Vue-cli脚手架安装介绍
1、安装Vue-cli
可以使用npm或cnpm安装vue-cli项目构想工具
# 添加国内淘宝镜像加速
sudo npm config set registry https://registry.npmmirror.com/
sudo npm install -g @vue/cli
或使用
# 添加国内淘宝镜像加速
sudo npm install -g cnpm --registry https://registry.npmmirror.com/
sudo cnpm install -g @vue/cli
# 查看安装(注:安装完后会有vue命令)
sudo vue -V
@vue/cli 5.0.8
2、Vue-CLI创建vue项目
使用vue-cli自动化工具可以快速搭建单页应用项目目录
2-1、使用命令创建脚手架项目
# vue create 项目目录名
cd /data/project #选择创建vue项目存放路径
vue create myproject #会存放到上面路径
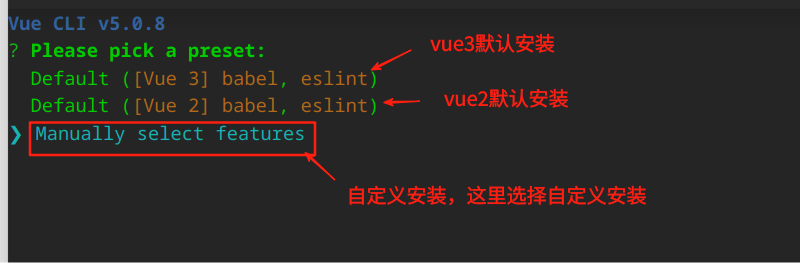
第一个选择安装配置,选择自定义安装(Manually select features)(通过键盘上下键选择),回车键:

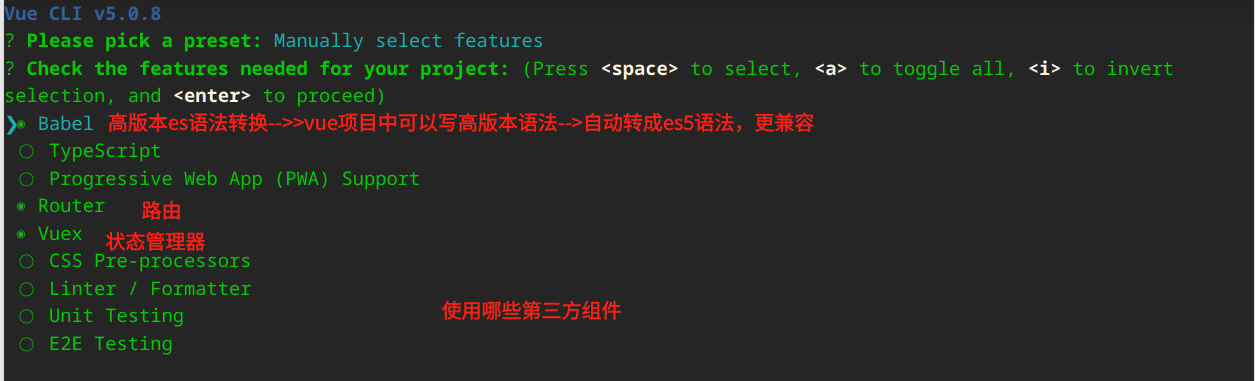
第二个选择安装,使用哪些第三方组件。(通过键盘空格选择),回车键

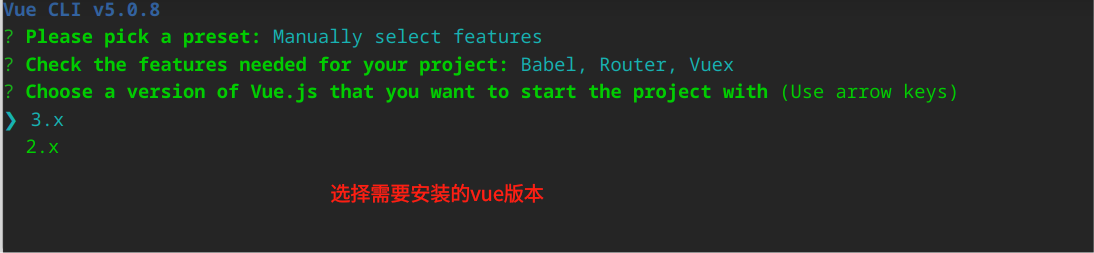
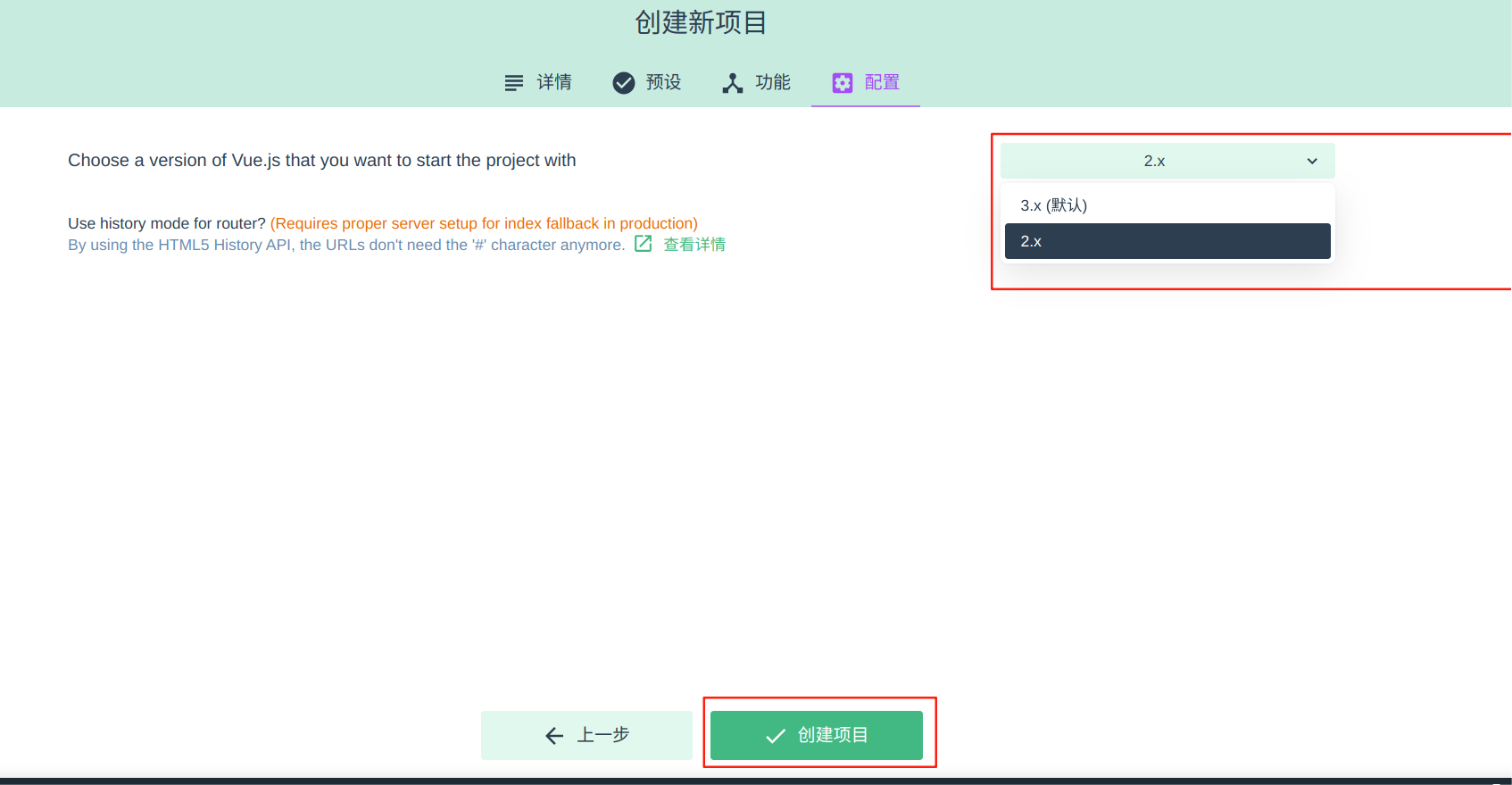
第三个选择安装vue版本进行安装,(通过键盘上下键选择),回车键

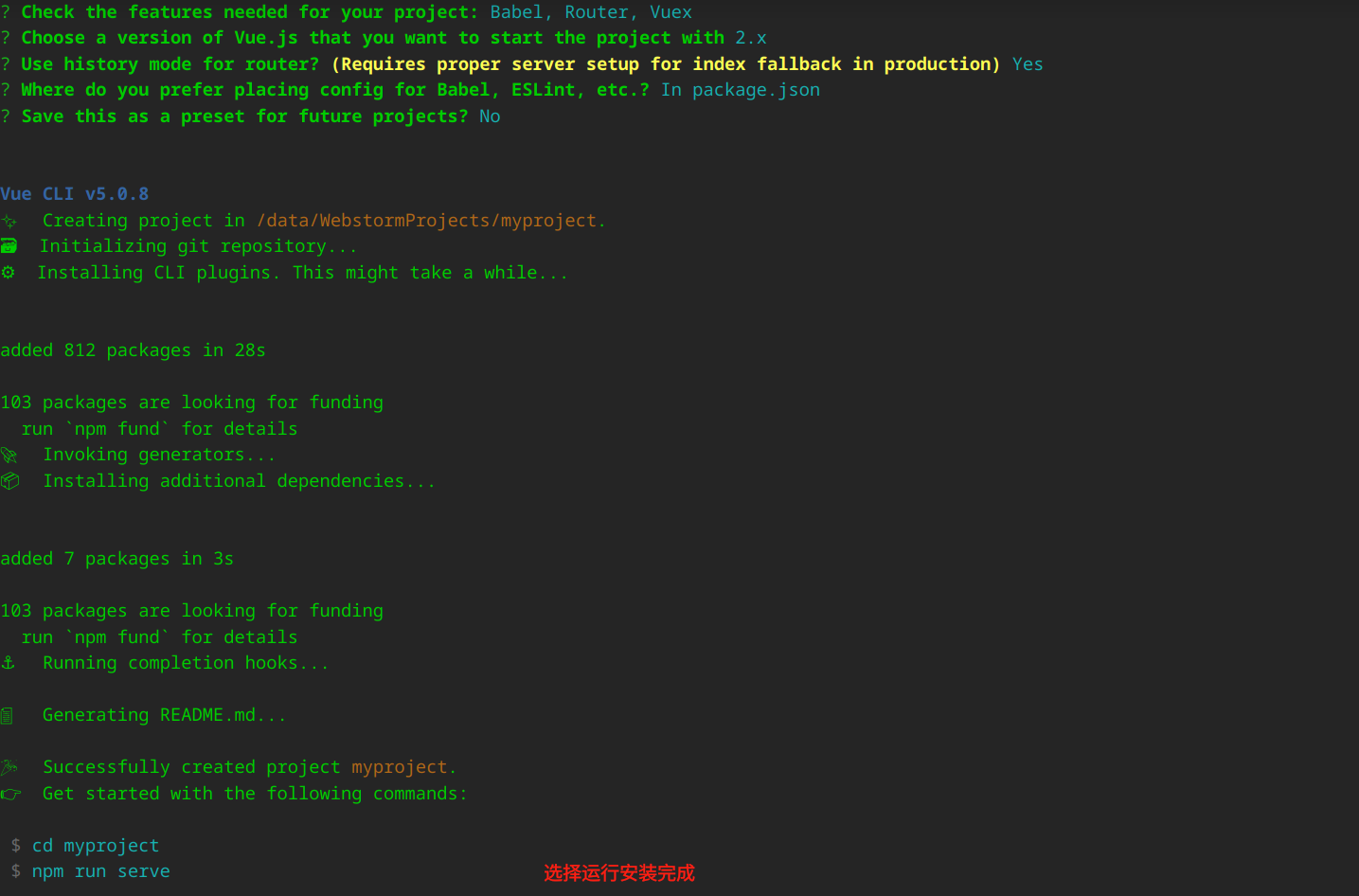
第四个选择安装,包管理 (通过键盘上下键选择),回车键

第五个选择安装,选择no 回车键
第六等待安装完成

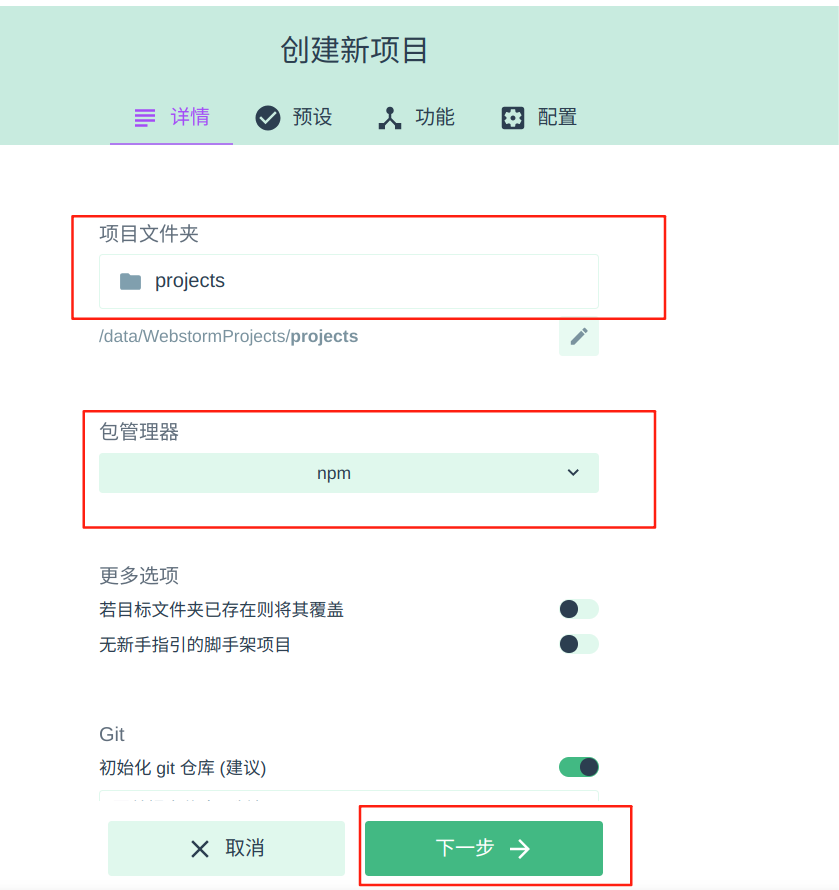
2-2、使用web 页面创建脚手架项目
# 使用下面命令启动web页面
$ sudo vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000





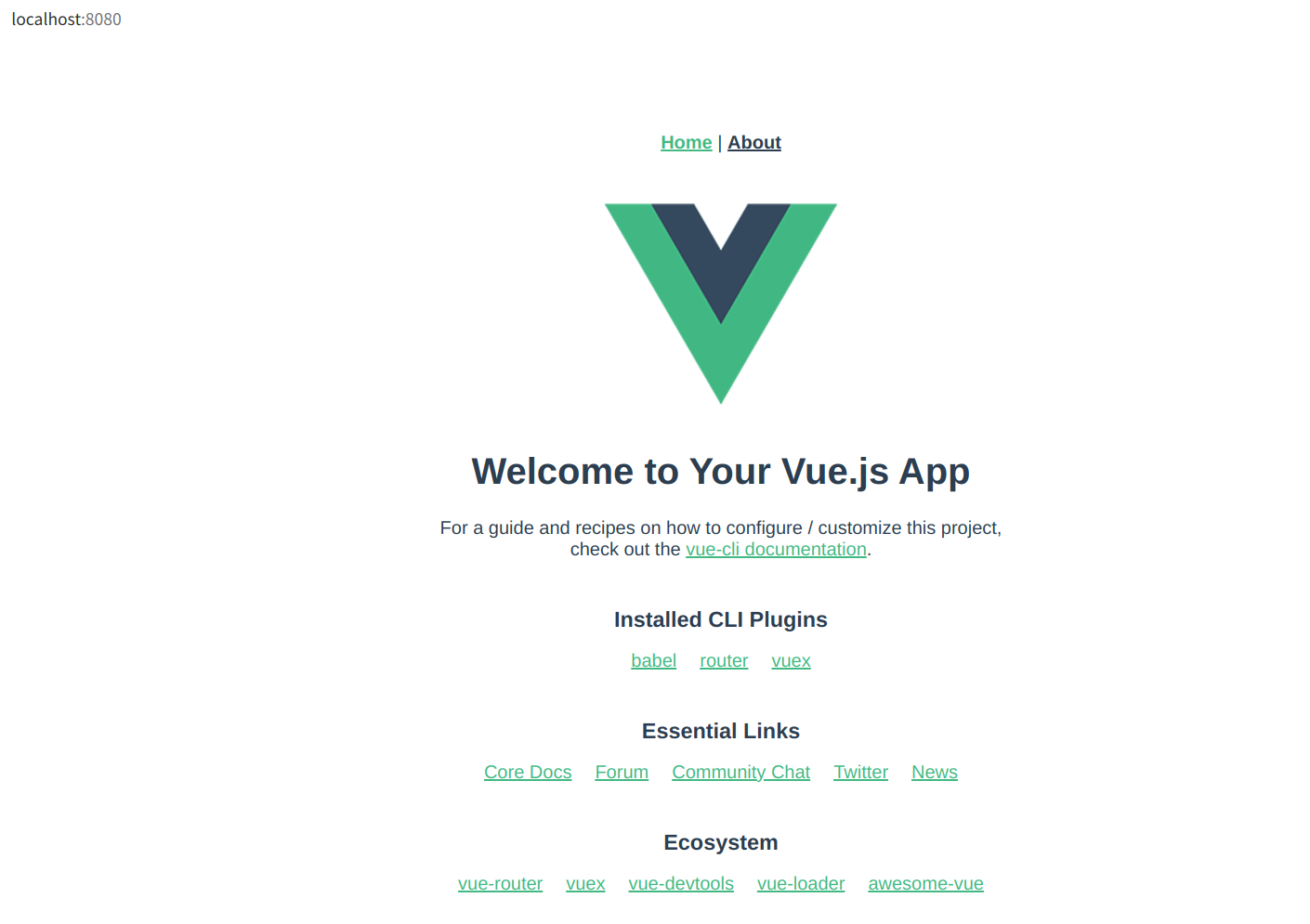
2-3、运行vue-cli脚手架项目
$ sudo npm run serve
> myproject@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 4418ms 18:46:58
App running at:
# 可以通过游览器访问的地址
- Local: http://localhost:8080/
- Network: http://10.11.10.2:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.

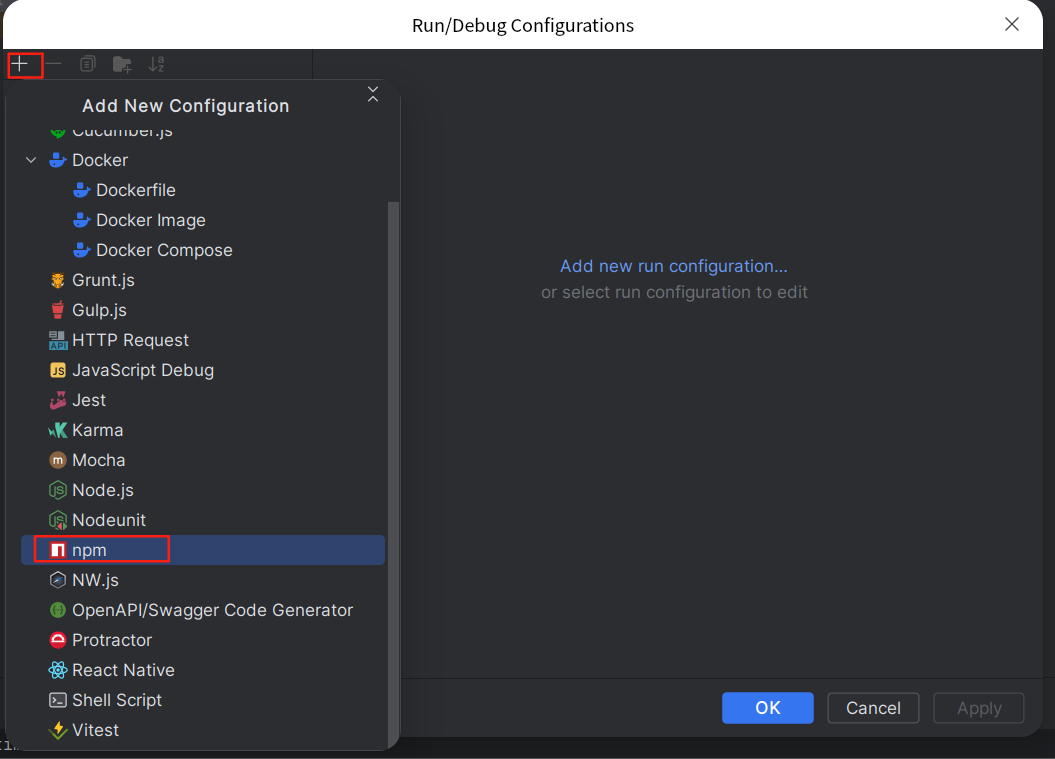
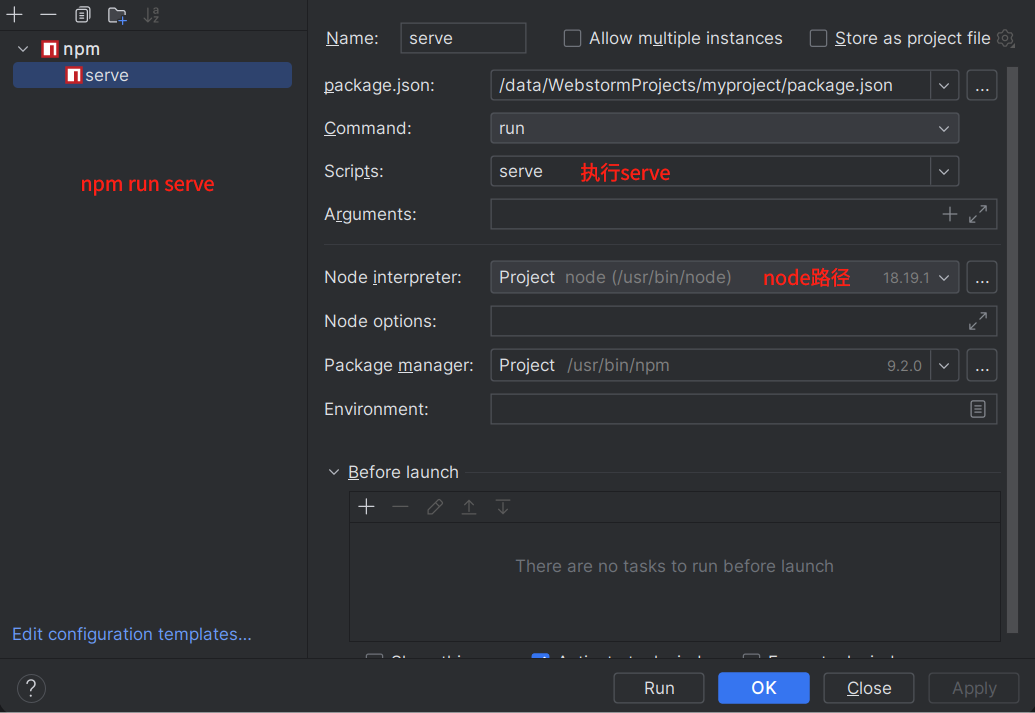
3、添加IDE运行vue-cli脚手架项目


4、vue-cli脚手架目录介绍
myproject # 项目名称,文件夹
node_modules # 当前vue项目所有依赖,文件很大,小文件很多,可以删除
public # 文件夹
favicon.ico # 页面小图标
index.html # 单页面开发
src # 文件夹,存放核心代码,以后编写代码都在这里面
assets # 静态资源,js, css, 图片...
components # 小组件
router # 装vue-router就会有,不装没有
store # 装vuex就会有,不转没有
views # 组件,页面组件
App.vue # 跟组件
main.js # 非常重要,整个项目的入口
.gitignore # git忽略文件
babel.config.js # 语法检查,可以忽略
jsconfig.json
package.json # 很重要,项目所有的依赖,不能删除
package-lock.json # 锁定依赖
README.md # 介绍
vue.config.js # vue配置文件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix