Element plus如何修改表格头部颜色,以及修改组件样式
之前用的vue2搭配的element ui来搭页面的,修改组件样式是需要/deep/,如

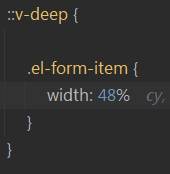
而element plus和之前不一样了。变成了::v-deep

修改表格头背景色:
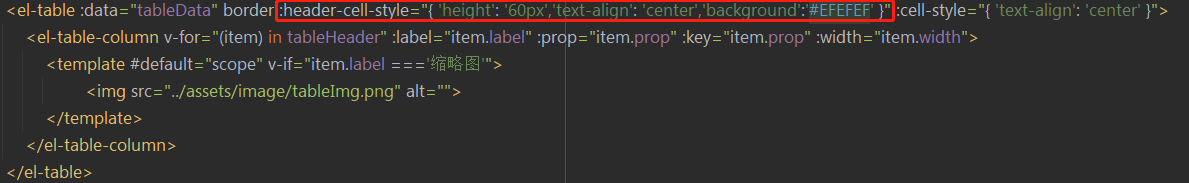
直接在标签里加上 :header-cell-style=“{}”

这样表格背景色就出来了

el-select这样修改会没用,
要先给他加个class,然后直接把样式写在class里就好了


分类:
Element组件使用
标签:
element plus
, 表格头背景色




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2021-11-18 vue中的mock