wangEditor上传本地图片
项目采用vue3+vite,用的wangEditor实现文章编辑的
1.html
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode" /> <Editor style="height: 400px;width: 100%" v-model="formData.content" :defaultConfig="editorConfig " :mode="mode" @onCreated="handleCreated" />
2.js
import '@wangeditor/editor/dist/css/style.css' import { Editor, Toolbar } from '@wangeditor/editor-for-vue' // 编辑器实例,必须用 shallowRef const editorRef = shallowRef() const mode = ref('default')
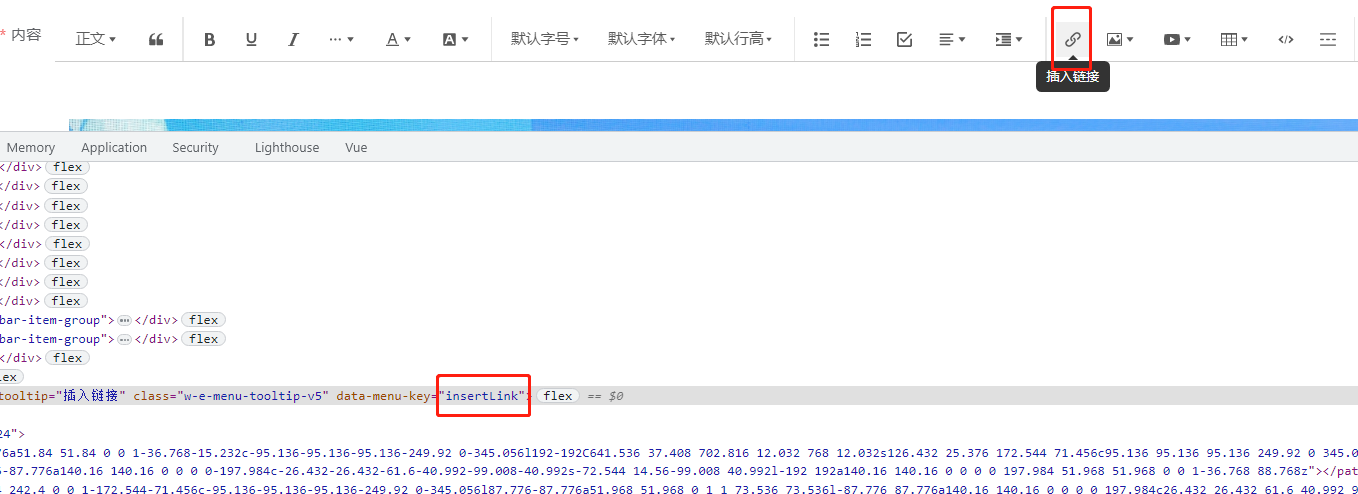
// 工具栏配置 const toolbarConfig = { // 去除上传网络视频和表情 // 右键查看源码,mennu-key输入下面excludeKeys就可以 excludeKeys: ["insertVideo", "emotion"] }
// 编辑器配置 const editorConfig = { MENU_CONF: {}, placeholder: '请输入内容...' , } // 上传图片 editorConfig.MENU_CONF['uploadImage'] = { // 自定义上传 async customUpload(file, insertFn) { // JS 语法 // 自己实现上传,并得到图片 url alt href await uploadFiles(file).then( imgInfo => { const { filePath, name } = imgInfo insertFn(filePath, name, filePath) }) } } // 上传视频 editorConfig.MENU_CONF['uploadVideo'] = { // 上传视频的配置 async customUpload(file, insertFn) { // JS 语法 await uploadFiles(file).then( fileInfo => { const { filePath, name } = fileInfo insertFn(filePath, name) }) } } // 组件销毁时,也及时销毁编辑器 onBeforeUnmount(() => { const editor = editorRef.value if (editor == null) return editor.destroy() }) const handleCreated = (editor) => { editorRef.value = editor // 记录 editor 实例,重要! }
如果你想屏蔽【链接】,查看源码,然后把key填进excludeKeys里即可

分类:
插件使用
标签:
wangEdit上传图片






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!