GUI Design Studio - 简单通讯本设计原型 2
在 GUI Design Studio - 简单通讯本设计原型 1 添加了一个空的窗体,接下来将要为它添加菜单栏,工具栏和状态栏。
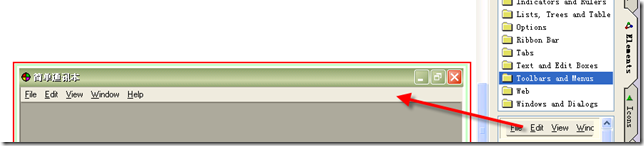
在元素面板选择 Toolbars and Menus, 将Menu Bar元素拖到设计区域中,并调整位置和长度。方向键可以微调位置,shift + 方向键可以微调长度,上下滚轮可以放大缩小设计区域。
双击刚添加的Menu Bar元素,在这里添加、删除和编辑菜单栏目
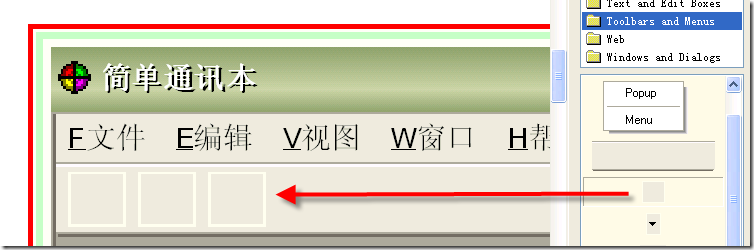
用同样的方法添加Docked Toolsbar元素,现在只是一条空白的工具栏, 没有任何按钮。再添加三个Toolbar Button 元素到 Docked Toolsbar 上方。
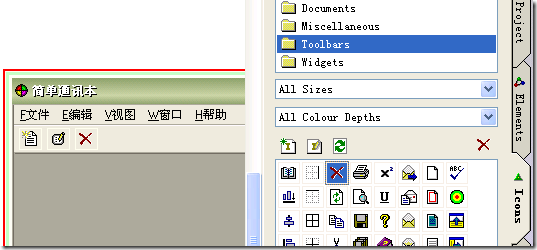
切换到"Icons"面板的"Toolbars"分类下,添加合适的图标按钮到工具栏按钮上
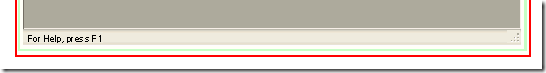
在Elements面板的Toolbars and Menus分类下,添加Status Bar元素,调整合适大小。
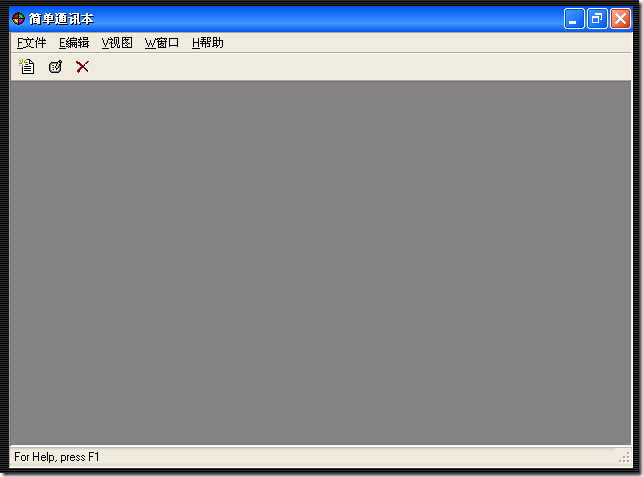
在Controls分类下,添加Window Resize Gripper 元素。效果如下图
按F9运行,可以看到整体的效果