vscode编辑器自动生成.vue文件
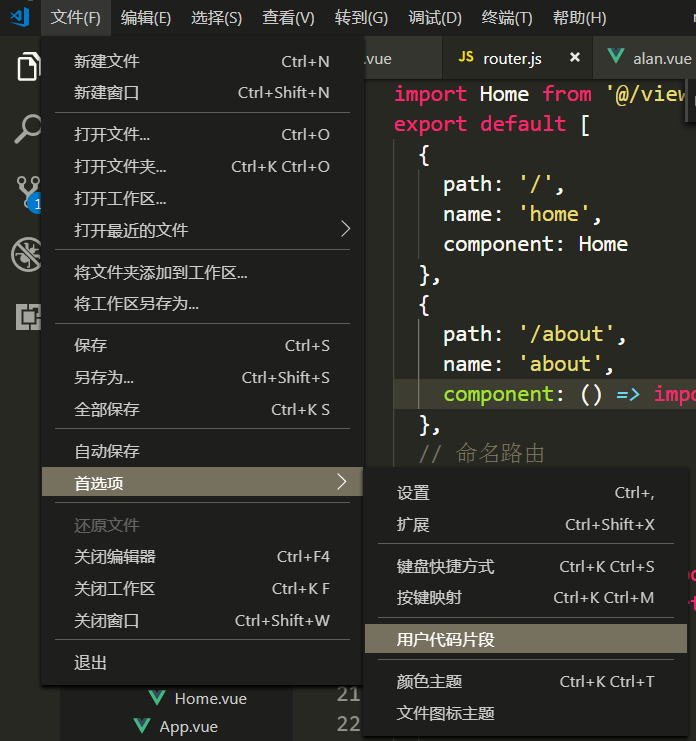
1、选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,输入vue
选择vue后,编辑器会自动打开一个名字为vue.json的文件

2、复制以下内容到这个文件中:
{ "Print to console": { "prefix": "vue", "body": [ "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " name: '',", " data () {", " return {", " ", " };", " },", " components: {},"," mounted () {},", " methods: {}", "}", "</script>", "", "<style lang='stylus' scoped>", "</style>" ], "description": "Log output to console" } }


