Effective前端1---chapter 1 HTML/CSS优化
最近在读高效前端:web高效编程与优化实践,借此本书的感受总结下前端代码与性能优化,纯属自己见解,如有错误,欢迎指出。
1.能用HTML/CSS解决的问题就不要用js
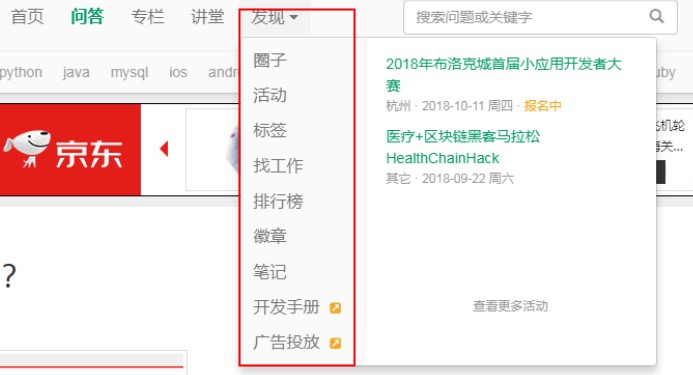
场景1:鼠标悬浮时显示
鼠标悬浮在菜单上时,显示子菜单。

实现思路:刚开始隐藏掉子菜单,信息框作为hover目标的子元素或者相邻元素,才方便使用CSS控制。
.menu{
display:none;
}
当导航hover时结合相邻选择器,把子菜单显示出来;
.find:hover + .menu{
display:list-item;
}
//保证menu本身在hover的时候也要显示,
.menu:hover{
display:list-item;
}
.menu菜单的位置可以使用绝对定位显示在你想要显示的位置。
场景2:自定义radio/checkbox的样式
在我们使用原生的单选或者复选框时,不能满足我们的需求时,需要自己定制其样式。
两种方法:(1)使用label元素的绑定选中,修改其样式
<label for="checkbox_1">
<input type="checkbox" id="checkbox_1">
<span class="checkbox"></span>
HELLO WORLD
</label>
/**
复选样式(使用label选中)
*/
label{
cursor: pointer;
display: block;
}
//隐藏input
label input[type=checkbox]{
display: none;
}
//使用span的样式代替原生input样式
label input[type="checkbox"] + .checkbox{
box-sizing: border-box;
display: inline-block;
width: 16px;
height: 16px;
border: #ccc 1px solid;
border-radius: 3px;
position: relative;
top: 2px;
}
input[type=checkbox]:checked + .checkbox{
border: #307bb5 1px solid;
background-color: #307bb5;
}
input[type=checkbox]:checked + .checkbox::after{
content: '✔';
position: absolute;
top: -3px;
left: 1px;
color: #fff;
transition: all 0.3s linear;
font-size: 14px;
}
/**
单选样式(使用label选中)
*/
label input[type=radio]{
display: none;
}
label input[type="radio"] + .radiobox{
box-sizing: border-box;
display: inline-block;
width: 16px;
height: 16px;
border: #ccc 1px solid;
border-radius: 50%;
position: relative;
top: 2px;
}
input[type=radio]:checked + .radiobox{
border: #307bb5 1px solid;
background-color: #307bb5;
}
input[type=radio]:checked + .radiobox::after{
content: '';
width: 6px;
height: 6px;
background-color: #fff;
border-radius: 50%;
position: absolute;
top: 4px;
left: 4px;
color: #fff;
}
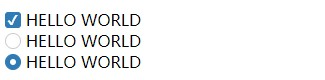
上述做法必须要保证label绑定对应input的值,否则不会生效;
效果如下图:

(2)直接使用input的伪类实现
<input type="checkbox" id="">
//隐藏原生复选框样式
input[type=checkbox]{ appearance: none; -webkit-appearance: none; outline: none; margin: 0; /* 将 */ position: relative; top: 2px;
}
//显示的复选框样式 input[type=checkbox]:after { box-sizing: border-box; display: block; content: ""; width: 16px; height: 16px; background: #fff; border-radius: 3px; border: 1px solid #aaa; }
//选中后复选框样式 input[type=checkbox]:checked:after{ box-sizing: border-box; border: #307bb5 1px solid; background-color: #307bb5; text-align: center; content: '✔'; color: #fff; transition: all 0.3s linear; font-size: 12px; position: relative; top: -2px;
}
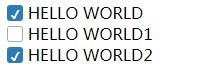
效果如下:

此种方法的好处就是不需要多余的标签,可以实现改变原生样式。但是也存在一个小问题,感兴趣的小伙伴可以去试一下。(以上content里用到的对号是搜狗输入法的特殊符号)
场景3:使用表单提交
表单提交存在两种方式,一个AJAX,另一种是表单提交。如下:如果点击搜索按钮后要跳转到列表页,我们就可以使用表单提交

<form action="/search" id="search-form">
<input type="search" name="keyword">
<input type="email">
</form>
把所有的字段的名字写在input的name里面,然后form的action作为搜索页的链接,这样就可以实习那不用一行js实现搜索跳转。
如果需要表单验证的话,那就监听submit事件做验证,验证通过后调用原生表单元素的submit函数就可以实现表单提交,不需要手动获取form的值。
场景4:巧用CSS3伪类元素
CSS3的伪类提供了状态切换特性,除了以上实现的单选复选样式的:checked之外,还有focus,invalid等等。如下:
input获取焦点后,width发生改变。

实现:
.search{
width:100px;
}
//input获取焦点后样式
input[type=search]:foucs + .search{
width:200px;
}
还有一些输入框输入不合法时,例如提交按钮置灰,下一步按钮置灰等等操作,可以使用input的type和pattern等属性约束合法性,然后触发:invalid,实现以上操作。
场景5:用CSS3的attr属性实现简单的tooltip效果
当要实现一个hover的时候显示提示信息,如果使用title属性觉得效果不好看,又不想使用JS写,这时可以使用CSS3的attr属性实现。
<p>
hello,
<span data-title='Effective Frontend Development'>EFED</span>
</p>
span[data-title]{
position: relative;
}
//定义显示框的样式
span[data-title]:hover::before{
content: attr(data-title);
position: absolute;
top: 150%;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
border: 1px solid #ccc;
padding: 5px 10px;
border-radius: 5px;
}
效果如下图:另外,你也可以使用after画一个三角形,指向要显示的元素位置。

JS是万能的,几乎可以做任何事情,但有时候会显得笨拙,我们要学会在JS/HTML/CSS之间选择适合的开发形式,尽可能的简化开发,提升自己。
另外,这样的场景还有很多,像自动监听回车事件用于提交,导航悬浮,多列等高等等,这里就不再赘述。
2.HTML语义化(优化HTML标签)
HTML5提供了许多语义化标签,每个标签都有相应的作用,浏览器会根据不同语义作出相应的反应。
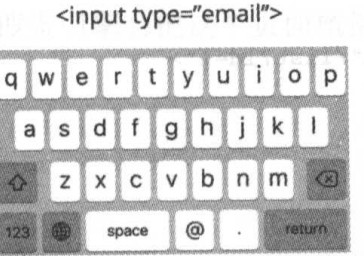
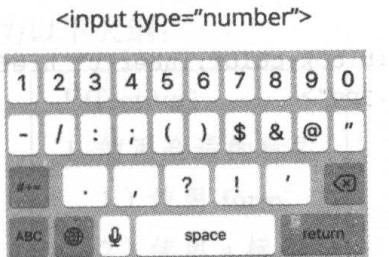
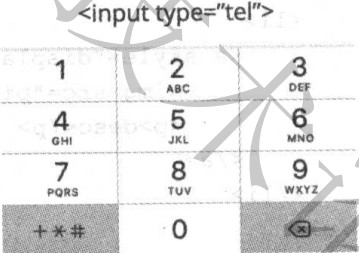
就像input标签,在移动web开发的是,不同type值,会调用不同的键盘,如下:



不同的标签代表有着不同的作用:
div: 作为一个普通的容器使用;
section:作为一个普通的章节使用;
article:适用于独立性比较强的内容,如网页的主题就可以使用article标签;
nav:适用于导航内容;
aside:用作和页面主题相关的容器,像侧边栏,评论等辅助的元素


