Es6总结(平常用到的,仅作复习参考)
1.解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。无论是数组,对象,字符串还是数值或者函数的参数都能被解构赋值。[[1, 2], [3, 4]].map(([a, b]) => a + b); // [ 3, 7 ] var {x = 3} = {}; x // 3
2模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。模板字符串中需要使用反引号需要\`在反引号。如果大括号中的值不是字符串,将按照一般的规则转为字符串。比如,大括号中是一个对象,将默认调用对象的toString方法。
3.若模板字符串中有变量:
let a = 5; let b = 10;
tag`Hello ${ a + b } world ${ a * b }`;
// 等同于 tag(['Hello ', ' world ', ''], 15, 50);先处理字符串在处理变量。
4.(1)es6中允许函数参数有默认的值,参数不能重复:
function Point(x = 0, y = 0) {
this.x = x;
this.y = y; }
const p = new Point(); p // { x: 0, y: 0 }
(2)已有的参数是默认声明的不允许再次声明
(3)每次都是重新计算默然的参数表达式:
let x = 99;
function foo(p = x + 1) {
console.log(p); }
foo() // 100
x = 100;
foo() // 101
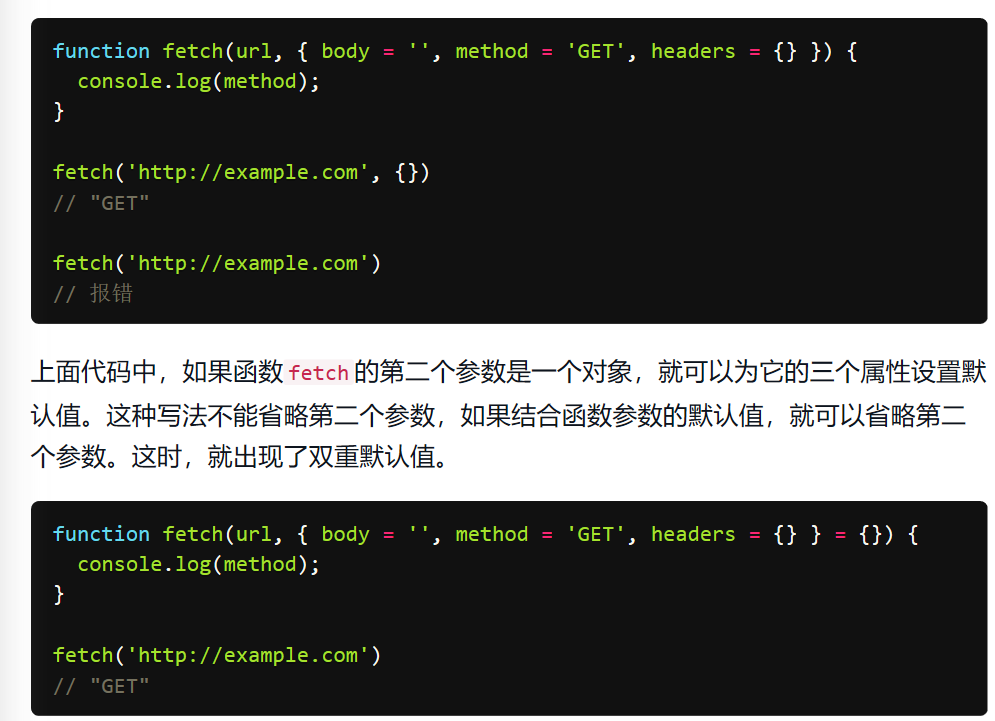
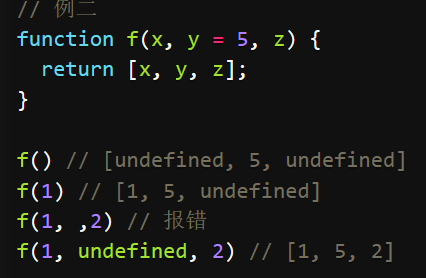
5

因为带默认值的参数不是尾参数。这时,无法只省略该参数,而不省略它后面的参数,除非显式输入undefined。 对应默认参数的是undefined可以,null就不行了。
6..作用域:var x = 1;
function f(x, y = x) {
console.log(y); }
f(2) // 2 因为给了参数值2 ,参数y的默认值等于变量x。调用函数f时,参数形成一个单独的作用域。在这个作用域里面,默认值变量x指向第一个参数x,而不是全局变量x,所以输出是2。
let x = 1;
function f(y = x) {
let x = 2;
console.log(y); }
f() // 1 在调用的时候没传参,则变量x本身没有定义,所以指向外层的全局变量x。函数调用时,函数体内部的局部变量x影响不到默认值变量x。
7.rest 参数之后不能再有其他参数(即只能是最后一个参数),否则会报错。// 报错 function f(a, ...b, c) { // ... }。 length([a, ...b])==1,...b是没有长度的。
8.ES2016 做了一点修改,规定只要函数参数使用了默认值、解构赋值、或者扩展运算符,那么函数内部就不能显式设定为严格模式,否则会报错。
9.如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。let getTempItem = id => ({ id: id, name: "Temp" });
10.箭头函数内部的this指向是固定的指向上一层作用域中的this,相比之下,普通函数的this指向是可变的。这个类似于css中的定位,指向离他最近的一层有定位的盒子。this则是指向离他最近的一个非箭头函数。
11..then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行。Promise 新建后立即执行
12.扩展运算符...是和rest相反的方法,...是把数组变成用逗号分开的参数序列,而rest是把函数参数转换成数组。
13.Array.from()是将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)Array.from('hello') // ['h', 'e', 'l', 'l', 'o'] 。而Array.of()是将一组值,转换为数组。Array() // [] Array(3) // [, , ,] Array(3, 11, 8) // [3, 11, 8]





