Vue初体验
vue路由跳转方式
-
方式1: html中路由跳转
<router-link to="/"> </router-link> -
方式2: js点击事件中控制路由跳转
@click='func()' this.$router.push('/');
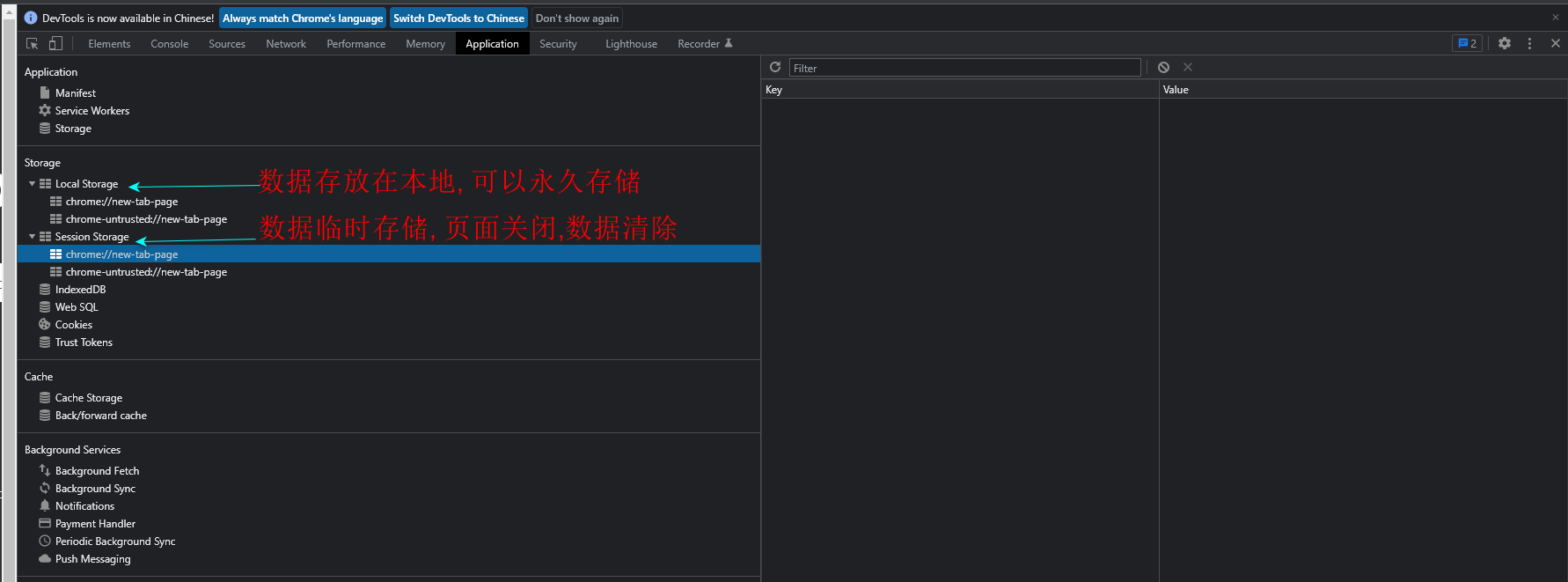
Load storage 与 Session Storage
Load storage: 数据存放在本地, 可以永久存储.
Session Storage: 数据临时存储,页面关闭, 数据清除
可以在开发者工作中的Application中查看Load storage 与 Session Storage 都是windows对象, 可以通过
对象.属性 = 值 为对象创建属性
对象.属性 取值