Vue快速入门
Vue介绍#
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 官网教程:点我
-
特点#
- 采用组件化模式,提高代码复用率、且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
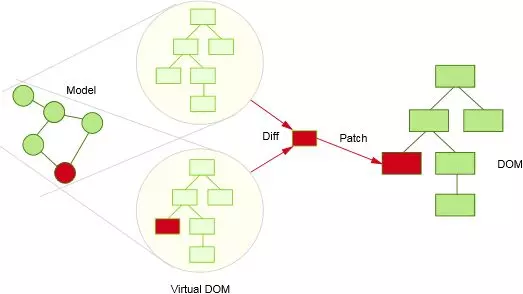
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
-
M-V-VM思想#
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
- Model :vue对象的data属性里面的数据,这里的数据要显示到页面中
- View :vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
- ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
-
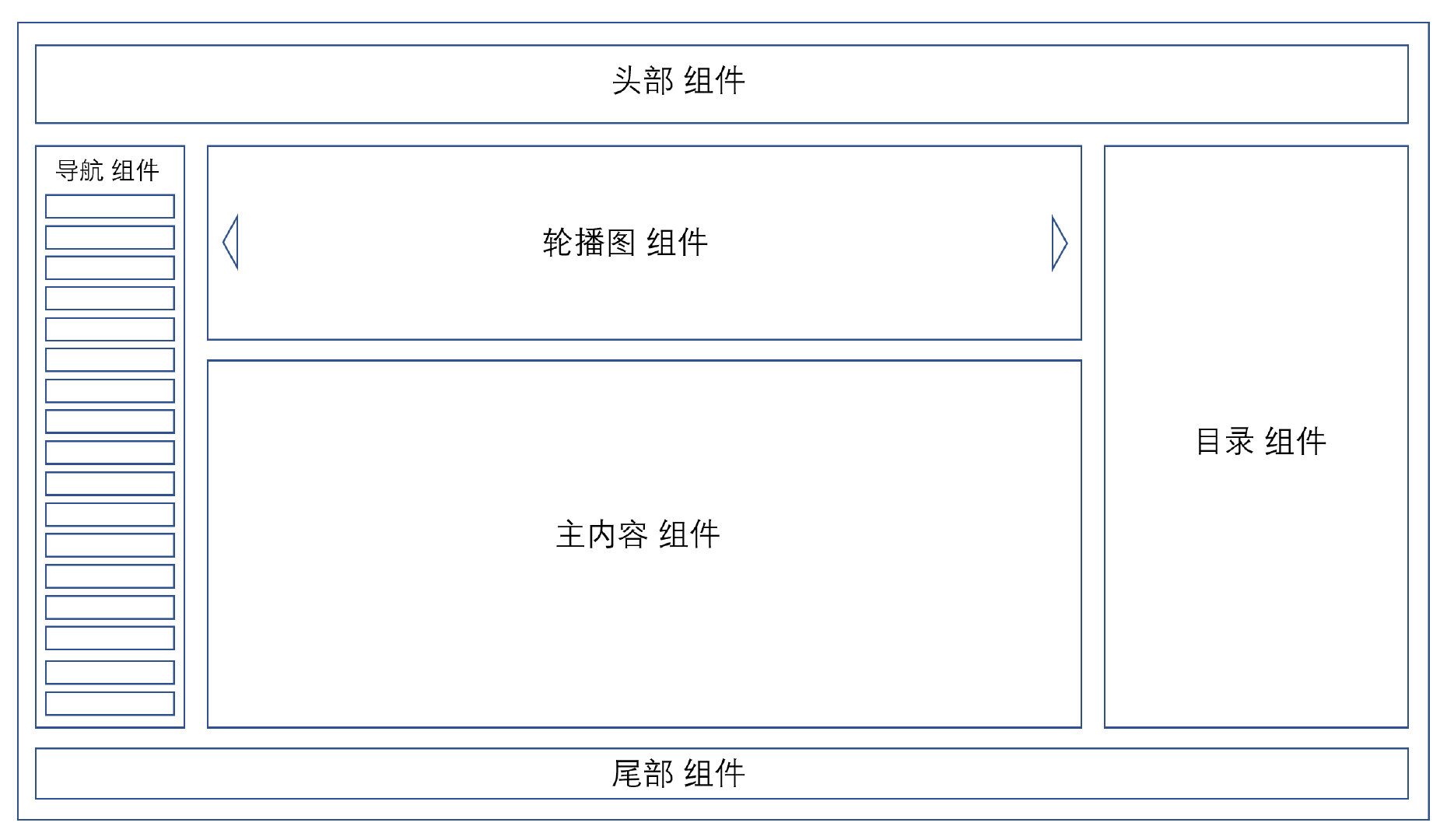
组件化开发#
类似与Django中使用的DTL模板语言的include机制,每一个组件的内容都可以被替换和复用. 整个页面是一个组件, 页面中可划分多个小组件, 小组件中还可以使用组件.
-
单页面开发#
- 只需要1个页面, 结合组件化开发来替换页面中的内容.
- 页面的切换只是组件的替换, 页面还是只有1个index.html文件.
安装与使用#
-
版本#
- 主流:2.x
- 最新:3.x
-
CDN引入#
# 对于制作原型或学习,你可以这样使用最新版本: <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> # 对于生产环境: <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> -
下载到本地#
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script> -
快速使用#
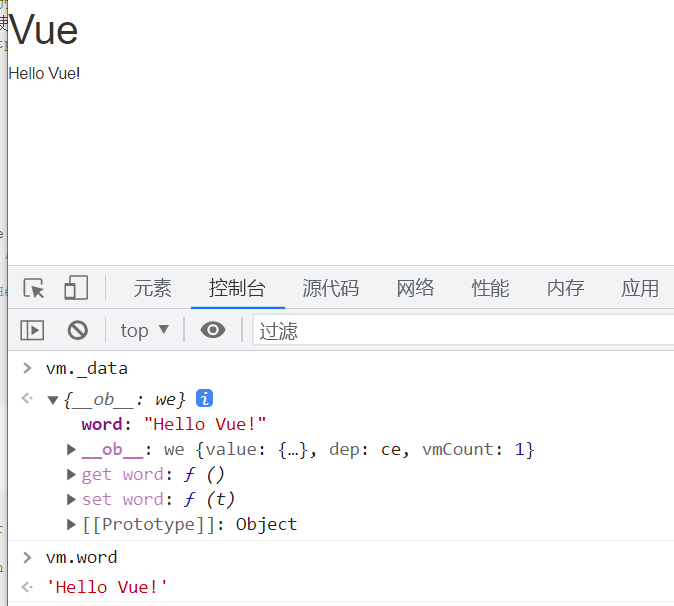
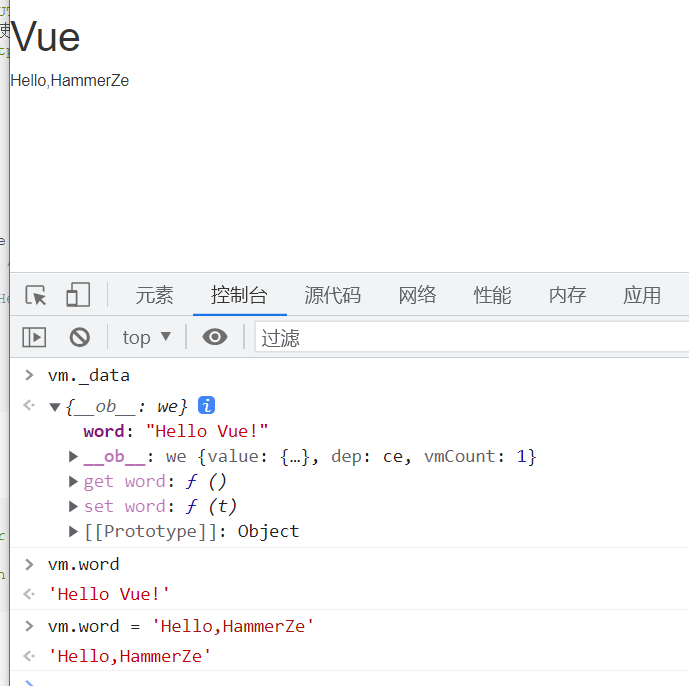
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> </head> <body> <h1>Vue</h1> <div id="app"> {{ word }} </div> </body> <script> let vm = new Vue({ el:'#app', data:{ word:'Hello Vue!' } }) </script> </html>
模板语法#
-
插值语法#
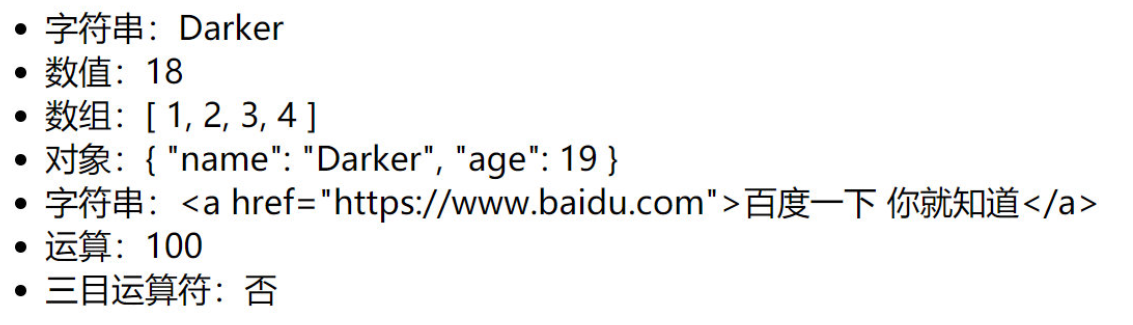
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插值</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <ul> <li>字符串:{{name}}</li> <li>数值:{{age}}</li> <li>数组:{{list1}}</li> <li>对象:{{obj1}}</li> <li>字符串:{{link1}}</li> <li>运算:{{10+20+30+40}}</li> <li>三目运算符:{{10>20?'是':'否'}}</li> </ul> </div> </body> <script> let vm = new Vue({ el: '#box', // 在box这个div中可以写 vue的语法 data: { name: 'Darker', // 字符串 age: 18, // 数值 list1: [1,2,3,4], // 数组 obj1: {name: 'Darker', age: 19}, // 对象 link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>' } }) </script> </html> -
文本指令#
指令 释义 v-html 让HTML渲染成页面 v-text 标签内容显示js变量对应的值 v-show 放1个布尔值:为真 标签就显示;为假 标签就不显示 v-if 放1个布尔值:为真 标签就显示;为假 标签就不显示 -
v-html:让HTML渲染成页面#
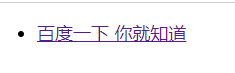
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-html</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> </head> <body> <div id="box"> <ul> <li v-html="link1"></li> </ul> </div> </body> <script> let vm = new Vue({ el: '#box', // 在box这个div中可以写 vue的语法 data: { link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>' } }) </script> </html>
-
v-text:标签内容显示js变量对应的值#
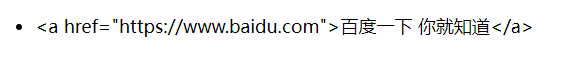
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-text</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <ul> <li v-text="link1"></li> </ul> </div> </body> <script> let vm = new Vue({ el: '#box', // 在box这个div中可以写 vue的语法 data: { link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>', } }) </script> </html>
-
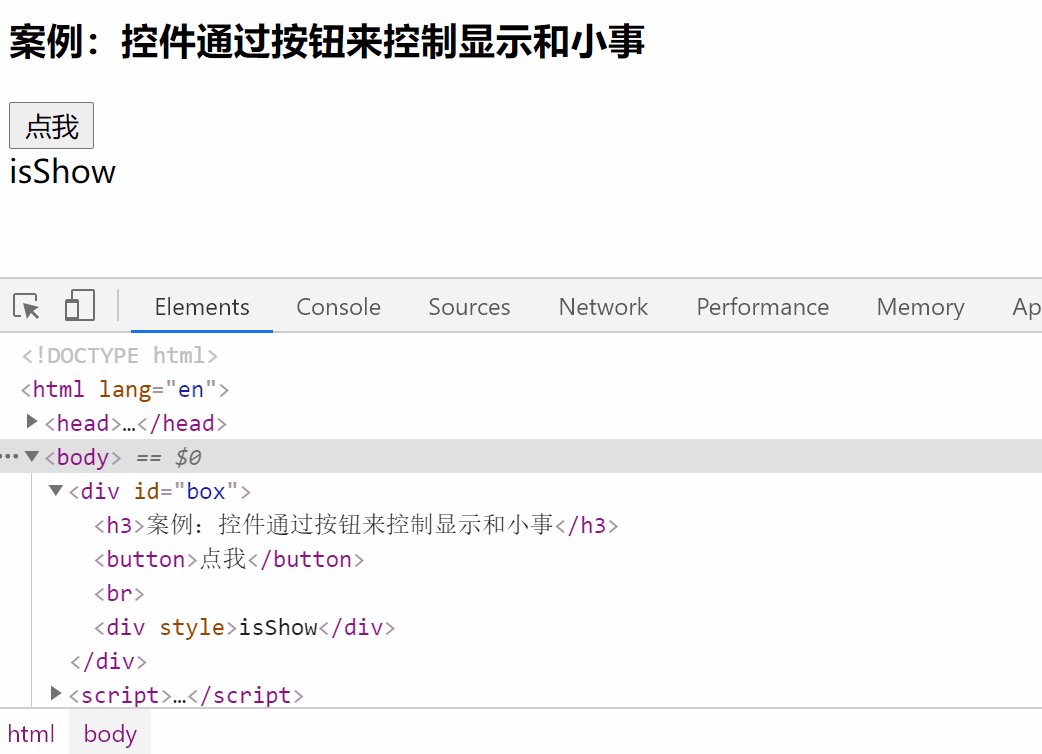
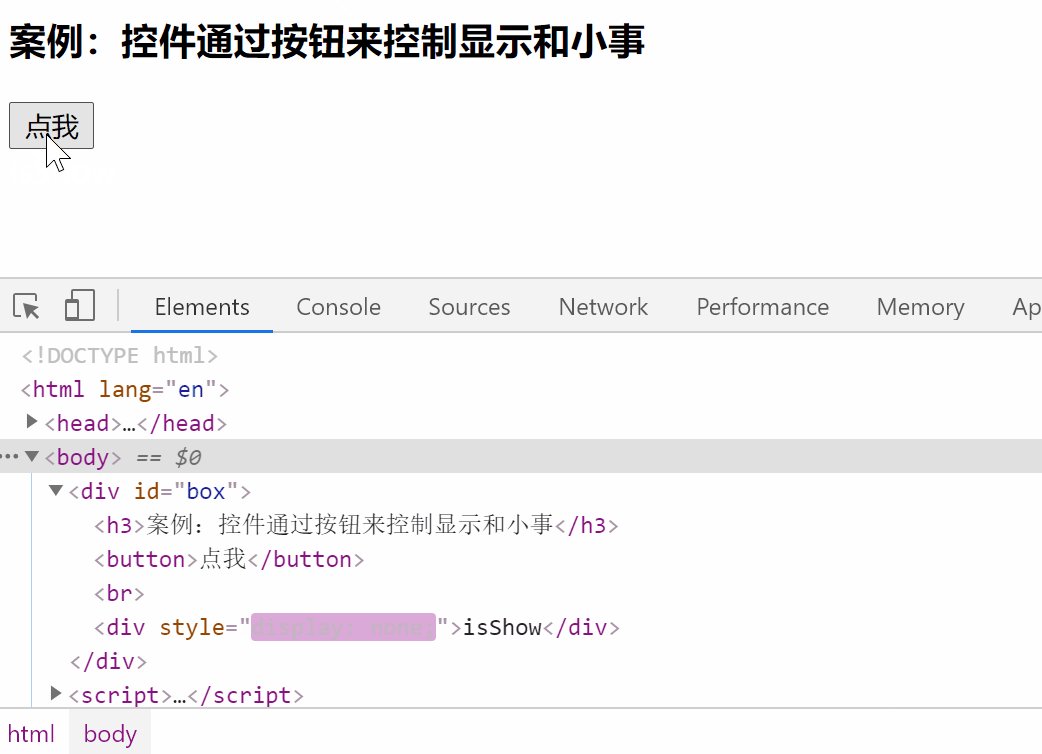
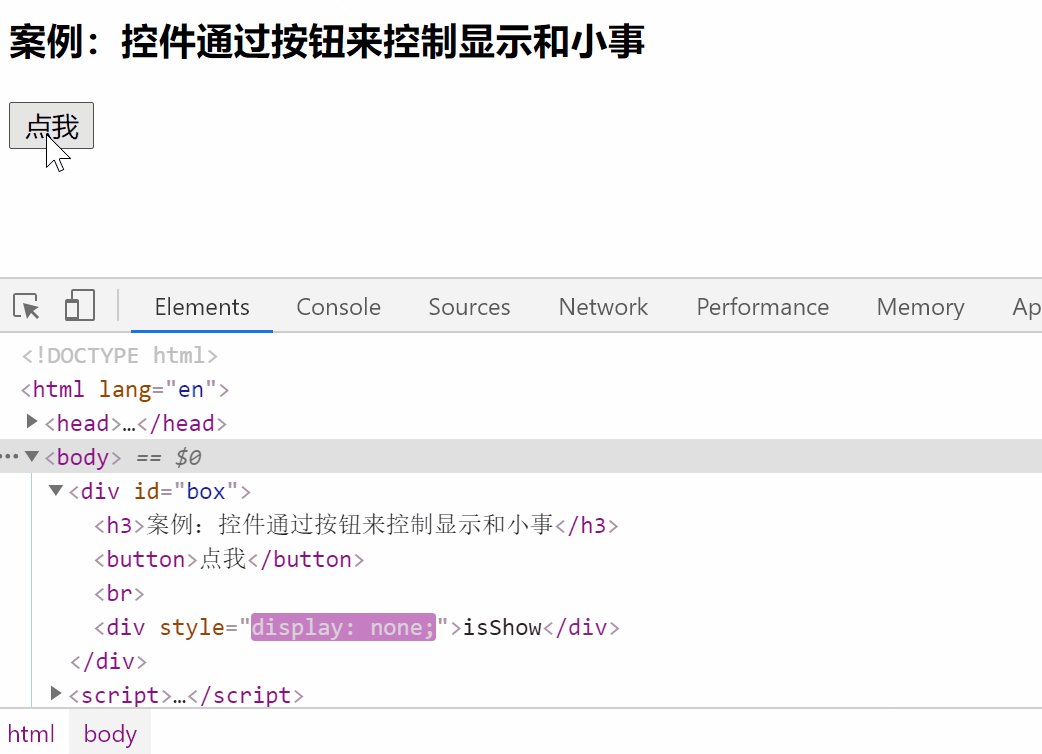
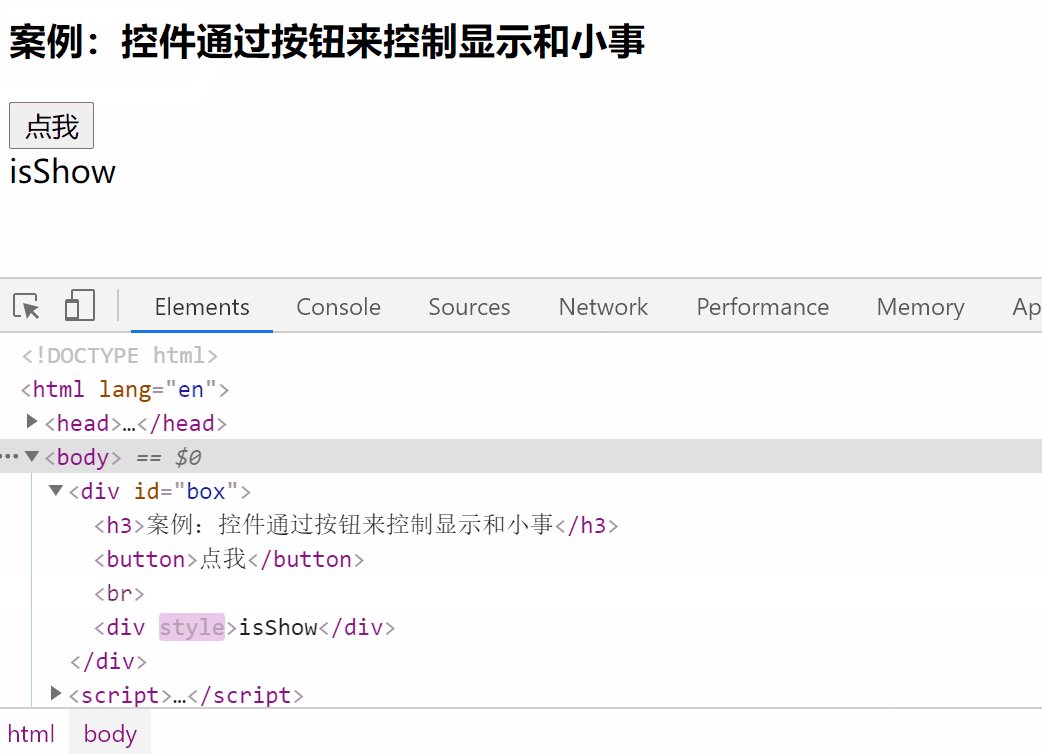
v-show:显示/隐藏内容#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-show</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <h3>案例:控件通过按钮来控制显示和小事</h3> <button @click="handleClick()">点我</button> <br> <div v-show="isShow">isShow</div> </div> </body> <script> let vm = new Vue({ el: '#box', data: { isShow: true, }, methods: { handleClick(){ this.isShow = !this.isShow // this指的是当前的vue对象 }, } }) </script> </html>
-
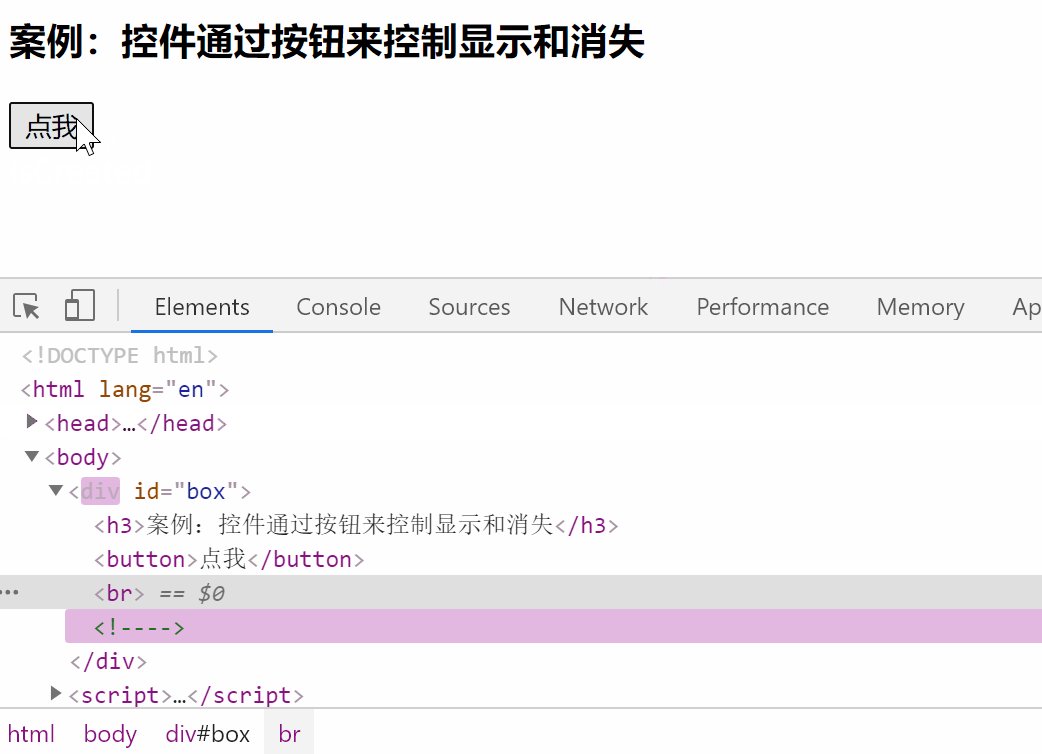
v-if:显示/删除内容#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-if</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <h3>案例:控件通过按钮来控制显示和消失</h3> <button @click="handleClick()">点我</button> <br> <div v-if="isCreated">isCreated</div> </div> </body> <script> let vm = new Vue({ el: '#box', data: { isCreated:true }, methods: { handleClick(){ this.isCreated = !this.isCreated // this指的是当前的vue对象 }, } }) </script> </html>
-
v-show与 v-if的区别:#
- v-show:标签还在,只是不显示了(本质display: none)
- v-if:直接操作DOM,删除/插入 标签
-
-
事件指令#
指令 释义 v-on 触发事件(不推荐) @ 触发事件(推荐) @[event] 触发event事件(可以是其他任意事件) v-on:click 可以缩写成@click
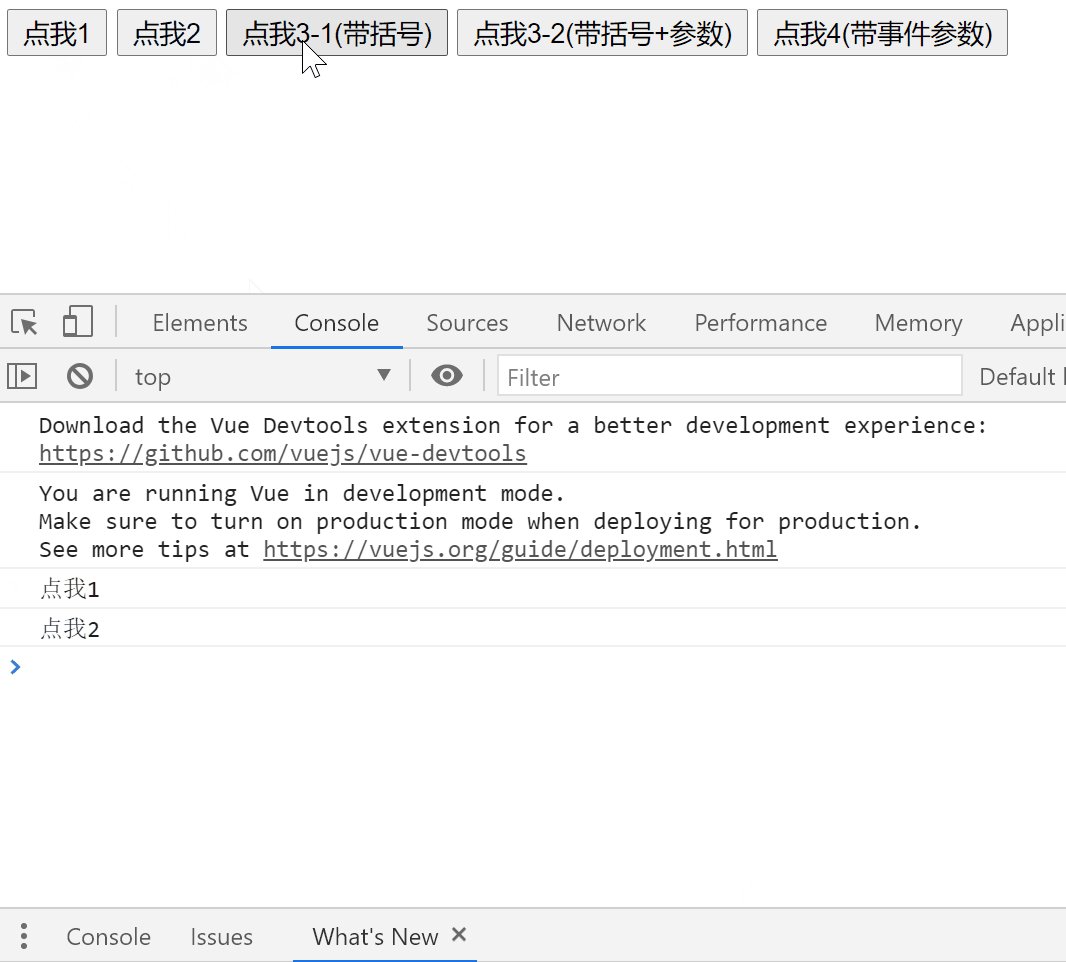
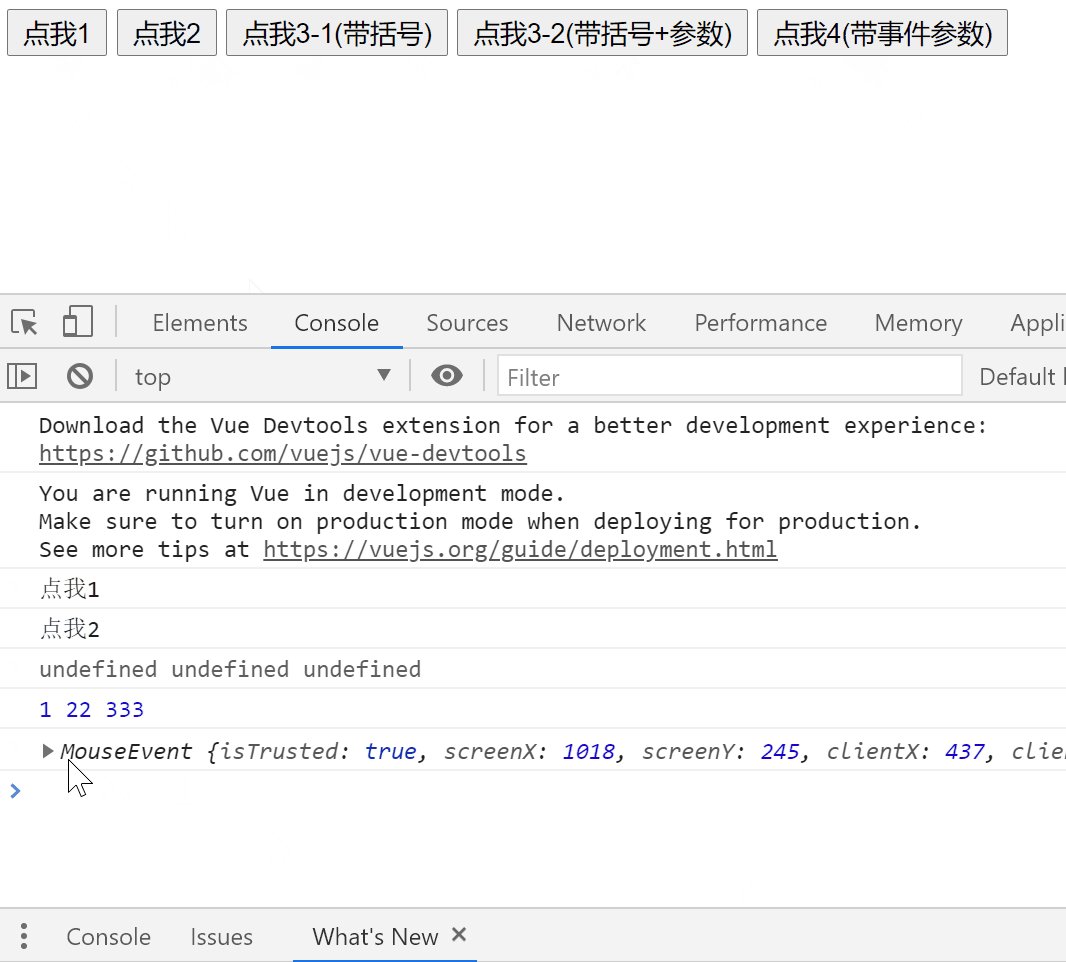
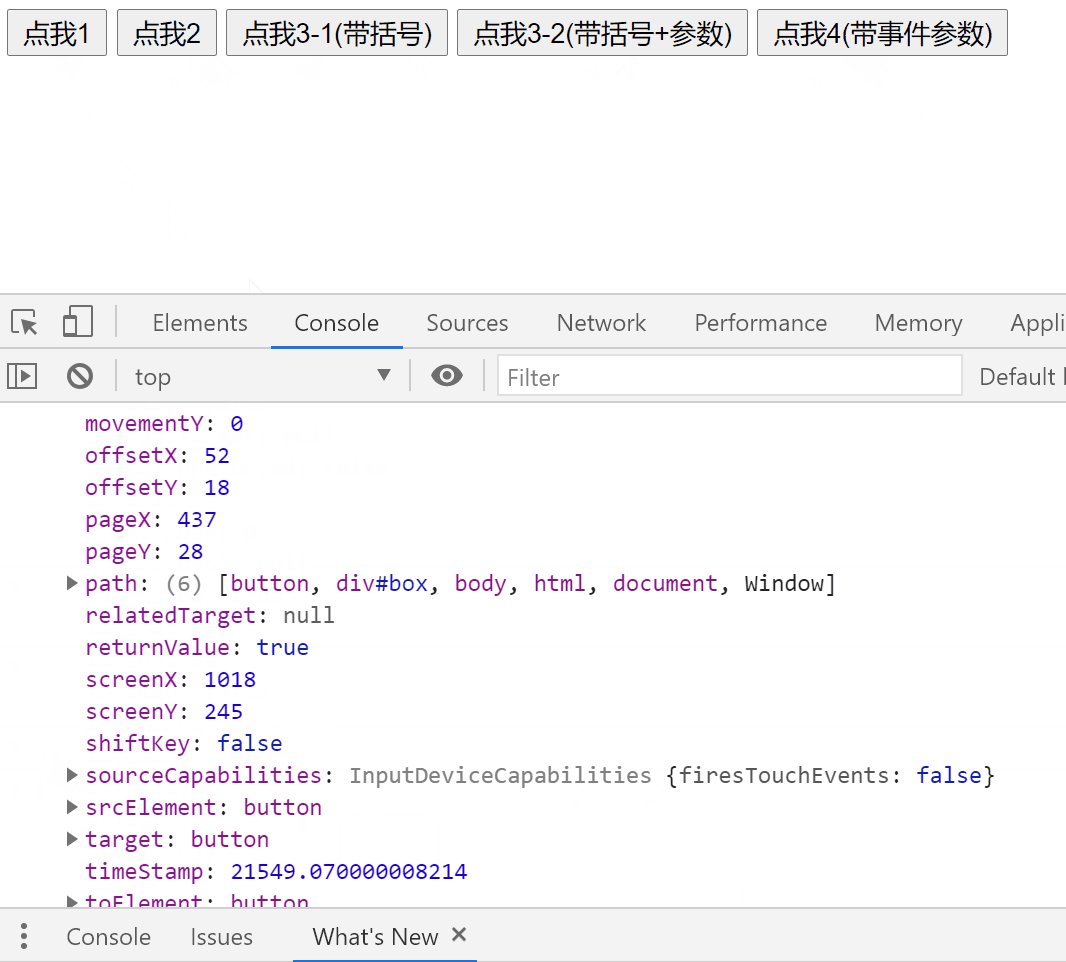
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件指令</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <button v-on:click="handleClick1">点我1</button> <!-- 下面这个用的多 --> <button @click="handleClick2">点我2</button> <!-- 如果不传参数,是没有区别的 --> <button @click="handleClick3()">点我3-1(带括号)</button> <!-- 如果要传参数 --> <button @click="handleClick3(1,22,333)">点我3-2(带括号+参数)</button> <!-- 传入事件 --> <button @click="handleClick4($event)">点我4(带事件参数)</button> </div> </body> <script> let vm = new Vue({ el: '#box', data: { }, methods: { handleClick1() { console.log('点我1') }, handleClick2() { console.log('点我2') }, handleClick3(a,b,c) { console.log(a,b,c) }, handleClick4(event) { console.log(event) }, } }) </script> </html> -
属性指令#
让属性可以用一个变量替代
指令 释义 v-bind 直接写js的变量或语法(不推荐) : 直接写js的变量或语法(推荐) v-bind:class=’js变量’可以缩写成::class=’js变量’-
class属性示例#
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性指令</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> <style> .red { color: rgba(255, 104, 104, 0.7); } .purple { color: rgba(104, 104, 255, 0.7); } </style> </head> <body> <div id="box"> <img v-bind:src="url" alt="" height="100"> <br> <button @click="handleClick">点我变色</button> <div :class="isActive?'red':'purple'"> <h1>我是一个div</h1> </div> </div> </body> <script> let vm = new Vue({ el: '#box', data: { url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=205441424,1768829584&fm=26&gp=0.jpg', change: 'red', isActive: true }, methods: { handleClick() { this.isActive = !this.isActive }, } }) </script> </html>
-
特殊地属性class 、style#
为啥呢?因为这俩属性可以存在多个的情况
<style> .color{ background: tomato; } .font{ text-align: center; } </style> <body> <div id="app"> <h1 :style="h1_style">我是h1标签</h1> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //字符串类型 // h1_class: "color font" // 数组(推荐) // h1_class:['color','font'] //自定义对象 //h1_class:{'color':true,'font':true} //字符串类型 //h1_style:"background: tomato" //数组类型 //h1_style:[{background:'tomato'},{fontSize:'100px'}] // 不支持font-size所以采用驼峰或者使用引号引起来 //自定义对象类型(推荐) h1_style:{background:'green',fontSize:'100px'} } }) </script>
-
-
条件渲染(if)#
指令 释义 v-if 相当于: if v-else 相当于:else v-else-if 相当于:else if <style> h1{ text-align: center; background: tomato; } p{ font-size: 48px; text-align: center; } </style> <body> <div id="app"> <h1>成绩等级</h1> <p v-if="score>90">优秀</p> <p v-else-if="score>80">良好</p> <p v-else-if="score>60">及格</p> <p v-else>不及格</p> </div> </body> <script> var vm = new Vue({ el:'#app', data:{ score:100, } }) </script> </html> -
列表渲染(for)#
使用v-for和v-if控制列表渲染
<body> <div id="app" style="font-size: 48px;text-align: center;"> <div v-if="goods_list.length>0" > <table border="2" > <tr> <th>商品名称</th> <th>价格</th> </tr> <tr v-for="good in goods_list"> <td>{{ good.name }}</td> <td>{{ good.price }}</td> </div> </tr> </table> </div> <div v-else style="font-size: 48px"> 购物车为空 </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { goods_list: [{name: '白菜', price: 70}, {name: '鸡蛋', price: 60}] } }) </script> </html>-
遍历对象#
v-for遍历对象,在python中显示的是kv,但是在这里顺序相反,显示的是vk
<div id="app" > <!--遍历对象,显示值--> <div v-for="oneinfo in info"> {{ oneinfo }} </div> <hr> <!--遍历对象,显示kv,但是显示的顺序相反,用括号括起来--> <div v-for="(v,k) in info"> key值:{{ k }} value值:{{ v }} </div> </div> ------------------------------------------------ <script> var vm = new Vue({ el:'#app', //对象 data:{ info:{name:'HammerZe',age:18,gender:'male'} } }) </script>
-
遍历数组#
遍历数组的时候,接收一个值的时候是value,接收两个值的时候是value,index,值索引顺序和python遍历出的结果相反
<div id="app" > <!--遍历数组,接收一个值是value--> <div v-for="hobby in ball"> {{ hobby }} </div> <!--遍历数组,接收两个值是value,index,顺序也是和python相反--> <div v-for="(value,index) in ball"> {{ index }} {{ value }} </div> </div> ---------------------------------------------------------- <script> var vm = new Vue({ el:'#app', //对象 data:{ ball:['basketball','baseball','pingpang'] } }) </script>
-
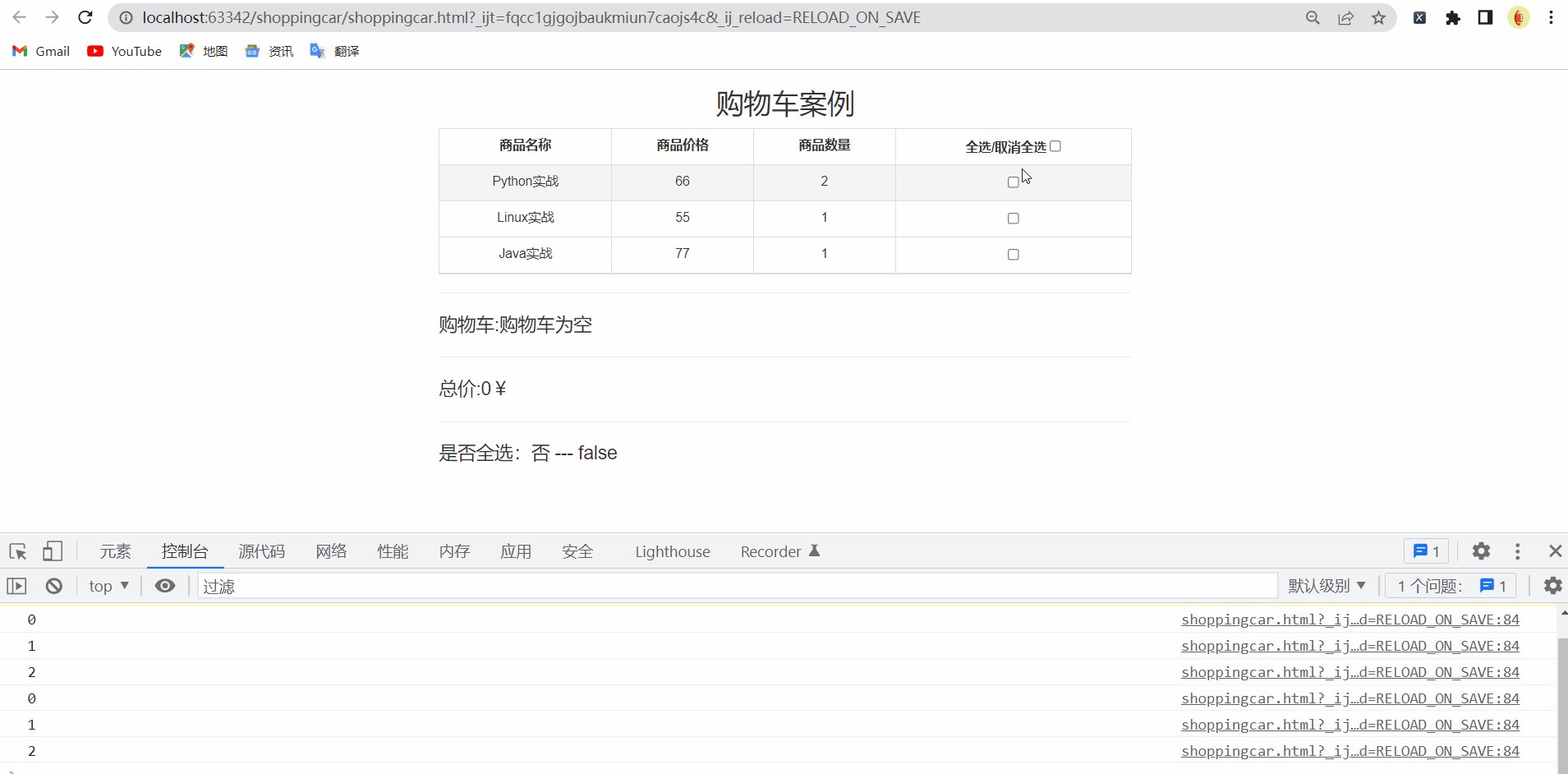
遍历数字#
从1开始的range(1, n+1)
<div id="app" > <!--遍历数字--> <div v-for="a in 5"> <ul> <li>{{ a }}</li> </ul> </div> </div> </div> -------------------------------------------- <script> var vm = new Vue({ el:'#app', }) </script>
-
key值 的解释#
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
-
数组更新与检测#
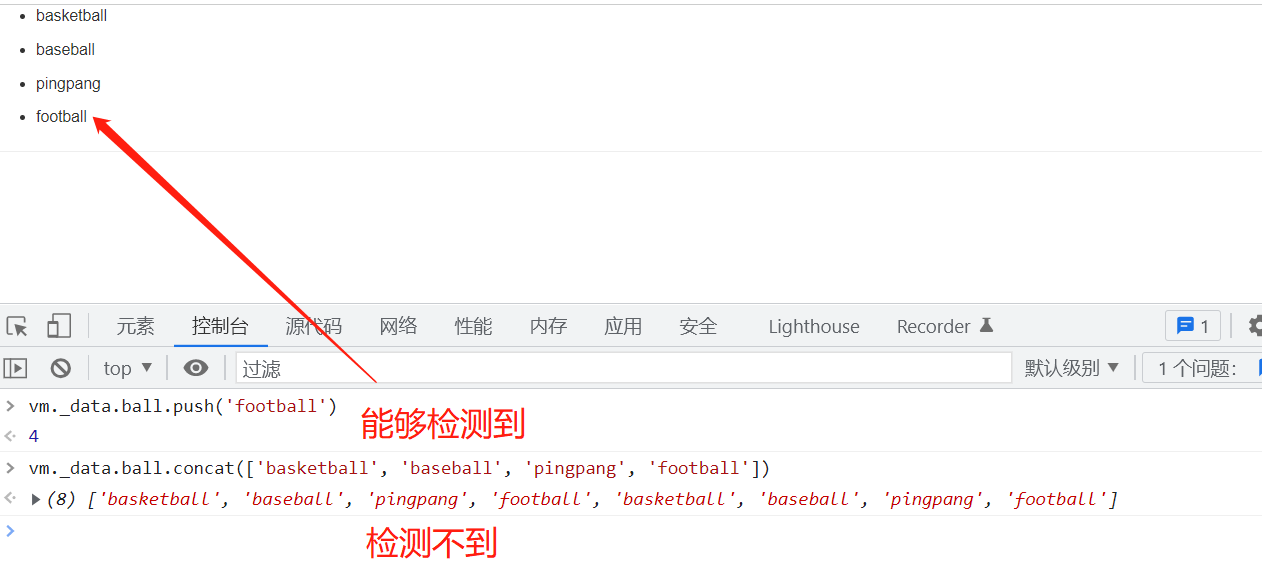
- 可以检测到变动的数组操作:
push:最后位置添加 pop:最后位置删除 shift:第一个位置删除 unshift:第一个位置添加 splice:切片 sort:排序 reverse:反转 - 检测不到变动的数组操作:
filter():过滤 concat():追加另一个数组 slice(): map(): 原因: 作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写) - 示例
<body> <div id="app" > <!--遍历数组,接收一个值是value--> <div v-for="hobby in ball"> <ul> <li>{{ hobby }}</li> </ul> </div> <hr> </div> </body> <script> var vm = new Vue({ el:'#app', //对象 data:{ ball:['basketball','baseball','pingpang'] } }) </script>
- 解决方法
// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变) vm.ball[0] 'basketball' vm.ball[0]='ball' 'ball' // 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变) Vue.set(vm.ball,0,'twoball')
- 可以检测到变动的数组操作:
-
-
数据双向绑定(v-model)#
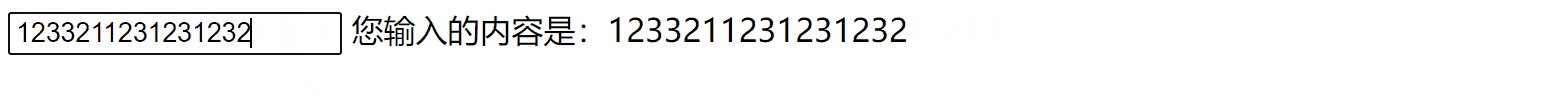
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <input type="text" v-model="myText" placeholder="请输入内容"> 您输入的内容是:{{myText}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { myText: '', }, }) </script> </html>-
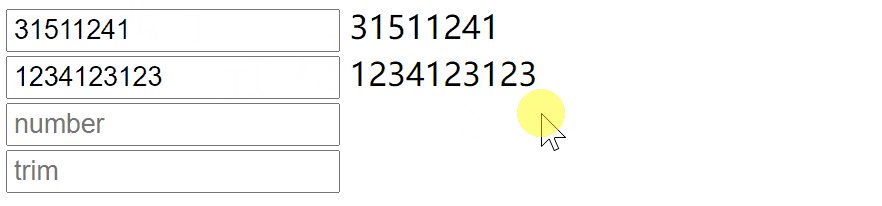
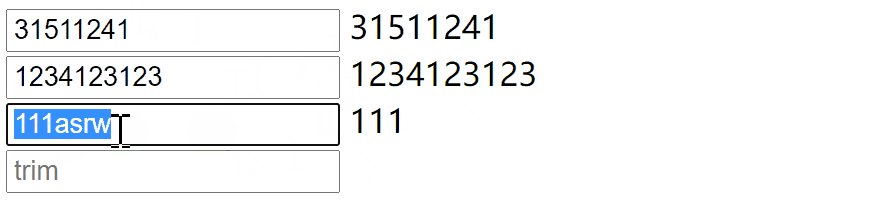
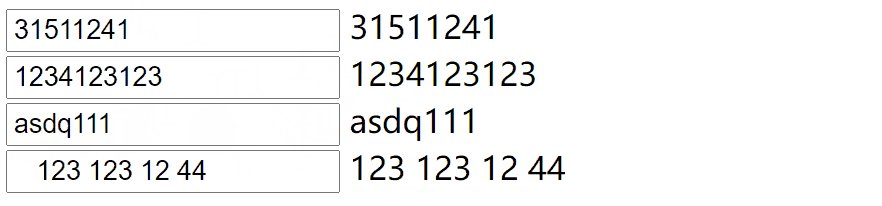
v-model进阶#
- lazy:等待input框的数据绑定时区焦点之后再变化
- number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
- trim:去除首位的空格
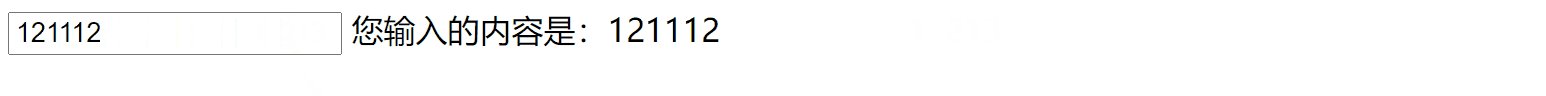
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-model 之 lazy、number、trim</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <input type="text" v-model="myText1" placeholder="normal"> {{myText1}} <br> <input type="text" v-model.lazy="myText2" placeholder="lazy"> {{myText2}} <br> <input type="text" v-model.number="myText3" placeholder="number"> {{myText3}} <br> <input type="text" v-model.trim="myText4" placeholder="trim"> {{myText4}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { myText1: '', myText2: '', myText3: '', myText4: '', }, }) </script> </html>
-
-
事件处理(主要针对input框的事件)#
事件 释义 input 当输入框进行输入的时候 触发的事件 change 当元素的值发生改变时(写完回车或者鼠标左击) 触发的事件 blur 当输入框失去焦点的时候(类似于悬浮) 触发的事件 - change 和 blur 区别:
如果输入框为空,失去焦点后,change不会触发,但是blur会触发
-
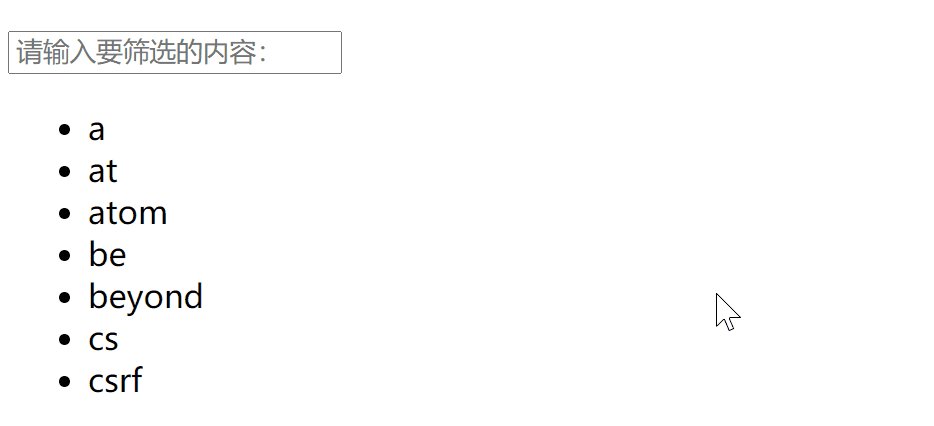
过滤案例(input事件的应用)#
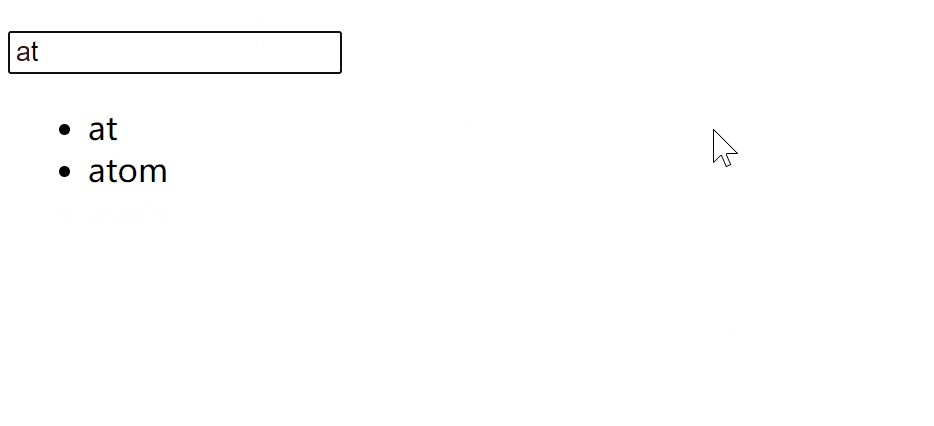
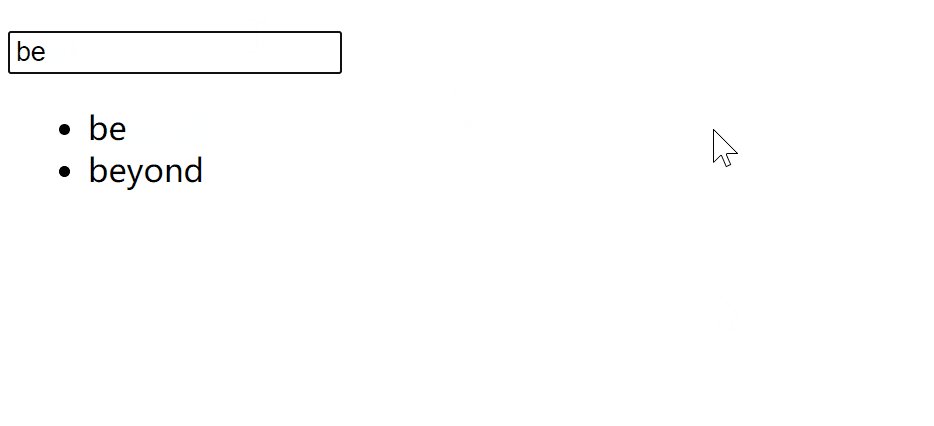
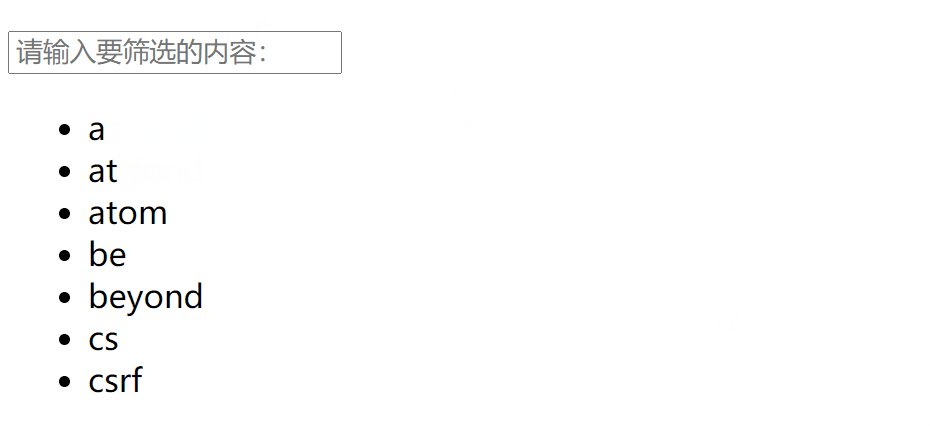
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤案例</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <p><input type="text" v-model="myText" @input="handleInput" placeholder="请输入要筛选的内容:"></p> <!-- <p><input type="text" v-model="myText" @change="handleInput" placeholder="请输入要筛选的内容:"></p> --> <!-- <p><input type="text" v-model="myText" @blur="handleInput" placeholder="请输入要筛选的内容:"></p> --> <ul> <li v-for="data in newList">{{data}}</li> </ul> </div> </body> <script> var vm = new Vue({ el: '#box', data: { myText: '', dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'], newList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'], }, methods: { handleInput() { this.newList = this.dataList.filter(item => { // item.indexOf(this.myText):输入框中输入的字符串在筛选元素中的索引 return item.indexOf(this.myText) > -1 // 返回索引大于1的元素:>-1 就表示包含在其中 }) }, }, }) </script> </html>
箭头函数
- this的指向问题,如果想要this指向的对象始终是一个对象,比如始终指向Vue对象,可以通过var _this=this来指代,或者使用箭头函数
var a = function(name) { console.log(name) } a('HammerZe') // 箭头函数 var a = (name)=>{ console.log(name) } a('HammerZe')箭头函数里没有this,里面写this指代的是箭头函数外this指代的对象
- this的指向问题,如果想要this指向的对象始终是一个对象,比如始终指向Vue对象,可以通过var _this=this来指代,或者使用箭头函数
- change 和 blur 区别:
-
阻止事件修饰符#
事件修饰符 释义 .stop 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) .self 只处理自己的事件,子控件冒泡的事件不处理 .prevent 阻止a链接的跳转 .once 事件只会触发一次(适用于抽奖页面) 使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
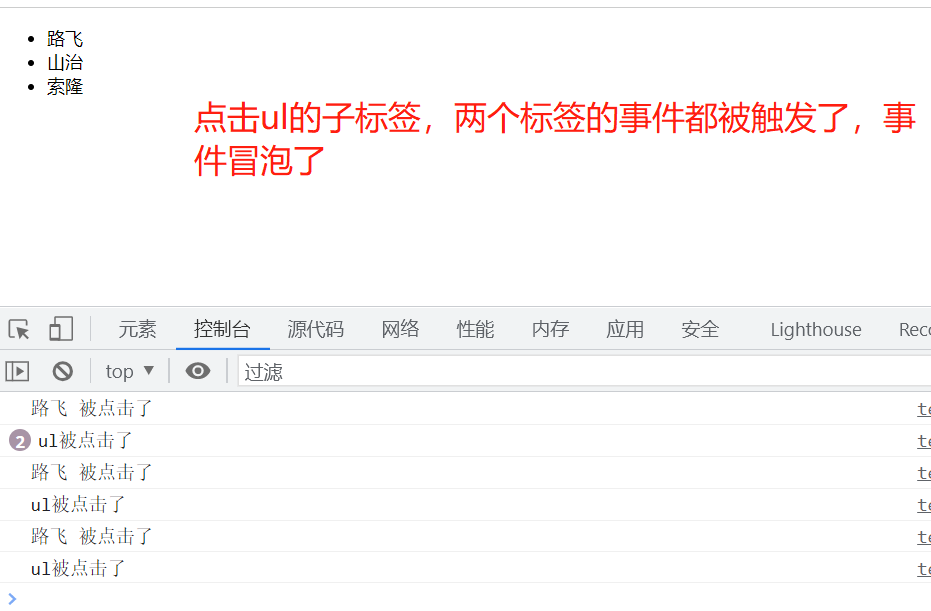
事件冒泡:通俗理解为子标签的事件触发完,传递到了父标签上继续触发- 用
v-on:click.prevent.self会阻止所有的点击 - 而
v-on:click.self.prevent只会阻止对元素自身的点击<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤案例</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <ul @click="handclickul"> <li @click="handclick('路飞')">路飞</li> <li>山治</li> <li>索隆</li> </ul> </div> </body> <script> var vm = new Vue({ el:'#box', data:{}, methods:{ handclickul(){ console.log('ul被点击了') }, handclick(name){ console.log(name,'被点击了') } } }) </script> </html>
-
阻止事件冒泡#
- stop阻止
<ul @click="handclickul"> <li @click.stop="handclick('路飞')">路飞</li> <li @click="handclick('山治')">山治</li> <li>索隆</li> </ul>
- self阻止
<ul @click.self="handclickul"> <li @click.stop="handclick('路飞')">路飞</li> <li @click="handclick('山治')">山治</li> <li>索隆</li> </ul>
- prevent阻止a标签跳转 和 once只跳转一次
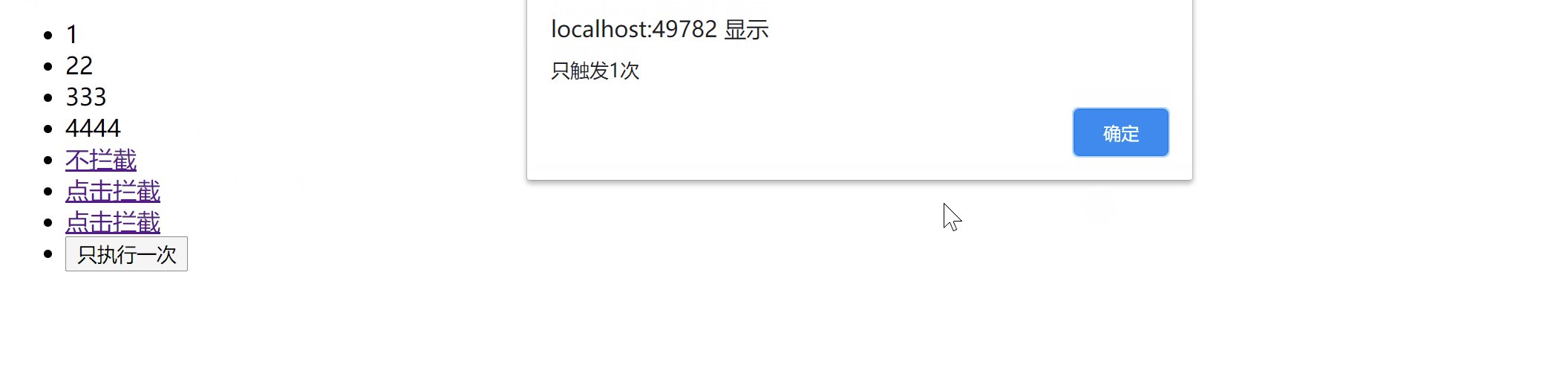
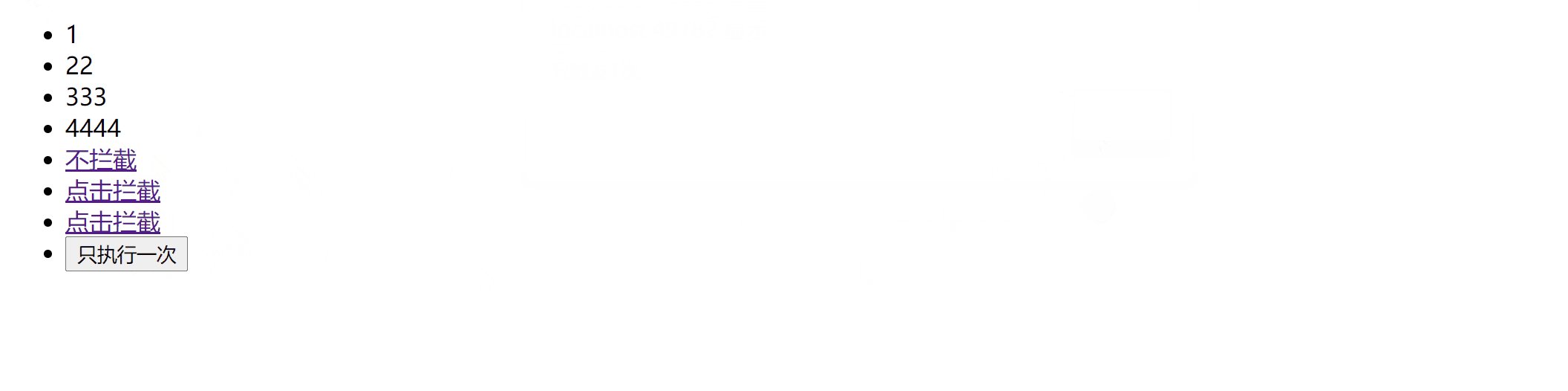
<div id="box"> <ul @click.self="handleUl"> <li><a href="http://www.baidu.com">不拦截</a></li> <li><a href="http://www.baidu.com" @click="handleLink($event)">点击拦截</a></li> <li><a href="https://www.baidu.com" @click.prevent="handleLink">点击拦截</a></li> <li><button @click.once="test">只执行一次</button></li> </ul> </div> ----------------------------------------------------------- <script> var vm = new Vue({ el: '#box', data: {}, methods: { handleLink(ev){ ev.preventDefault() }, test(){ alert('只触发1次') } } }) </script>
- stop阻止
- 用
-
按键修饰符(@keyup、@keydown)#
- 按键修饰符,可以通过v-on:keyup来监控键盘,v-on:keyup可以简写为@keyup
- keyup可以直接点来监控某个按键,比如@keyup.enter来监控回车
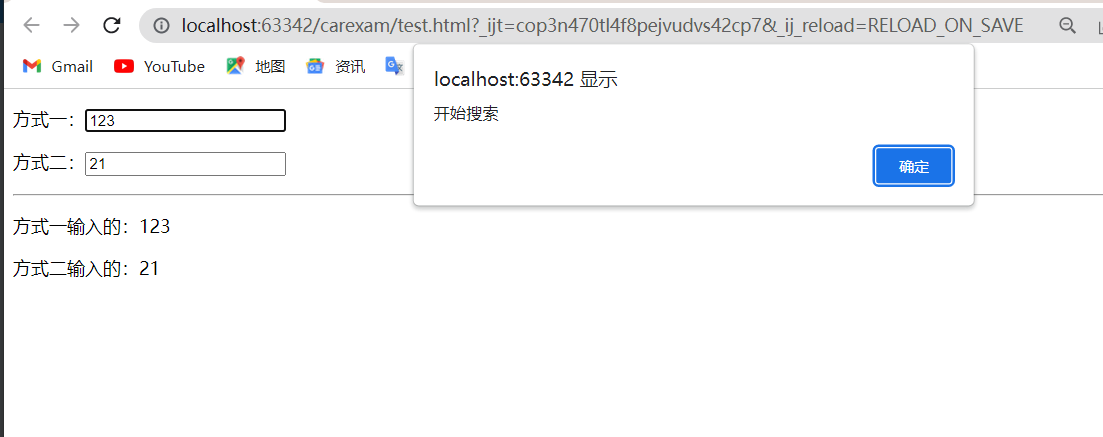
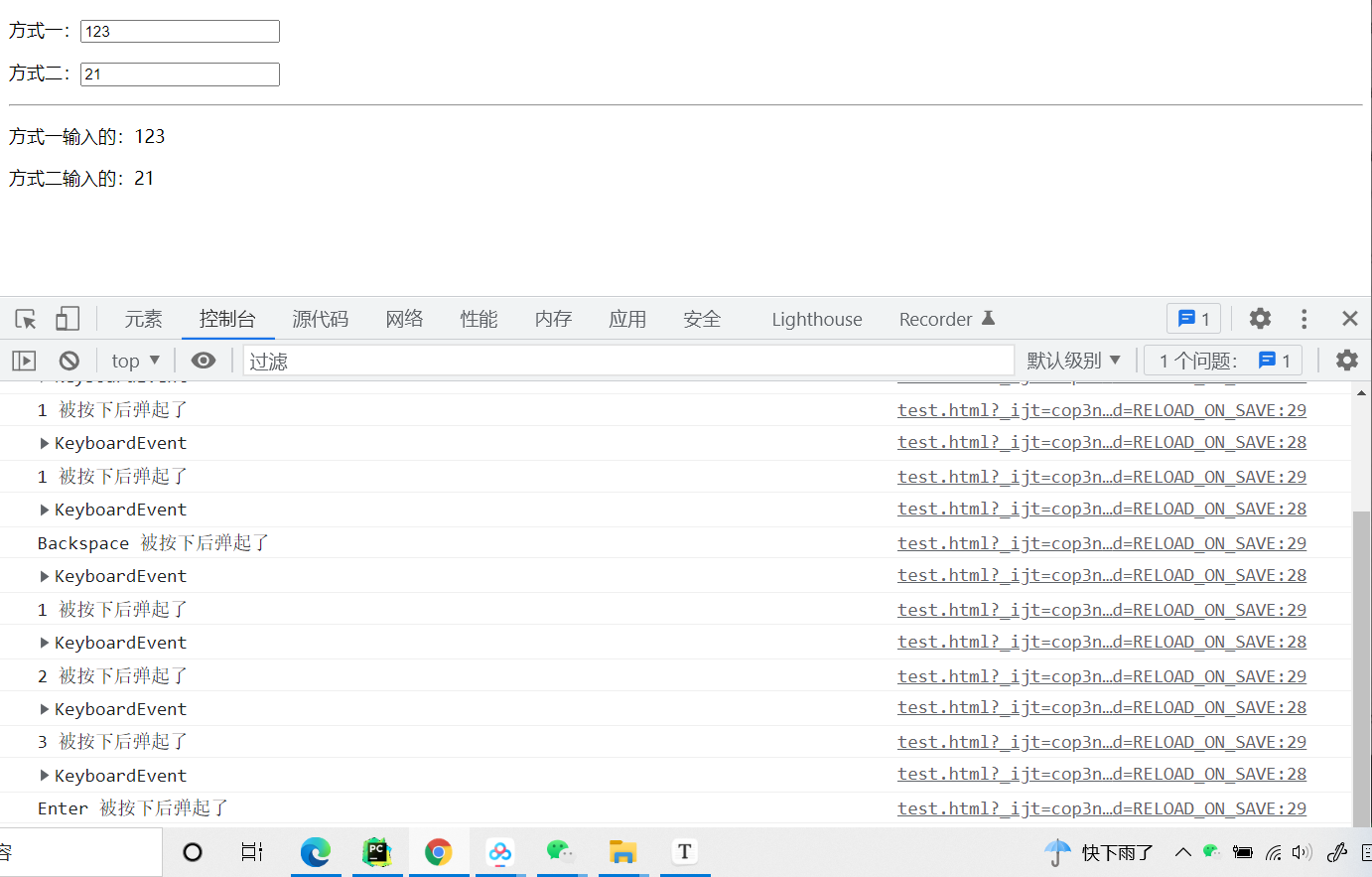
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <!--<input type="text" v-model="mytext" v-on:keyup="handleKeyUp($event)">--> <!--监控enter的两种方式--> <p>方式一:<input type="text" v-model="mytext" @keyup="handleKeyUp($event)"></p> <p>方式二:<input type="text" v-model="mytext1" @keyup.enter="handleKeyUp1($event)"></p> <hr> <p>方式一输入的:{{ mytext }}</p> <p>方式二输入的:{{ mytext1 }}</p> </div> </body> <script> var vm = new Vue({ el:"#box", data:{ mytext:'', mytext1:'', }, methods:{ handleKeyUp(event){ console.log(event) console.log(event.key,"被按下后弹起了") if (event.key=='Enter'){ alert('开始搜索') } }, handleKeyUp1(event){ console.log(event.key,"被按下后弹起了") }, } }) </script> </html>

-
表单控制#
主要是input(输入框)、checkbox(复选框,多选)、radio(单选)
-
checkbox单选#
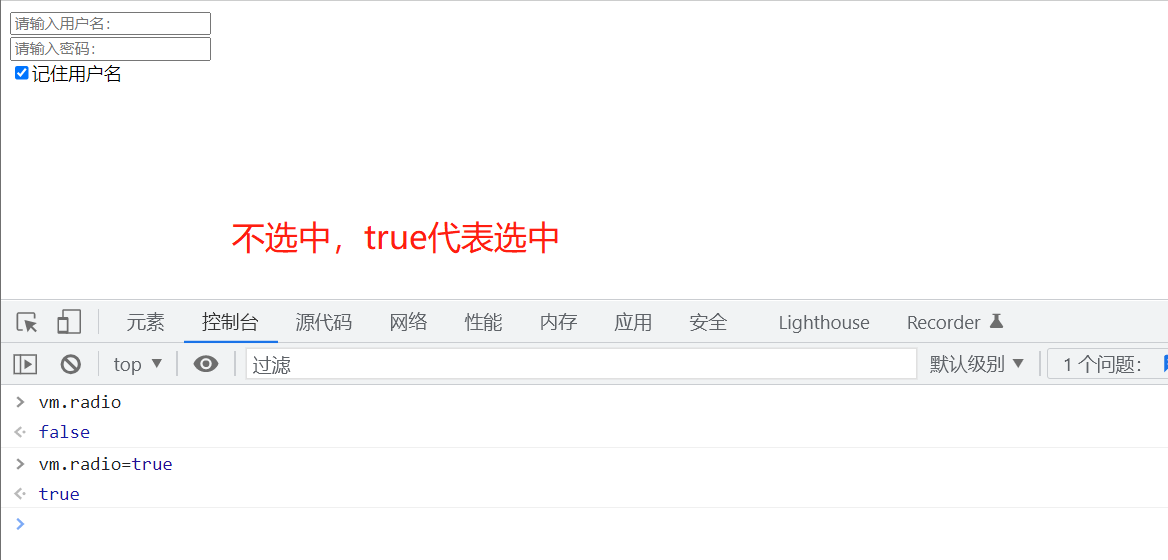
checkbox单选是布尔值,选中为true,反之为false
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>checkbox</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <input type="text" placeholder="请输入用户名:"><br> <input type="password" placeholder="请输入密码:"><br> <input type="checkbox" v-model="radio">记住用户名 </div> </body> <script> var vm = new Vue({ el: '#box', data: { myText: '', radio: false, //选中就为true,反之为false }, }) </script> </html>
-
checkbox多选#
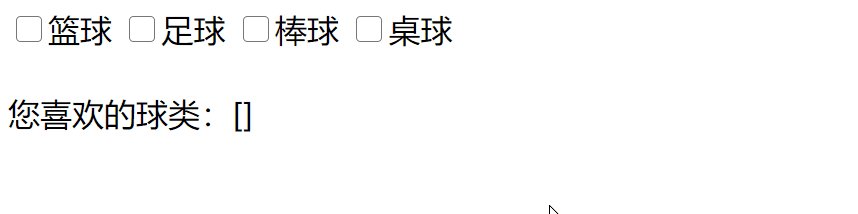
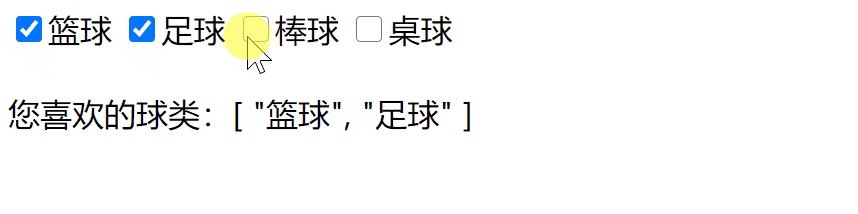
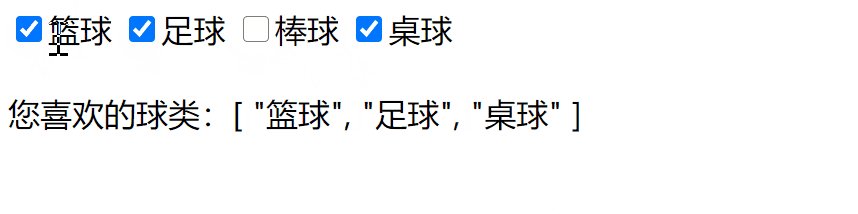
选了多个可以放入数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多选</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <input type="checkbox" v-model="many" value="篮球">篮球 <input type="checkbox" v-model="many" value="足球">足球 <input type="checkbox" v-model="many" value="棒球">棒球 <input type="checkbox" v-model="many" value="桌球">桌球 <br><br>您喜欢的球类:{{many}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { many: [], }, }) </script> </html>
-
radio单选#
radio对应的是value值,比如选中男,radio就是男
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单选</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <input type="radio" v-model="radio" value="男">男 <input type="radio" v-model="radio" value="女">女 <input type="radio" v-model="radio" value="保密">保密 <br><br>您选择的性别:{{radio}} </div> </body> <script> var vm = new Vue({ el: '#box', data: { radio: '', }, }) </script> </html>

-
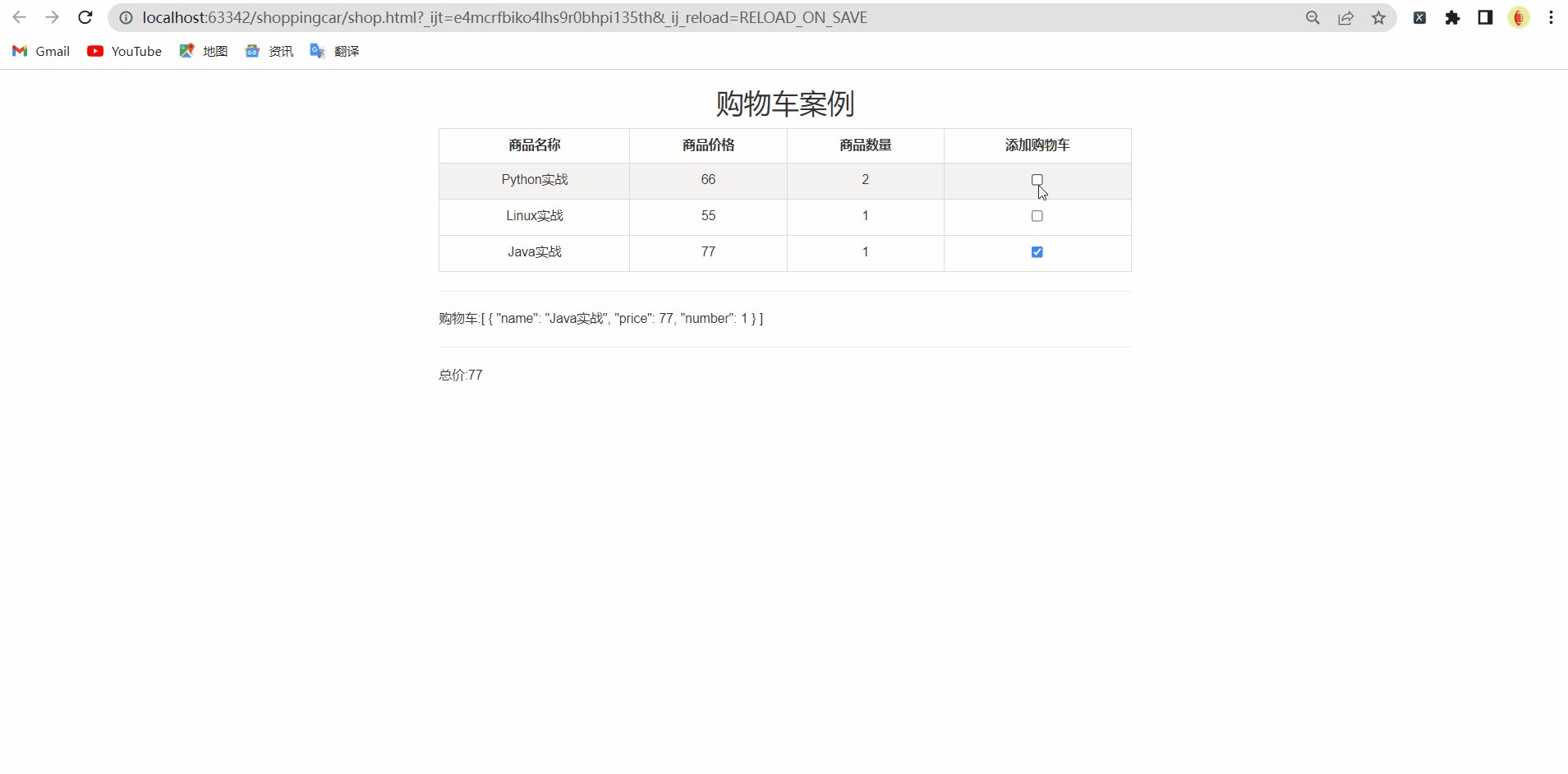
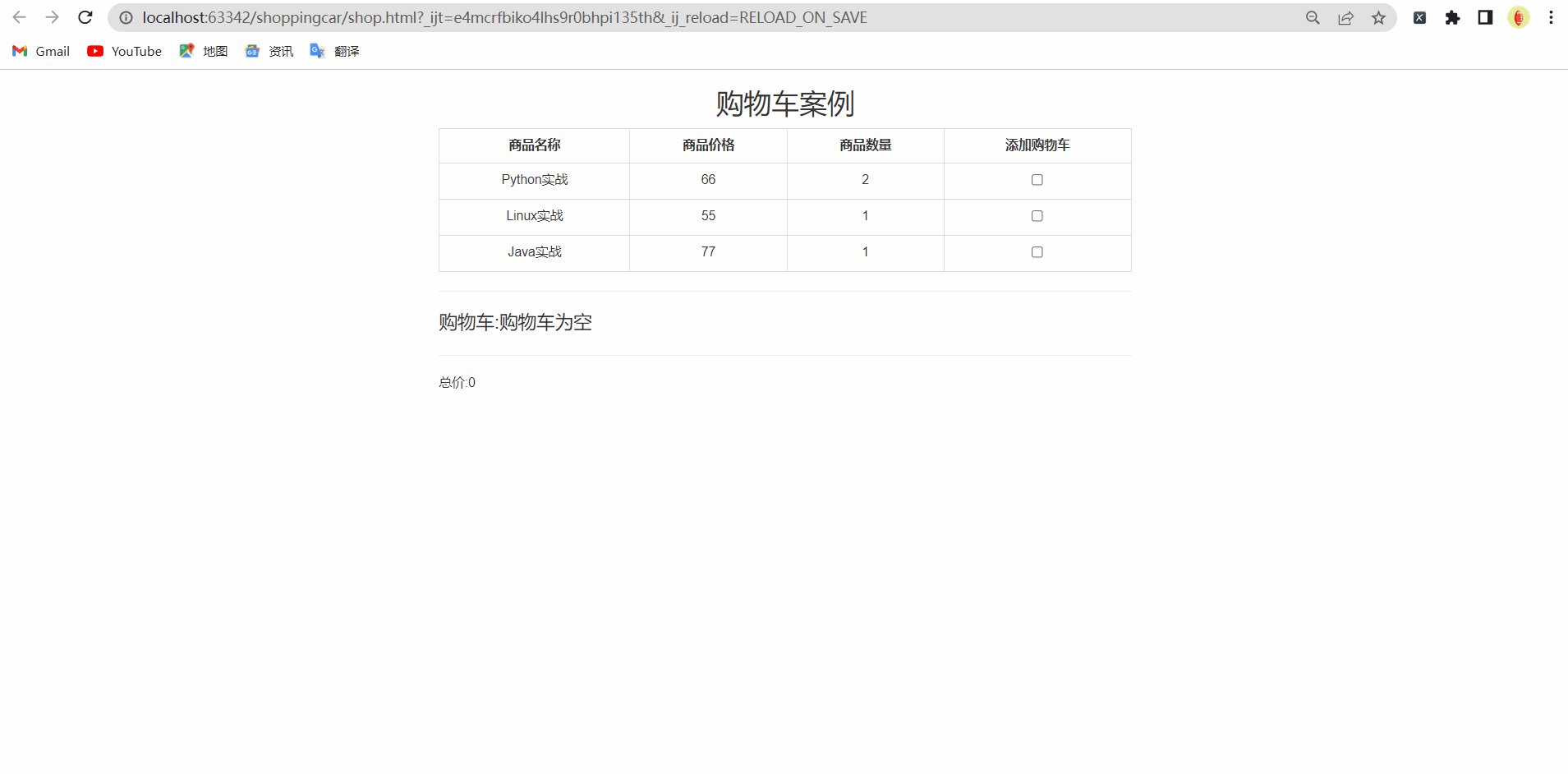
购物车案例#
-
普通购物车#
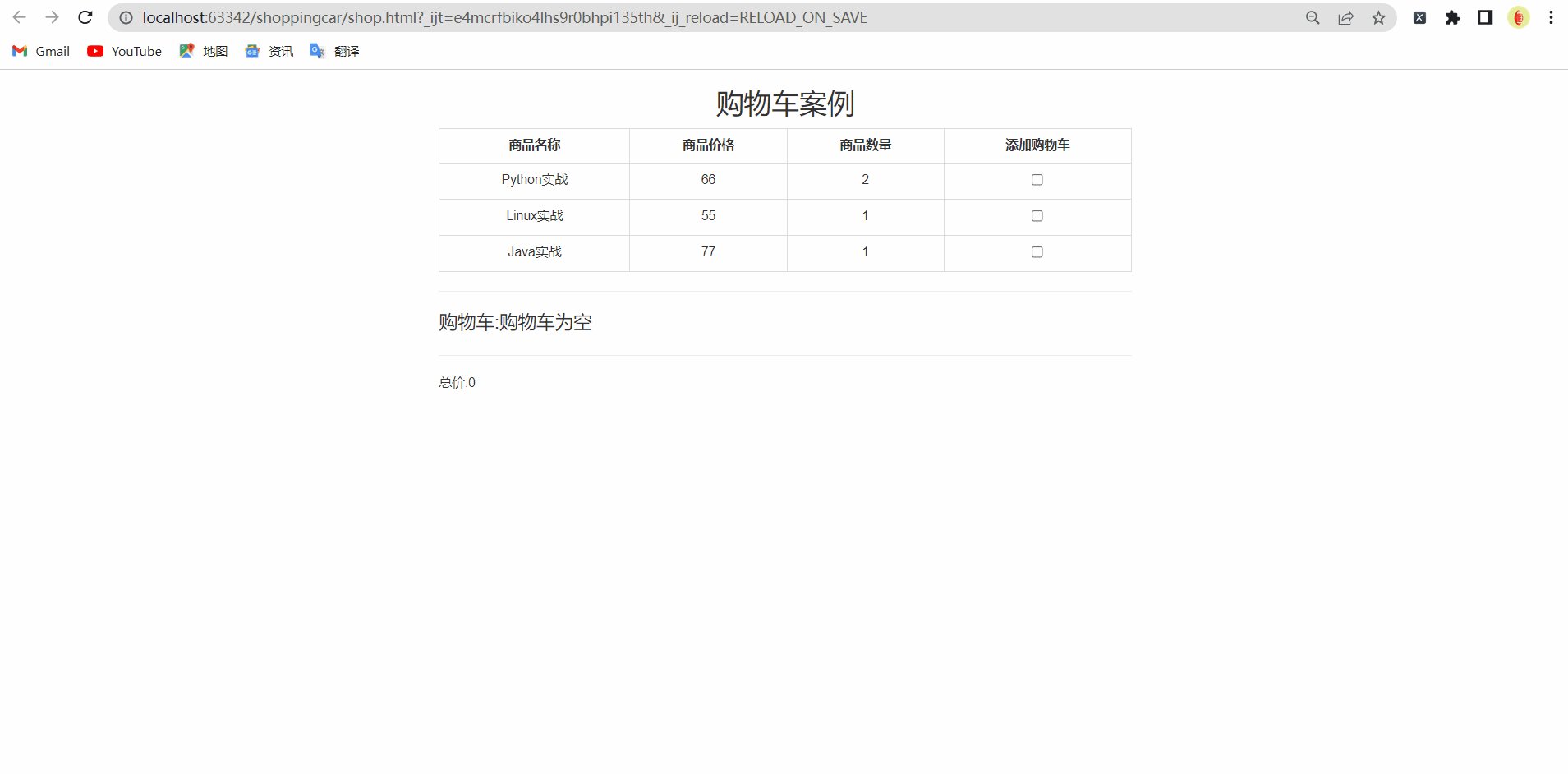
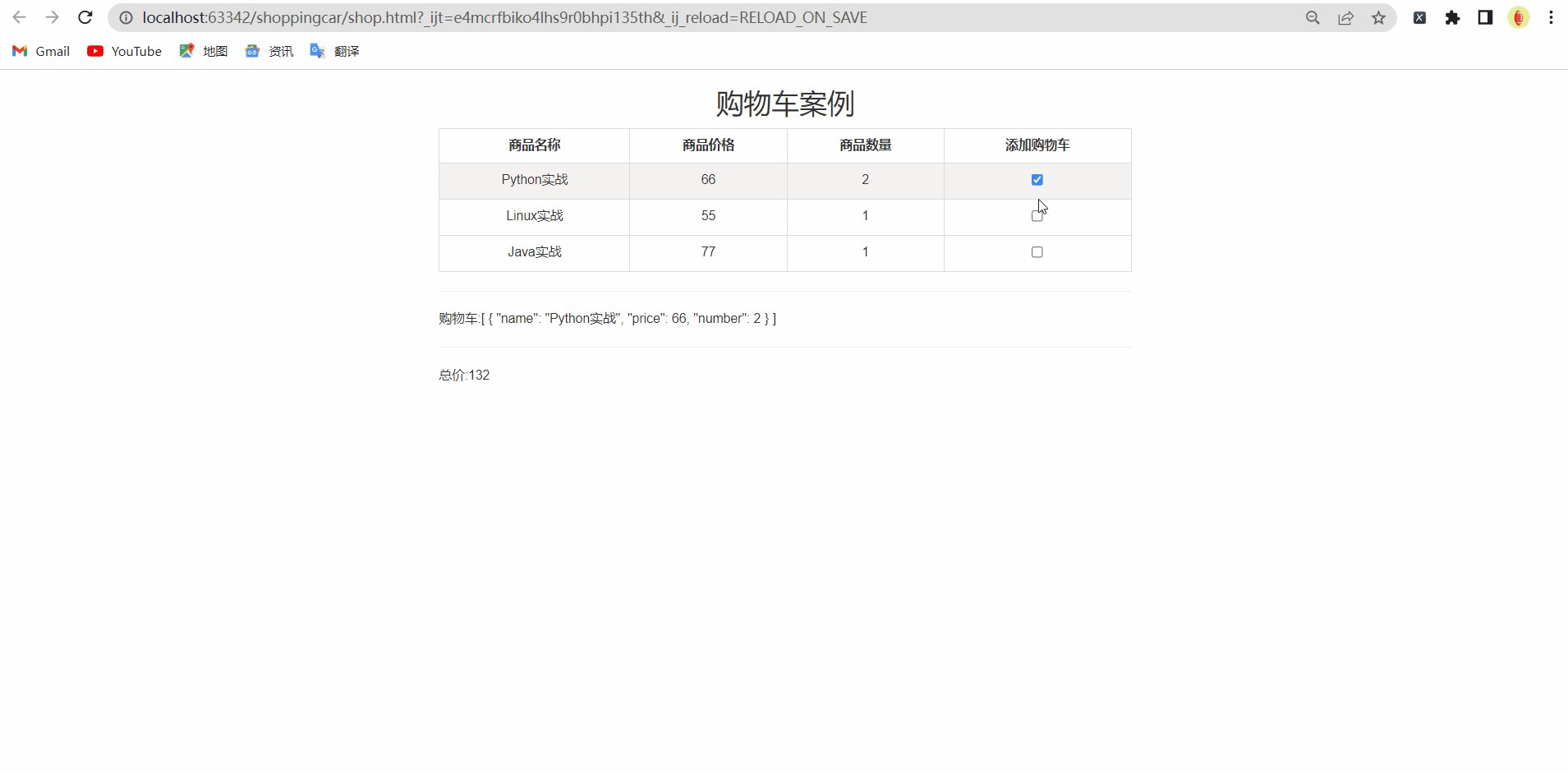
实现的功能:添加商品到购物车,计算总价
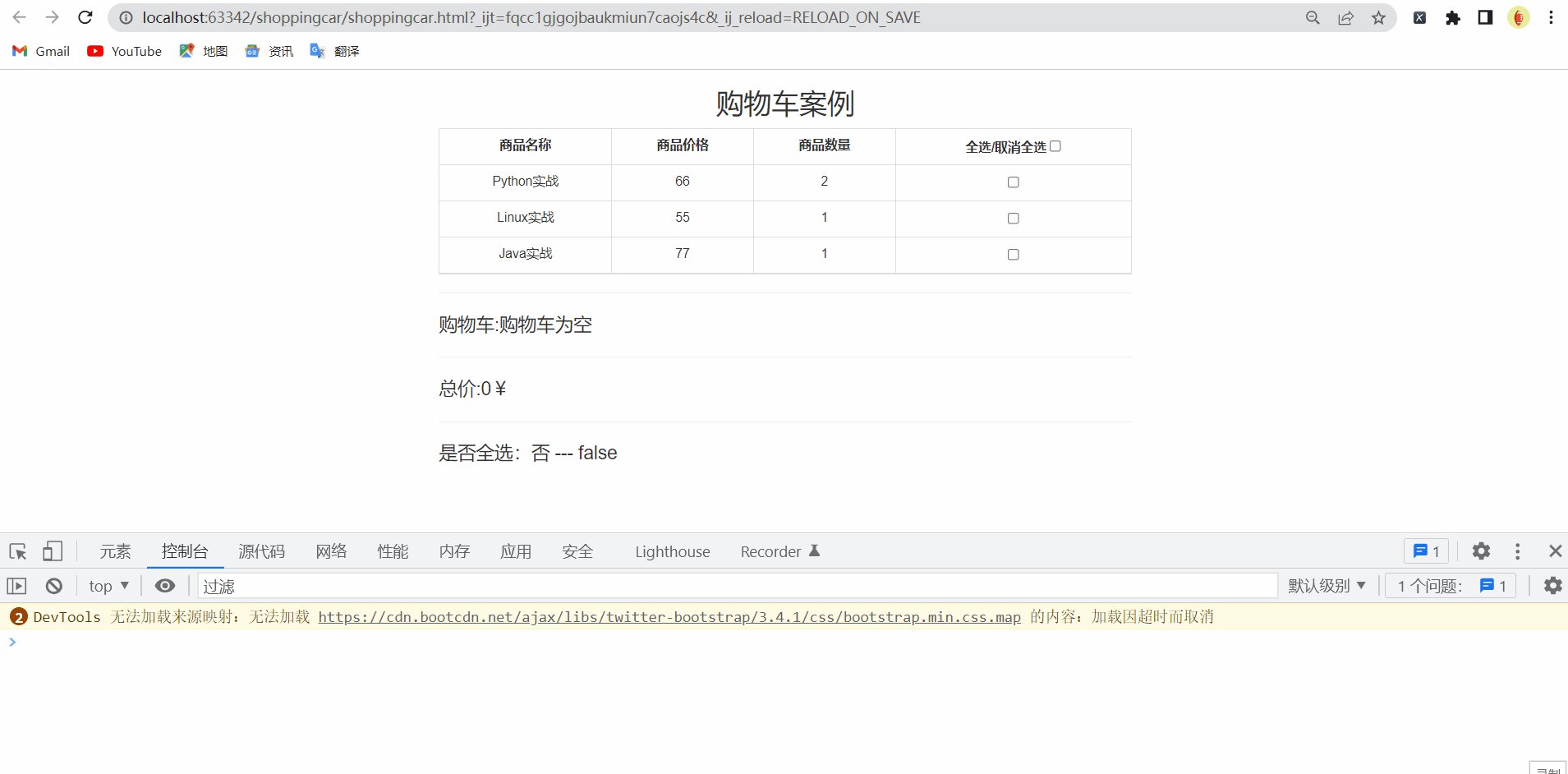
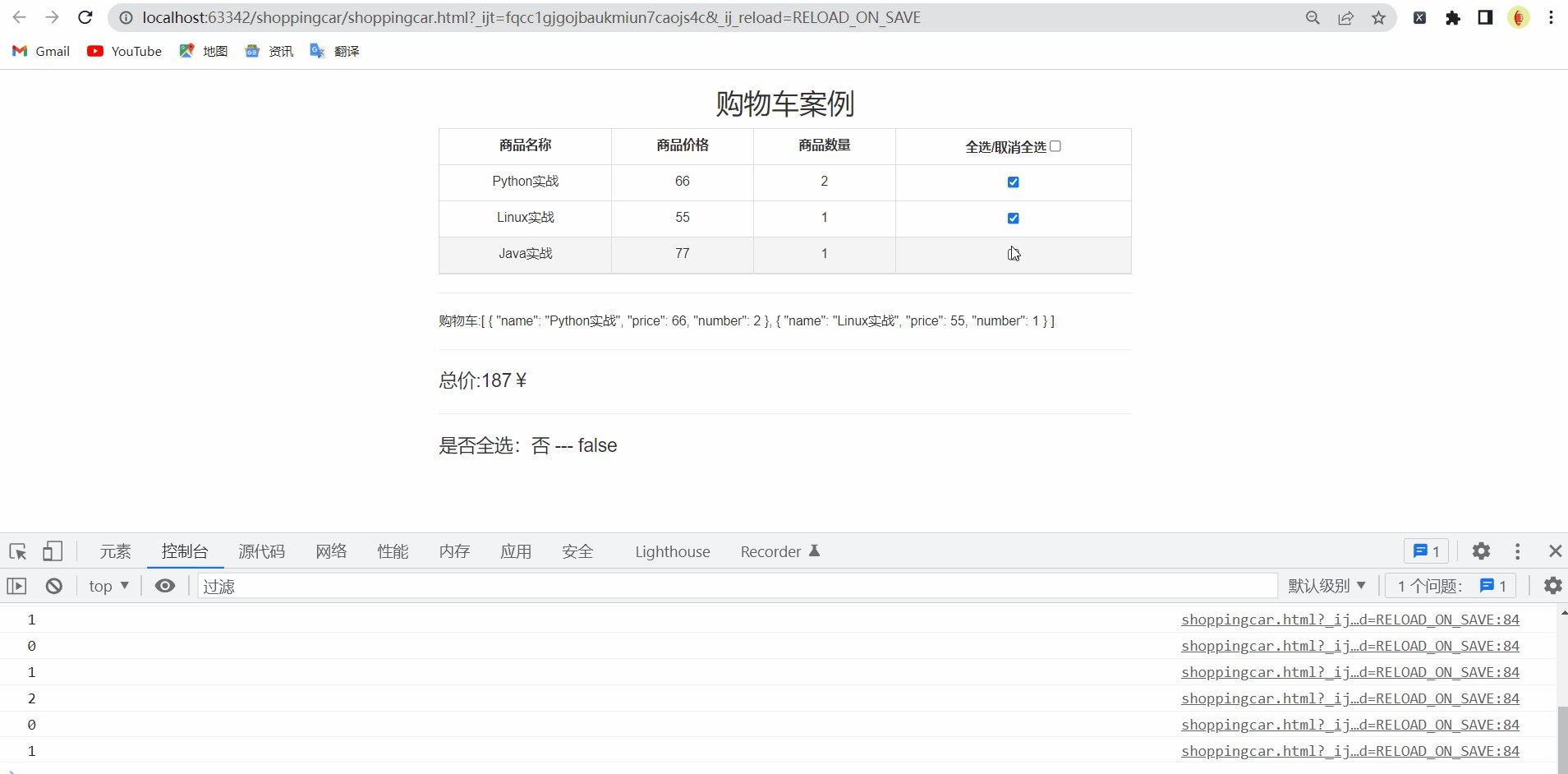
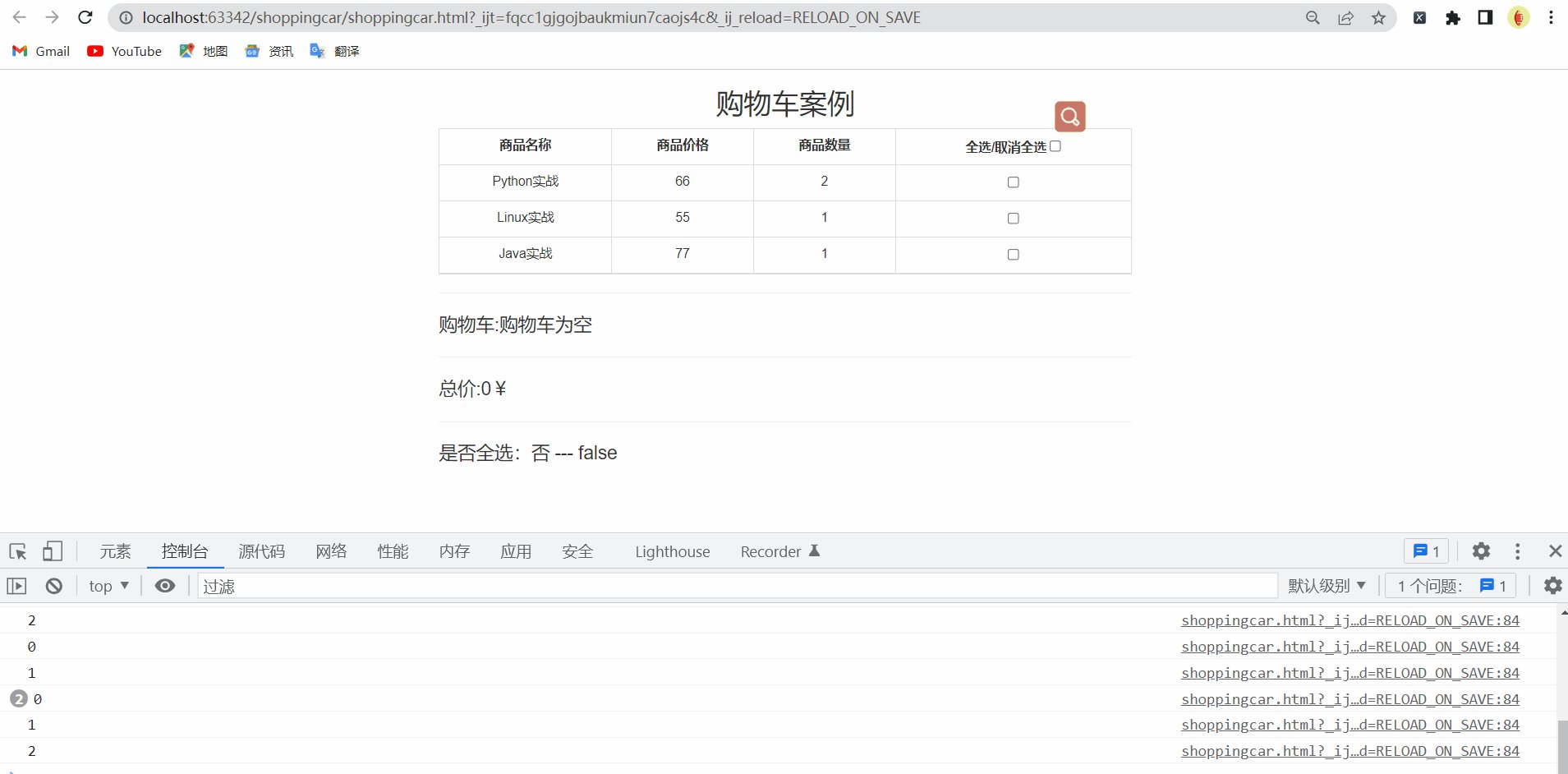
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> </head> <style> th, td { text-align: center; } </style> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">购物车案例</h2> <table class="table table-bordered table-hover"> <!--表头--> <tr> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <th>添加购物车</th> </tr> <!--表体--> <tr v-for="data in dataList"> <td>{{data.name}}</td> <td>{{data.price}}</td> <td>{{data.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="data"></td> </tr> </table> <!--购物车选中状态 --> <hr> <p v-if="checkGroup.length>0">购物车:{{checkGroup}}</p> <p v-else="checkGroup.length>0" style="">购物车:购物车为空</p> <!--计算总价--> <hr> 总价:{{totalPrice()}} </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //商品数据 dataList: [ {name: 'Python实战', price: 66, number: 2}, {name: 'Linux实战', price: 55, number: 1}, {name: 'Java实战', price: 77, number: 1}, ], //购物车 checkGroup: [], }, methods: { //计算总价 totalPrice() { // 总价初始化 var total = 0 // 方式一:i是索引,循环选中的商品,基于迭代的循环 // for (i in this.checkGroup) { // console.log(i) // i是索引 // total += this.checkGroup[i].price * this.checkGroup[i].number // } // 方式二:基于索引的循环 // for (var i = 0; i < this.checkGroup.length; i++) { // total += this.checkGroup[i].price * this.checkGroup[i].number // } // 方式三:基于for of的循环 // for (v of this.checkGroup){ // total += v.price * v.number // } // 方式四:foreach 可迭代对象(数组的方法) // this.checkGroup.forEach(function (v,i){ // 注意v、i的顺序 // total += v.price * v.number // }) this.checkGroup.forEach((v, i) => { // 注意v、i的顺序 total += v.price * v.number }) return total } } }) </script> </html> -
一键加入购物车#
- 表头增加一键添加功能
<tr> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <!-- <th>添加购物车</th>--> <th>全选/取消全选 <input type="checkbox" v-model="checkall" @change="handleAll"></th> </tr> handleAll(){ if (this.checkall){ //全选 this.checkGroup = this.dataList }else { this.checkGroup=[] } }, - 数据联动(判断所有商品的数量判断是否全选)
<tr v-for="data in dataList"> <td>{{data.name}}</td> <td>{{data.price}}</td> <td>{{data.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="data" @change="handleOne"></td> </tr> handleOne(){ //全选 if (this.checkGroup.length==this.dataList.length){ this.checkall=true //不全选 }else { this.checkall=false } }
- 表头增加一键添加功能
-
商品数量的加减#
实现功能:通过添加
+,-样式来控制商品数量的加减<td> <!-- 商品减少 --> <button @click="handleCount(data)">-</button> {{data.number}} <!-- 商品增加 --> <button @click="data.number++">+</button> </td> //商品减少 handleCount(data){ if (data.number<=1){ alert('不能再少了') } else { data.number-- } }













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通