Vue目录调整及初始化配置
目录介绍
luffy_vue
|--node_modules 项目依赖库
|--publice/ 项目共有资源
|--favicon.ico 站点图标
|--index.html 主页(在这个页面中切换组件)
|--src/
|--assets/ 前台静态资源总目录
|--img 前台图片资源
|--css/ 自定义css样式存放目录
|--global.css 自定义全局样式
|--settings.py 自定义配置文件
|--js/ 自定义js样式存放目录
|--components/ 小组件目录
|--views/ 页面组件目录
|--App.vue 根组件
|--main.js 入口脚本文件
|--router/ 路由存放目录
|--index.js 路由脚本文件
|--store 仓库,vuex相关,状态管理器,临时存放数据的地方
|--index.js 仓库脚本文件
|--vue.config.js 项目配置文件
|--package.json 项目依赖库的详细信息
删除不必要的小组件与页面组件
-
删除 src/components/HelloWorld.vue 小组件
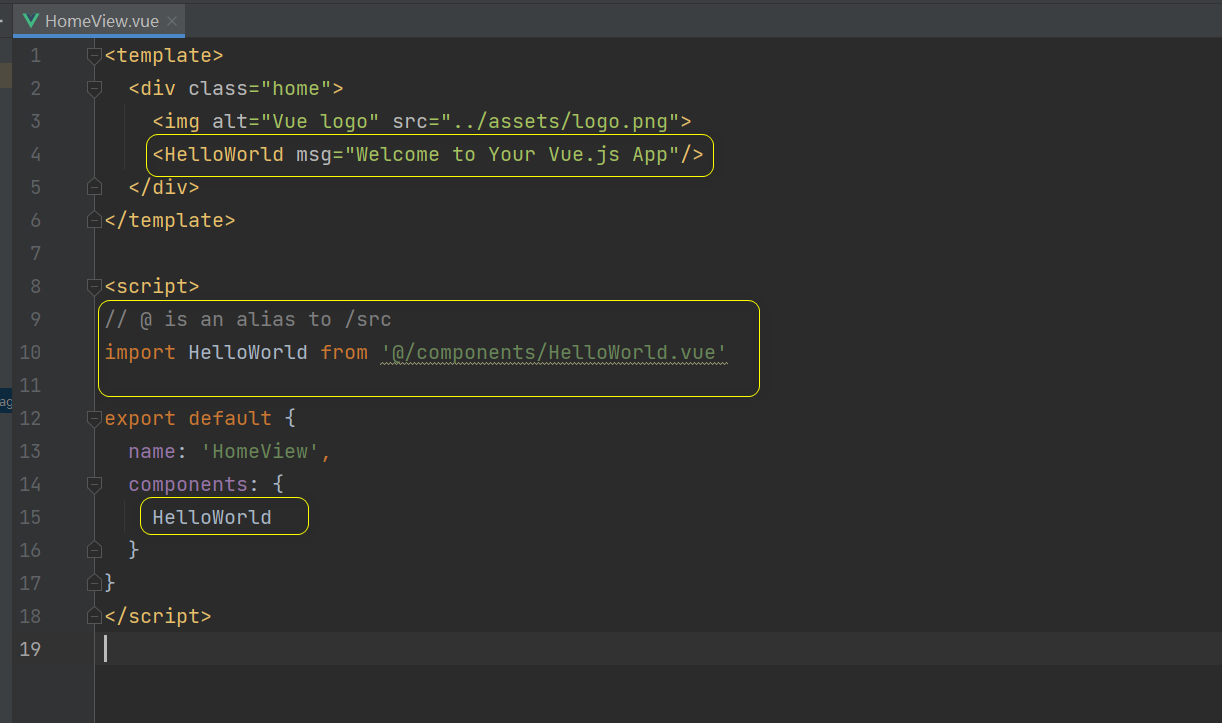
- 删除 views的HomeView.vue的 中HelloWord相关的代码

- 删除 views的HomeView.vue的 中HelloWord相关的代码
-
删除 src/views/AboutView.vue 页面组件
-
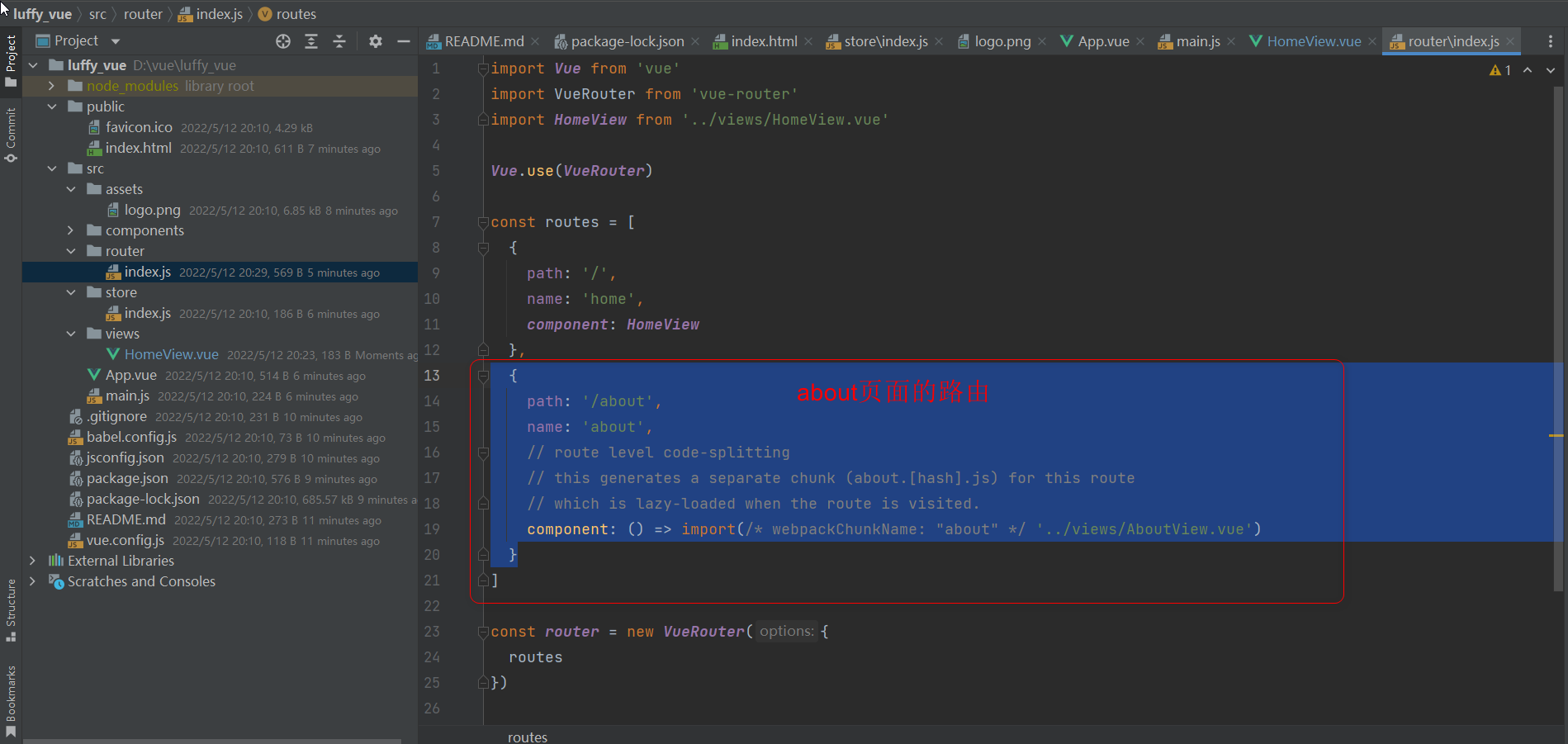
删除 router/index.js 中about的路由配置
-
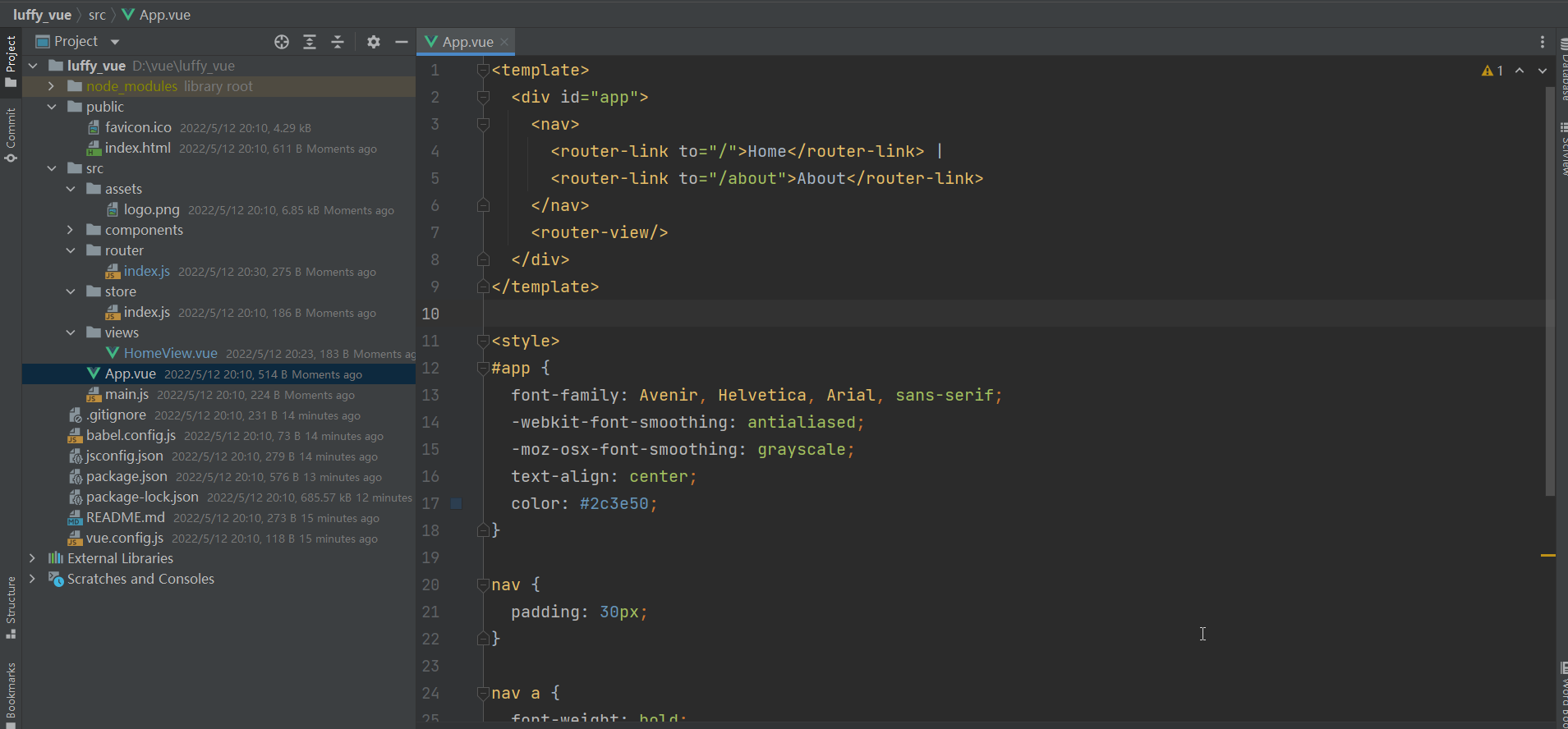
删除 src/App.vue 中about的导航条配置


-
-
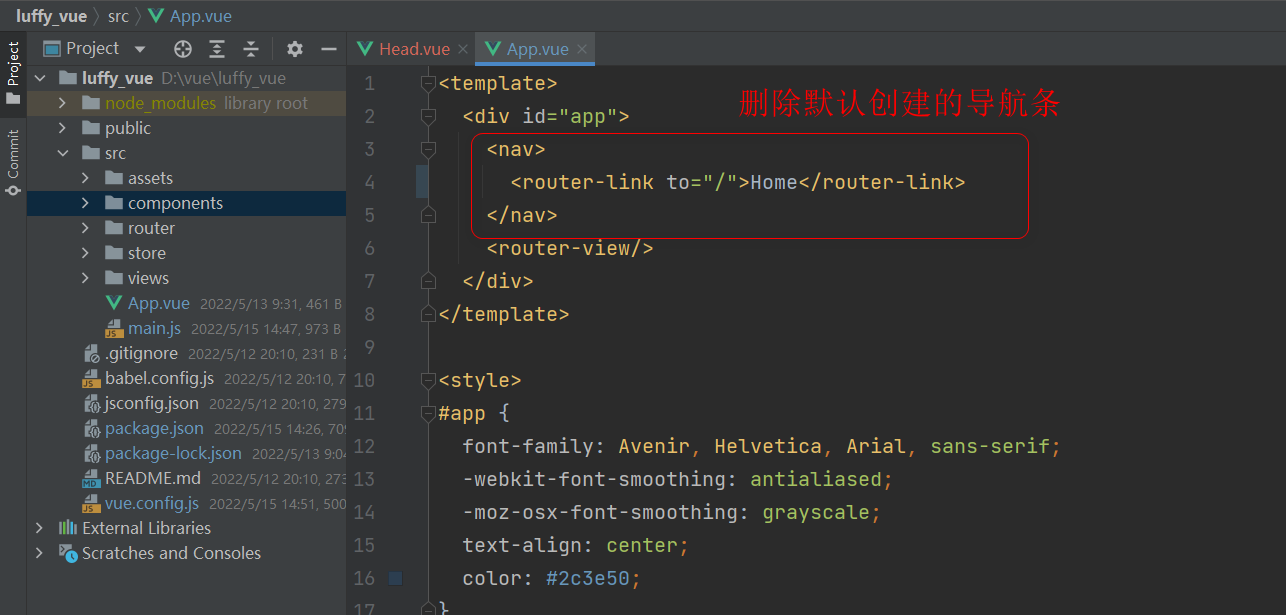
删除默认的导航条


项目初始化配置
-
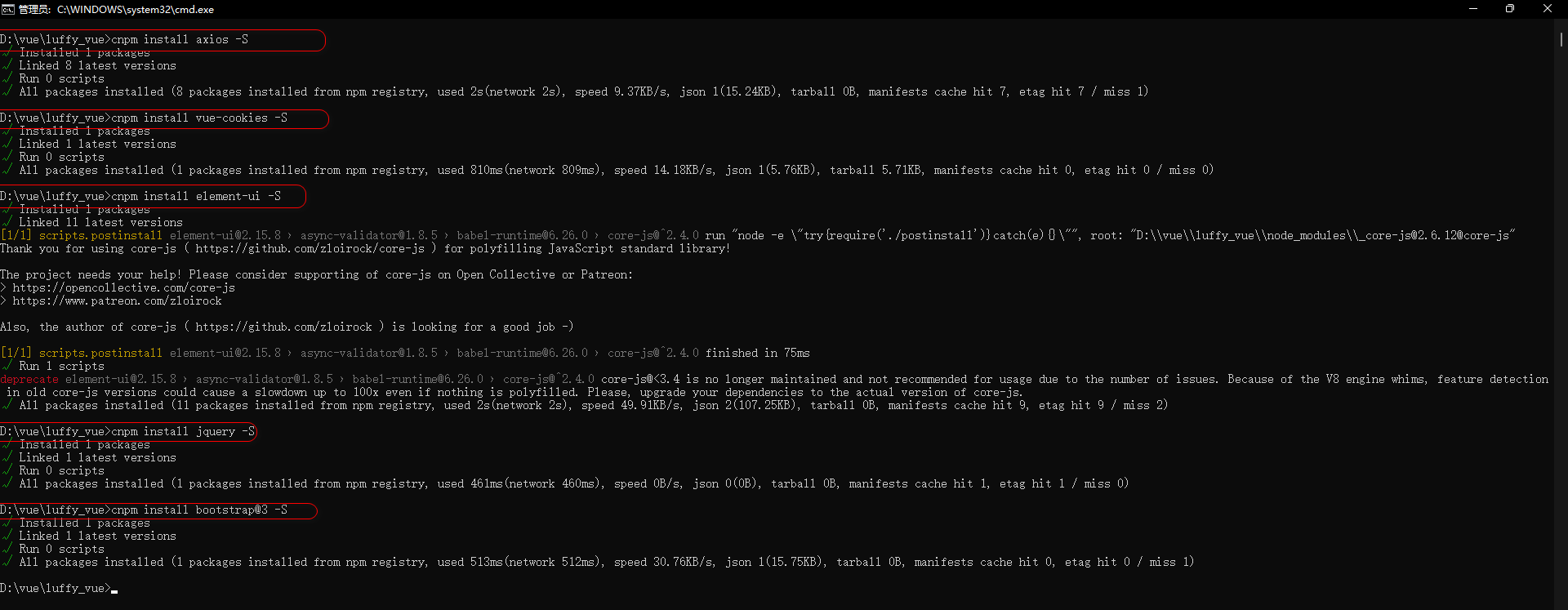
下载项目中需要使用的框架组件
1. axion 网络请求的第三方框架 (之前测试前后端通信已经安装过了) cnpm install axios -S 2. vue操作cookies 的组件 cnpm install vue-cookies -S 3. element-ui ui库 cnpm install element-ui -S 4. jquery框架(bootstrap需要使用) cnpm install jquery -S (不适合 vue.js 开发的项目, 不在推荐去使了) 5. bootstrap框架 cnpm install bootstrap@3 -S
-
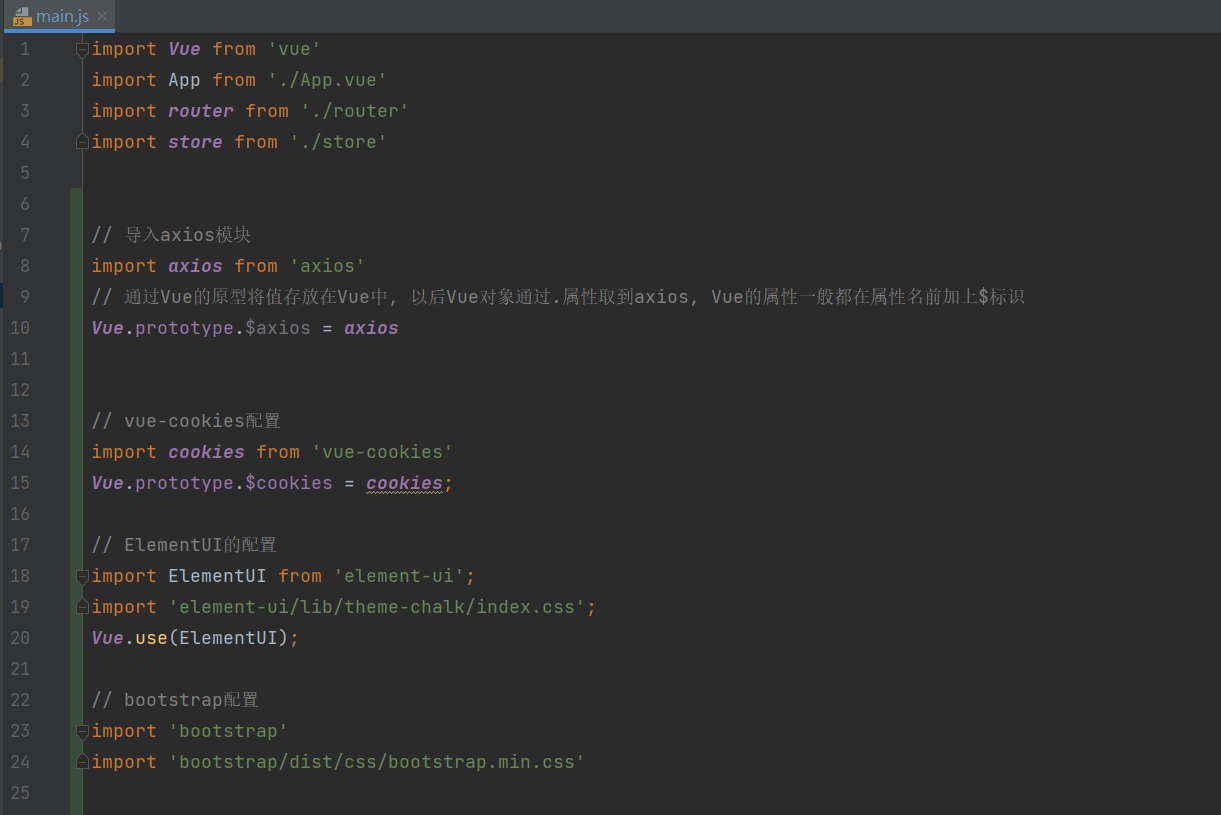
在main.js导入下载的框架/组件/库
// 导入axios模块 import axios from 'axios' // 通过Vue的原型将值存放在Vue中, 以后Vue对象通过.属性取到axios, Vue的属性一般都在属性名前加上$标识 Vue.prototype.$axios = axios // vue-cookies配置 import cookies from 'vue-cookies' Vue.prototype.$cookies = cookies; // ElementUI的配置 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); // bootstrap配置 import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css'
-
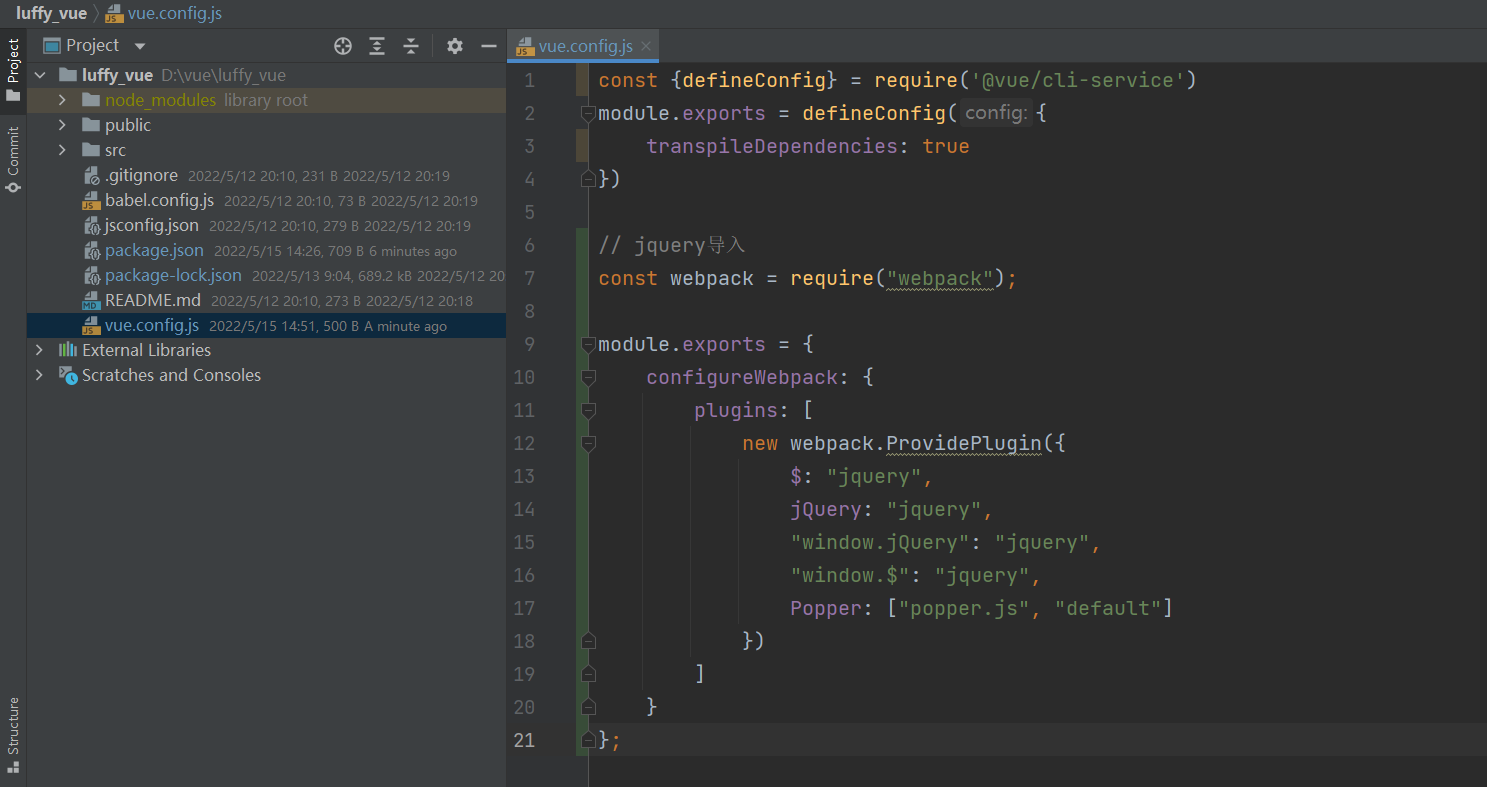
juery配置
在项目根目录下新建vue.config.js文件
const webpack = require("webpack"); module.exports = { configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", "window.$": "jquery", Popper: ["popper.js", "default"] }) ] } };
-
全局css样式
全局css样式将一些标签的默认样式清除.
- 在assets新建css目录, cs目录中新建global.css
/* 声明全局样式和项目的初始化样式 */ /* 清除默认边距 字体大小*/ body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea { margin: 0; padding: 0; font-size: 15px; } /* a标签的下划线 a标签的颜色 */ a { text-decoration: none; color: #333; } /* li 前面不带点 */ ul { list-style: none; } /* 合并边框 */ table { border-collapse: collapse; } - 在main.js中配置
// 配置全局样式 @ 符号,代指src路径 import '@/assets/css/global.css'
- 在assets新建css目录, cs目录中新建global.css
-
全局配置文件
将一些常用的配置写在一个文件中, 最终将这文件中的信息写入到Vue对象的属性中方便调用.
- 在assets下新建js目录, js目录中新建settings.js 文件
// 这个文件是被导入使用的, 需要先export default导出才能被导入使用 export default { // 基本路由(服务器的) base_url: 'http://127.0.0.1:8000' } - 在main.js配置文件中导入全局配置文件, 并将信息加入到Vue对象中.
// 配置全局自定义设置 import settings from '@/assets/js/settings' Vue.prototype.$settings = settings; // 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由' // eg: axios.get(this.$settings.base_url + 'xxx')
- 在assets下新建js目录, js目录中新建settings.js 文件


