HTML入门
一、简介
1、超文本标记语言(Hyper Text Mark Language),是一种创建网页的标准标记语言,由浏览器来解析。
2、文档后缀名为.html或htm,html文件也叫web页面;
3、HTML中不支持空格、回车、制表符,它们都会被解析成一个空白字符;
4、HTML标签通常是成对出现的,格式:<tagName>data</tagName>;
5、只有<body> </body>标签内的内容才会在浏览器中显示;
6、HTML语言不区分大小写;
7、<!--注释-->
8、helloworld!
1 <!DOCTYPE html> <!--声明HEML版本--> 2 <html> 3 <head> 4 <meta charset="utf-8"> <!--声明编码方式--> 5 <title>helloworld!</title> 6 </head> 7 <body> 8 helloworld! 9 </body> 10 </html>
二、标签
(一)基本
1 <html> </html> HTML页面根元素 2 <head> </head> 包含文档的元数据(meta) 3 <title> </title> 文档标题,存书签时也显示此内容 4 <body> </body> 包含了页面的可见内容 5 <h1> </h1> 大标题,往下每一级标题依次h2,h3的类推,最小标题是h6 6 <p> </p> 段落 7 <a href=""> </a> 链接,中间内容为显示内容,例:<a href="http://www.baidu.com">百度</a>;如果target="_blank",链接会在新的窗口中打开 8 <img src="address" width="3" height="5" /> 图像,alt属性可在浏览器无法载入图像时显示文本 9 <iframe></iframe> 框架,使用src属性指向不同的URL,达到一个窗口显示多个页面的目的; 10 <br> 换行符,属于一个空元素,即没有内容的元素,空元素是在开始标签中关闭的<br/> 11 <hr> 分割线 12 <div> </div> 区块,可用于组合其他元素的容器;可使用它进行布局; 13 <span> </span> 用来组合文档中的行内元素; 14 <!doctype html> 声明html版本,不区分大小写
(二)文本格式标签
1 <strong> </strong> 加粗显示之间的文字,也可用<b></b> 2 <em> </em> 斜体,也可用<i></i> 3 <big> </big> 放大 4 <small> </small> 缩小 5 <sub> </sub> 下标文字 6 <sup> </sup> 上标文字 7 <ins> </ins> 下划线 8 <del> </del> 删除线
(三)引文、引用及标签定义
1 <abbr> </abbr> 缩写,被缩写的内容用title属性来体现 2 <address> </address> 定义地址,通常被包含在<footer>元素的其他信息中 3 <bdo> </bdo> 定义文字方向,默认值为从左到右,可用dir="rtl"来改为从右到左显示 4 <blockquote> </blockquote> 定义长的引用,可用cite="URL"来规定引用的来源 5 <q> </q> 定义短的引用,属性cite 6 <cite> </cite> 定义引用、引证 7 <dfn> </dfn> 定义一个定义项目
(四)“计算机输出”标签
1 <code> </code> 定义计算机代码 2 <kbd> </kbd> 定义键盘码 3 <samp> </samp> 定义计算机代码样本 4 <var> </var> 定义变量 5 <pre> </pre> 定义预格式文本
(五)head元素内包可含元素
1 <title> </title> 2 <base> 定义了页面的默认链接地址,通过href属性来实现 3 <link> 定义了文档和外部资源的关系,通常可用rel,type,href等属性 4 <meta> 定义了文档中的元数据,可有name,content,charset等属性 5 <script></script> 用于加载脚本文件 6 <style></style> 定义了HTML文档的样式文件
(六)图片标签
1 <img> 2 <area> 定义带有可点击区域的图像,可有shape,coords等属性,来画各种图形 3 <map></map> 带有可点击区域图像映射,必须有name属性,中间可包含area元素;
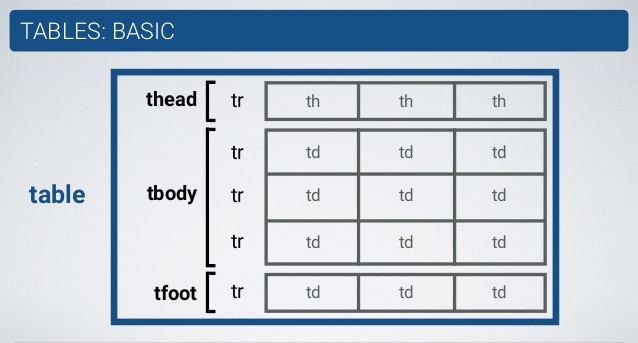
(七)表格标签
1 <table></table> 定义表格,表格的所有内容都应放在里边;属性border=“1”定义了边框大小 2 <caption></caption> 表格标题 3 <tr></tr> 表格每一行的内容; 4 <td></td> 一个单元格的内容; 5 <thead></thead> 表格第一行; 6 <th></th> 表头内容,即第一行每一格内容; 7 <tbody></tbody> 表格主体; 8 <tfoot></tfoot> 表格最后一行; 9 <colgroup></colgroup> 表格列的组; 10 <col></col> 表格列的属性;

(八)列表标签
1 <ol> </ol> 有序列表,可通过type属性来改变编号,默认为数字,还有A(大写字母),a(小写字母),I(罗马数字),i(小写罗马数字) 2 <ul> </ul> 无序列表,可通过style属性来改变前边的小标识,值有"list-style-type:square",circle,disc等; 3 <li> </li> 列表项; 4 <dl> </dl> 定义列表; 5 <dt> </dt> 自定义列表项目; 6 <dd> </dd> 自定列表项的描述;
(九)表单标签
1 <form> </form> 定义一个包含表单元素的区域,表单本身并不可见; 2 <input type="" size=""> 输入域,当用户需要在表单中输入内容时使用;普通为text,如为密码字段可用password,将会以掩码显示;radio单选框,checkbox复选框,submit提交按钮, 3 <textarea> </textarea> 一个多行输入的文本域,属性有rows,cols等; 4 <label> </label> 元素标签,属性for="element_id",form="form_id",两个属性用于关联表单元素或表单; 5 <fieldset></fieldset> 使表单被外框包围起来; 6 <legend></legend> 定义了fieldset元素的标题; 7 <select></select> 定义了下拉框列表,其他选项用<option>充填 8 <option></option> 定义下拉框的选项,常用的属性有value 9 <optgroup></optgroup> 对option进行分组,不是实际选项,可使用label属性来显示组名; 10 <button></button> 按钮,属性有type(button,reset,submit),name,value,onclick(点击显示内容)
三、属性
1、属性是HTML元素提供的附加信息,一般写在开始标签内,以name="value"的形式出现;
2、属性值应该被包括在引号内,单双引号都可以,如果属性值本身含有一种引号,就必须使用另一种引号;
3、常用属性
class 定义一个或多个类名
id 定义元素的唯一的id
style 规定元素的行内样式
title 描述了元素的额外信息(作为工具条使用)
href 链接
四、CSS(Cascading Style Sheets)
1、CSS是用于渲染HTML元素标签的样式,从HTML4开始使用的;
2、通过三种方式添加到HTML中
内联样式:在HTML元素中使用style属性;
内部样式表:在<head>区域使用<style>元素来包含CSS;
外部引用:使用外部CSS文件;
3、具有十分强大的功能,可对字体、颜色、大小、背景、排版等功能进行设定,具体可参考CSS的使用;
五、字符实体
1、HTML中预留字符必须被替换为字符实体,一些在键盘上找不到的字符也可以使用字符实体来替换,如声调字符等;
2、实体名称对区分大小写;
3、具体可参考HTML实体参考手册,以下是常用实体参考;

附:HTML常用标签使用示例

1 <!DOCTYPE html> <!--声明HTML版本--> 2 <html> 3 <head> <!--头文件--> 4 <meta charset = "utf-8"> <!--声明编码方式--> 5 <title>HTML常用标签示例</title> <!--标题--> 6 <base href=""> <!--定义页面默认链接地址--> 7 </head> 8 <body> <!--主体,浏览器显示的内容--> 9 <h1>HTML常用标签示例</h1> <!--h1-h6都用来定义内容的标题,标题的大小1-6,标题越来越小--> 10 <hr> <!--下划线--> 11 <h2>二号标题</h2> 12 <p>段落</p> <!--段落--> 13 <a href="http://wx1.sinaimg.cn/mw600/757b2779gy1fiq3cg31b9j20rs1464ff.jpg">超链接</a><br> 14 <br> <!--换行--> 15 <img src="http://wx2.sinaimg.cn/mw600/0069hRx7ly1fiodmonbtpj30dw0kn0wh.jpg" width="400" height="600" alt="这只是一张图片"> 16 <!--<img src="httpwatch.png" width="800" height="700" id="11"> --> 17 <!---1.全路径 2.找html放在哪个目录下,当前目录下的图片显示可以直接输入图片名称--> 18 19 20 <h2>一、文本格式标签</h2> 21 <strong>文本加粗</strong><br> 22 <em>文本斜体</em><br> 23 <big>文本放大</big><br> 24 <small>文本缩小</small><br> 25 <ins>下划线</ins><br> 26 <del>删除线</del><br> 27 <sub>下标</sub> 28 <sup>上标</sup><br> 29 30 31 <h2>二、引文、引用及标签</h2> 32 <abbr title="这是被缩写的内容">缩写</abbr><br> 33 <address>这是地址的书写样式</address><br> 34 <bdo dir="rtl"> 这行文字的方向是反的 </bdo><br> 35 <blockquote cite="http://ws2.sinaimg.cn/mw600/5950978dly1fio1zx4o2nj20hs0npab3.jpg"> 36 很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的引用 37 </blockquote><br> 38 <q cite="http://www.baidu.com">短引用</q><br> <!--cite说明了引用的来源--> 39 这是一个<cite>引证</cite><br> 40 <dfn>定义项目</dfn> 41 42 43 <h2>三、“计算机输出”标签</h2> 44 <code>一段电脑代码</code><br> 45 <samp>计算机样本</samp><br> 46 <kbd>键盘输入</kbd><br> 47 <var>变量</var><br> 48 <pre> 49 预格式文本 50 可以直接回车换行 51 </pre> 52 53 54 <h2>四、图片标签</h2> 55 img图见封面<br> 56 下图有惊喜<br> 57 <img src="http://ws2.sinaimg.cn/mw600/5950978dly1fio1zx4o2nj20hs0npab3.jpg" 58 width="300" height="450" alt="pic" usemap="#girlmap"> 59 <map name="girlmap"> 60 <area shape="rect" coords="0,0,150,200" alt="Sun" href="http://wx3.sinaimg.cn/mw600/672f3952gy1fimxopgu8gj20z71gsazq.jpg"> 61 <area shape="circle" coords="300,58,100" alt="Mercury" href="http://ws3.sinaimg.cn/mw600/006Aq8zsgy1fimgva01tjj30k00zkdv5.jpg"> 62 <area shape="rect" coords="0,400,100,100" alt="Venus" href="http://wx3.sinaimg.cn/mw600/a82b014bgy1filt1mz0wuj21kw1i4nkc.jpg"> 63 </map><br> 64 65 66 67 <h2>五、表格标签</h2> 68 <table border="1"> 69 <caption>表格标题</caption> 70 <thead> <!--表头--> 71 <th>th1</th><th>th2</th><th>th3</th> 72 </thead> 73 <tbody> <!--表格主体,也可以不区分这些,直接使用tr,td画表格--> 74 <tr> <!--行--> 75 <td>td1</td><td>td2</td> <!--单元格内容--> 76 </tr> 77 <tr> 78 <td>td3</td><td>td4</td> 79 </tr> 80 </tbody> 81 </table> 82 83 84 <h2>六、列表标签</h2> 85 <h4>有序列表</h4> 86 <ol type="I"> 87 <li>列表项1</li> 88 <li>列表项2</li> 89 </ol> 90 91 <h4>无序列表</h4> 92 <ul style="list-style-type:square"> 93 <li>列表项1</li> 94 <li>列表项2</li> 95 </ul> 96 97 <h4>自定义列表</h4> 98 <dl> 99 <dt>自定义列表项目1</dt> 100 <dd>自定列表项的描述1</dd> 101 <dt>自定义列表项目2</dt> 102 <dd>自定列表项的描述2</dd> 103 </dl> 104 105 <h2>七、表单标签</h2> 106 <form> 107 用户名:<input type="text"><br> 108 密 码:<input type="text" size="30"><br> 109 密 码:<input type="password"><br> 110 </form> 111 <form> 112 <fieldset> <!--使表单有外框--> 113 <legend>fieldset元素的标题</legend> 114 <input type="radio">男<br> 115 <input type="radio">女 116 </fieldset> 117 </form> 118 <form> 119 <input type="checkbox">复选框1<br> 120 <input type="checkbox">复选框2<br> 121 </form> 122 <form> 123 <input type="submit" value="提交"><br> 124 </form> 125 <form> 126 下拉框<select> 127 <option values="1">下拉选项1</option> 128 <option values="2">下拉选项2</option> 129 <optgroup label="分组1"> 130 <option values="3">下拉选项3</option> 131 </optgroup> 132 </form> 133 <br> 134 <form> 135 <textarea rows="10" cols="50"> 136 多行输入文本框 137 </textarea> 138 <br> 139 <label>最后一点</label> 140 </form> 141 142 </body> 143 </html>




