echarts中关于自定义legend图例文字
formatter有两种形式:
- 模板
- 回调函数
模板
1 2 | 使用字符串模板,模板变量为图例名称 {name}formatter: 'Legend {name}' |
回调函数
1 2 3 | formatter: function (name) { return 'Legend ' + name;} |
我们在返回时可以对name进行修改,从而返回我们需要的值,初步改动是这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var data = [ {value:40, name:'货币'}, {value:20, name:'股票'}, {value:40, name:'债券'}]formatter: function(name){ var total = 0; var target; for (var i = 0, l = data.length; i < l; i++) { total += data[i].value; if (data[i].name == name) { target = data[i].value; } } return name + ' ' + ((target/total)*100).toFixed(2) + '%';} |
想自定义图例文字样式,就要用到富文本:rich,但是在官方文档中看到的只有模板形式的富文本样式配置,由1知用模板很难实现自定义name,所以只能用回调函数形式,采用富文本的形式对name进行改造:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | formatter: function(name){ var total = 0; var target; for (var i = 0, l = data.length; i < l; i++) { total += data[i].value; if (data[i].name == name) { target = data[i].value; } } var arr = [ '{a|'+((target/total)*100).toFixed(2)+'%}', '{b|'+name+'}', ] return arr.join('\n')},textStyle:{ rich:{ a:{ fontSize:20, verticalAlign:'top', align:'center', padding:[0,0,28,0] }, b:{ fontSize:14, align:'center', padding:[0,10,0,0], lineHeight:25 } }} |
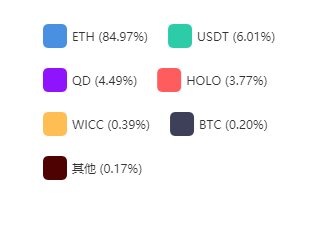
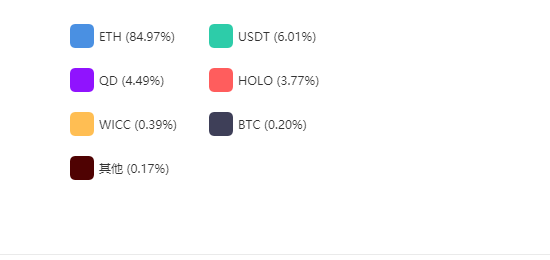
工作中的案例

实例自定义图例文字样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 | function getCoinList() { var param = { coinName: "" }; $.ajaxSendData(param, "/api/user/coin/list", function(resData){ // resData.data.list = [] // resData.data.sum = 0; // console.log(resData) var showLength = resData.data.num; // 可显示几条 var lens = resData.data.list.length; // 所有列表 $("#cny_total").html((resData.data.sum)); // 资产 if (lens > 0) { $(".fin_total_assets").show(); if(parseFloat(resData.data.sum) == 0){ $("#dataList").html("<div class='nodata'>您没有任何资产</div>"); $(".finance_page_coin").addClass("notContent"); $("#fin_total_graph").addClass("notImg"); $(".notcanvas").css("display", "block"); $(".fin_total_assets").hide(); } var da = { "list": resData.data.list }; var _html = template('CoinFinanceDtoList', da); var _html2 = template('CoinFinancepercent', da); $("#dataList").html(_html); $(".assets_coin").html(_html2); // ECharts , http://echarts.baidu.com/option.html#legend.itemGap var dom = document.getElementById("fin_total_graph"); dom.style.display = "block"; var myChart = echarts.init(dom); var app = {}; var option = null; var data = genData(lens); option = { tooltip : { trigger: 'item', triggerOn: "click", // 点击才显示 formatter: function(obj){ // console.log("调用" + obj.name + "币种的事件") // hideSomethigCoin(obj.name); for(var i = 0; i < lens; i++){ if(obj.name == data.beforeData[i].name){ return obj.name + ": " + data.beforeData[i].currentPrice + " CNY"; } } } }, legend: { type: 'plain', // 普通图例 orient: 'horizontal', // 水平 left:450, // 左距离 top: 60, // 上距离 bottom: 20, // 下距离 width:300, // 宽度 itemGap: 20, // 间隔 itemWidth: 24, // 图形宽度。 itemHeight: 24, // 图形高度。 data: data.legendData, // 数据 selected: data.selected,// true为可选 formatter: function (name) { var target; for(var i = 0; i < lens; i++){ if(i == showLength && parseFloat(data.seriesData[i].value * 100).toFixed(2) < parseFloat(0.01)){ target = " (<0.01" break; } if(name == data.seriesData[i].name){ target = " (" + (data.seriesData[i].value * 100).toFixed(2) + "" break; } } var arr = [ '{a|' + name + target + '%)}', ] return arr.join('\n'); }, textStyle:{ rich:{ a:{ width:90 } } } }, emphasis : { label :{ } }, series : [ { left:"left", type: 'pie', radius: ['30%', '70%'], // 中间白色圆周面积 center: ['18%', '50%'], // 左右距离 hoverAnimation:false, // 是否开启 hover 在扇区上的放大动画效果。 data: data.seriesData, // 数据 minAngle : 3, // 防止某个值过小导致扇区太小影响交互。 itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, color:["#4A90E2", "#2DCCA9", "#9013FE", "#FF5D5D", "#FFBE53", "#3E3F58", "#4f0202", "#ff7200"] // 数组颜色 } ], }; function genData(count) { var nameList = da; var legendData = []; var seriesData = []; var selected = {}; var beforeData = []; //分割前的数组 var afterData = []; //分割后的数组 var otherPercent = 0; // 显示其他的总项 var otherCurrentPrice = 0; // 显示其他的总项 //循环需要处理的数组 for(var i = 0; i < showLength; i++) { //将nameList[i]添加到子数组 beforeData.push(nameList.list[i]); }; for(var j = lens-1; showLength <= j; j--){ afterData.unshift(nameList.list[j]) otherPercent += parseFloat(nameList.list[j].percent); otherCurrentPrice += parseFloat(nameList.list[j].currentPrice); } if(otherCurrentPrice != 0){ beforeData.push({ name: "其他", percent: otherPercent, currentPrice: otherCurrentPrice }) } for (var i = 0; i < beforeData.length; i++) { name = beforeData[i].name; // name = beforeData[i].name + " (" + (beforeData[i].percent * 100).toFixed(5) + "%)"; value = beforeData[i].percent; legendData.push(name); seriesData.push({ name: name, value: value }); selected[name] = i < lens; } return { legendData: legendData, seriesData: seriesData, selected: selected, beforeData: beforeData }; }; if (option && typeof option === "object") { myChart.setOption(option, true); } } langPkg.loadLanguage("zhuanru"); langPkg.loadLanguage("zhuanchu"); });} |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决