VUE3使用Vue-Toastification
需求:
要搞一个实时提醒弹窗,刚开始用的element plus里的Notification,
但后面原型图又改了,加上了交互,需要有点击功能

element plus 这时候就显得很鸡肋了,而且他的自定义html只支持原生,做个点击功能都费劲
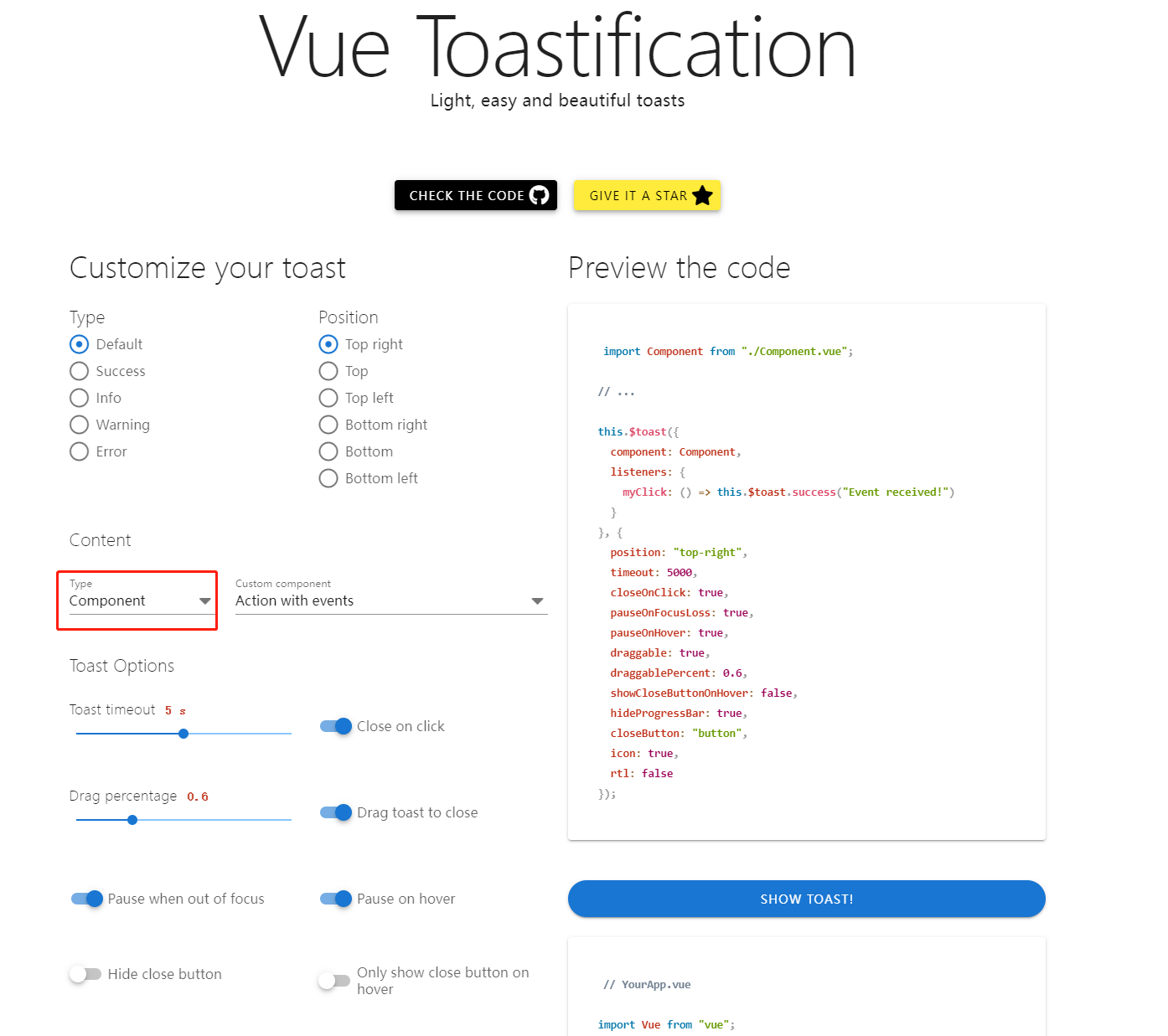
所以这时候推荐一款插件:Toastification
官方地址:https://vue-toastification.maronato.dev/?from=madewith.cn

他可以支持组建直接引入,这就简化了,自定义代码不用写到message里,看着臃肿。这样的话就可以直接把自定义的内容按照正常页面编写就行了,到时候引入一下就ok了

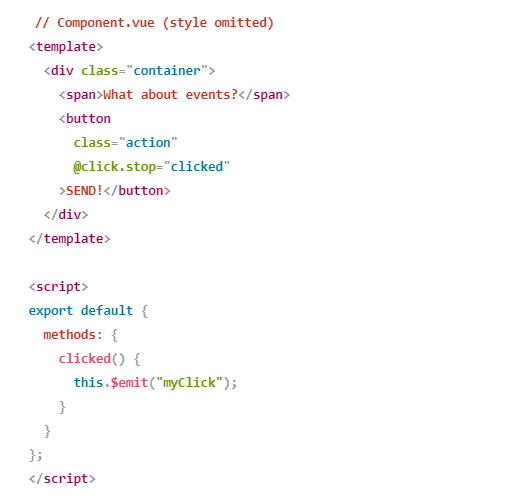
自定义内容在component里写就好了,然后在用的页面直接引入就行。
具体步骤:
安装(直接安装最新的,如果你用的vue3的话):
npm install --save vue-toastification@next
main.js里引入,这里没有进行全局注册,只是在用的页面引入了一下
import 'vue-toastification/dist/index.css'
使用页面引入
import { useToast } from 'vue-toastification'
const toast = useToast();
// .error可省略
toast.error({
component: AlarmInfoDialog,
// 事件回调,组件中emit的方法放在这里进行回调
listeners: {
showDialog: () => alarmDetail.value.open()
}
}, {
position: voiceParams.remindposition ?? 'bottom-left', //出现位置
timeout: 6000, // 延时关闭时间
closeOnClick: false, // 单击即关闭
pauseOnFocusLoss: true,
pauseOnHover: true, // 鼠标移入暂停
draggable: false, // 允许通过拖动和滑动事件关闭
draggablePercent: 0.6,
showCloseButtonOnHover: false,
hideProgressBar: false, // 显示/隐藏进度条
closeButton: false,
icon: false,
rtl: false
});
options具体设置在 另一篇文章中 https://www.cnblogs.com/alannero/p/16918762.html
css样式:
.Vue-Toastification__toast{ padding: 0 0 5px 0; }
不调css会有边框。你写的内容被包着,而且还有自带的背景色,很难看
dialog组件
<template> <div class="alarmInfo" style="background: #ffffff;border-radius: 5px"> <div class="top"> <div class="leftInfo"></div> <div class="centerInfo">报警</div> <div class="rightInfo" > <img src="../assets/imgs/alarmDialog/bianji.svg" @click="edit" alt="" width="30"> <img src="../assets/imgs/alarmDialog/fuzhi.svg" @click="copyToClipboard" alt="" width="30"> <img src="../assets/imgs/alarmDialog/duihao.svg" @click="edit" alt="" width="30"> <img src="../assets/imgs/alarmDialog/chahao.svg" @click="edit" alt="" width="30"> </div> </div> <div class="content"> ...... </div> </div> </template>
<script setup> import { defineExpose, defineEmits } from "vue"; import useClipboard from 'vue-clipboard3' import { ElMessage } from "element-plus"; const { toClipboard } = useClipboard() const emit = defineEmits(['showDialog']) // 点击编辑按钮 const edit = () => { emit('showDialog') }</script>
简单说明下项目的逻辑:

因为vue没法用$emit,所以用了下插件
npm install mitt
然后新建一个bus.ts文件
import mitt from "mitt"; const emiter = mitt(); export default emiter;
发送数据组件:
import emiter from '../utils/bus' //先引入 emiter.emit('waringInfoDo', waringInfoObj) // 使用
接收组件:
import emiter from "@/utils/bus"; onMounted(() => { emiter.on('waringInfoDo',(res) => { console.log(res,'res') }) }) // 销毁 onBeforeMount(() => { emiter.off('waringInfoDo') address.value = '' })
分类:
插件使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)