将html渲染内容生成图片并下载---html2canvas
业务有个需求,生成一个票据单,然后将他生成图片

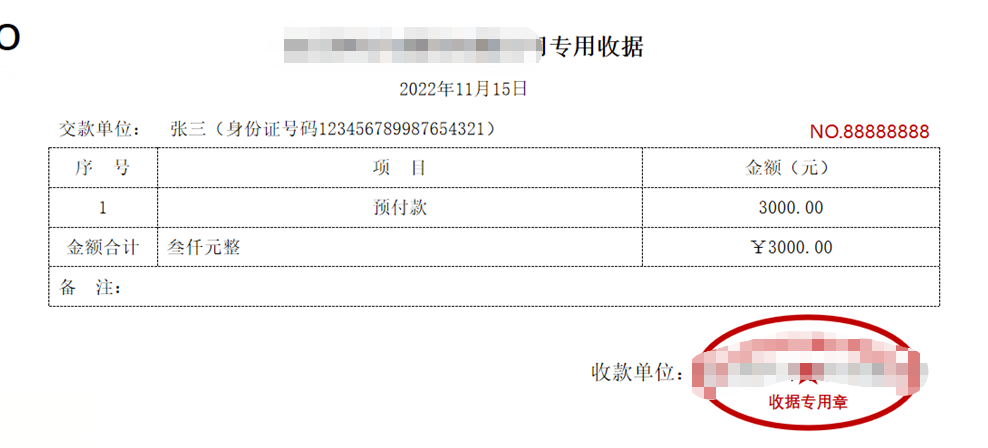
类似于这样,然后点生成图片,将页面展示内容生产图片
首先安装html2canvas
npm i html2canvas
使用的页面:<template>
<div ref= 'receipt'> ..... <el-button @click="creatPng">生成图片</el-button> <img :src="imgPath" /> </div> </template> <script> import html2canvas from "html2canvas"; // 引入 export default { name: "receipt", data(){ return { imgPath: '', } },
</script>
methods: { creatPng(){ html2canvas(this.$refs.receipt, { useCORS: true, width: this.$refs.receipt.clientWidth, height: this.$refs.receipt.clientHeight, scale: 1, dpi: 300, }).then( canvas => { this.imgPath = canvas.toDataURL("image/png"); this.downLoadFile("simple", this.imgPath); // 下载图片 }) }, downLoadFile(fileName, canvasImg) { //创建一个a标签 let a = document.createElement("a"); //指定下载文件名称 a.href = canvasImg; a.download = fileName; //模拟点击 a.click(); }, }
对于要截图的最外层div用ref绑定下,用来获取dom
注意事项
1、实测IOS上出现调用html2canvas无反应,Android机型正常。
解决办法:使用更低的发布版本,比如v1.0.0-rc.4
2、domNode中所有图片使用<img>标签引入,不要用background-image方式。否则截图图片中含有引入图片的地方会不清晰。
3、跨域图片不显示的问题,增加配置参数{ allowTaint: true, useCORS: true }。
4、png图片透明度丢失的问题,增加配置参数{ backgroundColor: "transparent" }。
5、不要使用<br/>标签进行文字换行,使用<p>或<div>标签改写。
6、生成部分图片的问题,可能是调用html2canvas方法的时候,domNode节点本身还没有渲染完毕(比如domNode节点本身正在参与一个zoom动效),加个适当的延时即可。
7、生成图片底部有留白的问题,这个是domNode中图片底部本身就有留白,设置图片样式display:block/inline-block即可。
8、经验(重要):若出现部分dom节点没有渲染到canvas(比如出现空白)的问题,多半是相应dom节点的样式不被支持,尝试调整样式看看能否正常渲染。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通