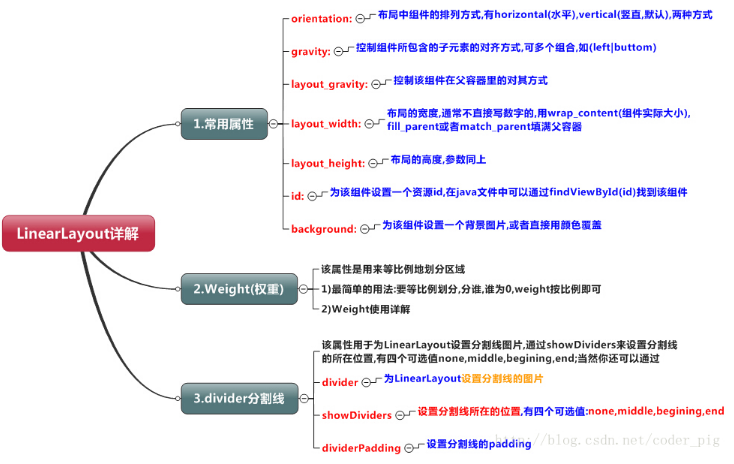
Android之布局LinearLayout

1.weight属性用法
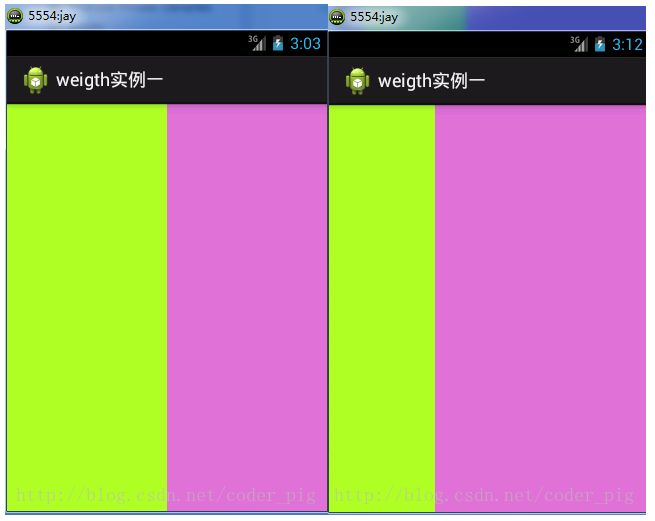
主要用于view对象屏幕适配比例
如下图,左边是等比例,右边是1:2比例

实现代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="fill_parent" android:background="#ADFF2F" android:layout_weight="1"/> <LinearLayout android:layout_width="0dp" android:layout_height="fill_parent" android:background="#DA70D6" android:layout_weight="2"/> </LinearLayout>
用法:按比例划分水平方向,设置View的android:width=0dp,设置android weight属性具体比例值,竖直方向 以此类推。
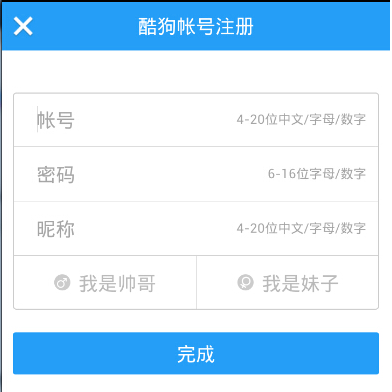
2.divider属性用法实现分割线
组件之间设置分割线,界面显示会更清楚、美观,如下图

实现方法:
(1)直接在布局中添加view对象,显示一条线
<View android:layout_width="match_parent" android:layout_height="1px" android:background="#000000" />
(2)使用divider属性设置分割线,需准备以下
- android:divider设置作为分割线的图片
- android:showDividers设置分割线的位置
- dividerPadding设置分割线的Padding


