CSS定位
CSS 选择器:
常见符号:
#表示 id选择器
.表示 class选择器
>表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于 xpath 中的相对路径
一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
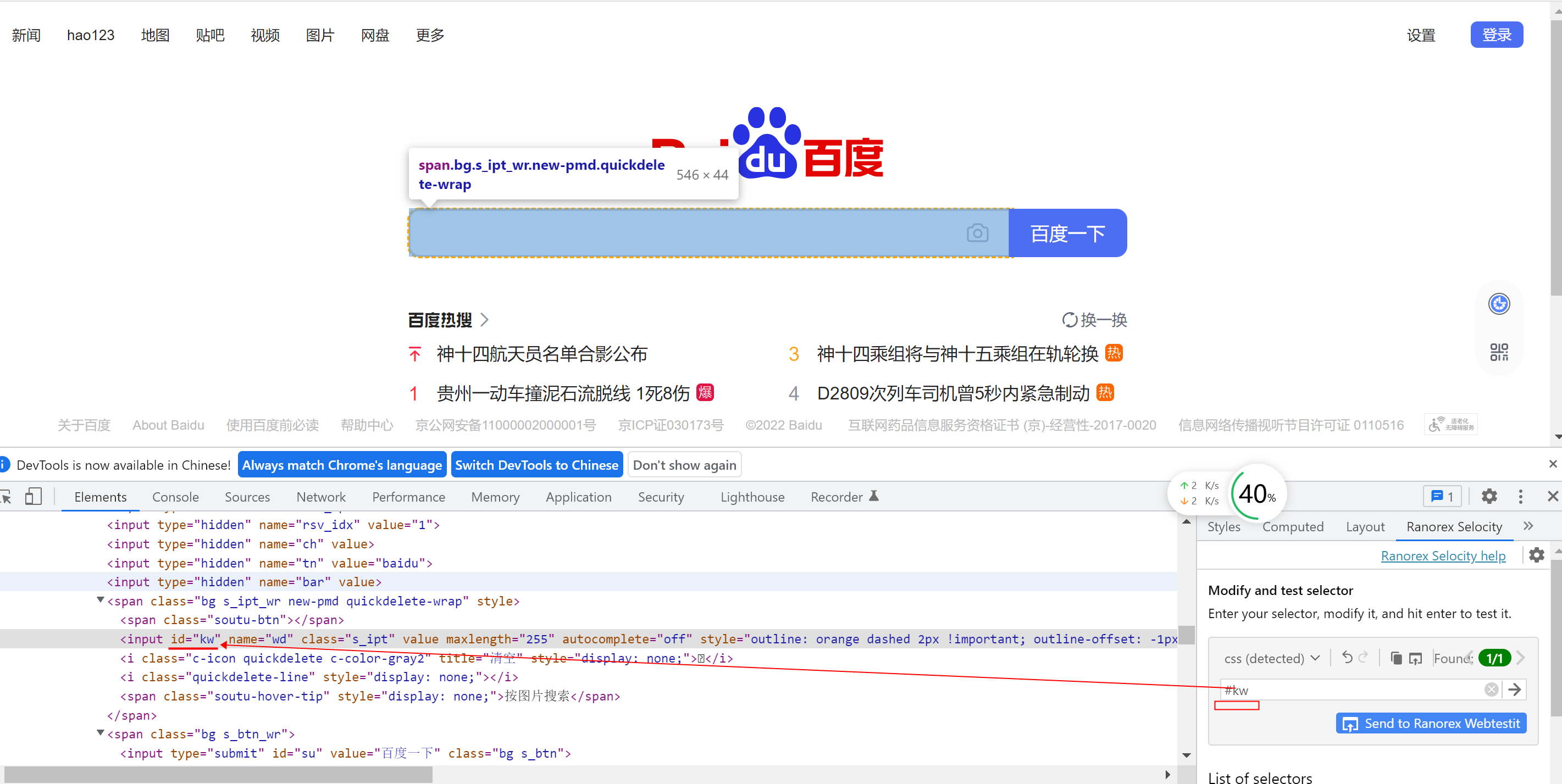
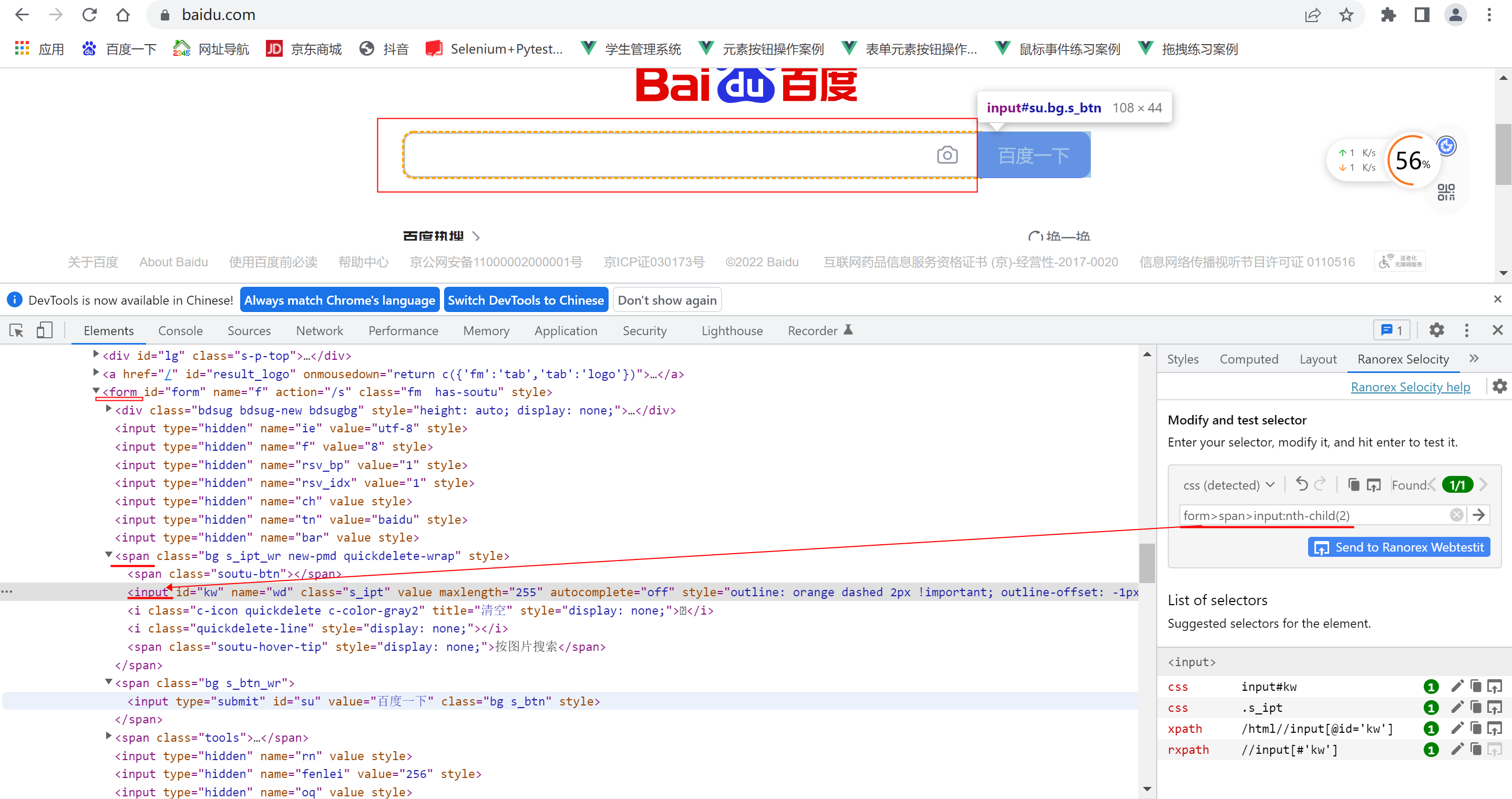
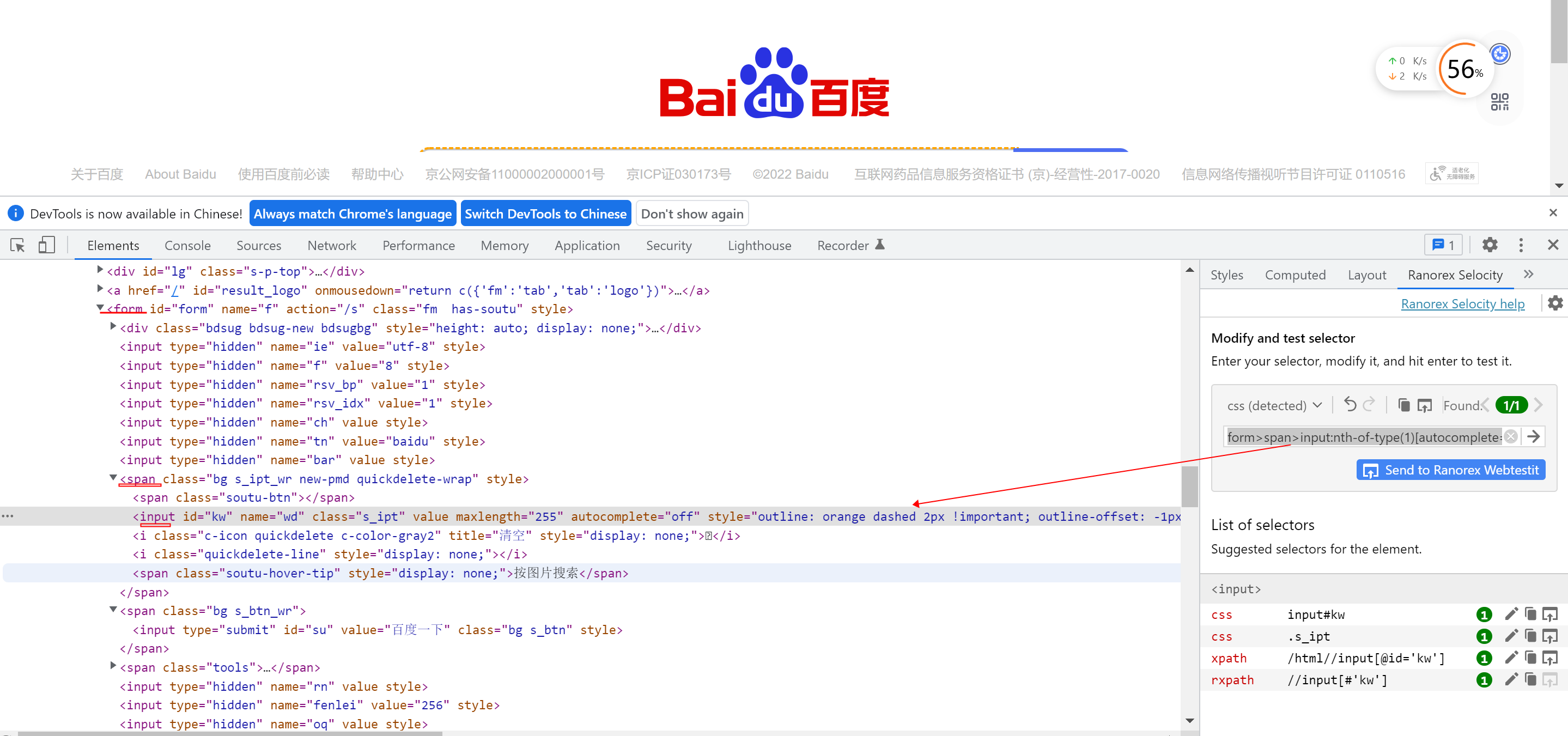
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
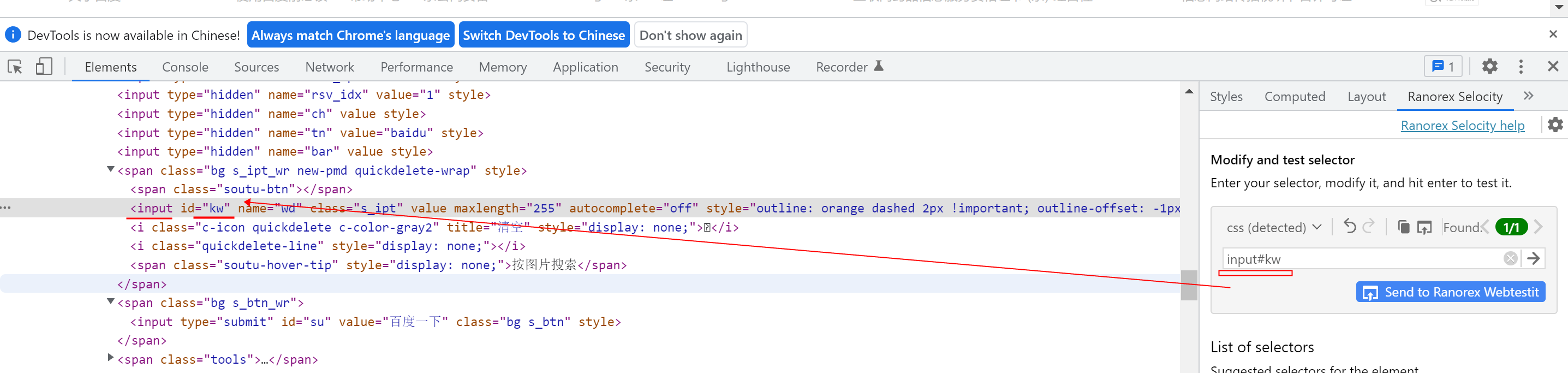
3.css用#号表示id属性,如:#kw

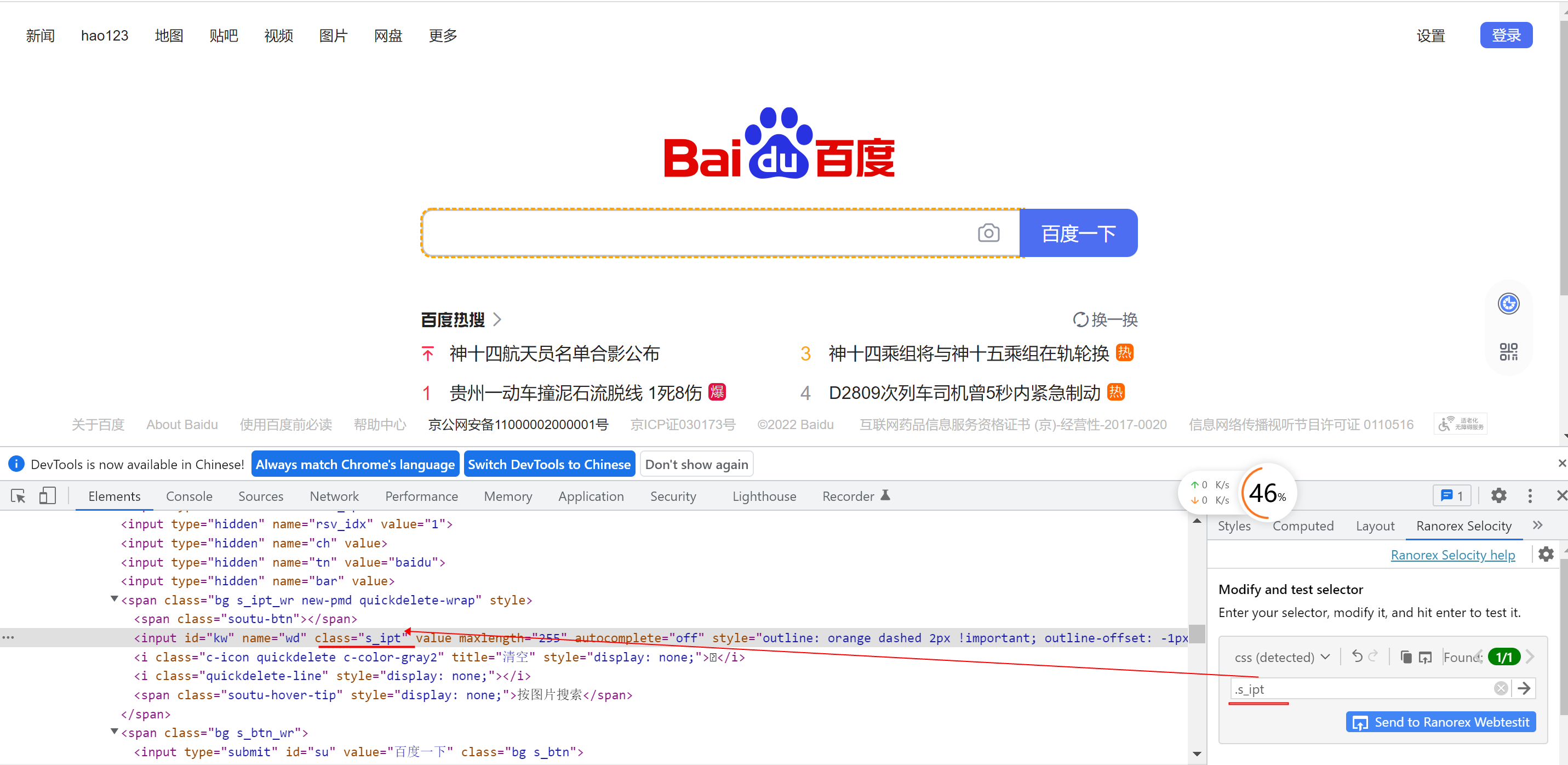
4.css用.表示class属性,如:.s_ipt

5.css直接用标签名称,无任何标示符,如:input
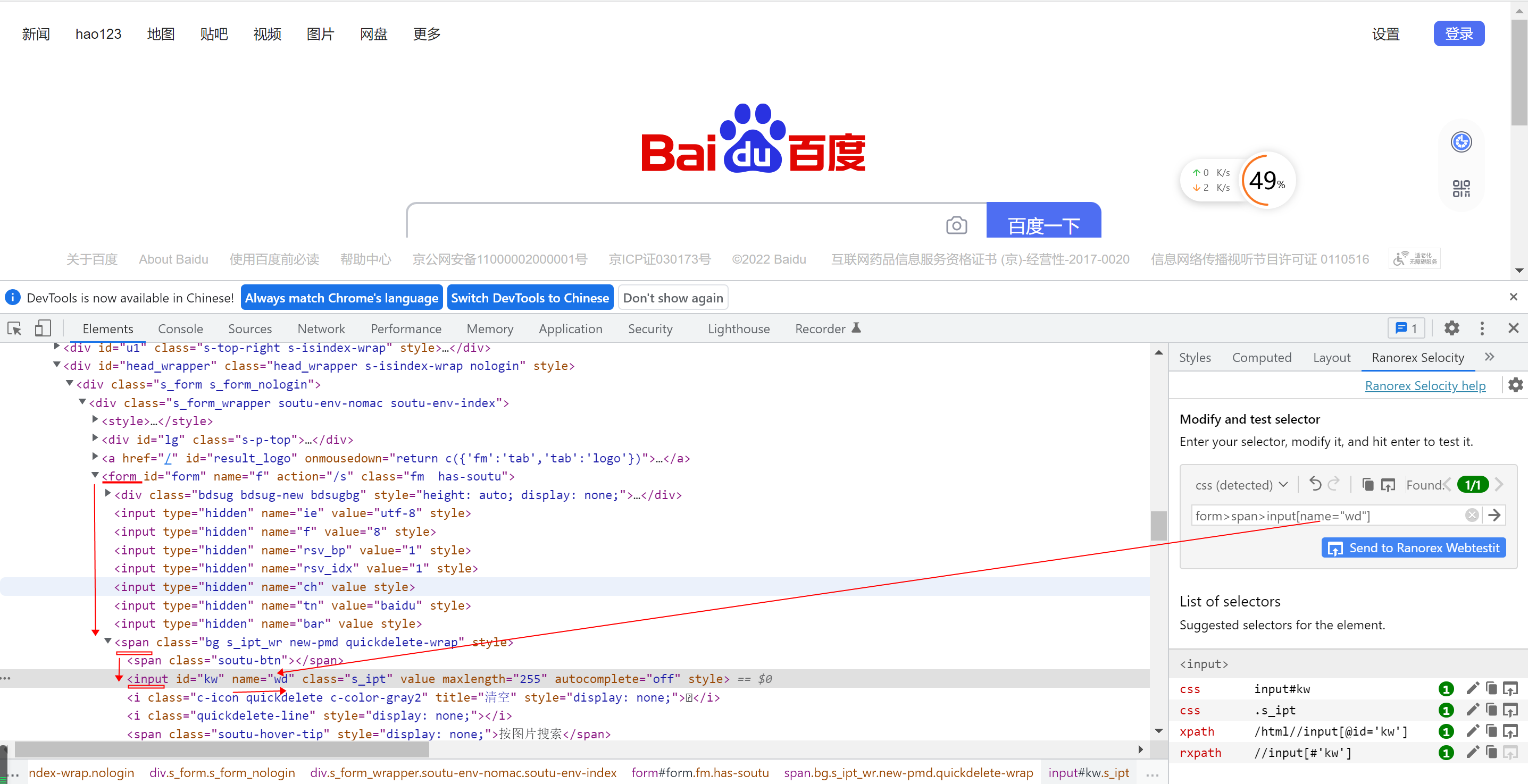
form>span>input[name="wd"]

二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式
[name=wd] [autocomplete='off'][maxlength='255']
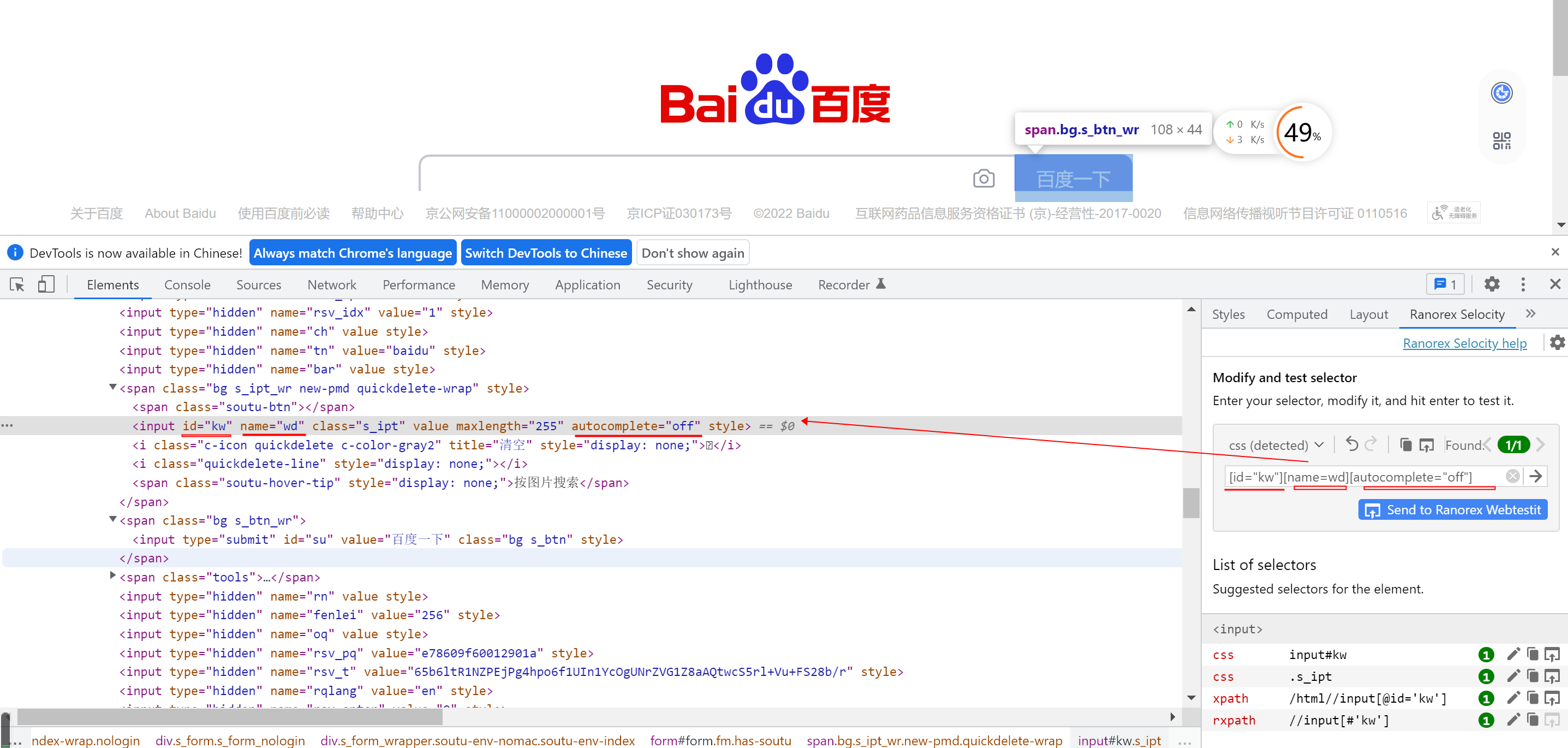
[id="kw"][name=wd][autocomplete="off"]

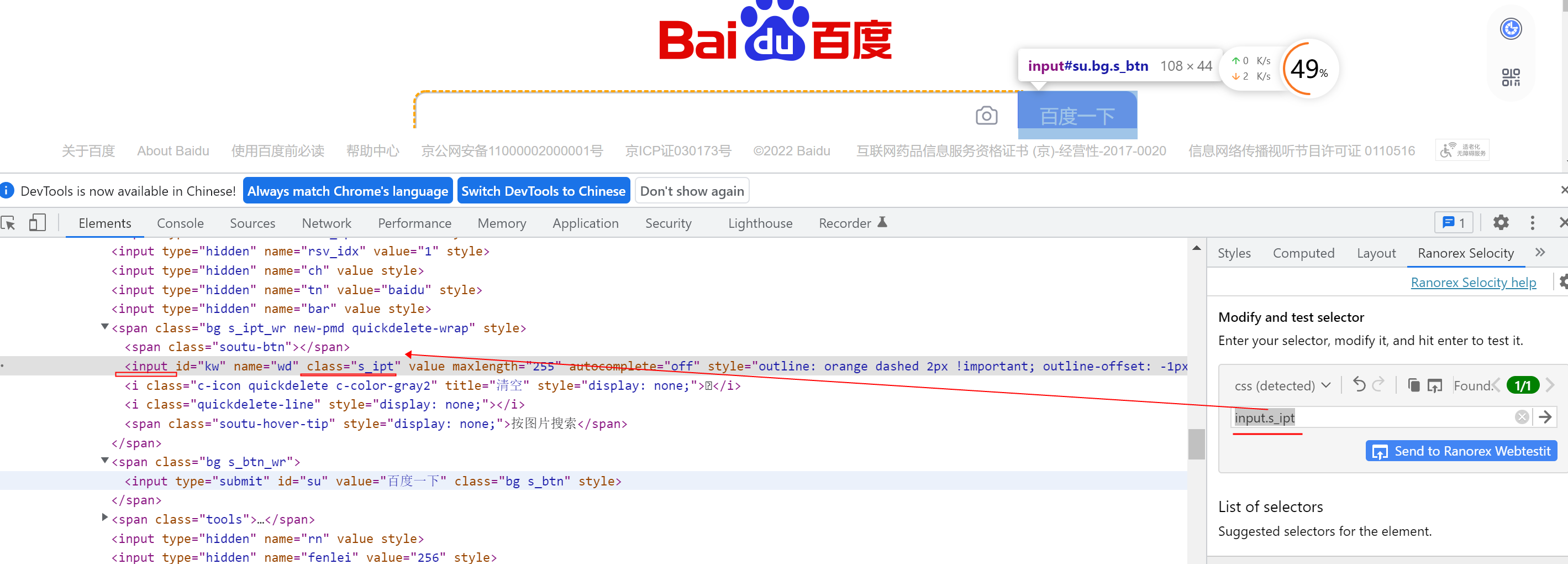
三、css:标签
css页可以通过标签与属性的组合来定位元素
input.s_ipt

input#kw
input[id='kw']

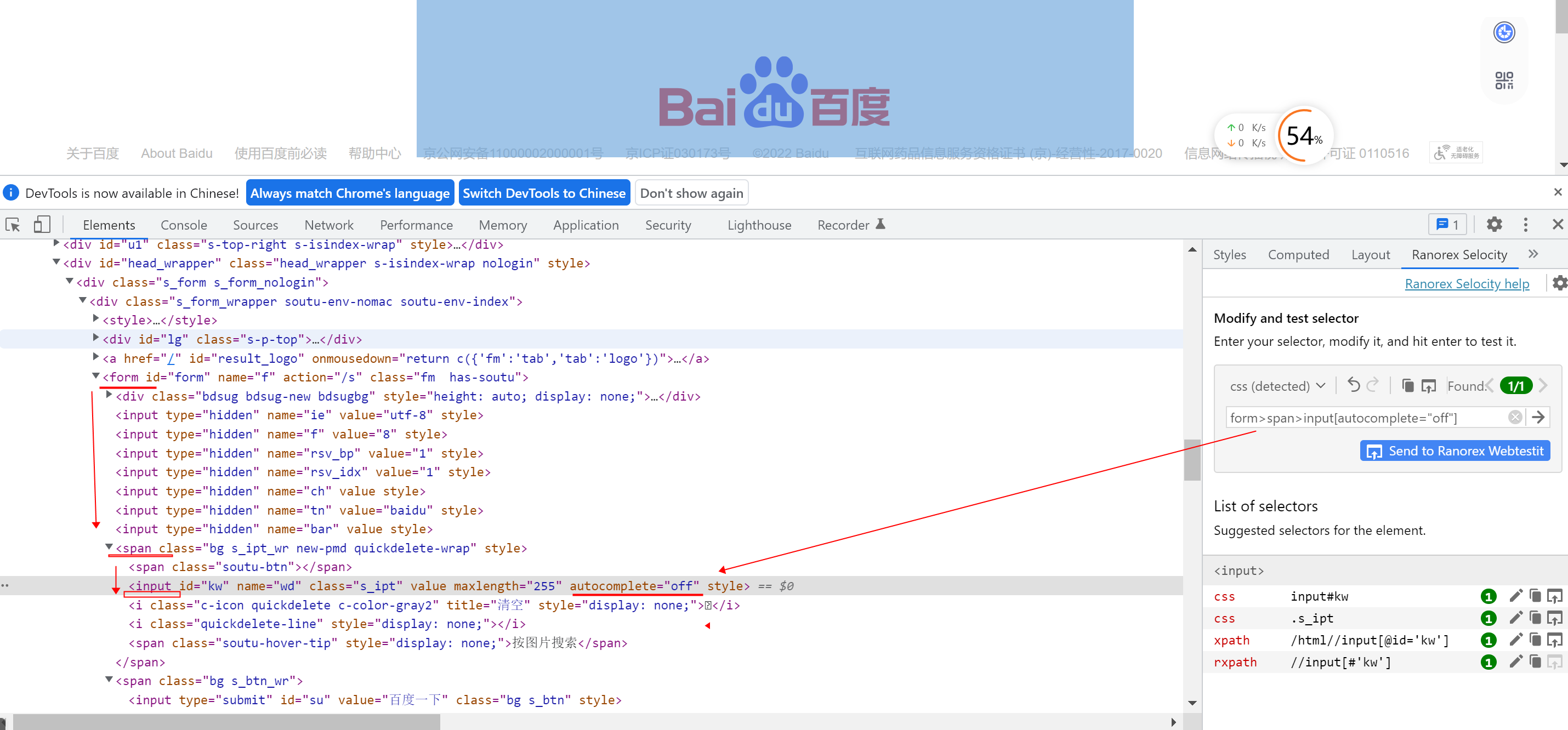
四、css:层级关系
//form的id属性
form>span>input[autocomplete="off"]

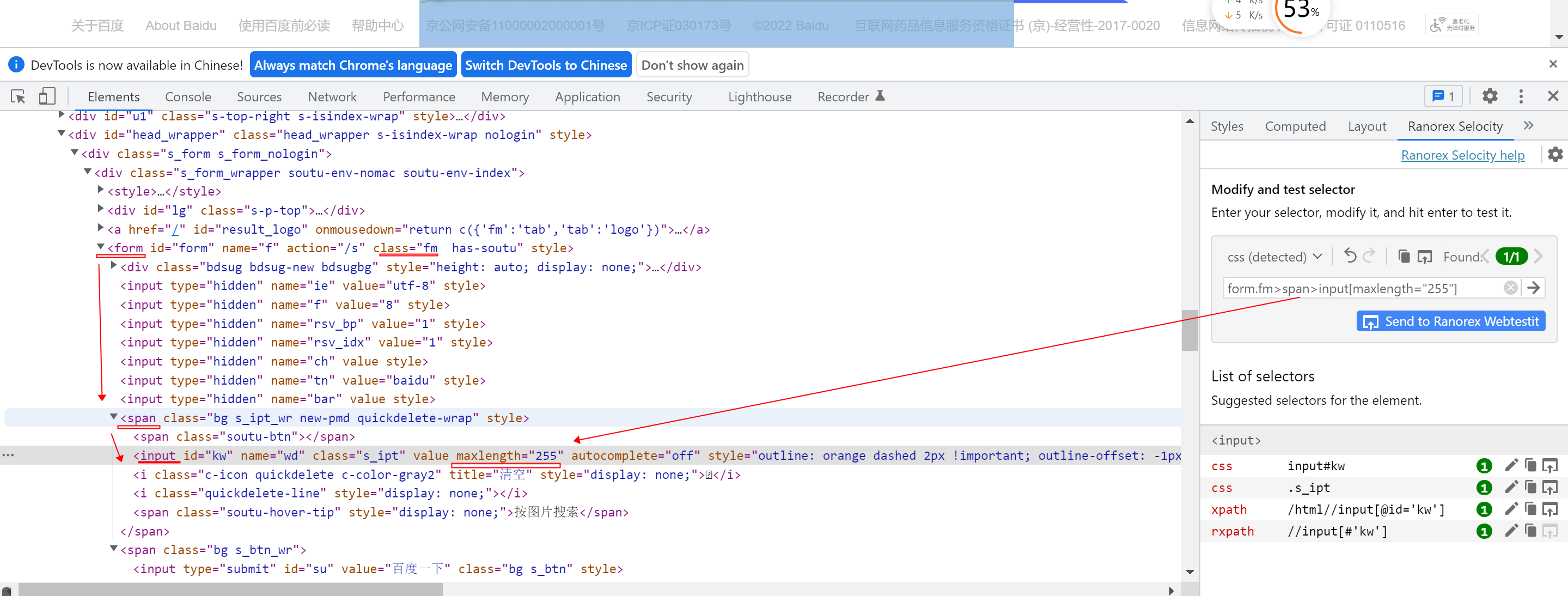
//form的class属性
form.fm>span>input

五、css:索引
css也可以通过索引nth-child(1)来定位子元素,直接翻译过来就是第几个小孩
总结:选择标签后,找第几个小孩即可
Select控件第三个Opel
#select>select>option:nth-child(3)
CheckBox第一个Volvo
#checkbox>input:nth-child(1)
CheckBox第二个Saab
#checkbox>input:nth-child(4)
form>span>input:nth-child(2)

RadioBox第二个Saab
#radio>input:nth-child(4)
通过索引nth-of-type(2)来定位子元素,按照分类指定
选择select的saab
#select>select>option:nth-of-type(2);
选择 id 为 radio 的 div 下的第 1 个子节点
div#radio>input:nth-of-type(4)+label
选择id 为radio 的div 下的第4 个input 节点之后挨着的 label
节点
div#radio>input:nth-of-type(4)~label
form>span>input:nth-of-type(1)[autocomplete="off"]

六、css:逻辑运算
css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字
[type='checkbox'][name='checkbox1']





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?