
例子:点击添加出现模态对话框,如果ip或端口格式不对,ajax提交立即返回错误提示不刷新。勾选1,3,5删除一次性删除并生效显示。


#models from django.db import models # Create your models here. class host(models.Model): ip = models.CharField(max_length=255) port = models.IntegerField() group_code = models.ForeignKey(to='group',to_field='code',default='hr',on_delete='code') class group(models.Model): code = models.CharField(max_length=30,default='hr',unique=True) name = models.CharField(max_length=255) #views from django.shortcuts import render,HttpResponse,redirect from cmbd import models import json def home(request): return HttpResponse('<h1>home</h1>') def orm(request): # models.host.objects.create(ip="1.1.1.1",port=80,code='market') #models.host.objects.create(ip="1.1.1.6",port=88,group_code_id='dev') # models.group.objects.create(code="dev",name="开发部") # dic = {'code':'dep','name':"工程部"} # models.group.objects.create(**dic) if request.method == 'GET': cmd = request.GET.get('orm') if cmd == 'add_host': ip = request.GET.get('ip') port = request.GET.get('port') group_code = request.GET.get('group_code') if ip and port: models.host.objects.create(ip=ip,port=port,group_code_id=group_code) else: return HttpResponse('error') return redirect('/list') else: cmd = request.POST.get('orm') if cmd == 'del_host': host_id = request.POST.get('host_id') if host_id: models.host.objects.filter(id=host_id).delete() return HttpResponse('success') elif cmd == 'add_host': ip = request.POST.get('ip') port = request.POST.get('port') group_code = request.POST.get('group_code') if ip and port: models.host.objects.create(ip=ip,port=port,group_code_id=group_code) else: return HttpResponse('error') return HttpResponse('success') elif cmd == 'edit_host': id = request.POST.get('id') ip = request.POST.get('edit_ip') port = request.POST.get('edit_port') group_code = request.POST.get('edit_group_code') if ip and port: models.host.objects.filter(id=id).update(ip=ip,port=port,group_code_id=group_code) else: return HttpResponse('error') return redirect('/list') return render(request,'orm.html') def list(request): v1 = models.host.objects.all() v2 = models.group.objects.all() return render(request,'list.html',{'v1':v1,'v2':v2}) def test_ajax(request): ret = {"status":"true","data":"none","error":"none"} try: ip = request.POST.get('ip') port = request.POST.get('port') group_code = request.POST.get('group_code') if len(ip) < 4: ret["status"] = "false" ret["error"] = "ip addr error" except Exception as e: pass return HttpResponse(json.dumps(ret)) #templates <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> td a{ cursor: pointer; } .hide{ display: none; } .shade{ position: fixed; top:0; left:0; right:0; bottom:0; background-color: black; opacity:0.6; z-index: 99; } .add_model{ height:400px; width:600px; position: fixed; left: 50%; top: 50%; margin-left: -300px; margin-top: -200px; background-color: white; border: 1px solid greenyellow; z-index: 100; } </style> </head> <body> <div id="shade" class="shade hide"></div> <div id="add_model" class="add_model hide"> <form action="/orm" method="get" id="f1"> <table border="1px"> <thead><td>IP</td><td>端口</td><td>组别</td></thead> <tr> <td><input name="ip" type="text"/></td> <td><input name="port" type="text"/></td> <td> <select name="group_code"> {% for i in v2 %} <option value="{{ i.code }}">{{ i.name }}</option> {% endfor %} </select> </td> </tr> </table> <label id="msg" class="hide"></label> <input type="text" style="display: none;" name="orm" value="add_host"/> <input class="host_cancel" type="button" value="取消" style="position: absolute;bottom: 0;right: 123px;"/> <input id="add_host_ack" type="submit" value="确定" style="position: absolute;bottom: 0;right: 0;"/> <input id="ajax_submit" type="button" value="ajax提交" style="position: absolute;bottom: 0;right: 50px;"/> </form> </div> <div id="edit_model" class="add_model hide"> <form action="/orm" method="post" id="f2"> <table border="1px"> <thead><td>IP</td><td>端口</td><td>组别</td></thead> <tr> <td><input name="edit_ip" type="text"/></td> <td><input name="edit_port" type="text"/></td> <td> <select name="edit_group_code"> {% for i in v2 %} <option value="{{ i.code }}">{{ i.name }}</option> {% endfor %} </select> </td> </tr> </table> <label id="edit_msg" class="hide"></label> <input type="text" class="hide" name="id"/> <input type="text" style="display: none;" name="orm" value="edit_host"/> <input class="host_cancel" type="button" value="取消" style="position: absolute;bottom: 0;right: 50px;"/> <input type="submit" value="确定" style="position: absolute;bottom: 0;right: 0;"/> </form> </div> <h1>主机列表:</h1> <form> <input type="button" id="add_host" value="添加"> <input type="button" id="del_host" value="删除"> <input type="button" id="select_all" value="全选"> <input type="button" id="cancel_all" value="取消"> <input type="button" id="revert" value="反选"> </form> <table border="1" id="t1"> <thead><td>选择</td><td>序号</td><td>IP</td><td>端口</td><td>部门</td><td>操作</td></thead> {% for i in v1 %} <tr host_id="{{ i.id }}" group_code="{{ i.group_code_id }}"> <td><input type="checkbox"/></td> <td>{{ forloop.counter }}</td><td>{{ i.ip}}</td><td>{{ i.port}}</td><td>{{ i.group_code.name}}</td><td><a class="del_single">删除</a>|<a class="edit_host">修改</a></td> </tr> {% endfor %} </table> <h1>组列表:</h1> <table border="1" id="t2"> <thead><td>序号</td><td>代码</td><td>组名</td></thead> {% for i in v2 %} <tr group_id="{{ i.id }}"><td>{{ forloop.counter}}</td><td>{{ i.code}}</td><td>{{ i.name}}</td></tr> {% endfor %} </table> <script src="/static/jquery-3.3.1.js"></script> <script> $(function () { $('#add_host').click(function () { $("#shade,#add_model").removeClass("hide"); }) $('.host_cancel').click(function () { $(".shade,.add_model").addClass("hide"); }) $('#select_all').click(function () { $('#t1 input[type="checkbox"]').prop("checked", true); }) $('#cancel_all').click(function () { $('#t1 input[type="checkbox"]').prop("checked", false); }) $('#revert').click(function () { $('#t1 input[type="checkbox"]').each(function () { if($(this).prop('checked')){ $(this).prop('checked',false); }else { $(this).prop('checked',true); } }); }) $('#del_host').click(function () { $('#t1 input[type="checkbox"]').each(function () { if($(this).prop('checked')){ host_id = $(this).parent().parent().attr('host_id'); $.ajax({ 'url':'/orm', 'type':'post', 'data':{'orm':'del_host','host_id':host_id}, success:function (data) { console.log(data); location.reload(); } }) } }); }) $('#ajax_submit').click(function () { $.ajax({ 'url':'/test_ajax', 'type':'post', 'data':$("#f1").serialize(), success:function (data) { obj = JSON.parse(data) if(obj.status=='true'){ $('#msg').removeClass('hide').text(obj.data); location.reload(); }else { $('#msg').removeClass('hide').text(obj.error); } } }) }) $(".del_single").click(function () { host_id = $(this).parent().parent().attr('host_id'); $(this).parent().parent().remove(); $.ajax({ 'url':'/orm', 'type':'post', 'data':{'orm':'del_host','host_id':host_id}, success:function (data) { alert(data); } }) }) $(".edit_host").click(function () { group_code = $(this).parent().parent().attr('group_code'); host_id = $(this).parent().parent().attr('host_id'); ip = $(this).parent().parent().children().eq(2).text(); port = $(this).parent().parent().children().eq(3).text(); console.log(host_id,ip,port); $("#shade,#edit_model").removeClass("hide"); $("#f2 select[name='edit_group_code']").val(group_code); $("#f2 input[name='edit_ip']").val(ip); $("#f2 input[name='edit_port']").val(port); $("#f2 input[name='id']").val(host_id); }) }) </script> </body> </html>




