前端基础之CSS盒子模型
长度单位
-
像素
我们先来看下某度上关于像素(pixel,缩写 px)的介绍 像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。 可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1] 。每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。 也就是说,显示器屏幕实际上是由一个一个的小点(单位色块,即像素)构成的分辨率 = 水平方向像素 * 垂直方向像素- 屏幕分辨率
例如,屏幕分辨率是 1920×1080,则该屏幕水平方向有 1920 个像素,垂直方向有 1080 个像素
- 不同屏幕的像素大小是不同的,也就是说像素大小不像我们现行的长度单位(如米/m)那样有着固定的国际标准
- 所以同样的像素大小在不同的设备上显示效果是不一样的,像素越小的屏幕显示的效果越清晰
- 图像分辨率
一张图片分辨率是 300x200,则该图片在屏幕上按 1:1 缩放时,水平方向有 300 个像素,垂直方向有 200 个像素点
- 图片分辨率越高,1:1 缩放时面积越大
- 图片分辨率越低,1:1 缩放时面积越小
- 屏幕分辨率
-
百分比
也可以将属性值设置为相对于其父元素属性的百分比 好处 可以使子元素跟随父元素(暂且先理解成父元素,后面会详细说)的改变而改变 -
em
em 是相对于元素的字体大小来计算的,1em = <self>.font-size,也就说 em 值会根据元素本身的字体大小的改变而改变 1em = 16px 默认一个font-size位16px -
rem
rem 是相对于根元素的字体大小来计算,1em = <root>.font-size,也就说 em 值会根据根元素的字体大小的改变而改变 html字体大小计算<style> * { font-size: 24px; } .box1 { width: 200px; height: 200px; background-color: orange; } .box2 { width: 50%; height: 50%; background-color: aqua; } .box3 { font-size: 20px; width: 10em; height: 10em; background-color: greenyellow; } .box4 { font-size: 20px; width: 10rem; /*当时用rem时,不管怎么改本元素的font-size都是不会变的。需要定义root元素的font-size才可以 */ height: 10rem; background-color: red; } </style> <div class="box1"> <div class="box2"></div> </div> <div class="box3"></div> <div class="box4"></div>
颜色单位
-
人眼能够识别多少种颜色?
正常人有三种视椎细胞,是三色视觉者(红绿蓝),总共能看到大约 100 万种颜色 男的大约 130 万 女的大约 180 万 大概有经验的油漆工人辨别 1000 种左右,再高就难以分辨了。 比如红色,可以分为 50 个等级,邻近的两个等级能够别出来,说明他的眼睛辨别能力就很不错了。 过去的老工人,凭肉眼可辨别 50 种黑色,当然都要有特定的样板色做对比。 -
css 中的颜色名称
其中有 140 种颜色名称是所有浏览器都支持的,但是有个问题,就是在 css 中直接使用颜色名非常不方便
-
光的三原色和颜料的三原色
光学三原色(RGB):红、绿、蓝(靛蓝)。光学三原色混合后,组成显示屏显示颜色,三原色同时相加为白色,白色属于无色系(黑白灰)中的一种。
颜料三原色(CMYK):品红、黄、青(天蓝)。色彩三原色可以混合出所有颜料的颜色,同时相加为黑色,黑白灰属于无色系。

光是由三种色光组成的,任何一种颜色均可以由这三种颜色调和出来 -
RGB
- RGB 通过三原色的不同浓度来调配出不同的颜色
- 语法:
RGB(red, green, blue) - 范围:每一种颜色的范围在 0 ~ 255(0% ~ 100%)之间
-
RGBA
就是在 rgb 的基础上增加了一个 a 表示不透明度
- 语法:
rgb(red, green, blue, 0-1) - 1 表示完全不透明
- 0 表示完全透明
- .5 半透明
- 语法:
-
十六进制的 RGB
就是 RGB 值的十六进制写法
- 语法:
#RRGGBB - 范围:每一种颜色的范围在 00 ~ ff 之间
- 特殊地:如果颜色两位两位重复可以进行简写,如
#aabbcc=>#abc
- 语法:
文档流(normalflow)
网页是一个多层的结构,一层摞着一层;通过 CSS 可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层;
这些层中,最底下的一层称为文档流;文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
对于我们来元素主要有两个状态
-
在文档流中
-
不在文档流中(脱离文档流)
- 元素在文档流中有什么特点
- 块元素
- 块元素在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中自左向右水平排列(书写习惯一致)
- 如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
- 行内元素的默认宽度和高度都是被内容撑开
- 块元素
- 元素在文档流中有什么特点
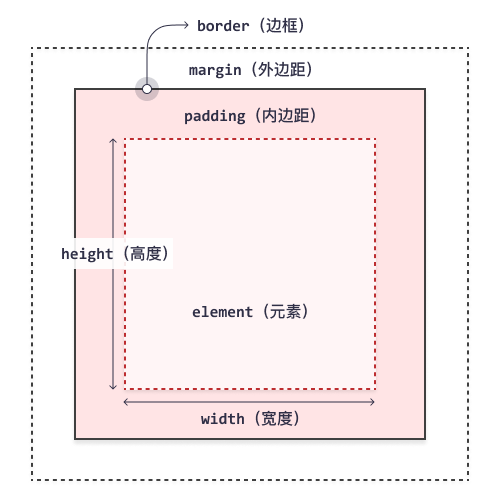
盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS 盒子模型都具备这些属性。
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。
CSS 盒子模型就是在网页设计中经常用到的 CSS 技术所使用的一种思维模型。[1]
盒模型、盒子模型、框模型(box model)
- CSS 将页面中的所有元素都设置为了一个矩形的盒子
- 每一个盒子都由一下几个部分组成:
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)

内容区(content)
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型
元素中的所有的子元素和文本内容都在内容区中
width和height设置排列内容区的大小width设置内容区的宽度height设置内容区的高度.box1 { width: 200px; height: 200px; background-color: #bfa; }
边框(border)
边框属于盒子边缘,边框里边属于盒子内部,出了边框都是盒子的外部
注意:边框的大小会影响到整个盒子的大小
- border-width 边框的宽度:默认 3px
- border-top-width 上边框的宽度
- border-right-width 右边框的宽度
- border-bottom-width 下边框的宽度
- border-left-width 左边框的宽度
border-width: 10px 20px 30px 40px; /*上右下左,顺时针*/ border-width: 10px 20px 30px; /*上,左右,下*/ border-width: 10px 20px; /*上下,左右*/ border-width: 10px; /*上下左右*/
- border-color 边框的颜色:默认使用 color 的颜色值,color(前景色)默认值就是黑色
- border-top-color 上边框的颜色
- border-right-color 右边框的颜色
- border-bottom-color 下边框的颜色
- border-left-color 左边框的颜色
- border-style 边框的样式:没有默认值,必须指定
- border-top-style 上边框的样式
- border-right-style 右边框的样式
- border-bottom-style 下边框的样式
- border-left-style 左边框的样式
.box1 { border-width: 10px; border-color: red; /* solid 实线 dotted 点状虚线 dashed 虚线 double 双线 */ border-style: solid; }
border:简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求- border-top 上边框的宽度、颜色和样式
- border-right 右边框的宽度、颜色和样式
- border-bottom 下边框的宽度、颜色和样式
- border-left 左边框的宽度、颜色和样式
.box1 { border: 10px red solid; }
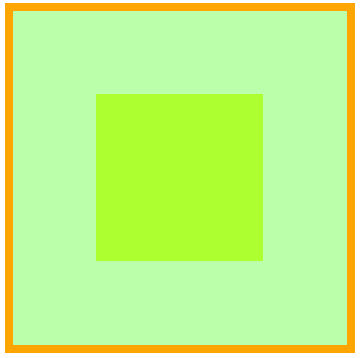
内边距(padding)
内边距,也叫填充,是内容区和边框之间的空间
内边距的设置会影响到盒子的大小,背景颜色会延伸到内边距上
- padding-top 上内边距
- padding-right 右内边距
- padding-bottom 下内边距
- padding-left 左内边距
<style> .outer { width: 200px; height: 200px; border: 10px orange solid; padding-top: 100px; padding-right: 100px; padding-bottom: 100px; padding-left: 100px; } .inner { width: 200px; height: 200px; background-color: greenyellow; } </style> <div class="outer"> <div class="inner"></div> </div> 盒子可见框的大小,由内容区、内边距和边框共同决定,所以在计算盒子大小时,需要将这三个区域加到一起计算
外边距(margin)
外边距,也叫空白边,位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是 CSS 布局的一个重要手段
外边距不会影响盒子可见框的大小,但是外边距会影响盒子的位置和占用空间
- margin-top 上外边距
- 设置正值,元素自身向下移动
- 设置负值,元素自身向上移动
- margin-right 右外边距
- 设置正值,其右边的元素向右移动
- 设置负值,其右边的元素向左移动
- 上述说法并不准确,对于块元素,设置margin-right不会产生任何效果
- margin-bottom 下外边距
- 设置正值,其下边的元素向下移动
- 设置负值,其下边的元素向上移动
- 上述说法并不准确,对于块元素,会有垂直方向上的边距重叠问题(后面会细说)
- margin-left 左外边距
- 设置正值,元素自身向右移动
- 设置负值,元素自身向左移动
元素在页面中是按照自左向右的顺序排列的,所以默认情况下
- 如果我们设置的左和上外边距则会移动元素自身
- 而设置下和右外边距会移动其他元素
.box1 { width: 200px; height: 200px; background-color: #bfa; border: 10px orange solid; margin-bottom: 100px; } .box2 { width: 200px; height: 200px; background-color: #bfa; border: 10px red solid; margin-top: 100px; } 100px
水平方向布局
元素在其父元素中水平方向的位置由以下几个属性共同决定
-
margin-left
-
border-left
-
padding-left
-
width
-
padding-right
-
border-right
-
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束则等式会自动调整调整的情况:- 如果这七个值中没有auto的情况,则浏览器会自动调整margin-right值以使等式满足
100 + 0 + 0 + 200 + 0 + 0 + 0 = 800 ==> 100 + 0 + 0 + 200 + 0 + 0 + 500 = 800
- 如果这七个值中有auto的情况,则会自动调整auto值以使等式成立
这七个值中有三个值可以设置为auto :
width、margin-left、maring-right- 如果某个值为 auto,则会自动调整auto的那个值以使等式成立
200 + 0 + 0 + auto + 0 + 0 + 200 = 800 ==> 200 + 0 + 0 + 400 + 0 + 0 + 200 = 800
auto + 0 + 0 + 200 + 0 + 0 + 200 = 800 ==> 400 + 0 + 0 + 200 + 0 + 0 + 200 = 800
200 + 0 + 0 + 200 + 0 + 0 + auto = 800 ==> 200 + 0 + 0 + 200 + 0 + 0 + 400 = 800 - 如果宽度为auto,则宽度会调整到最大,其他auto的外边距会自动设置为 0
auto + 0 + 0 + auto + 0 + 0 + 200 = 600 ==> 0 + 0 + 0 + 600 + 0 + 0 + 200 = 800
200 + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 200 + 0 + 0 + 600 + 0 + 0 + 0 = 800
auto + 0 + 0 + auto + 0 + 0 + auto = 600 ==> 0 + 0 + 0 + 800 + 0 + 0 + 0 = 800 - 如果外边距都为auto,则auto的外边距会自动均分以使等式成立
auto + 0 + 0 + 200 + 0 + 0 + auto = 600 ==> 300 + 0 + 0 + 200 + 0 + 0 + 300 = 800
- 如果某个值为 auto,则会自动调整auto的那个值以使等式成立
- 示例
<style> .box1 { width: 200px; height: 200px; background-color: #bfa; border: 10px orange solid; /* 下列条件等价于 margin: 0 auto */ margin-left: auto; margin-right: auto; } </style> <div class="box1"></div>
- 如果这七个值中没有auto的情况,则浏览器会自动调整margin-right值以使等式满足
垂直方向布局
-
元素溢出
子元素是在父元素的内容区中排列的,如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用overflow/overflow-x/overflow-y属性来设置父元素如何处理溢出的子元素 可选值:visible/hidden/scroll/auto visible 溢出内容会在父元素外部位置显示,默认值 hidden 溢出部分将被裁剪掉 scroll 生成上下、左右滚动条,通过滚动查看内容 auto 根据需要生成滚动条,不会生成多余的滚动条
边距折叠(外边距)
垂直外边距的重叠(折叠):相邻的垂直方向外边距会发生重叠现象
-
兄弟元素
兄弟元素间的相邻,垂直外边距会取两者之间的较大值(两者都是正值)
- 特殊情况:
- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
- 特殊情况:
-
父子元素
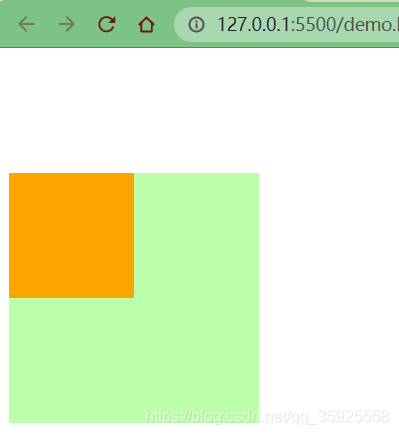
父子元素间相邻外边距,子元素会传递给父元素(上外边距)
.box3{ width:200px; height:200px; background-color: #bfa; } .box4{ width: 100px; height: 100px; background-color: orange; margin-top: 100px; }
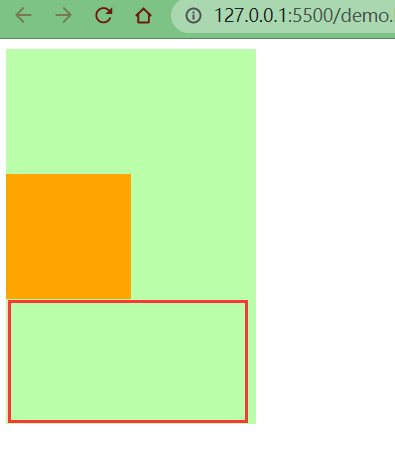
父子外边距的折叠会影响到页面的布局,必须要进行处理-
方式一:
对子元素的调整转为对父元素的调整.box3 { width: 200px; height: 200px; background-color: #bfa; padding-top: 100px; /* 不调整子元素的margin,而是转而调整父元素的padding */ } .box4 { width: 100px; height: 100px; background-color: orange; /* margin-top: 100px; */ }
-
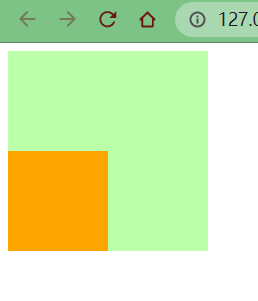
方式二:
仍然保留子元素的margin-top属性,但是给父元素加一个上边框.box3 { width: 200px; height: 199px; /* height: 200px; */ background-color: #bfa; border-top: 1px #bfa solid; } .box4 { width: 100px; height: 100px; background-color: orange; margin-top: 99px; /* margin-top: 100px; */ }
-
行内元素的盒模型
-
行内元素不支持设置宽度和高度
.s1 { /* 行内元素设置了宽高也没用,不会生效 */ width: 100px; height: 100px; background-color: yellow; } -
行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
.s1 { /* 下方的div元素并没有因span设置了padding属性,而受到位置上的影响 */ padding: 100px; background-color: yellow; } .box1 { width: 200px; height: 200px; background-color: #bfa; }
-
行内元素可以设置border,垂直方向的border不会影响页面的布局
.s1 { border: 10px orange solid; background-color: yellow; } .box1 { width: 200px; height: 200px; background-color: #bfa; }
-
行内元素可以设置margin,垂直方向的margin不会影响页面的布局
.s1 { margin: 100px; background-color: yellow; } .box1 { width: 200px; height: 200px; background-color: #bfa; }
-
display用来设置元素显示的类型-
inline将元素设置为行内元素
-
block 将元素设置为块元素
-
inline-block 将元素设置为行内块元素行内块,既可以设置宽度和高度又不会独占一行
类似于img替换元素
.s1 { margin: 100px; background-color: yellow; /* 将行内元素设置为行内块元素,兼顾行内元素和块元素的特点 */ display: inline-block; }
-
table将元素设置为一个表格
-
none元素不在页面中显示,
不同于hidden连位置都不占用 -
visibility用来设置元素的显示状态
- visible默认值,元素在页面中正常显示
- hidden元素在页面中隐藏不显示,但是依然占据页面的位置
-
浏览器的默认样式
通常情况,浏览器都会为元素设置一些默认样式
默认样式的存在会影响到页面的布局,通常情况下编写网页时必须要去除浏览器的默认样式(PC 端的页面)
在当今网页设计/开发实践中,使用 CSS 来为语义化的(X)HTML 标记添加样式风格是重要的关键。
在设计师们的梦想中都存在着这样的一个完美世界:所有的浏览器都能够理解和适用多有 CSS 规则,并且呈现相同的视觉效果(没有兼容性问题)。
但是,我们并没有生活在这个完美的世界,现实中发生的失窃却总是恰恰相反,很多 CSS 样式在不同的浏览器中有着不同的解释和呈现。
当今流行的浏览器(如:Firefox、Opera、Internet Explorer、Chrome、Safari 等等)中,有一些都是以自己的方式去理解 CSS 规范,这就会导致有的浏览器对 CSS 的解释与设计师的 CSS 定义初衷相冲突,使得网页的样子在某些浏览器下能正确按照设计师的想法显示
而且有些浏览器却并没有按照设计师想要的样子显示出来,这就导致浏览器的兼容性问题。
更糟的是,有的浏览器完全无视 CSS 的一些声明和属性。
-
body默认样式
存在外边距8px
-
段落
有 16px 的默认行距
-
列表
有 16px 的上下外边距和 40px 的左内边距,而且每项列表前有一个小黑点
去除项目符号:list-style: none; -
手动通式
* { margin: 0; padding: 0; list-style: none; } -
前贤工作
-
reset 样式
<link rel="stylesheet" href="xxx/reset.css" />- 官方地址:reset.css
- 直接去除了游览器的默认样式
-
normalize 样式
<link rel="stylesheet" href="assets/normalize.css">- 官方地址:normalize.css
- 对默认样式进行统一,这样在不同的浏览器里显示效果也是统一的
-
盒子大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing用来设置盒子尺寸的计算方式(设置 width 和 height 的作用)
.box {
width: 200px;
height: 200px;
background-color: yellow;
border: 10px red solid;
/* box-sizing: content-box; */
box-sizing: border-box; 此时width、height作用在边框
}
盒子轮廓
-
边框与轮廓
-
边框
.box { width: 200px; height: 200px; background-color: yellow; border: 10px red solid; }
-
轮廓
.box { width: 200px; height: 200px; background-color: yellow; outline: 10px red solid; }
轮廓的使用outline属性不会改变盒子的布局.box:hover { outline: 10px red solid; }
-
-
阴影
box-shadow属性用于在一个元素的框架周围添加阴影效果
你可以设置多个由逗号分隔的效果
一个盒状阴影由相对于元素的 X 和 Y 的偏移量、模糊和扩散半径以及颜色来描述
-
例子
.box { width: 200px; height: 200px; background-color: yellow; box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.2); 水平偏移量、垂直偏移量、阴影的模糊半径、阴影的颜色 } 同样不影响布局
-
圆角
border-radius属性使一个元素的外边框边缘的角变圆
你可以设置一个半径来做圆角,或者设置两个半径来做椭圆角- border-radius 用来设置圆角,圆角设置的是圆的半径大小
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-right-radius
border-radius: 20px; border-radius 可以分别指定四个角的圆角 四个值:左上 右上 右下 左下 顺时针,左上为起点 三个值:左上 右上/左下 右下 两个值:左上/右下 右上/左下 一个值:左上/右上/右下/左下
border-top-right-radius: 50px 100px;
- border-radius 用来设置圆角,圆角设置的是圆的半径大小
-
圆
.box { width: 200px; height: 200px; background-color: yellow; border-radius: 50%; }
-
椭圆
设置width和height属性不相等即可
.box { width: 300px; height: 200px; background-color: yellow; border-radius: 50%; }

 像素、百分比、em、rem、RGB、RGBA、盒子模型、内容区、边框、内边距、外边距、水平方向布局、垂直方向布局、边距折叠(外边距)、行内元素的盒模型、浏览器的默认样式(reset 样式、normalize 样式)、盒子大小、边框与轮廓、阴影、圆、椭圆
像素、百分比、em、rem、RGB、RGBA、盒子模型、内容区、边框、内边距、外边距、水平方向布局、垂直方向布局、边距折叠(外边距)、行内元素的盒模型、浏览器的默认样式(reset 样式、normalize 样式)、盒子大小、边框与轮廓、阴影、圆、椭圆

