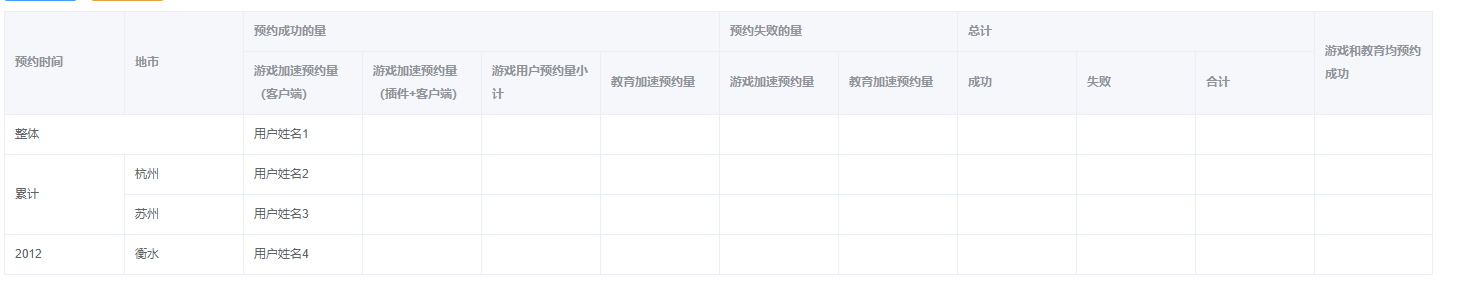
el-table的动态合并行和列
//实现效果-----亲测有效
数据纯属虚构

//表格标签
<el-table v-loading="loading" :data="tableData" :span-method="objectSpanMethod" class="table" size="small">
//获取表格数据--从后端
1 getList() { 2 this.loading = true 3 orderUseInfo().then(res => { 4 if (res.resultCode == 100000) { 5 this.tableData = res.data.list 6 this.getListDataForRowAndColumn(this.tableData) 7 } else { 8 this.tableData = [] 9 } 10 this.loading = false 11 }) 12 },
//数据整理
getListDataForRowAndColumn(data) { const self = this self.rowAndColumn = [] self.rowRoomColumn = [] for (var i = 0; i < data.length; i++) { if (i === 0) { // 如果是第一条记录(即索引是0的时候),向数组中加入1 self.rowAndColumn.push(1) self.pos = 0 self.rowRoomColumn.push(1) self.posT = 0 } else { if (data[i].time === data[i - 1].time) { // 如果storeName相等就累加,并且push 0 self.rowAndColumn[self.pos] += 1 self.rowAndColumn.push(0) } else { // 不相等push 1 self.rowAndColumn.push(1) self.pos = i self.rowRoomColumn.push(1) self.posT = i } } } },
//表格的span-method绑定方法
objectSpanMethod({ row, column, rowIndex, columnIndex }) { const self = this if (rowIndex !== 0) { if (columnIndex === 0) { if (self.rowAndColumn[rowIndex]) { const rowNum = self.rowAndColumn[rowIndex] return { rowspan: rowNum, colspan: rowNum > 0 ? 1 : 0 } } return { rowspan: 0, colspan: 0 } } } else { if (columnIndex == 0) { return { rowspan: 1, colspan: 2 } } else if (columnIndex == 1) { // 删除第二列 防止数据错位 return { rowspan: 0, colspan: 0 } } else { return { rowspan: 1, colspan: 1 } } } }
//在mounted中加载方法
mounted() { this.getList() },
//另外mock数据:
'list': [{ 'time': '整体', 'regionName': '', 'name': '用户姓名1' }, { 'time': '累计', 'regionName': '杭州', 'name': '用户姓名2' }, { 'time': '累计', 'regionName': '苏州', 'name': '用户姓名3' }, { 'time': '2012', 'regionName': '衡水', 'name': '用户姓名4' }]


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步