由<a href = "#" > 引发的思考
前阵子在一个移动项目中,通过 <a href = "#" > 的方式 绑定click 事件来提交一个表单,由于表单信息比较敏感,于是采用的post 同步提交的方式,原本到也没有什么。后来万恶的PM说 “你这个按钮呀,要固定在底部比较好” ,于是乎就通过 position:fixed 固定到底部了。那么,问题来了 , 在ios 下,虚拟键盘是浮在页面上层的,导致的结果是当键盘收起后,浮在最底部的按钮不在最底下,而跑到中间来了,(极端条件下还可能挡住输入框导致无法输入),并且随着屏幕的滚动而滚动,,(表现类似于absolute) ,,高大上的苹果也是真心坑了一回。
怎么办呢? 两种方案,一滚动时动态计算位置,实时监控位置必定是要消耗性能的,二是由于无法监控到虚拟键盘打开或者关闭,所以只能通过对表单元素绑定focus和blur事件来改变按钮position来达到想要的效果。于是balabala又搞完了。
搞完后就开始测试,然后有发现当有input元素处于focus状态时,点击提交按钮,无效!!!我再点,好了。。。
原因是因为blur事件会阻止click事件的执行。。。
好,我继续改。
blur事件会阻止click事件的执行,但是不会阻止touch事件,于是想起把click改成tap吧。还真行。不用再点击两次了。
大功告成,我得意的笑,我真聪明。
balabala 就上线了。
一上线发现提交不了了。。。有一定概率出现请求被canceled 。。。

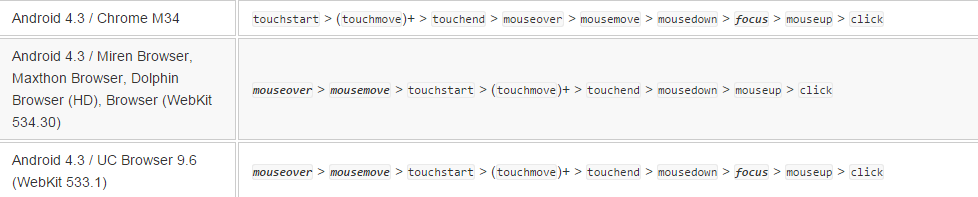
各种google没找出原因,,问题出在哪里?click是没有问题,换成tap便有问题了,于是乎查了一下 touch event 的执行顺序,大致是这样

于是我测试 mouseup 是好的,touchend也是有问题的,,tap也是有问题的,,而当我用tap事件,handler处理的时候延迟100ms再$('*Form').submit() 又可以正常提交了。原来是submit执行的时机问题。
继续各种debug 抓虫子,,历史遗留的坑啊,,
最终到 <a href = "#" > 了,,当按钮点击事件执行,在请求hash前执行submit , 请求还没返回,由于改变了hash,同步的submit被cancel了,,,而由于各种原因submit执行前,hash已经改变的话就可以顺利提交了,,
于是乎,把 <a href = "#" > 改成 <a href = "javascript:void(0)" > 终于万事大吉了。



