select下拉列表相关
select
属性列表
| 属性名 | 属性值 | 描述 |
|---|---|---|
| autofocus | autofocus | 页面加载完成之后,该文本区域自动获得焦点 |
| disabled | disabled | 禁用该下拉列表 |
| form | form_id | 规定该文本区域所属的一个 或 多个表单【见下述 举例2】 |
| multiple | multiple | 表示该下拉列表 可以选择多个选项<ctrl + 左键选择,更推荐使用复选框> |
| name | name | 规定下拉列表的名称 |
| required | <所有主流浏览器都不支持该属性> | |
| size | number | 下拉框可见选项的数目 默认是1 |
举例:
<!-- 下拉框可见选项为2 -->
<select autofocus size=2 miltiple>
<option>篮球</option>
<option>足球</option>
<option>台球</option>
<option>网球</option>
</select>
<!-- 被禁用 -->
<select disabled>
<option>11</option>
<option>2</option>
</select>
效果如图:

option
与select标签配合使用,否则是没有意义的
属性列表
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | 规定此选项应该在首次加载时被禁用 | |
| label | 与optgroup 标签组合使用,当下拉框选项很多时,进行一次分类 | |
| selected | 表明默认选择哪一项,如果多个option标签有这个属性,优先后面的 | |
| value | 定义发送到请求的值 |
value属性:比如某个form表单中,某一项是通过下拉列表选择的,这里选择<option value='1'>张三<option />,form表单该select标签发到服务端对应的数据为 1,而不是张三
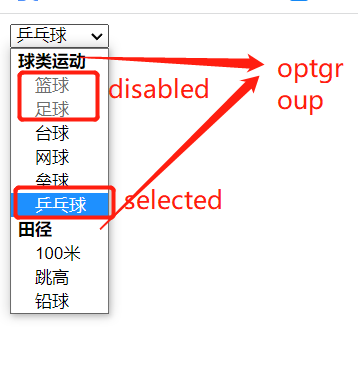
举例1:
<select autofocus>
<optgroup label="球类运动">
<option disabled>篮球</option>
<option disabled>足球</option>
<option>台球</option>
<option >网球</option>
<option selected>垒球</option>
<!-- 多个option 有selected,选后面的 -->
<option selected>乒乓球</option>
</optgroup>
<optgroup label="田径">
<option>100米</option>
<option>跳高</option>
<option>铅球</option>
</optgroup>
</select>
在浏览器的效果如下:

value属性
定义送往服务器的选项值。如果没有显示声明该值,则默认为文本内容
比如: 如果这时候 选择的是科比,去获取id为"demo"的select标签的 val() ,得到的是“科比”,但是如果选择的是詹姆斯,去获取id为"demo"的select标签的 val() ,得到的是“james”
<select id="demo">
<option>科比</option>
<option value="james">詹姆斯</option>
</select>
举例2:
<form id="form_id">
<input type="button" id="test_btn" value="测试一下"/>
</form>
<!-- 这里可以在表单外定义一个下拉框,只要该下拉框的 form属性=对应form表单的id[可以选择多个form] 这个数据还是会和form表单其他数据一同发送 -->
<select autofocus form="form_id" id="my_select">
<optgroup label="球类运动">
<option disabled value="1">篮球</option>
<option disabled value="2">足球</option>
<option value="3">台球</option>
<option value="4" >网球</option>
<option value="5" selected>垒球</option>
<option value="6" selected>乒乓球</option>
</optgroup>
<optgroup label="田径">
<option value="7">100米</option>
<option value="8">跳高</option>
<option value="9">铅球</option>
</optgroup>
</select>
<script src="D:\study\demo\jquery-1.12.4.js"></script>
<script>
$(function(){
$("#test_btn").click(function(){
// 选择下拉列表之后,传递过去的值是 对应<option>的 value属性的值
console.log($("#my_select").val());
// text()是看所有的内容,val()是看的传递的值
console.log($("#my_select").text());
})
})
</script>
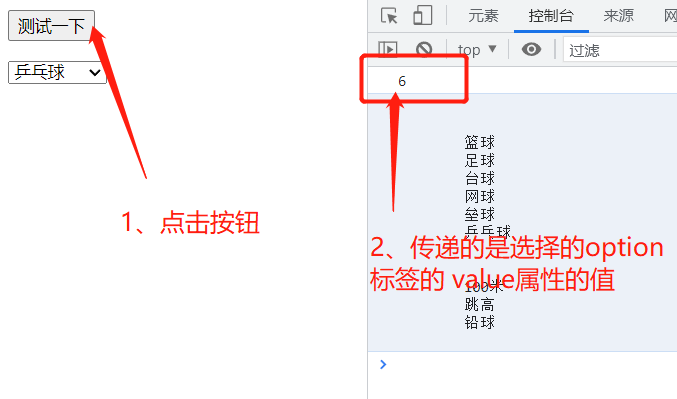
效果如下图:

关于下拉列表的默认选择问题
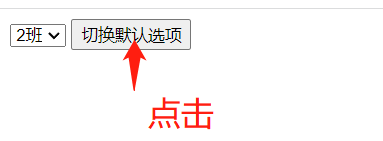
需求:比如编辑某个学生信息,是需要先带出该学生的所有信息,比如所属班级,所属班级是一个下拉框,需要默认选择该学生所处的班级
<select id="demo">
<option>1班</option>
<option selected>2班</option>
<option>3班</option>
<option value="4">4班</option>
</select>
<input type="button" value="切换默认选项" class="button" />
<script src="D:\study\demo\jquery-1.12.4.js"></script>
<script>
$(function(){
$(".button").click(function(){
// 知识点: 通过jquery 修改select标签的value="改的值", 如果该select下的option的value有等于该值的,就默认展示该值
// 后端返回该学生的所属班级id,这里只需要设置 下拉列表的对应value = 班级id 就可以满足需求
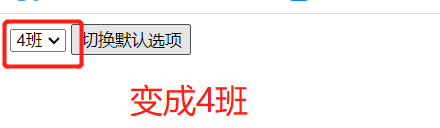
$("#demo").val("4");
// 如过要点击按钮就变成3班,由于这个option没有显示的声明value,就需要修改为 $("#demo").val("3班");
})
})
</script>
实现效果如下: