computed和watch,getters的计算变化
计算属性:自动监听依赖值的变化,从而动态返回内容。
特点:
- 依赖固定的数据类型
- 对计算属性中得数据进行监听
- 数据可以进行逻辑处理,减少模板中计算逻辑
计算属性由两部分组成:set,get 用来设置和获取计算属性,默认只有get
侦听属性:观察和响应Vue实例上的数据变动,
watch可以执行任何逻辑,有handler和deep属性,deep添加true,可以监听对象内属性值,不加只能监听对象变化,修改内部数据不会触发回调。
对比:

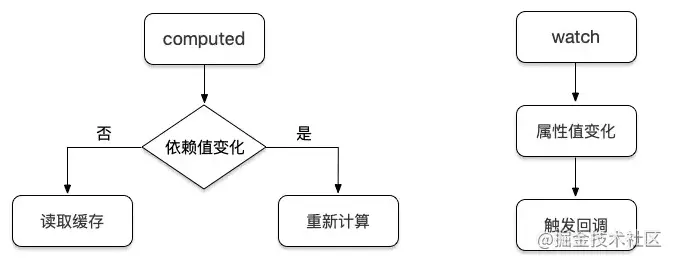
watch:监听的是属性值,只要属性值发生变化,都会触发执行回调函数来执行
computed: 监听的是依赖值(即data数据),依赖值不变的情况下会直接读取缓存进行复用,变化的时候才会重新计算
计算属性不能执行异步任务,计算属性必须同步。
vuex的getters?
类似于computed的计算属性,它的依赖值是vuex的state。

