前段基础之浮动
浮动
-
简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性来设置于元素的浮动-
可选值
- none 默认值,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
注意- 元素设置浮动以后,水平布局的等式便不需要强制成立
- 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动
-
-
特点
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后,元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过前边的浮动元素(先来后到的顺序)
- 如果浮动元素的上面是一个没有浮动的块元素,则浮动元素无法上移,块元素宛若一堵墙
- 浮动元素不会超过上边的浮动的兄弟元素,最多就是和它一样高
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果
简单总结:
- 浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
- 元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
- 块元素
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
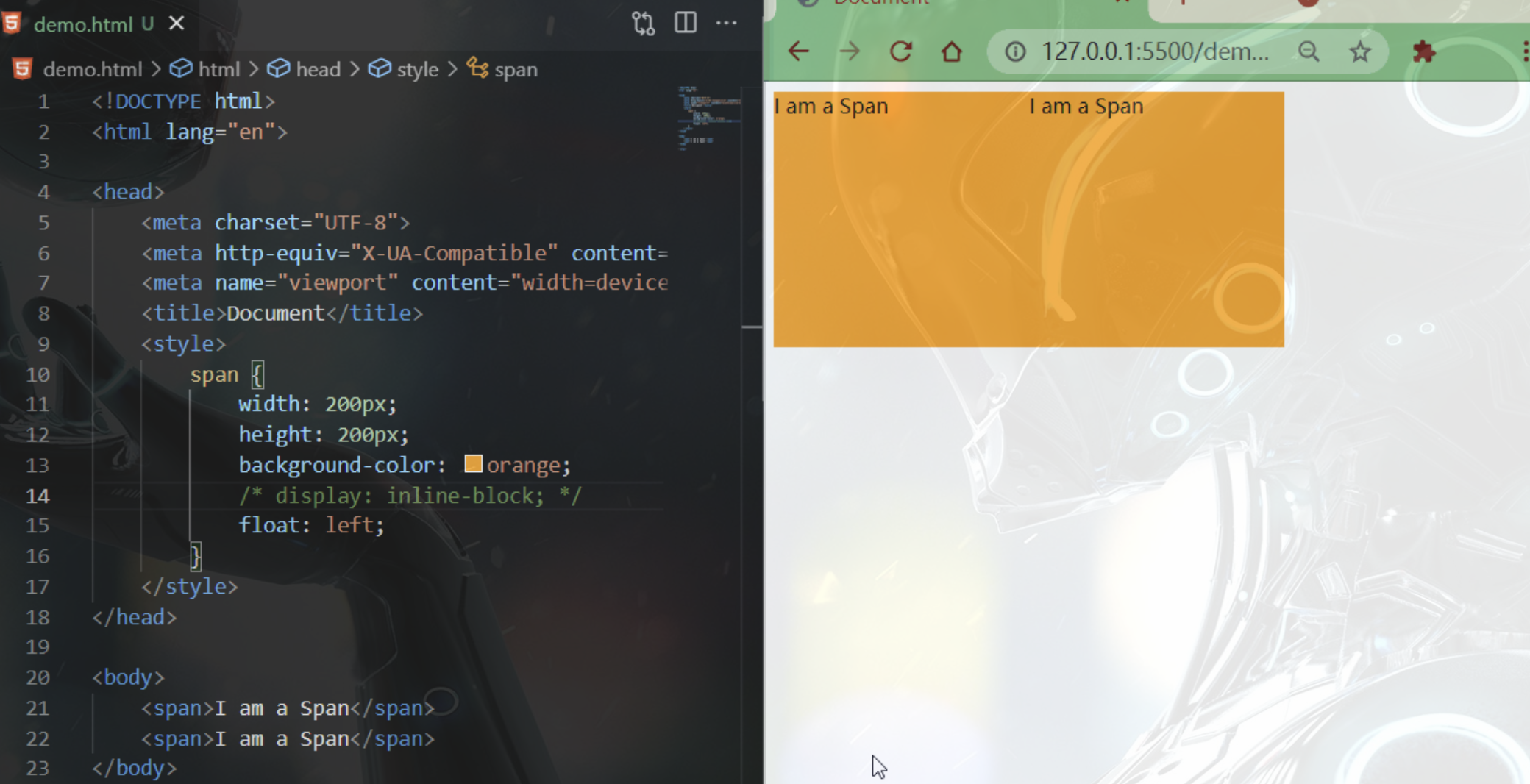
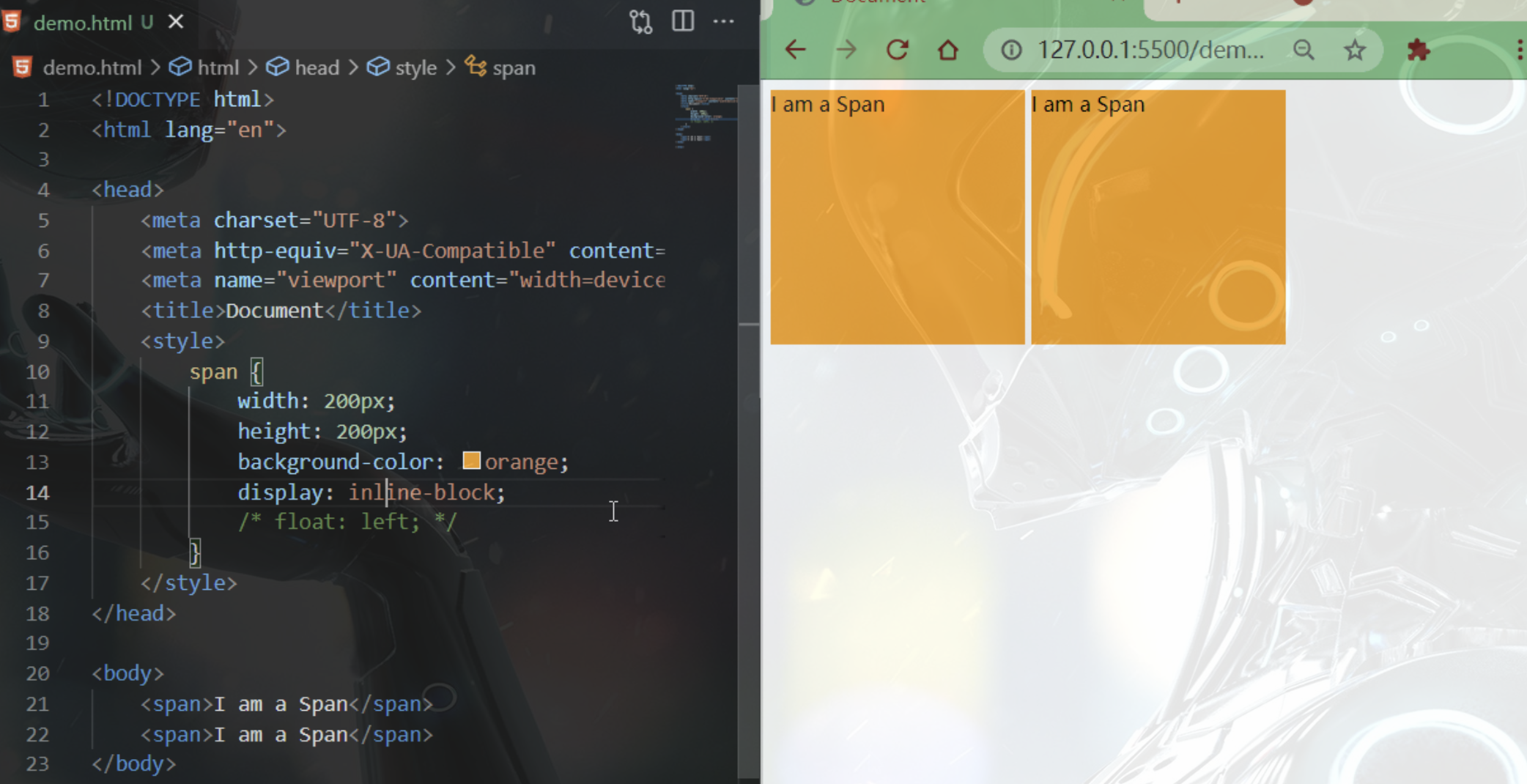
- 行内元素
- 行内元素脱离文档流以后会,特点和块元素一样;宽高生效了
很像行内块元素,不过存在一些差异
<style> span { width: 200px; height: 200px; background-color: orange; /* display: inline-block; */ float: left; } </style> <span>I am a Span</span> <span>I am a Span</span>

- 行内元素脱离文档流以后会,特点和块元素一样;宽高生效了
- 块元素


