对于css和html项目中的知识点技巧总结(平常用到的)
1. 对于这中间的竖线可以用<em>/</em>标签进行包裹,r然后把标签的font-style:none改变颜色,加左右margin,即可。
对于这中间的竖线可以用<em>/</em>标签进行包裹,r然后把标签的font-style:none改变颜色,加左右margin,即可。
2.带链接的可以先不直接用<a>标签,先对整体的样式进行编写后回来在之前的标签里面加上一层<a>标签即可。然后可以对<a>标签的样式进行text-decoration:none即可。
3.对于块级元素的水平居中显示可以给块设置一个宽度,然后设置margin:0 auto;或者margin:auto;加左右外边距即可。 对于行内块或者行内元素的水平居中可以给行内或者行元素加一个外盒子,把外盒子的text-align:center;即可。
4.一个项目或者页面的初始可以首先清除内外边距,*{margin:0;padding:0;}
5.两个盒子的嵌套塌陷问题可以采用:给父盒子加一个上内边距,给父盒子加border透明的,或者是父盒子:overflow:hidden(常用的)。
6.一个盒子如果没有设宽度,那么padding左右是会把盒子撑大的。
7.padding会改变盒子原来的大小。margin不会
8.文字在盒子中垂直居中的方法是:让文字的行高和盒子的高度相同即可。
9.想要去掉li前面的小圆点用:list-style:none即可。
10标准流竖着排列,浮动可以横着排列。
11.行内元素不能直接设置宽高。加了浮动或者定位就可以直接设置宽高了。浮动的元素具有行内块元素的特性。行内块是里面的内容多宽盒子就会被撑多宽。或者可以把行内元素display:block;转换成块元素。
12.横向排列的盒子可以用li来做,先list-style:none,然后给li设置宽度高度,中间的缝隙用margin,最后一个不需要margin可以单独设置一下。(注意权重即可)
13.如果div下有多个div,这些div相同时设置格式,为了不混淆div里面孙子级的div可以用div>div子代选择器进行设置。
14.先用标准流进行上下排列,然后横行排列用浮动,一浮全浮。
15.浮动的盒子只影响其后面的标准流,不影响其前面的标准流,因为前面的标准流是块元素独占一行,所以不会产生影响。
16.如果父盒子里面有很多很多子盒子,不方便给父盒子设置高度,可以让里面的子盒子把父盒子自动撑开就行,但是如果父盒子不给高度,里面的子盒子是浮动的效果,这样父盒子下边的标准流就会挨着父盒子下边排列,就会排在了子盒子的下边 。产生如图的效果 这种缺陷可以通过:(1)在子盒子的后面添加一个空的块级元素的盒子,给空盒子加个类名,然后 .类名{clear:both;},相当于一堵墙隔开前后的标准流(不常用)
这种缺陷可以通过:(1)在子盒子的后面添加一个空的块级元素的盒子,给空盒子加个类名,然后 .类名{clear:both;},相当于一堵墙隔开前后的标准流(不常用)
(2)给父盒子加overflow:hiden/auto/scroll(此语句还能防止外边距合并的塌陷问题)
(3)伪元素清除法 给父盒子类名的后面加class=“box clearfix ” 在父盒子中加这段代码即可。相当于css在父盒子后面加了个隐形的盒子。
给父盒子类名的后面加class=“box clearfix ” 在父盒子中加这段代码即可。相当于css在父盒子后面加了个隐形的盒子。
(4)双伪元素清除浮动 ,和上面的(3)类似,只不过这次是在父盒子前后都加隐形的盒子了。
,和上面的(3)类似,只不过这次是在父盒子前后都加隐形的盒子了。 总结
总结
17.总结属性及书写的顺序
18.多类名调用时会有样式的覆盖, 如果某个属性需要修改部分例如同时调用.left{margin:0 auto}若想修改样式的上下margin,则.left1{margin:14px auto},auto不要变。
19.如果多个a标签并排排列,因为标签内容不一样长度,所以不要直接给宽度,可以给a标签加左右padding,把a撑起来。
20.ctrl+g可以调出搜索框,然后:1就可以直接跳转到代码的第一行。在进行页面布局的时候可以=先给页面一个高度,产生滚动条效果,方便对页面进行布局。
21.相对定位是以自己原来的位置为标准的,之前的位置还保留着只加定位方式不加定位的偏移量盒子是不动的。绝对定位是以父元素为标准的。没有父盒子的绝对定位是以浏览器为准的。父盒子不加定位,子盒子加定位也是以浏览器为准的。
22.如果祖先元素有定位的,则以最近一级有定位元素的祖先元素作为参考点移动位置。绝对定位不占有之前的位置。
23.固定定位(fixed)是以可视窗口为参考点移动位置的,固定定位不占有原来的位置。
24.固定定位在版心的右侧可以先右走可视窗口的百分之五十,然后采用marginleft或者margin或者固定定位再走版心的一半就可以了。
25.当文档中有多个定位需要安排谁放在最上边谁放在下边的时候就需要定位叠放次序z-index。例如:选择器{}z-index:-1/0/2},其中数字越大越靠上。
25.加了绝对定位的盒子不可以通过margin:0 auto;进行水平居中。若想把绝对定位的盒子水平居中,可以先向右走浏览器的一半,然后向左走盒子本身的百分之五十。
26.浮动的盒子不会压住下边的标准流的文字。绝对或者固定定位会压住标准流所有内容。
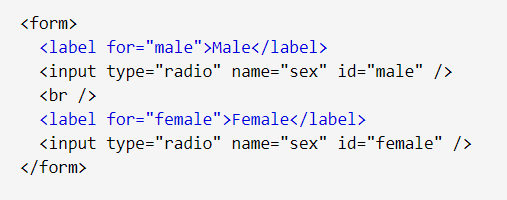
27.在例如radio选择框时,由于元素太小了,可以用label标签吧前面的文字绑定到radio上,![]() 点旁边的文字也可以选中。
点旁边的文字也可以选中。 只要for属性和id属性的名字相同即可。
只要for属性和id属性的名字相同即可。





