20145232韩文浩 《网络对抗技术》 Web基础
Apache
-
因为端口号80已经被占用(上次实验设置的),所以先修改/etc/apache2/ports.conf里的端口为5232后重新开启
-
可以在浏览器中输入localhost:5208来检查是否正常开启,这里可以看到打开了上次实验的网页,开启正常

前端编程
-
在浏览器中打开localhost:5232/5232.html

-
点击submit会把表单提交到指定页面,因为还没有编写php文件,所以提交后找不到页面

后端编程 PHP
javascript
javascript一般可以写在html中<head>部分,响应用户的各种操作,和java比较类似,只是所有的变量声明都是用var来进行
<script>
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
</script>
功能是验证用户名和密码,且用户名和密码不能为空
PHP
一个简单的php测试代码:
?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145232
效果如图

MYSQL&后端
MYSQL
-
安装:apt-get install mysql-server mysql-client mysql-workbench
-
启动:/etc/init.d/mysql start
-
登录mysql,并输入密码:p@ssw0rd

-
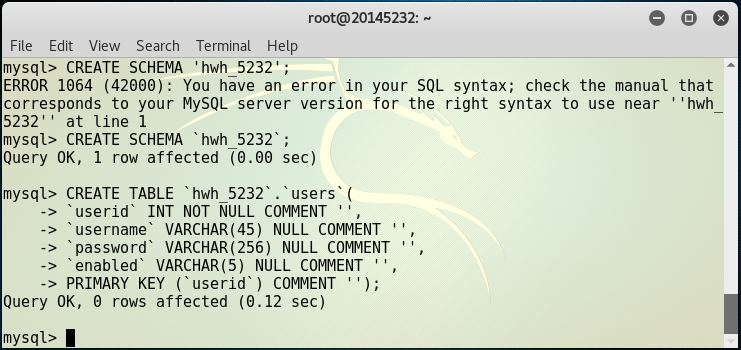
搭建数据库

-
向表中添加内容:

-
现在再查看信息就可以看到新建表:

php+mysql编写网页
网页的登陆页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
$("#login-button").click(function(event){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});
function check(){
{
if(form.username.value == "")//如果用户名为空
{
alert("您还没有填写用户名!");
form.username.focus();
return false;
}
if(form.pass.value == "")//如果密码为空
{
alert("您还没有填写密码!");
myform.pass.focus();
return false;
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form name='form' class="form" method='get' action='login.php' onSubmit="return check()">
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" id="login-button" name='submit' value='submit'>Login</button>
<button type="submit" id="register-button"><a href="register.html" class="cc">register</a></button>
</form>
</div>
</div>
</body>
</html>
实现与数据库链接的php页面:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');";
echo "<br> {$query_str} <br>";
$mysqli = new mysqli("127.0.0.1", "root", "5232", "cy_5232");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
}
else echo "lalalademaxiya.<br>";
if ($result1= $mysqli->multi_query($query_str))
echo "lalalajiecaobujianle <br> ";
$mysqli->close();
$mysqli = new mysqli("127.0.0.1", "root", "20145232", "hwh_5232");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
输入登录信息,登录成功:

SQL注入
使用上课讲到的例子--永真式来注入:' or 1=1#
这时候的合成后的SQL查询语句为select * from info where usrname='' or 1=1#' and password='' and type='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

同样,也可以通过sql注入保存用户名密码到数据库:
';insert into users(userid,username,password,enabled) values(5232,'hanwenhao',password("20145232"),"TRUE");#

注入成功

XSS攻击
用户名输入: 20145232
20145232

会话管理
在浏览器中输入http://127.0.0.1:80/logIn.php,进行登录:

登录成功后:

点击start a new post,可以开始发帖

提交内容后,会进入test.php页面,再次点击CHECK可以查看会话记录:

问题回答
(1)什么是表单
在网页设计中,html里的一个包含表单元素的区域,允许用户在表单中输入内容并可搜集不同类型的用户输入,通过submit可将数据传送到后台进行处理
(2)浏览器可以解析运行什么语言。
任何的脚本语言,例如php、python、JSP,javascipt。设计网页使用的HTML,css
(3)WebServer支持哪些动态语言
比较常用的有PHP语言和JSP语言。



