DOM概述
DOM(Document Object Modle)文档对象模型,是表示和操作HTML和XML文档内容的基础API。
DOM以树状结构图表示也可以称为家谱图。其中在一个节点之上的直接节点是其父节点,在其下一层的直接节点是其子节点,在同一层具有相同父节点的节点是兄弟节点。在一个节点之下的所有层级的节点是其后代节点。一个节点的任何父节点,祖节点其上的所有节点都是祖先节点。是不是和家谱图特别像呢^_^。
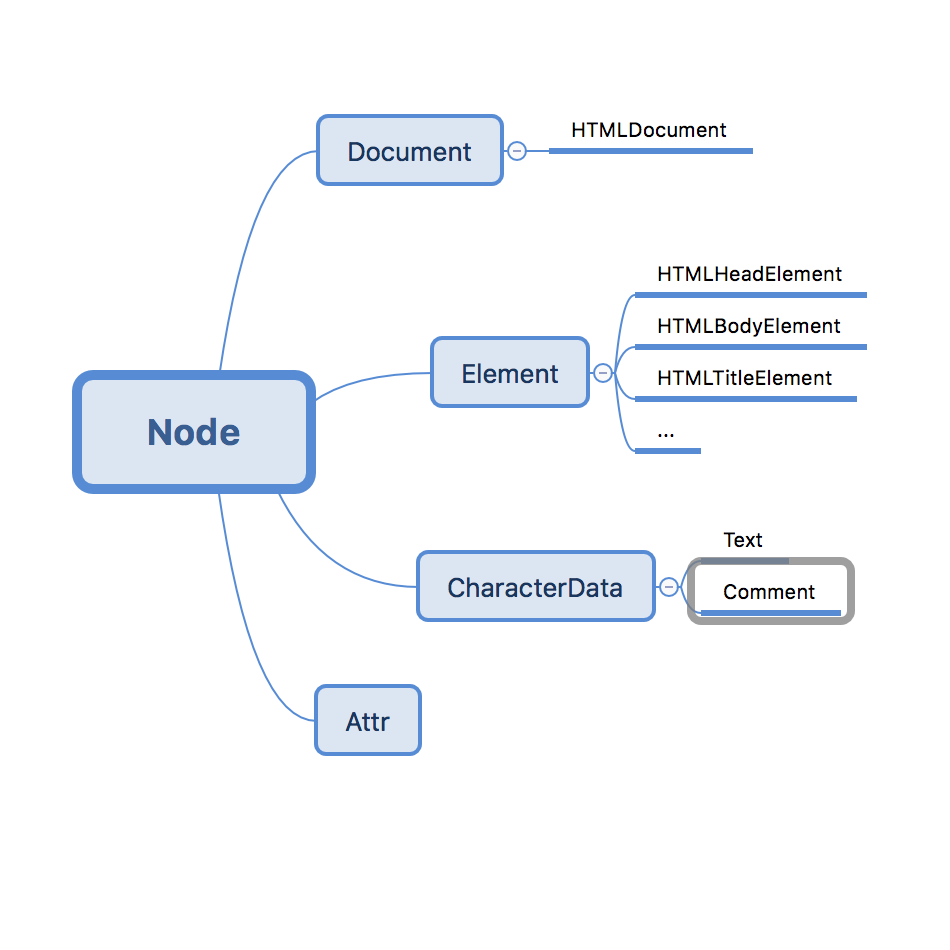
讲到DOM我们就一定会提到节点下图是一张文档节点部分层次结构图

注意:Comment节点代表HTML或者XML的注释。由于注释大多数是文本字符串因此他们很像表示文档中显示文本的Text节点;
通用的Document和Element类型与HTMLDocment及HTMLElement类型之间是有严格区别的,Document代表HTML或者XML文档,Element类型代表该文档中的一个元素,HTMLDocment及HTMLElement类型只针对HTML文档;
参考《Javascript权威指南》


