Swagger Liunx环境搭建(亲测百分百可用)
一、安装nodejs
下载编译好的nodejs安装包,下载地址: https://nodejs.org/dist/v10.10.0/ (作者下载的10.10.0,可根据自己需要下载不同版本)
将下载好的包上传到linux服务器,或者用如下方式下载
cd /home/user/
wget https://nodejs.org/dist/v10.10.0/node-v10.10.0-linux-x64.tar.gz
解压安装nodejs
tar -zxvf node-v10.10.0-linux-x64.tar.gz
mv node-v10.10.0-linux-x64 nodejs
#设置为全局
ln -s /home/user/nodejs/bin/node /usr/local/bin/node
ln -s /home/user/nodejs/bin/npm /usr/local/bin/npm
nodejs安装配置完成
二、Swagger-Editor安装
下载Swagger-Editor,下载地址: https://github.com/swagger-api/swagger-editor/releases 根据需要下载不同版本,作者下载的3.7.0
将下载好的包上传linux服务器,或者用如下方式下载
cd /home/user/
wget https://github.com/swagger-api/swagger-editor/archive/v3.7.0.tar.gz
解压swagger-editor-3.7.0
tar -zxvf swagger-editor-3.7.0.tar.gz
mv swagger-editor-3.7.0 swagger-editor
安装HttpServer并配置环境变量
#全局安装
npm install -g http-server
export PATH="$PATH:/home/user/nodejs/lib/node_modules/http-server/bin"
运行swagger-editor
#进入swagger-editor安装目录,执行以下命令
http-server -p 端口号
在正式运行中,应该使用后台运行
nohup http-server -p 端口号 &
接下来就可以用浏览器方位了,输入部署服务的ip和上面设置的端口号,出现如下界面表示成功

三、Swagger-UI搭建
下载最新的release,访问地址:https://github.com/swagger-api/swagger-ui/releases,作者下载的最新版本3.24.2
将下载好的包上传到服务器
tar -zxvf swagger-ui-3.24.2.tar.gz
mv swagger-ui-3.24.2 swagger-ui
创建一个空的文件夹swagger_ui_app,并且进行初始化
mkdir swagger_ui_app
cd swagger_ui_app
npm init
#安装 express
npm install express --save
#创建 index.js
vim index.js
将下面的代码粘贴到index.js中
var express = require('express');
var app = express();
app.use('/static', express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(8081, function () {
console.log('Example app listening on port 8081!');
});
创建public文件夹
mkdir public
cd public
把下载好的Swagger UI文件中dist目录下的文件全部复制到public文件夹下
cp /home/user/swagger-ui/dist/*
使用Swagger Editor编写 API 文档,然后导出成test.json 文档,放在swagger_ui_app/public中
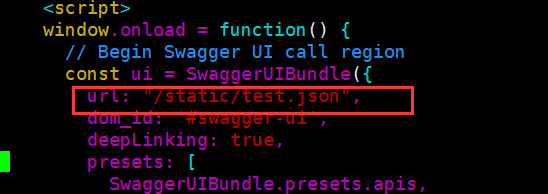
修改index.html,将url替换成/static/test.json

启动node服务:
cd swagger_ui_app
nohup node index.js &


