js基础总结(平常用到,仅供复习参考)
1.js存在变量提升,会把声明语句提前解析(仅是声明语句)。但是如果未赋值也是undifined。
2.js标识符命名规则可以以字母或者_和$开头。中文是合法的标识符,可以用作变量名。var 临时变量=1。
3.html中的注释是:<!--search部分end-->,js注释是//或者:<!--search部分end-->单行注释,和/*fff*/多行注释。
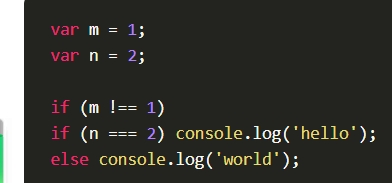
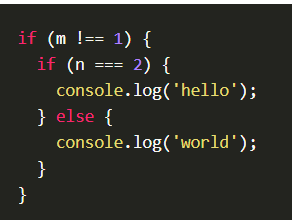
4 相当于
相当于
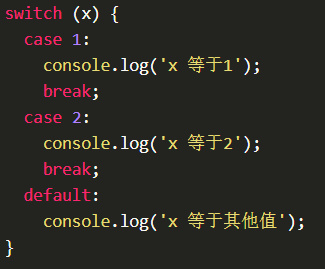
5. 注意一定要加break,否则跳不出switch,一次往下执行完才能跳出。可以是switch(1+3)case 2+2:
注意一定要加break,否则跳不出switch,一次往下执行完才能跳出。可以是switch(1+3)case 2+2:switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(= =),这意味着比较时不会发生类型转换。也就是当switch(1){case(true))f()break}是不会执行的。
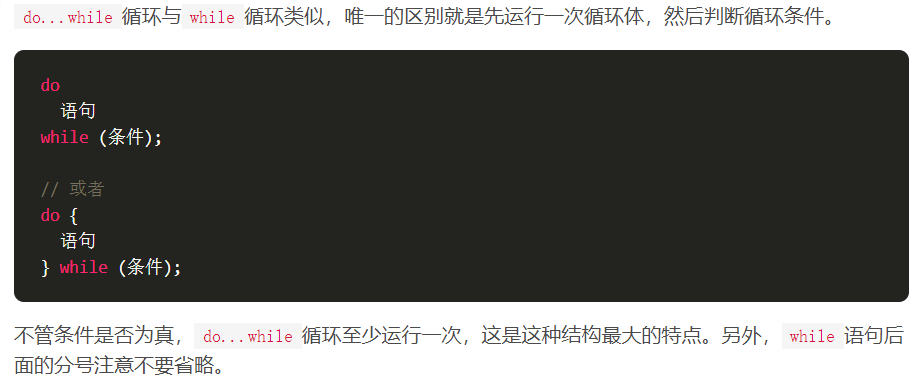
6.
7.数值转换:可以用number()进行转换,number更严谨,parstInt则是逐个字符进行转换。
parseInt('\t\v\r12.34\n') // 12
Number('\t\v\r12.34\n') // 12.34 自动过滤签到和后缀的空格parseInt('42 cats') // 42
Number('42 cats') // NaN// 数值:转换后还是原来的值Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值
Number('324') // 324
// 字符串:如果不可以被解析为数值,返回 NaN
Number('324abc') // NaN
// 空字符串转为0
Number('') // 0
// 布尔值:true 转成 1,false 转成 0
Number(true) // 1
Number(false) // 0
// undefined:转成 NaN
Number(undefined) // NaN
// null:转成0
Number(null) // 0
8.undefined转换成number、parseInt都是NAN。
9.主线程会去执行所有的同步任务。等到同步任务全部执行完,就会去看任务队列里面的异步任务。如果满足条件,那么异步任务就重新进入主线程开始执行,这时它就变成同步任务了。等到执行完,下一个异步任务再进入主线程开始执行。一旦任务队列清空,程序就结束执行。
JavaScript 引擎怎么知道异步任务有没有结果,能不能进入主线程呢?答案就是引擎在不停地检查,一遍又一遍,只要同步任务执行完了,引擎就会去检查那些挂起来的异步任务,是不是可以进入主线程了。这种循环检查的机制,就叫做事件循环(Event Loop)。





