微信小程序 npm 找不到npm包 没有找到可以构建的npm包 如何使用第三方npm组件
微信官方的npm文档 太模糊了,而且感觉把最重要的东西写在了最后面,我这里费了老大功夫才知道这个坑。
初次使用,首先要初始化 npm
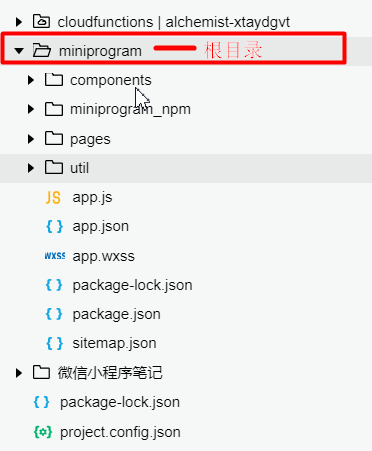
初始化——> 找到 pages 这个文件夹,然后进入这个文件夹的上级目录 也就是项目的根目录 在这个根目录下
使用 npm init -f 初始化命令 -f 表示全部输入默认值,懒得一个个回车。
初始化之后——> npm install -production docxtemplater 构建npm项目的配置文件,作用好像是按需加载 ——>这个命令生成了一个xxx.json文件
接着————> 在微信开发者工具中,设置 ——> 项目设置——> 勾选使用npm模块
再之后主题来了!这个后面的步骤是,每一次新npm一个第三方npm组件,都会用到的
假如我要使用recycle-view长列表npm组件
首先 打开 微信官方文档 搜索 recycle-view
从中我们找到了它的npm命令
npm install --save miniprogram-recycle-view
找到 pages 这个文件夹,然后进入这个文件夹的上级目录 也就是项目的根目录。

在这个根目录上右键——>在终端中打开,然后使用这个命令 npm install --save miniprogram-recycle-view 才行
npm完了之后!!!
在微信开发者工具中, 工具——>构建npm——>当当当当!在pages同级目录中,你可以找到一个长得像 miniprogram_npm 的文件, 他的下面
就有了官方文档中说的 那个东西 miniprogram-recycle-view/recycle-view 和 miniprogram-recycle-view/recycle-item
使用。
假如我在index页面使用,那
index.json中 类似这样写:
"usingComponents": {
"recycle-view": "../../miniprogram_npm/miniprogram-recycle-view/recycle-view",
"recycle-item": "../../miniprogram_npm/miniprogram-recycle-view/recycle-item"
}
index.wxml中
<recycle-view balabala的属性查看官方文档...... >
<recycle-item> 盘它 </recycle-item>
</recycle-view>
总结:——>勾选使用npm模块
——>根目录
——>npm install
——>工具 构建npm
——>usingComponents:{ /path }
——>wxml中使用
注意:这个是在wxml中使用第三方npm组件的大致步骤。
在js中使用的步骤,嗯,我还没用到,用到了再写





