easy UI中DataGrid表格增加一个选择列
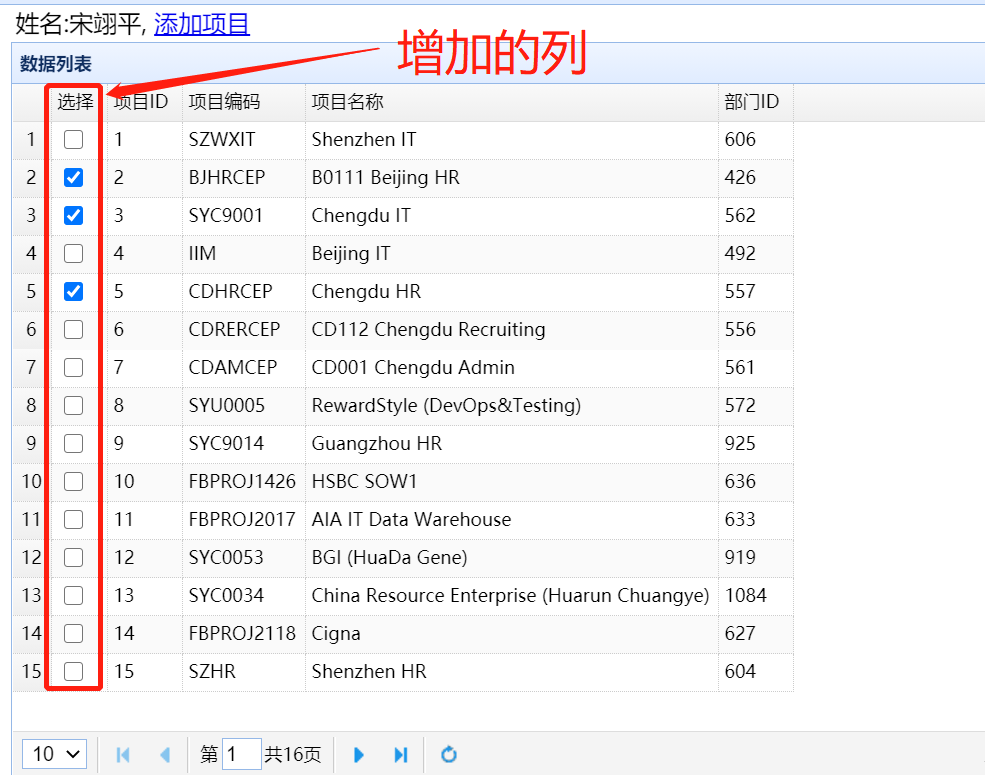
这2天接到一个需求,要求在EasyUI绑定数据列表的地方,加一个选择列,勾选后点击添加按钮,将当前行的ID插入进另外一个表中。
研究了好久,终于找到对应的方法,现在细说一下:

在绑定网格的地方,加入如下代码:
columns.unshift({field:"Chk",title:"选择",fixed:false,formatter:function(value,row,index)
{
if(Projects.indexOf(row.Code)!=-1)
{
return "<input type='checkbox' checked='true' value='"+row.Code+"'/>";
}
else
{return "<input type='checkbox' value='"+row.Code+"'/>";}
}});//增加选择列
columns是当前表格的列,使用unshift方法,是在当前表格的首列插入,如果用Push,则表示在表格末尾列插入。
formatter表达式,是为了将每一行checkbox绑定当前行的ID,并判断,当前这ID已经被添加进表,就设置当前行的checkbox为选中状态。
完整代码如下:
function BindTable() {
//获得查询的基本信息, 实体属性 attrs, 实体数据.
var pageIdx = this.GetQueryString("PageIdx");
var pageSize = this.GetQueryString("PageSize");
if (pageIdx == "" || pageIdx == undefined)
pageIdx = "1";
if (pageSize == "" || pageSize == undefined)
pageSize = "15";
var mapdata = SearchData(pageIdx, pageSize);//这里的mapdata是在其他函数中通过后台查询到了表格的值。
var attrs = mapdata["Attrs"];
if (attrs == undefined) {
alert('没有取得属性.');
return;
}
var keyOfEn = "";
var columns = new Array();
if (attr.UIContralType == 2)
columns.push({
field: field,
title: title,
fixed: false,
formatter: function (value, row, index) {
if (value == "0") return "否";
if (value == "1") return "是";
}
});
else
columns.push({
field: field,
title: title,
fixed: false
});
}
columns.unshift({field:"Chk",title:"选择",fixed:false,formatter:function(value,row,index)
{
if(Projects.indexOf(row.Code)!=-1)
{
return "<input type='checkbox' checked='true' value='"+row.Code+"'/>";
}
else
{return "<input type='checkbox' value='"+row.Code+"'/>";}
}});//增加选择列
sysMapData = mapdata["Sys_MapData"][0];
sysMapData = new Entity("BP.Sys.MapData", sysMapData); //把他转化成entity.
var data = mapdata["DT"];
$('#dg').datagrid({
data: data,
columns: [columns],
fitColumns: false,
fit: true,
rownumbers: true,
striped: true,
singleSelect: true,
pagination: true,
pagePosition: 'bottom',
toolbar: "#tb",
loadFilter: pagerFilter,
onDblClickRow: function (index, rowData) {
var pkval = rowData["No"];
var objectID = "No";
if (pkval == undefined) {
pkval = rowData["OID"];
objectID = "OID";
}
if (pkval == undefined) {
pkval = rowData["MyPK"];
objectID = "MyPK";
}
if (pkval == undefined) {
pkval = rowData["WorkID"];
objectID = "WorkID";
}
if (pkval == undefined) {
pkval = rowData["NodeID"];
objectID = "NodeID";
}
var paras = "&" + objectID + "=" + pkval;
for (var i = 0; i < attrs.length; i++) {
var attr = attrs[i];
if (attr.UIContralType == 1)
paras += "&" + attr.KeyOfEn + "=" + rowData[attr.KeyOfEn];
}
}
});
}



