企业注册用户信息修改流程2.0
功能完善
1.下载承诺函条件控制
2.上传文件格式为非图片
3.上传失败样式调整
message.jsp
主要思想:
在某条件下js 动态添加,修改 htm dom 元素
if(OpenUpdateFlag ==='1'){OpenUpdatePage();} function OpenUpdatePage(){ $("input[type='text']").removeAttr('readonly'); $("input[type='button']").removeAttr('disabled'); $("input[type='button']").show(); $("input[type='button']").val(' '); $("input[type='button']").removeClass().addClass('uploader_list upImgBtn_small1'); $('[id^="finishUploadDiv"]').removeClass('uploader_list').addClass('uploader_list_small'); $('[id^="finishUploadDiv"]').removeClass('uploader_finish').addClass('uploader_finish_small1'); $("input[type='submit']").show(); $("span[id$='Tip']").show(); $("textarea").removeAttr('disabled'); //上传按钮失败样式调整 $("[id ^='addFileIcon']").removeClass('upImgBtn').addClass('upImgBtn_small1').hide(); // $("#finishUploadDiv1").removeClass('uploader_finish').addClass('uploader_finish_small'); //是指把工商营业执照、组织机构代码证和税务登记证这“三证合一”比如修改工商营业执照号,同步修改其他2字段 var BusinessLicense = $("#BusinessLicense").val(); var InsFramCode = $("#InsFramCode").val(BusinessLicense); var InsFramCode = $("#TaxNo").val(BusinessLicense); $("#InsFramCode").parents('li').hide(); $("#TaxNo").parents('li').hide(); }
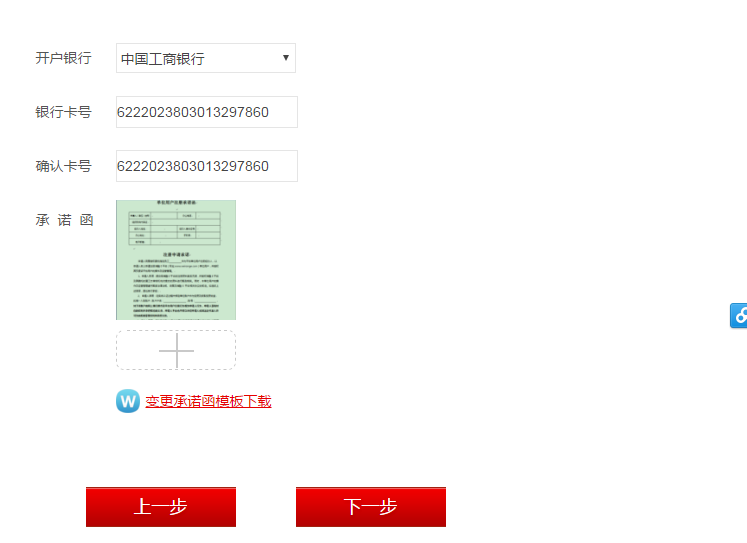
bankcard.jsp
if(openupdateflag ==='1'){OpenUpdatePage();} /**允许编辑输入框 */ function OpenUpdatePage(){ //如果提交资料再审核,则将所有输入框锁定,无法选择图片。 $("input[type='text']").attr('readonly','readonly'); $("input[type='button']").show(); $("#button-ling1").val(''); $("#button-ling1").removeClass().addClass('uploader_list upImgBtn_small2'); $("#finishUploadDiv1").removeClass('uploader_list').addClass('uploader_list_small'); $("#finishUploadDiv1").removeClass('uploader_finish').addClass('uploader_finish_small'); //上传按钮失败样式调整 $("#addFileIcon1").removeClass('upImgBtn').addClass('upImgBtn_small'); // $("#finishUploadDiv1").removeClass('uploader_finish').addClass('uploader_finish_small'); $("input[type='submit']").show(); $("select").removeAttr('disabled'); $("p[id$='Tip']").show(); }
重新上传按钮样式
.upImgBtn{ border: 1px dashed #C9C9C9; background: url(../images/add.png) no-repeat center center; cursor: pointer; margin-top:10px; } .upImgBtn_small1{ border: 1px dashed #C9C9C9; background: url(../images/add.png) no-repeat center center; cursor: pointer; /* margin:0 0 0 25px; */ width:140px; height:40px; } .upImgBtn_small2{ border: 1px dashed #C9C9C9; background: url(../images/add.png) no-repeat center center; cursor: pointer; width:120px; height:40px; position:relative; top:10px; }
重新上传成功提示信息样式调整
.uploader_list{ width:95%; height:110px; border-radius:8px; overflow: hidden; border: 1px solid #C9C9C9; } .uploader_list_small{ width:80%; height:110px; border-radius:8px; overflow: hidden; border: 1px solid #C9C9C9; } .uploader_finish{ border: 1px dashed #C9C9C9; margin:0 auto; text-align:center; display:none; } .uploader_finish_small{ position:relative; left:-55px; top:8px; width:140px; height:40px; border: 1px dashed #C9C9C9; margin:0 auto; text-align:center; display:none; } .uploader_finish_small1{ width:140px; height:40px; border: 1px dashed #C9C9C9; margin:0 auto; text-align:center; display:none; }