javascript的设计模式-发布订阅者模式
观察者模式:通常被称作发布-订阅模式
在vue中,数据的双向绑定的原理:
采用数据劫持 结合 发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相关监听回调。
对于mvc和mvvm的理解:

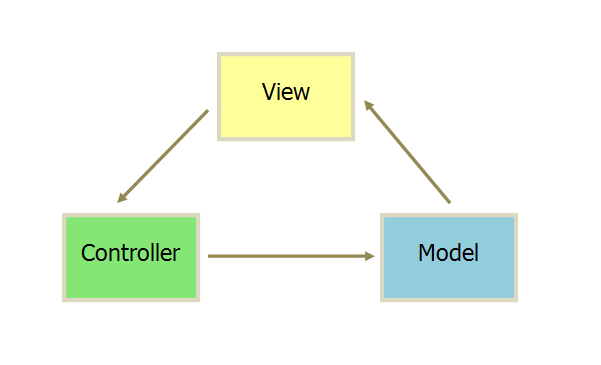
mvc:model,view,controller
所有通信都是单向的。
--------------------------------------------------------------------------
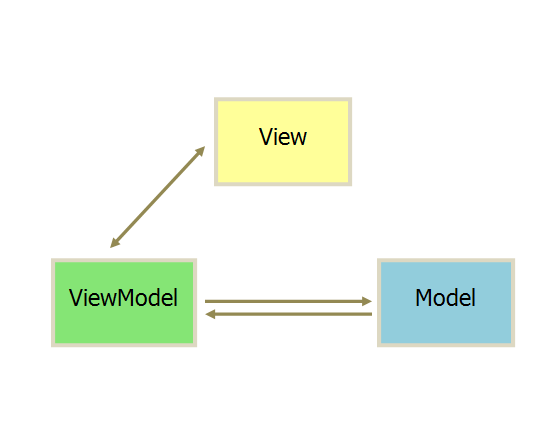
mvvm:model,view,viewModel
特点:各部分之间的通信,都是双向的;
采用双向数据绑定:view的变动,自动反映到viewModel;
vue中的mvvm
view:视图层,可以理解为html页面,也就是vue的template包含的模块
model:模型层,可以理解为vue的data,props。
viewModel:视图模型层,vue框架起的作用,作为view和model通信的桥梁,依靠vue框架得以实现。
所以,vue框架充当了mvvm开发模型中的viewModel层,在使用vue框架开发时,我们只需要关心view和model层的js逻辑就可以了。
深究mvvm
vue:mvvm双向绑定,通过数据改变,只变化数据改变的模块内容。 同时view也能改变model。
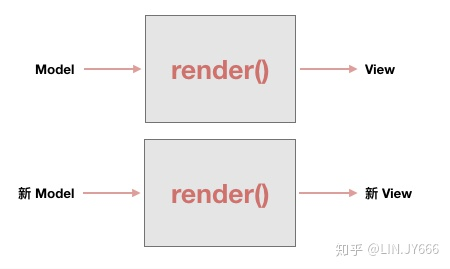
react:view函数式编程+单向数据流
vue -- MVVM
vue实现双向数据绑定:数据劫持和发布订阅模式
observer和compiler: observer-发布者订阅者模式,订阅view,当model发生变化,发布给view,
compiler-模块view内容解析,将数据传给model。
讲一下mvvm:
也就是mvc中得controller演变成viewmodel,model代表数据层,view代表视图层,viewModel是view层和model层中间的桥梁,数据会绑定到viewModel层并自动渲染到页面,视图变化时也会通知到viewModel层去更新数据。
如何保证ui和数据同步?
vue通过响应式系统保证同步,采用Object.defineProperty 或proxy实现。
△!!响应式系统虽然得知了数据值的变化,但是当值不能完整映射 UI 时,我们依然需要进行组件级别
的 reRender,这种情况并不高效,因此 Vue 在2.0版本引入了虚拟 DOM, 虚拟 DOM进行进一步的 diff 操
作可以进行细粒度更高的操作,可以保证 reReander 的下限(保证不那么慢)。
react:

订阅者:事件监听; 发布者:事件触发。

