Vue-CLI项目搭建
Node.js安装
JavaScript解释性语言,只能运行在解释器中,游览器中集成了js的解释器,js只能运行在游览器中
谷歌游览器的v8引擎,运行在操作系统之上,nodejs解释器,nodejs是一门后端语言
-
下载安装
快速访问任意门:Download | Node.js (nodejs.org)
旧版本:https://nodejs.org/zh-cn/download/releases/
-
环境变量配置

-
配置npm在安装全局模块时的路径和缓存cache的路径
默认状况下,咱们在执行npm install -g 模块时,下载了一个全局包,这个包的默认存放路径
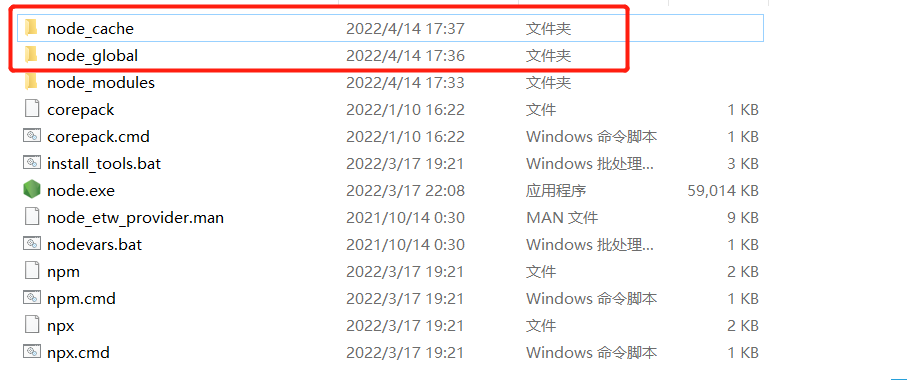
C:\Users\xxx\AppData\Roaming\npm\node_modules下,时间长了肯定会占用C盘的资源,所以需要我们在node.js的安装目录下创建两个文件夹:node_global和node_cache
-
然后执行这两个命令(改成自己的路径):
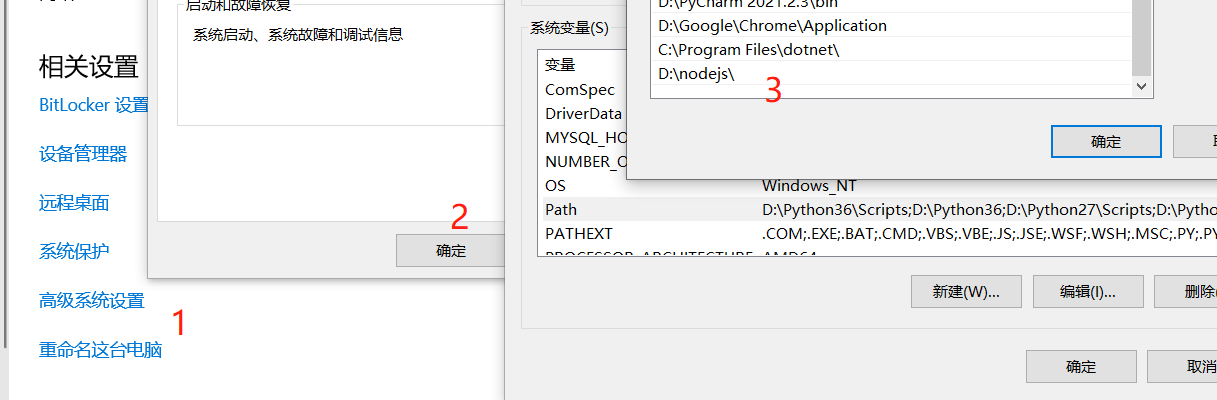
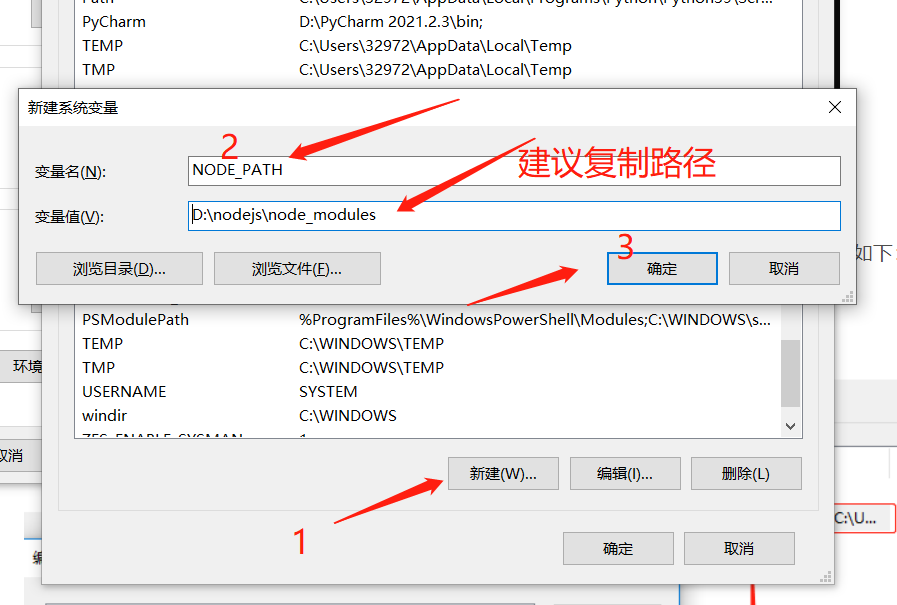
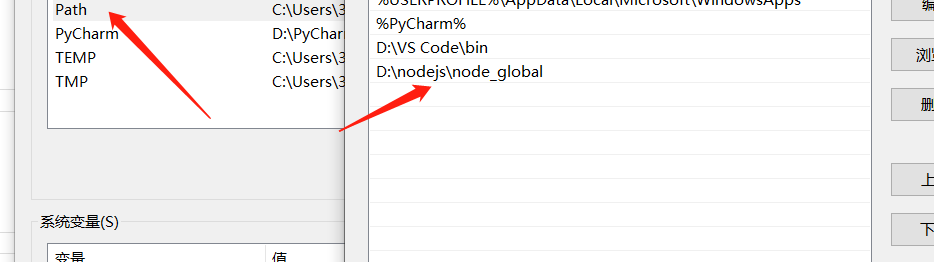
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_modules”,如下图:

编辑用户变量里的Path,将相应npm的路径改为:D:\nodejs\node_global,如下:

-
-
换源
在安装的过程中发现使用npm自带的源太慢了,可以切换源
在nodejs的环境上装vue-cli:vue脚手架 -npm install -g cnpm --registry=https://registry.npm.taobao.org 以后使用cnpm替换掉npm即可:下载速度快 -cnpm install -g @vue/cli # 速度慢,淘宝写了工具 cnpm,完全替换npm的功能,使用cnpm会去淘宝镜像站下载,速度快 -
测试
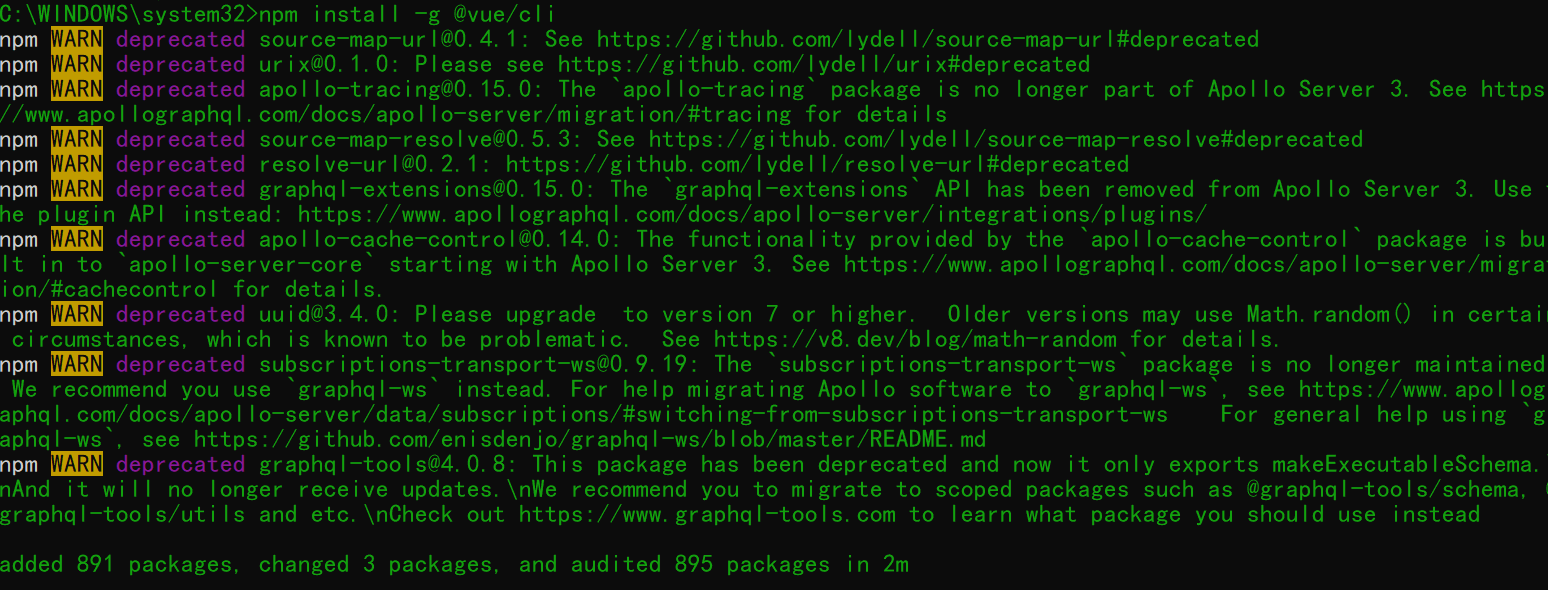
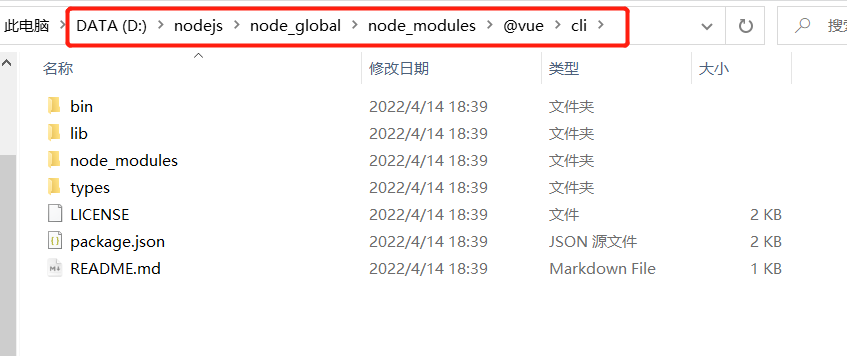
安装cli测试一下(这是我需要的,自行测试自己的模块),通过npm install -g @vue/cli安装



-
常见命令
.exit:退出 node -v:查看node版本 npm -v:查看npm版本 npm root -g:查看包的存放路径 npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。 npm list:查看当前目录下已安装的node包。 npm ls:查看当前目录下已安装的node包。 npm install moduleNames:安装Node模块到本地目录node_modules下。 npm install < name > -g:将包安装到全局环境中。 npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。 npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。 npm uninstall moudleName:卸载node模块
Vue-CLI项目搭建
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
-
CLI创建项目
方式一:命令行创建-vue create
- 命令
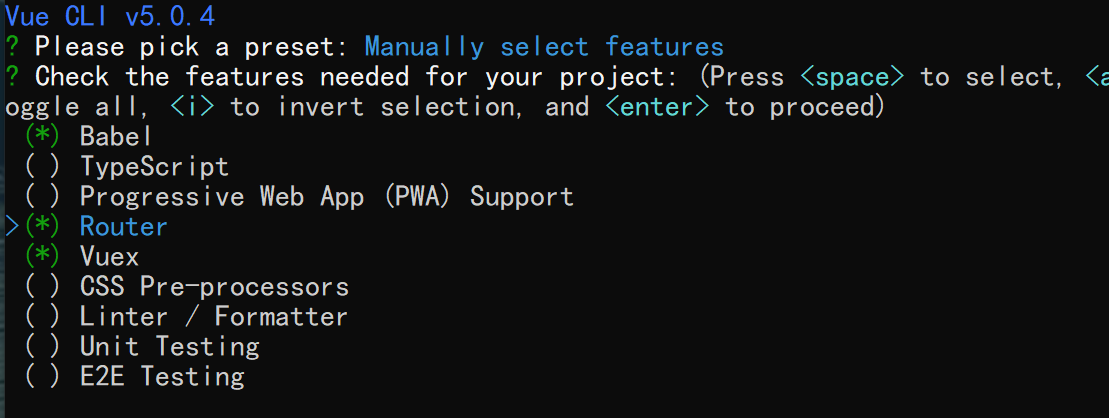
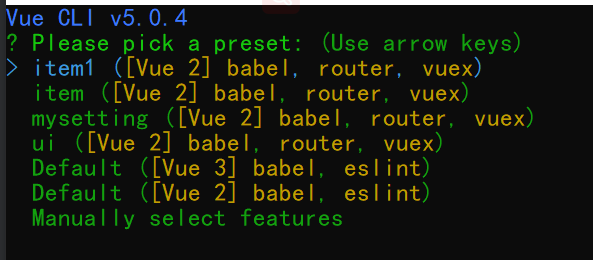
vue create item - 选择Manually,手动选择功能,然后回车

- 使用空格选择,Babel、Router、Vuex
- Babel:es版本转换,比如es6语法在浏览器不支持,那么它会帮我们转换到支持的版本
- Router:路由跳转
- Vuex:状态管理器(存数据)

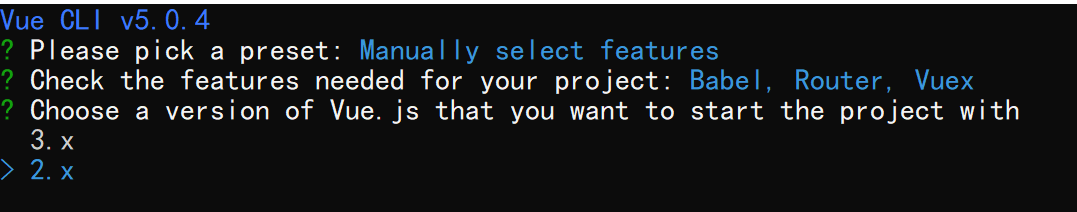
- Vue版本选择

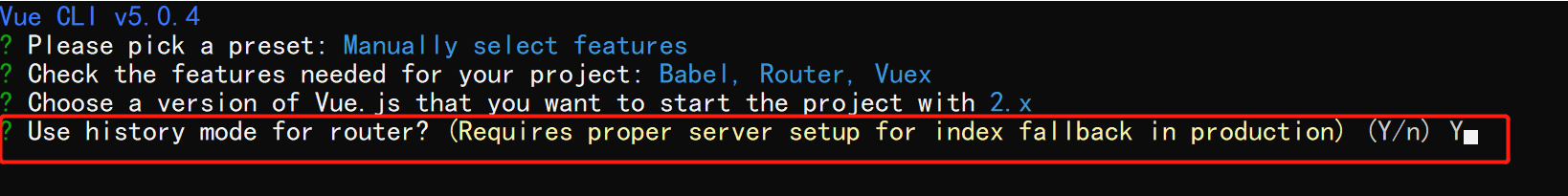
- Router选择

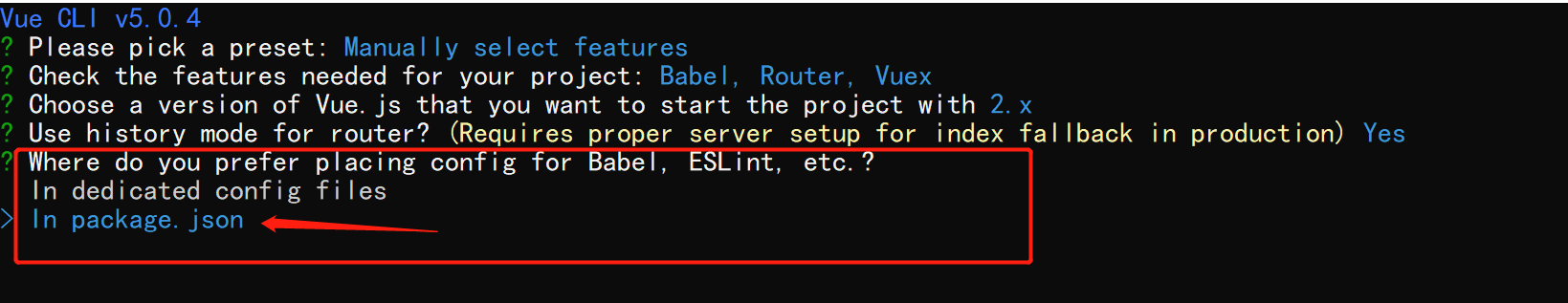
- 选择package管理

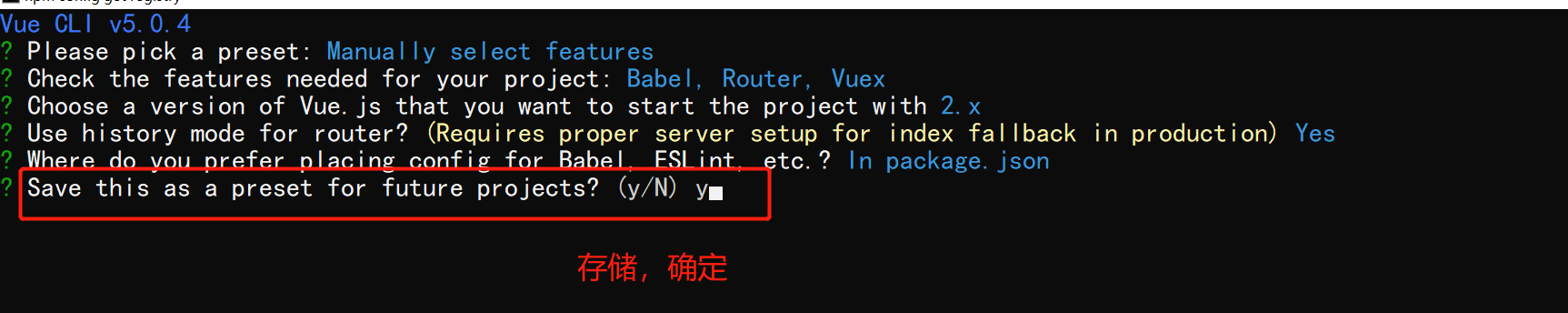
- 保存配置选择作为历史选择

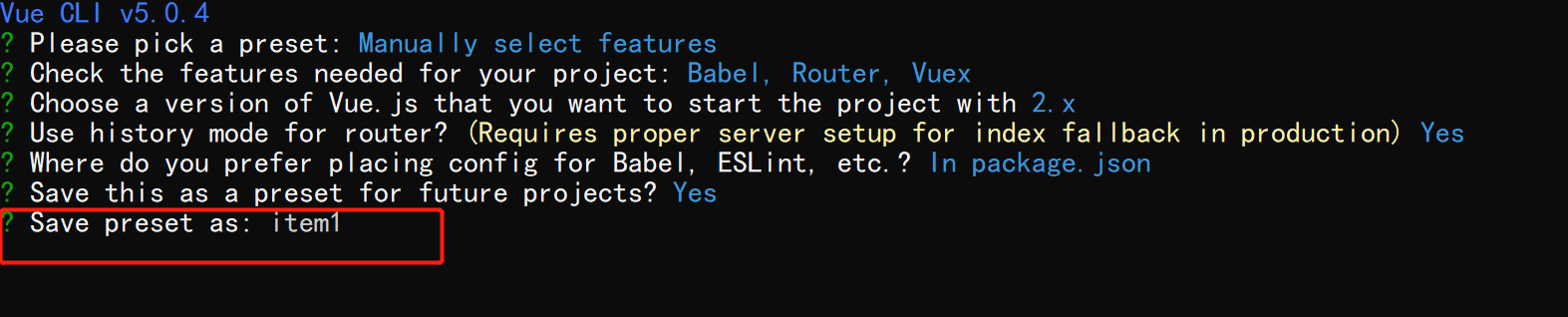
- 配置名

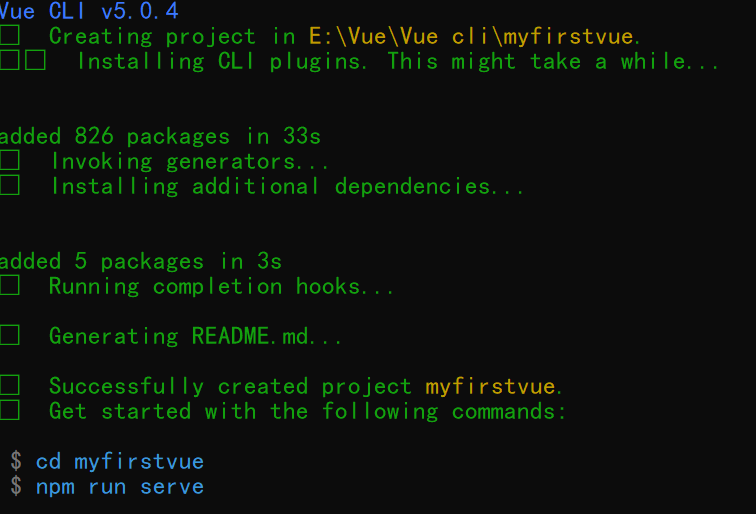
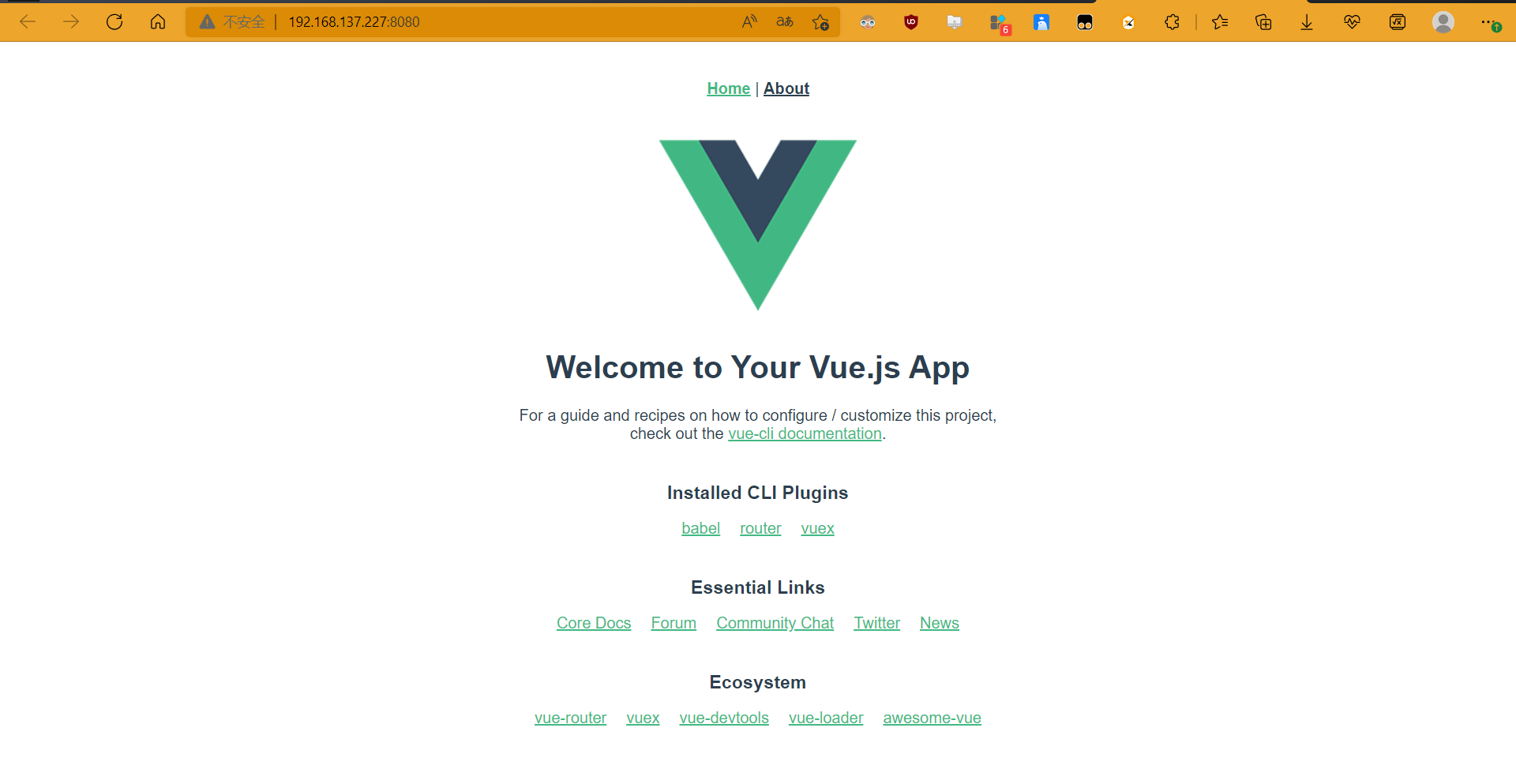
- 成功:不成功建议使用管理员创建就行了

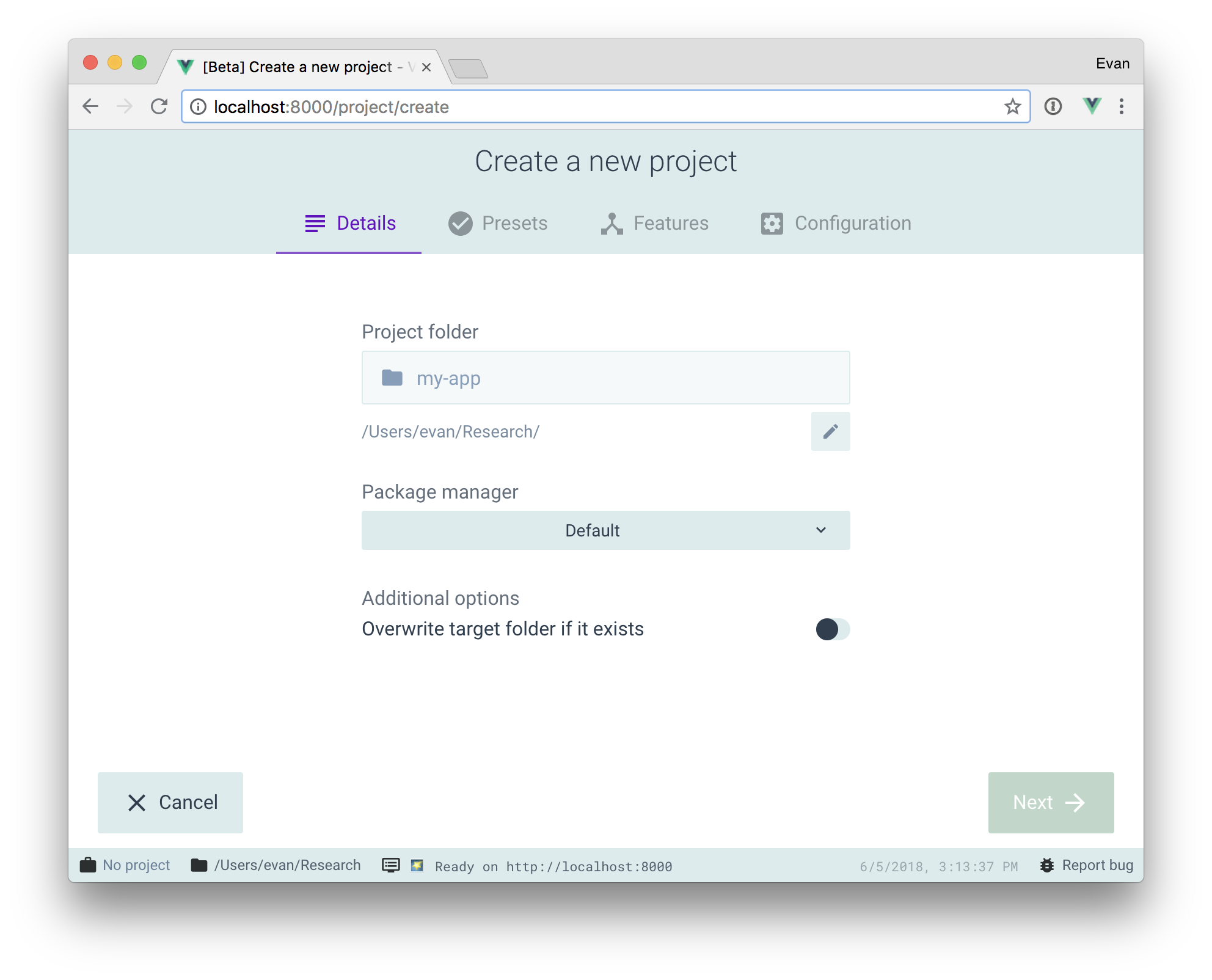
方式二:使用图形化界面-vue ui
-
命令
vue ui -
步骤
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程

如何删除CLI预设

传送门:https://blog.csdn.net/weixin_43389794/article/details/111355473 - 命令
-
Vue项目运行
-
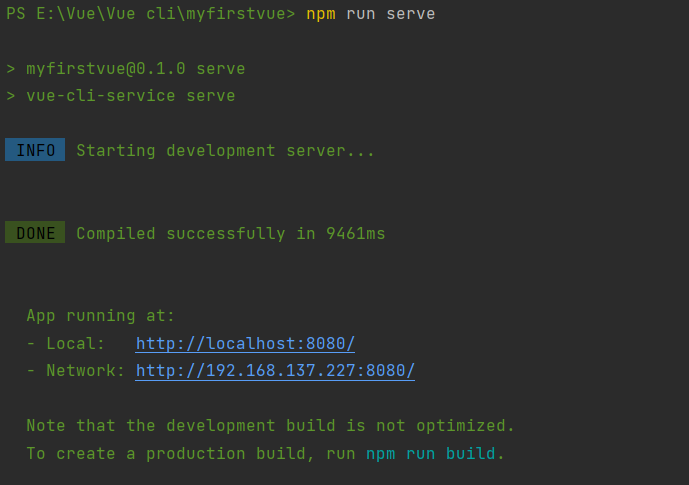
运行项目方式一:在项目路径下输入npm run serve


-
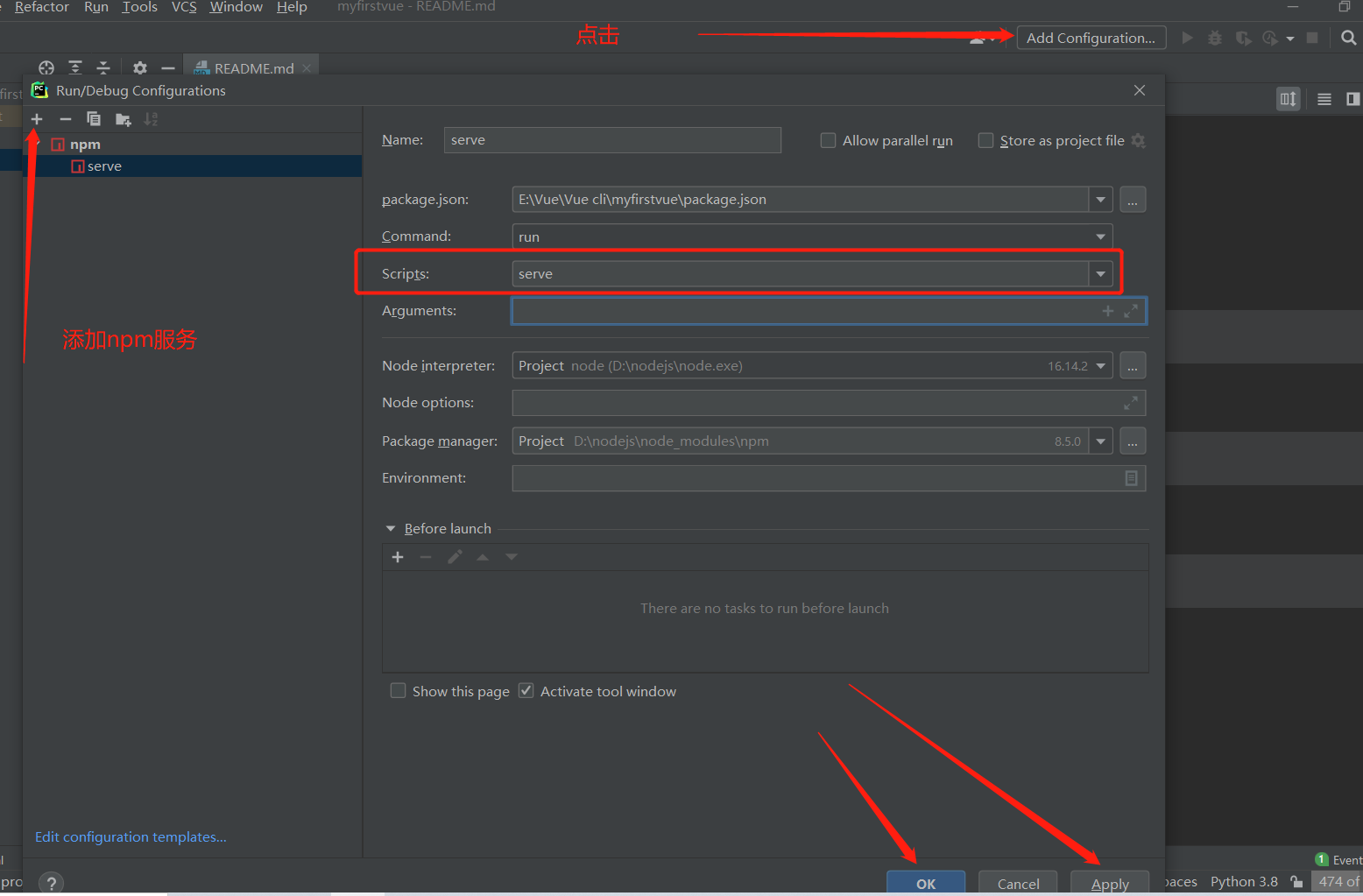
运行项目方式二:pycharm运行

-
-
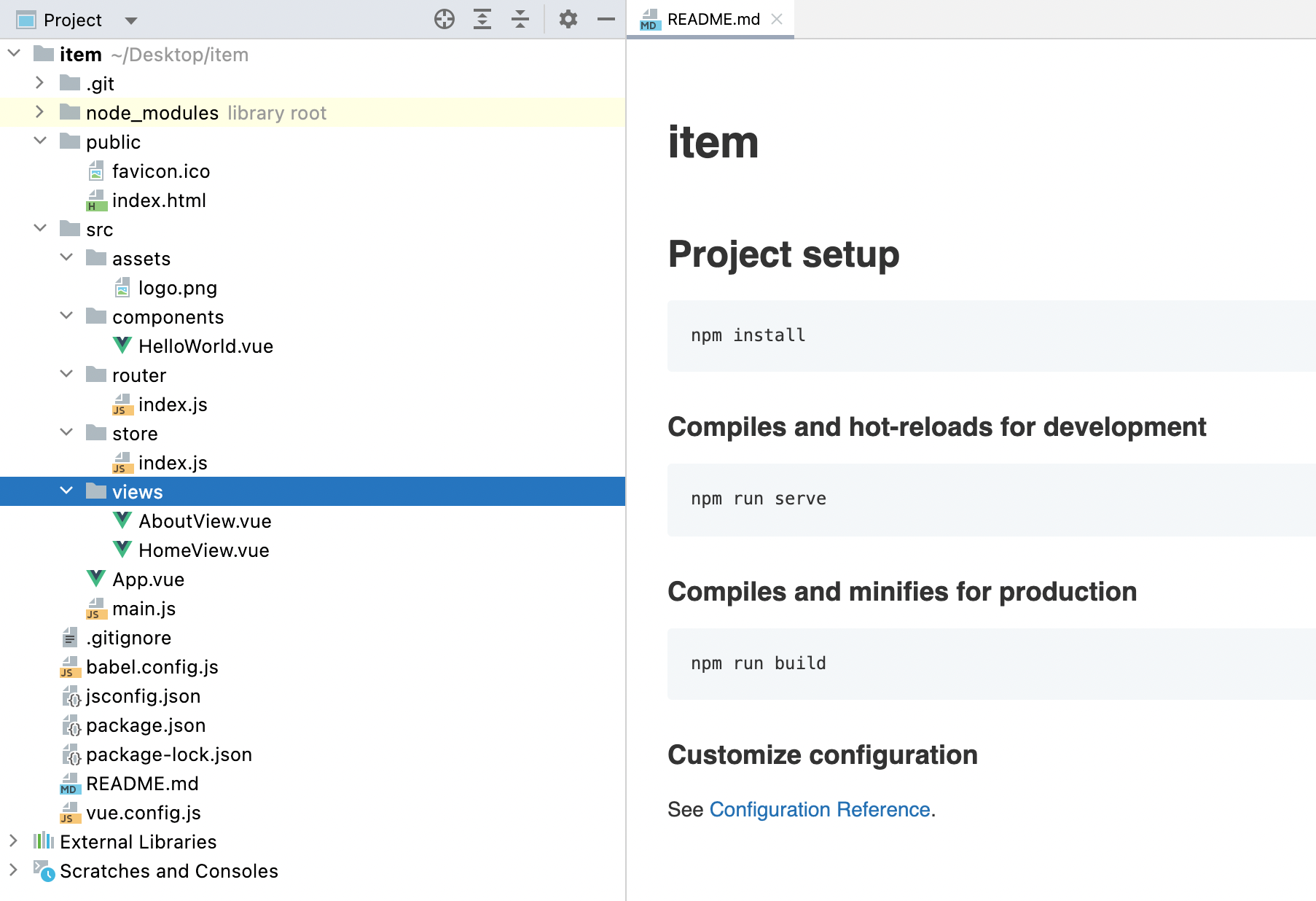
Vue项目目录

item 项目名字 |-node_modules 项目的依赖文件. 上传git会删除, 文件太多, 使用 npm install 重新下载 |--public/ 文件夹 |--favicon.ioc 站点头像 |--index.html 整个项目的单页面 |--src/ 核心文件 |--assets/ 静态文件 js/css/img |--components 小组件, 头部组件, 尾部组件 xx.vue组件 (默认有一个HelloWord示例组件) |--router/ 路由相关(自己选择的功能) |--store vuwx相关, 状态管理器, 临时存储数据的(自己选择的功能) |--views 页面组件(页面组件是一个完整的页面, 小组件是页面中的组件) |--App.vue 根组件 |--main.js 项目的入口 |--.gitignore git的忽略文件 |--.babel babel的配置文件 |--.package.json 项目的所有依赖信息, npm install 命令根据这个文件下载依赖文件 -
导入导出
必须先导出之后才能导入使用-
模块的导入导出
- 导入语法
import 自定义名字 from '路径' Eg:import Vue from 'vue' //内置的 //如果是自定义的写自己的路径 - 导出语法
导出单个对象:export default 方法名/变量名 eg:export default 变量名 export default 方法名 导出多个对象:export default {key:value,key1:value1···} //key自定义名字,value对象js文件中的方法名或变量名 eg:export default {name:name,printName:printName} //key值也可以省略 export default {value,value1···} - demo
//导出: let name = 'HammerZe' function printName() { console.log(name) } // 把对象导出 export default {name:name,printName:printName} //导入 //导出多个对象再导入使用的时候就可以通过对象.方法/变量使用 import settings from '路径' settings.name settings.printName()
- 导入语法
-
包的导入导出
导入出包和上面一样,导入包只导入到包这一层就可以了,比如:info包下的info.js文件导出,导入的路径只写到info就可以了
//导出 let name = 'HammerZe' let age = 18 export default {name,age} //导入 import info from ./info info.name info.age
-
-
定义并使用组件
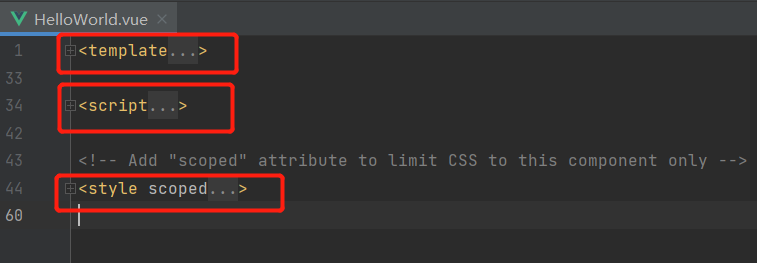
- 定义组件包括以下三部分:
第一部分: -<template></template> # 写原来模板字符串``,html内容 第二部分: -<script></script> # 写export default导出的对象 eg: -<script> export default { data(){retrun { name:'mycomponent' }}, methods:{}, } </script> 第三部分: -<style scoped> # scoped 样式只在当前组件中生效 </style>
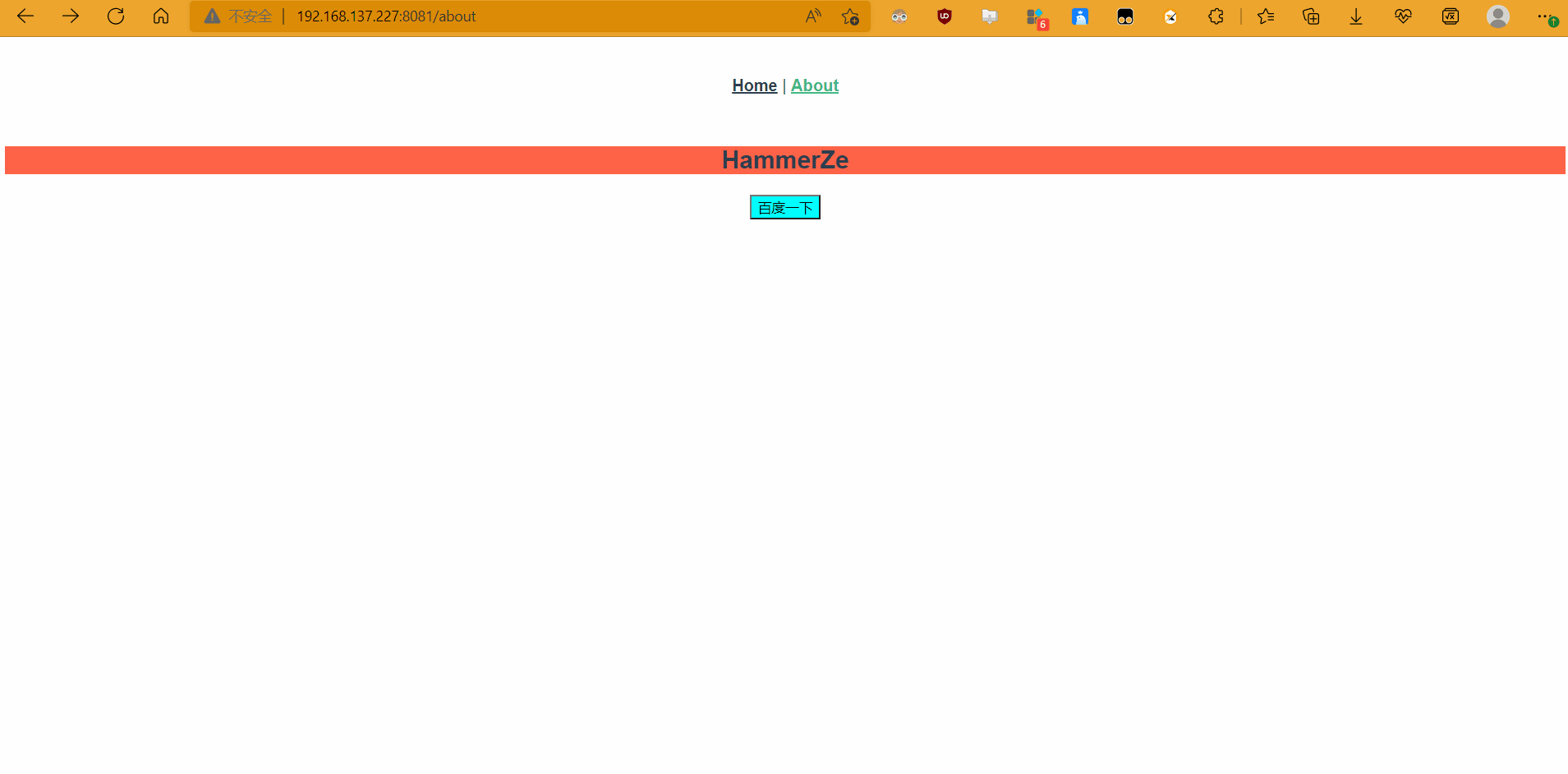
组件在项目中如何使用,如下:
- 自定义组件mycomponent.vue
<template> <div > <h2>{{name}}</h2> <button @click="handleClick">百度一下</button> </div> </template> <script> export default { name: "mycomponent", data(){ return { name:'HammerZe' } }, methods:{ handleClick(){ window.location.href="http://www.baidu.com" } } } </script> <style scoped> h2{ background-color: tomato; align-content: center; } button{ background-color: aqua; } </style> - 重写AboutView.vue显示自定义组件
<template> <div> <!--用在div里--> <mycomponent></mycomponent> </div> </template> <script> // @ is an alias to /src import mycomponent from '@/components/mycomponent.vue' export default { name: 'AboutView', //组件名一般和文件名一致 components: { //注册自定义组件 mycomponent } } </script>
- 定义组件包括以下三部分:
-
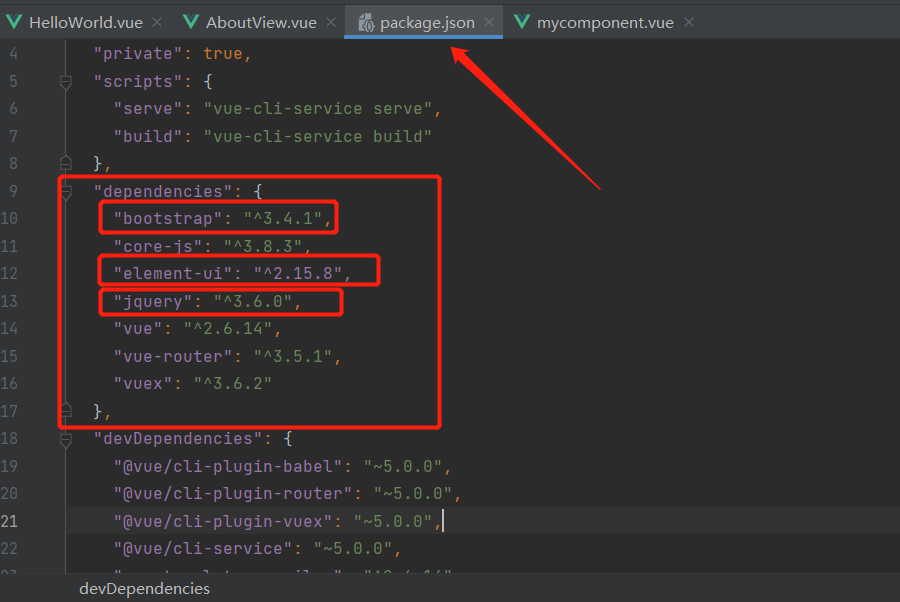
Vue引入Bootstrap
- 下载Bootstrap
npm install bootstrap@3 -S

- 配置
# 在main.js中配置 // bootstrap的配置 import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css'
- 下载Bootstrap
-
Vue引入jQuery
- 下载jQuery
npm install jquery -S

- 配置
# vue.config.js中配置 const {defineConfig} = require('@vue/cli-service') const webpack = require("webpack"); module.exports = defineConfig({ transpileDependencies: true, configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", "window.jQuery": "jquery", "window.$": "jquery", Popper: ["popper.js", "default"] }) ] }, })
- 下载jQuery
-
Vue引入elementui
- 下载elementui
npm install element-ui -S

- 配置elementui
# 在main.js 配置 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
- 下载elementui
-
使用axios与后端交互
# 第一步,安装 npm install axios -S # 第二步:main.js 配置 # 导入 import axios from 'axios' # 类的原型中放入变量 Vue.prototype.$axios = axios; # 第三步:在任意组件中使用 # this.$axios 就是axios对象 this.$axios.get().then(res=>{})
如果,没有在main.js中配置,使用如下
import axios from 'axios' axios.get('').then(res=>{})


