浏览器的重绘,重排
概念
- 重排:也叫回流,此时layout阶段。计算每个元素在是设备视口内的确切位置和大小,当一个元素位置发生变化时,其父元素及其后边的元素位置都可能发生变化,代价极高。
- 重绘:此时在paint阶段,将渲染树中的每个节点转换成屏幕上的实际像素,这一步通常称为绘制或栅格化。
重绘和回流的关系:
-
在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘。So, 回流必定会引发重绘,但重绘不一定引发回流。
触发回流的条件: 任何页面布局和几何属性的改变都会触发回流,比如: -
页面渲染初始化:(无法避免)
-
添加或删除可见的DOM元素;
-
元素位置的改变,或者使用动画;
-
元素尺寸的改变--大小,外边距,边框;
-
浏览器窗口尺寸的变化(resize事件发生时);
-
填充内容的改变,比如文本的改变或图片大小改变而引起的计算值宽度和高度的改变;
-
读取某些元素属性:(offsetLeft/Top/Height/Width, clientTop/Left/Width/Height,
-
scrollTop/Left/Width/Height, width/height, getComputedStyle(), currentStyle(IE))
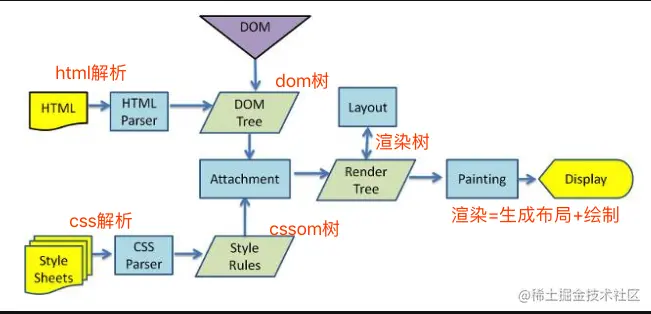
重排和重绘是浏览器关键渲染路径上的两个节点, 浏览器的关键渲染路径就是 DOM 和 CSSOM 生成渲染树,然后根据渲染树通过一个布局(也叫 layout)步骤来确定页面上所有内容的大小和位置,确定布局后,将像素 绘制 (也叫 Paint)到屏幕上。
其中重排就是当元素的位置发生变动的时候,浏览器重新执行布局这个步骤,来重新确定页面上内容的大小和位置,确定完之后就会进行重新绘制到屏幕上,所以重排一定会导致重绘。
如果元素位置没有发生变动,仅仅只是样式发生变动,这个时候浏览器重新渲染的时候会跳过布局步骤,直接进入绘制步骤,这就是重绘,所以重绘不一定会导致重排。
浏览器的运行机制
1、构建dom树。渲染引擎解析html文档,
2、构建渲染树
3、布局渲染树
4、绘制渲染树
生成dom树--->计算样式--->生成布局树--->建图层树--->绘制列表