el-table选中效果及动态修改
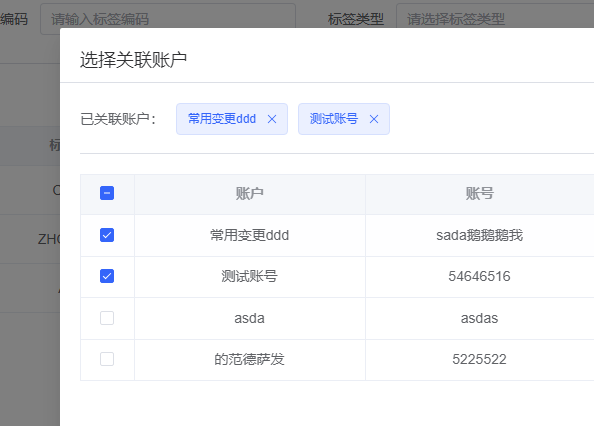
项目有个需求,是点击关联账户,弹窗显示已经关联的 ,而且表格上还要勾上
效果:

这里的交互有两个:
1.勾选表格内容,上方标签显示和隐藏
2.删除上方标签,表格中的 该条数据去除选中效果
第一个交互:
要用到el_table中的一个方法 toggleRowSelection和另外一个勾选的点击事件selection-change


table表格封装成组件了,通过props把表格数据和表格配置项及其他东西传过来
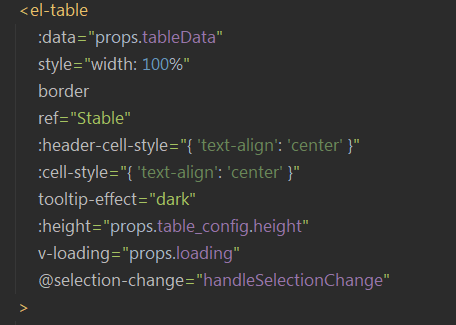
页面A代码
引用table的代码
<Stable :tableData="tableData" :table_config="{theads: tableOps, checkbox: true}" :selectedData="tags" @selectData="selectData" />
tableData就是表格数据
tableOps是表头字段
selectedData是传递过去的要选中的数据 tags也是标签绑定是数据
@selectData是勾选表格数据的回调,返回一个只有选中数据的数组
标签代码
<el-tag v-for="tag in tags" :key="tag.id" size="large" closable @close="closeTag(tag)" > {{ tag.accountName }} </el-tag>
标签事件
// 删除tag const closeTag = ( tag: any) =>{ // 为了监听得到 let newArray = [] for (let i = 0; i < tags.value.length; i++) { if (tags.value[i].id !== tag.id){ newArray.push(tags.value[i]) } } tags.value = newArray tableData.value = JSON.parse(JSON.stringify(tableData.value)) }
选中回调方法
// 勾选 const selectData = (val: any) => { tags.value = val }
页面B
监听传过来的数据
watch([() => props.tableData, () => props.selectedData], (newV) => { if (newV[0] && newV[1]){ toggleRowSelection(newV[0], newV[1]) } })
设置勾中的方法
// 设置选中状态 const toggleRowSelection = (data1: any, data2: any) => { setTimeout(() =>{ // 这里的两个数据必须是同一个对象的数据,也就是数据必须是表格当中的数据,而且 不能深拷贝 let selected: any = [] for (let i = 0; i < data1.length; i++) { for (let j = 0; j < data2.length; j++) { if (data1[i].id === data2[j].id){ selected.push(data1[i]) } } } selected.forEach((row: any) => { // el-table的toggleRowSelection方法 Stable.value.toggleRowSelection(row, true); }); }, 100) }
要给el-table用ref绑定一下
第二个交互
也就是上面的closeTag方法,只是刚开始做的时候直接用splice删除的,但B页面监听不到,后面换了新方法,可以监听得到,但不渲染,tableData也没做处理,导致一直联动不起来。后来把tableData换个新的地址指向,就可以了,个人理解是表格在渲染的时候就把效果给加上了,后面单独更改tags的值时,表格没法在做渲染了,就重新把表格数据重置一下。这样效果就可以了
代码还有优化的地方,还望指正
------------------------------------------------------------- 分割线 -------------------------------------------------------------------------------------
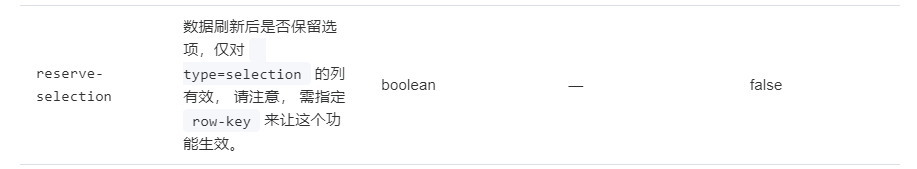
最近又有个新需求,也是表格选中的,但翻页后勾中效果就消失了,这个要用到表格的reserve-selection属性。见Table-column 属性

让勾选的column列属性加上这个
<el-table-column type="selection" width="55" v-if="props.table_config.checkbox" :reserve-selection="true" />
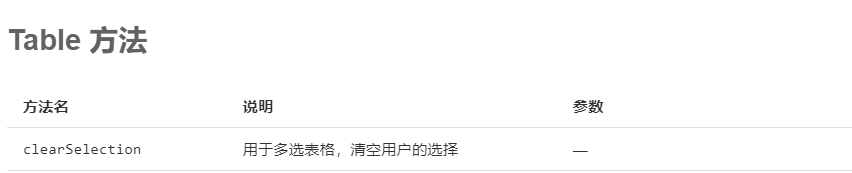
这样就可以一直保持选中状态了,但有个问题,就是弹窗关闭后,再打开还是选中的,要去除选中状态要用到表格的方法clearSelection

给表格用ref绑定一个变量,然后在合适的位置(关闭弹窗或请求接口时)触发该方法,就可以实现每次打开弹窗表格都是空白没选择的状态
分类:
Element组件使用
标签:
el-table选中效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律