vue项目创建
目录
Node.js环境
在创建Vue项目 与.vue编译的时候需要使用Node.js环境.
JavaScript是脚本语言, Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.
拓展一些模块 os 网络通信的模块 文件处理 ...
-
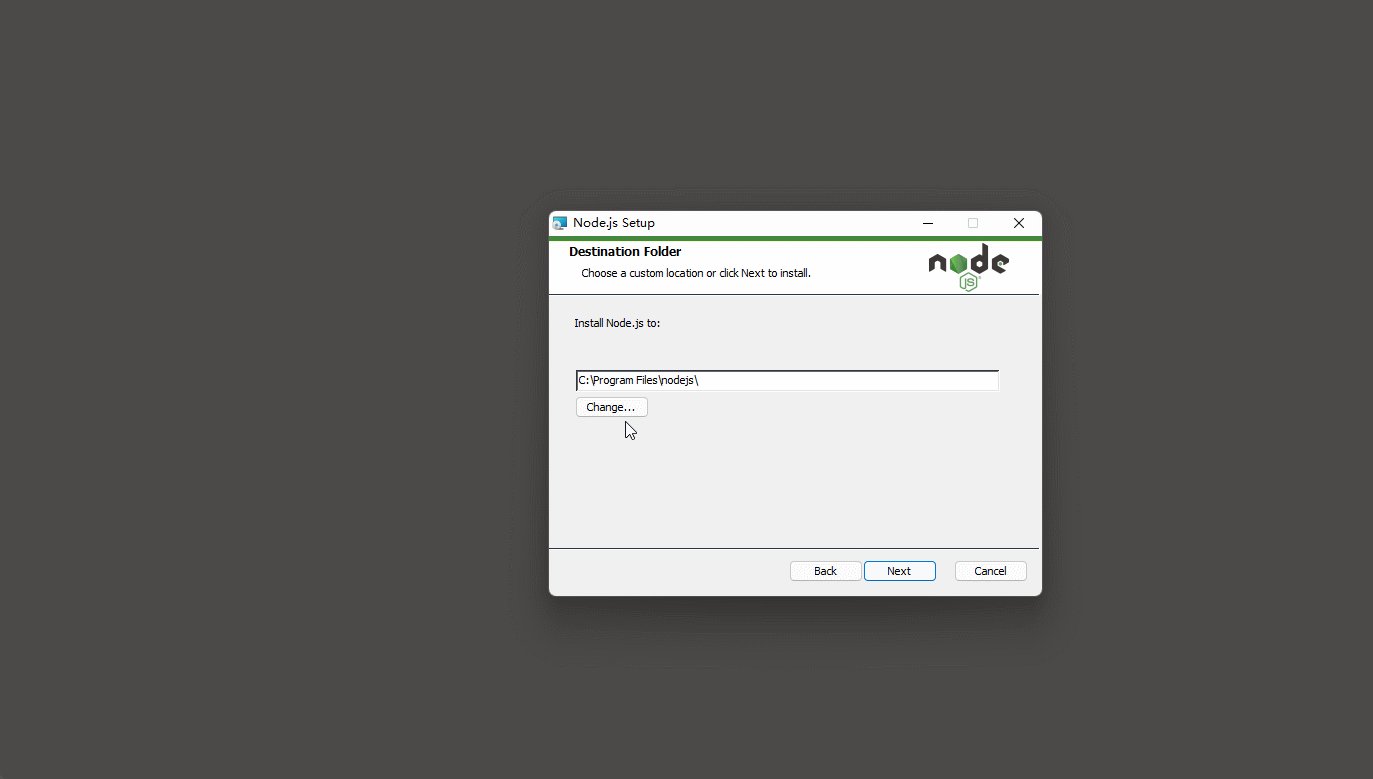
安装
Node历史版本: https://nodejs.org/zh-cn/download/releases/

-
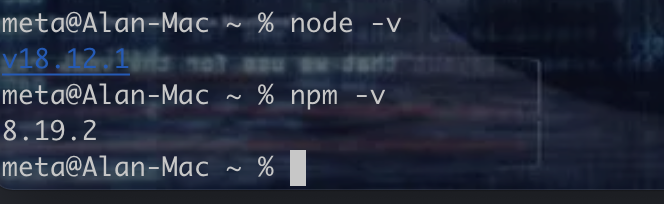
验证
查看是否安装成功, 在命令提示符中输入 node -v, 可以看见node的版本及说明安装成功!
# 类比学习 node命令 ==> python npm命令 ==> pip
Vue脚手架
-
安装模块
- 命令:
npm install 模块名# npm访问外网安装.
- 命令:
-
加速优化
- 安装cnpm, 国内使用淘宝的cnpm来替换npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装cnpm, 国内使用淘宝的cnpm来替换npm
-
安装vue脚手架
- 命令:
cnpm install -g @vue/cli
- 命令:
-
网络异常
如果第三步出错, 清除缓存后重新执行第一, 二步程序(最好以管理员方式运行)
npm cache clean --force -
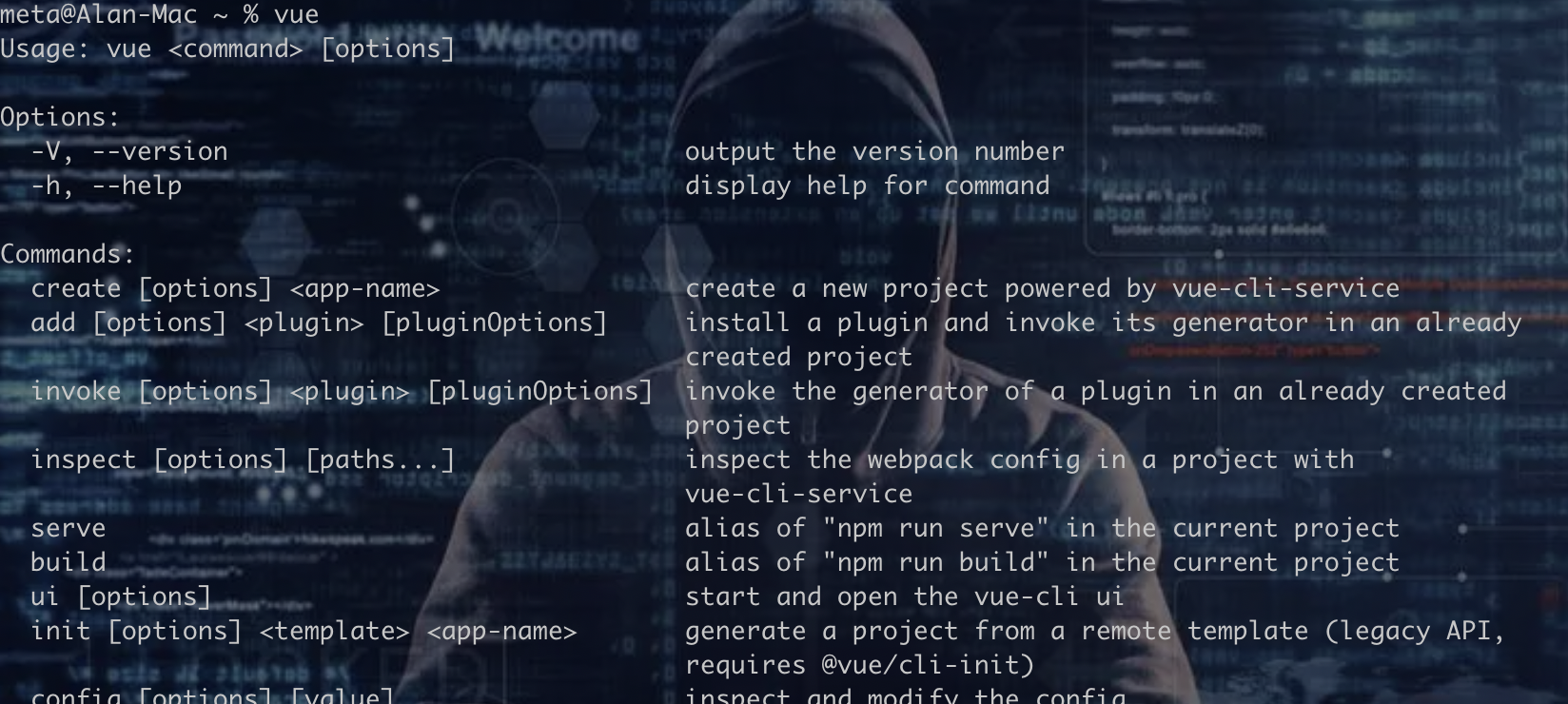
验证是否安装成功

创建Vue项目
创建项目 (需要从git上拉取)
方式一: 图形化界面
vue ui 会启动一个服务, 用浏览器访问创建vue项目
方式二: 命令行方式
vue create myfirstvue
-
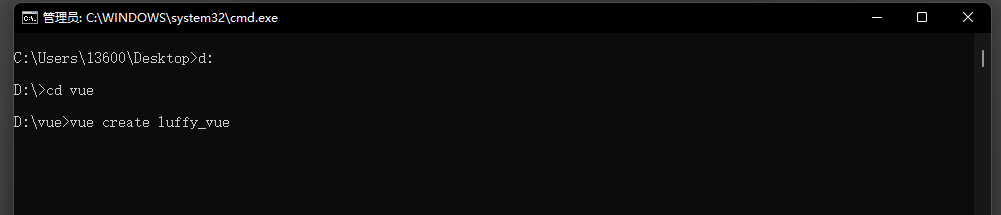
命令行创建vue项目
- 命令:
vue create luffy_vue

- 进入vue界面

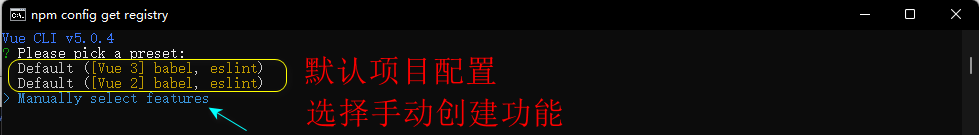
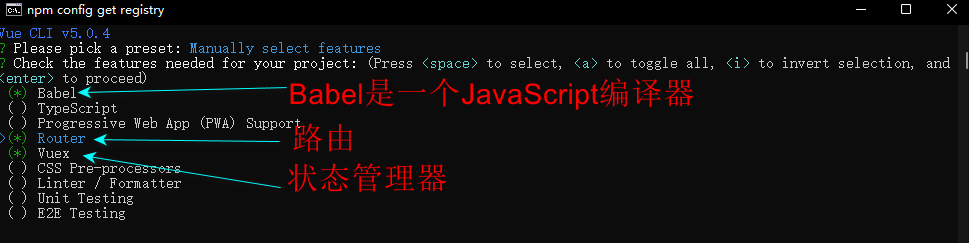
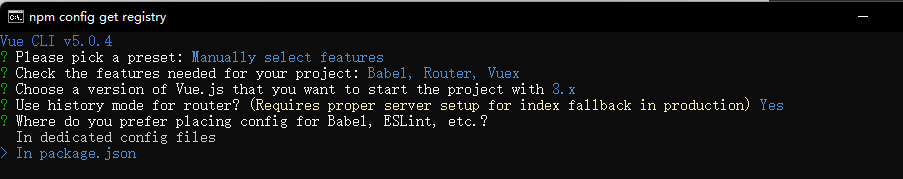
- 选择项目配置
上下↑↓ 移动, 空格选中或取消, 回车确定!
babel: js的es版本转换, 新语法在浏览器中不指代, 会将高版本的语法转为低版本的语法. router: 路由跳转. vuex: 状态管理器, 存放数据,
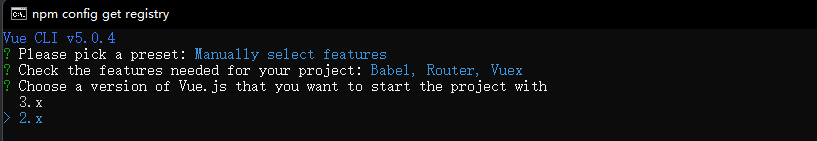
- 选择Vue版本 2.x

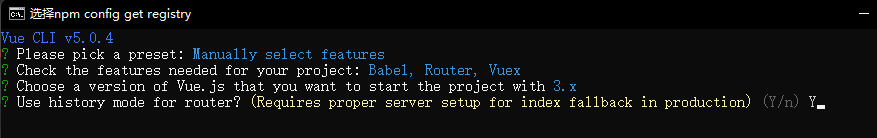
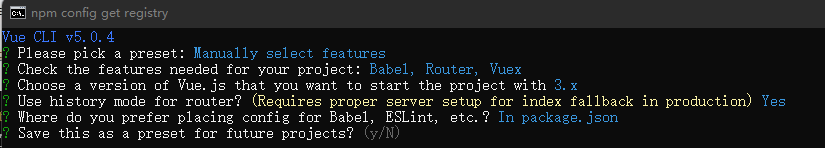
- 保存记录, Y/n 都可以

- 选择json格式文件存放依赖信息

- 将此次的配置保存为一个模块 N

- 从git下载

- 命令:
-
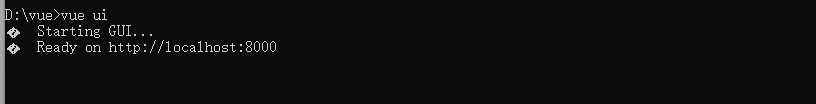
图形化创建项目
- 命名行中输入 vue ui 启动图形化界面服务

ctrl + c 停止服务 终止批处理操作吗(Y/N)? y
- 命名行中输入 vue ui 启动图形化界面服务
使用PyCharm打开vue项目
-
使用PyCharm打开创建的vue项目
-
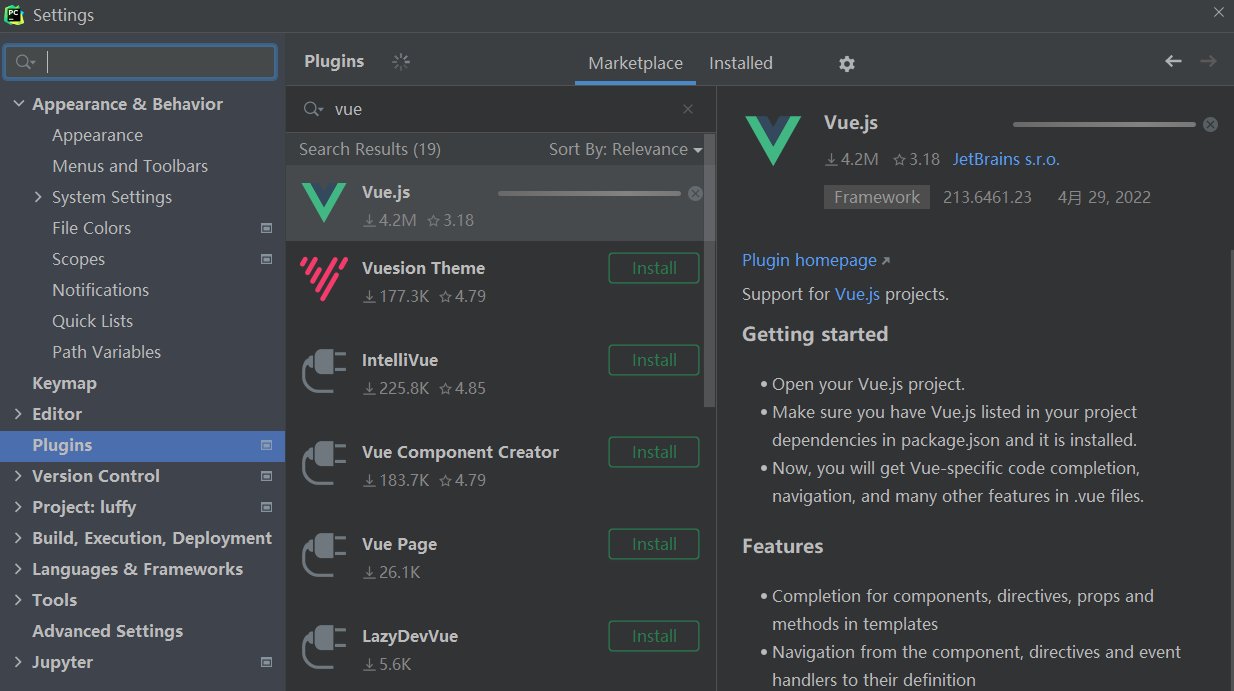
安装Vue.js插件

-
启动项目
-
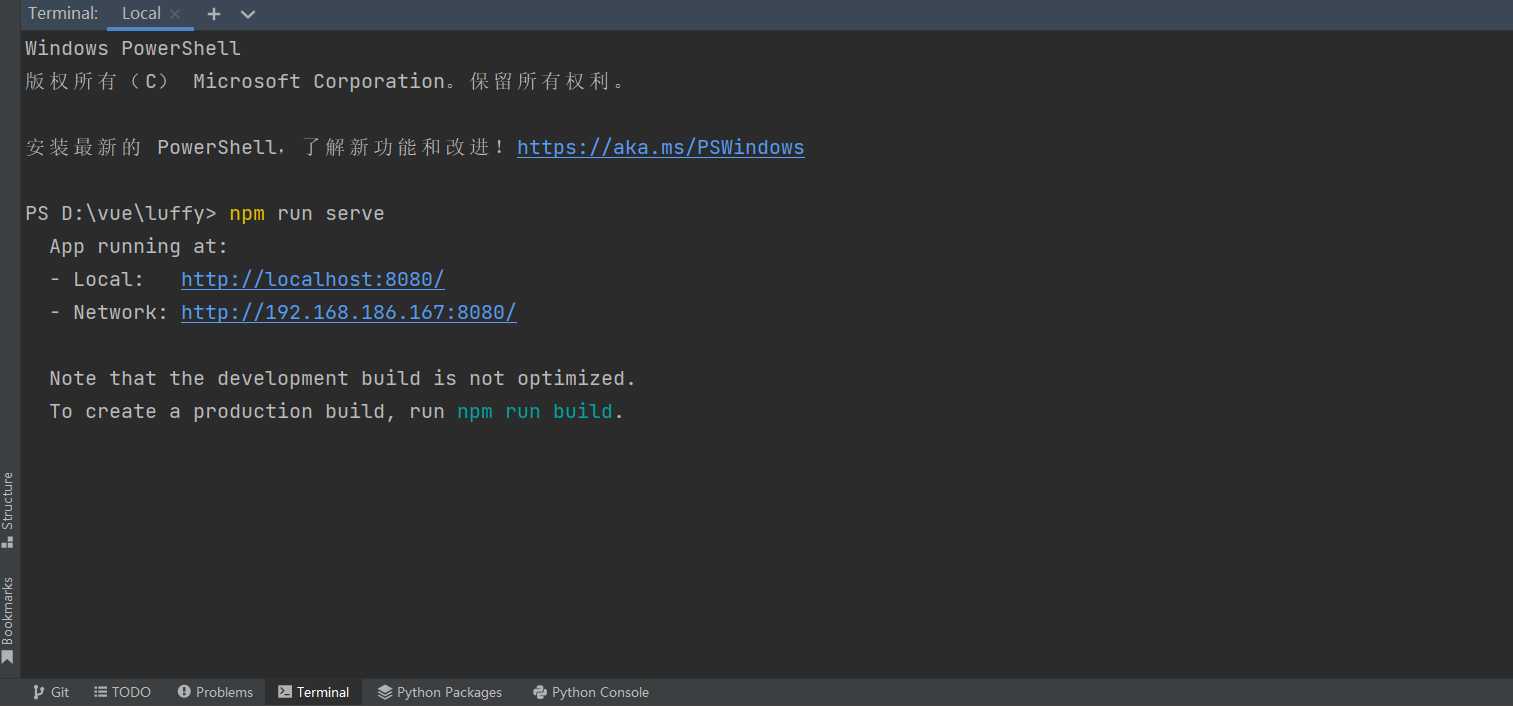
命令行启动
npm run serve需要注意所在的路径,每次运行项目, 需要对文件进行编译最后启动项目

-
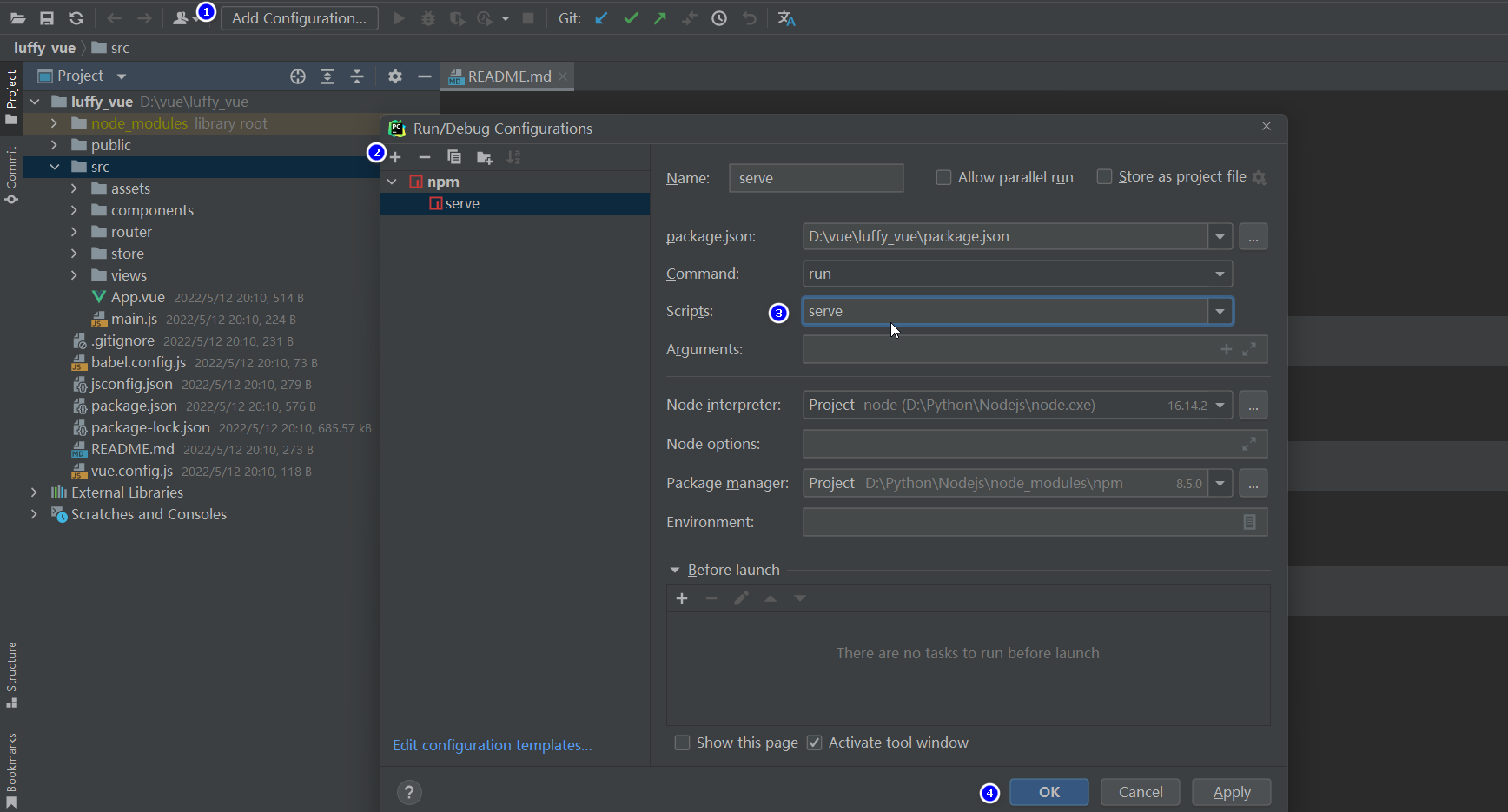
pycharm启动

-
-
访问 http://localhost:8080/