前端基础之HTML&CSS选择器
网页的结构思想
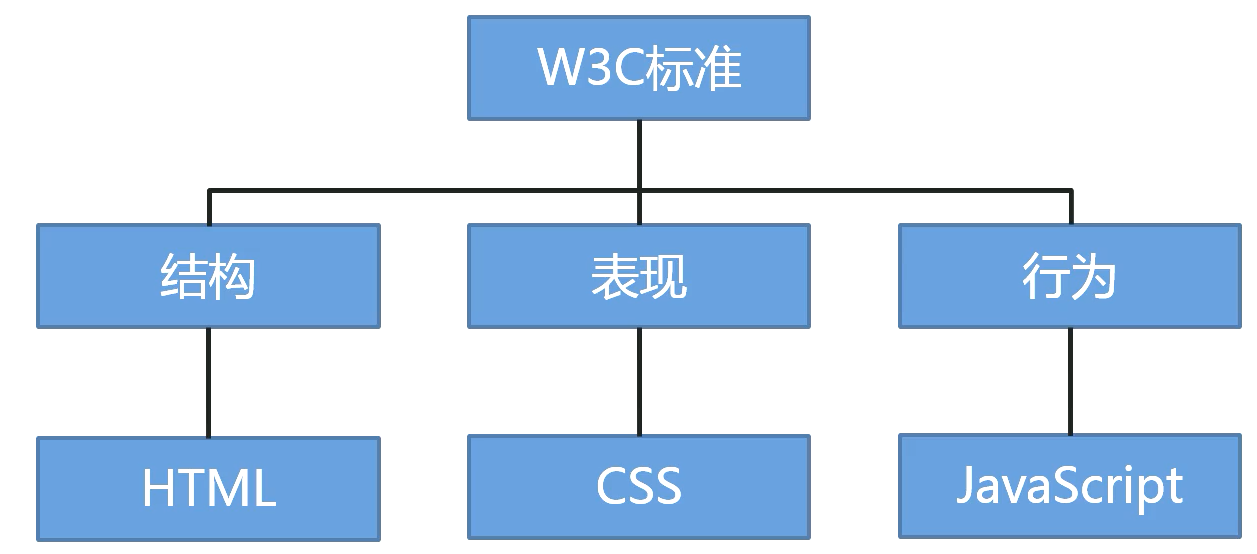
根据 W3C 标准,一个网页主要由三部分组成:结构、表现还有行为。
结构、表现、行为
- 结构(骨架):HTML 用于描述页面的结构
- 表现(皮肤):CSS 用于控制页面中元素的样式
- 行为(交互):JavaScript 用于响应用户操作

-
HTML、CSS、JS注释
- html 中的注释
只能使用
<!--和-->包裹。即不管是单行注释,还是多行注释,都是以<!--开头,以-->结尾<!-- html中的单行注释 --> <!-- html中的多行注释 html中的多行注释 html中的多行注释 --> - css 中的注释
只能使用
/*和*/包裹。即不管是单行注释,还是多行注释,都是以/*开头,以*/结尾/* css中的单行注释 */ /* css中的多行注释 css中的多行注释 css中的多行注释 */ - js 中的注释
单行注释使用
//。多行注释使用/*和*/包裹,或以<!--开头,以-->结尾/* JS(JavaScript)和JQuery中的单行注释*/ /* JS(JavaScript)和JQuery中的多行注释 JS(JavaScript)和JQuery中的多行注释 JS(JavaScript)和JQuery中的多行注释 */
- html 中的注释
HTML(超文本标记语言)
字符编码
HTML5基本结构
<!-- 文档声明,声明当前网页的版本,不区分大小写 -->
<!DOCTYPE html>
<!-- html的根标签(元素),网页中的所有内容都要写根元素的里边 -->
<html>
<!-- head是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页 -->
<head>
<!-- meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题 -->
<meta charset="utf-8">
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容 -->
<title>网页的标题</title>
</head>
<!-- body是htm1的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里 -->
<body>
<!-- h1网页的一级标题 -->
<h1>网页的大标题</h1>
</body>
</html>
字符实体
在网页编写过程中,多个空格会被游览器默认解析成一个空格,有那么一些特殊符号不能直接书写
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
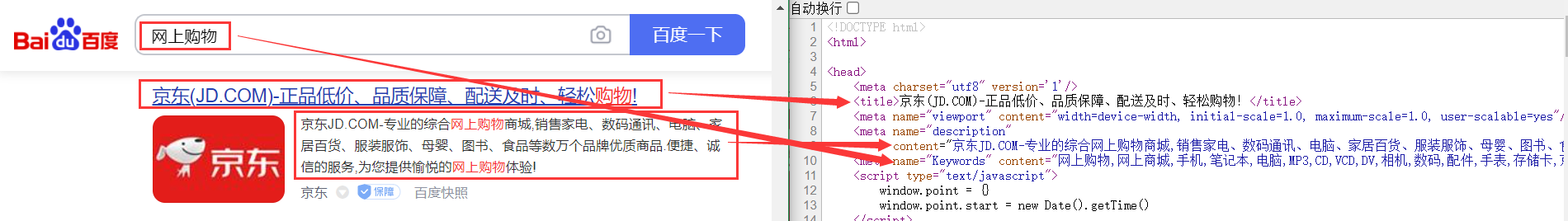
meta标签
meta 主要用于设置网页中的一些元数据,元数据并不是给用户看的
- charset :指定网页的字符集
- name :指定的数据的名称
- keywords:表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开
- description:表示网站的描述信息
- content :指定的数据的内容,会作为搜索结果的超链接上的文字显示
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东">

- http-equiv :重定向跳转
<meta http-equiv="refresh" content="3;url=https://www.baidu.com" />
语义标签
html中应该关注语义,而不是关注样式
| 标签 | 作用 | 描述 | |
|---|---|---|---|
| 块元素 Block Element |
<h1><h2><h3><h4><h5><h6> |
标题 | 一共有六级标题 从 h1 ~ h6重要性递减,h1最重要,h6最不重要h1 在网页中的重要性仅次于 title标签一般情况下一个页面中只会有一个 h1一般情况下标题标签只会使用到 h1 ~ h3,h4 ~ h6很少用 |
<hgroup> |
标题组 | 多层次的标题。它将一组<h1> ~ <h6>元素分组 |
|
<p> |
段落 | 页面中的一个段落。由空行或第一行缩进将相邻的文本块分开 | |
<blockquote> |
长引文 | 用缩进表示所包含文本。 可以用 cite属性表示引文来源,用<cite>元素表示来源的文本表述 |
|
| 行内元素 Inline Element |
<q> |
短引文 | 用一个简短的内联引号包围文本。 大多数浏览器通过在文本周围加上引号来实现。 该元素用于不需要段落分隔的短引文; |
<br> |
换行 | ||
<em> |
强调 | 表示强调作用。<em>元素可以嵌套,每一级嵌套表示更高的强调程度<i>元素效果与它相同,不过<i>不属于语义标签 |
|
<strong> |
重要 | 表示重要性、严肃性或紧迫性。浏览器通常以粗体字呈现内容<b>元素效果与它相同,不过<b>不属于语义标签 |
- HTML5 提供的新语义元素
| 标签 | 作用 | 描述 |
|---|---|---|
<header> |
页眉 | 介绍性的内容 |
<footer> |
页脚 | 通常包含有关作者的信息、版权或文件链接 |
<nav> |
导航链接 | 可以是当前文档内的,也可以是到其他文档的。常见例子是菜单、目录和索引 |
<main> |
文档主内容 | 中心主题直接相关或扩展的内容 |
<article> |
文章 | 自成一体,独立分发,可重复使用 |
<section> |
文档中的节 | 没有一个更具体的语义元素来代表 |
<aside> |
页面内容以外的内容 | 其内容与文档的主要内容只有间接的关系。经常以边栏或呼出框的形式出现 |
<mark> |
重要或强调的文本 | 为参考或记事目的而被标记或突出的文本,表明其相关性和重要性 |
<summary> |
<details> 标题 |
为<details>指定一个摘要、标题或图例。点击<summary>可以切换<details>打开和关闭 |
<details> |
用户能够查看或隐藏的额外细节 | 其中的信息只有被切换到 "打开 "状态时才可见。必须使用<summary>提供一个摘要或标签 |
<figure> |
自包含内容 | 独立的内容,用<figcaption>元素指定一个可选的标题。比如图示、图表、照片、代码清单等 |
<figcaption> |
<figure> 的标题 |
描述其父元素 |
<time> |
定义日期/时间 | 可能包括datetime属性,将日期翻译成机器可读的格式,以便获得更好的搜索引擎结果或自定义功能。如提醒 |
块元素与行内元素
-
块元素
在网页中一般通过块元素来对页面进行布局
-
行内元素
行内元素主要用来包裹文字
一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素
但是<p>元素中不能放任何的块元素
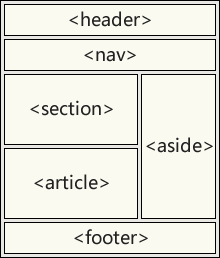
布局标签
结构化语义标签
- header 表示网页的头部(页眉)
- main 表示网页的主体部分(一个页面中只会有一个 main)
- footer 表示网页的底部(页脚)
- nav 表示网页中的导航
- aside 和主体相关的其他内容(侧边栏)
- article 表示一个独立的文章
- section 表示一个独立的区块,上边的标签都不能表示时使用 section

- div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div 还是主要的布局元素
- span 行内元素,没有任何的语义,一般用于在网页中选中文字
列表
在 html 中可以创建列表,html 列表一共有三种:有序列表、无序列表、定义列表
- 有序列表:使用ol标签来创建有序列表,使用li表示列表项
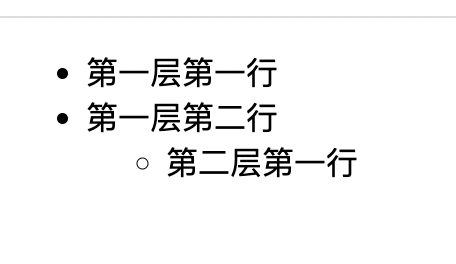
<ol> <li>第一行</li> <li>第二行</li> </ol> - 无序列表,使用ul标签来创建无序列表,使用li表示列表项
<ul> <li>第一层第一行</li> <li> 第一层第二行 <ul> <li> 第二层第一行 </li> </ul> </li> </ul>
- 定义列表,使用dl标签来创建定义列表,使用dt表示定义的内容,使用dd来对内容进行解释说明
<dl> <dt>Beast of Bodmin</dt> <dd>A large feline inhabiting Bodmin Moor.</dd> <dt>Morgawr</dt> <dd>A sea serpent.</dd> <dt>Owlman</dt> <dd>A giant owl-like creature.</dd> </dl>
超链接
超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他的位置
使用a标签来定义超链接,href属性指定跳转的目标路径,值可以是一个外部网站的地址,也可以写一个内部页面的地址
超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
- href属性
- 外部网站
<a href="https://www.baidu.com">Website</a> - 内部网站
<a href="../test.html">超链接</a> - 锚点
href属性设置#目标元素的id属性值 可以将#作为超链接的路径的占位符使用。 可以直接将超链接的href属性设置为#,这样点击超链接以后页面不会发生跳转,而是转到当前页面的顶部的位置 <a href="#">回到顶部</a> 可以使用javascript:void(0);来作为href的属性,此时点击这个超链接什么也不会发生 //占位符
- 外部网站
- target属性
- _self在当前页面中打开超链接,默认值
<a href="../test.html" target="_self">超链接——当前页面</a> - _blank在新建页面中打开超链接
<a href="../test.html" target="_blank">超链接——新建页面</a>
- _self在当前页面中打开超链接,默认值
图片标签
图片标签用于向当前页面中引入一个外部图片
img标签是一个自结束标签,这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
<img src="" alt="" width="50%">
- 属性
- src:属性指定的是外部图片的路径(路径规则和超链接是一样的)
- alt:图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示,搜索引擎会根据 alt 中的内容来识别图片
- width:图片的宽度(单位是像素)
- height :图片的高度(单位是像素)
宽度和高度中如果只修改了一个,则另一个会等比例缩放
- 图片格式
- jpg格式
- 支持的颜色比较丰富
- 不支持透明效果
- 不支持动图
- 一般用来显示照片
- gif格式
- 支持的颜色比较单一
- 支持简单透明
- 支持动图
- png
- 支持的颜色丰富
- 支持复杂透明
- 不支持动图
- 专为网页而生
- webp
这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
具备其他图片格式的所有优点,而且文件还特别的小
缺点:兼容性不好 - base64
将图片使用 base64 编码,这样可以将图片转换为字符,通过字符的形式来引入图片
一般都是一些需要跟网页一起加载的图片才会使用base64
图片效果一样的,选文件小的 图片效果不一样的,选图片效果好的 尽可能的兼顾和平衡图片效果和文件大小 - jpg格式
内联框架
内联框架
iframe,用于向当前页面中引入一个其他页面
- 属性
- src
指定要引入的网页的路径
- frameborder
指定内联框架的边框,0表示无,1表示有
- src
- 例子
<iframe src="https://www.qq.com" width="800" height="600" frameborder="0" ></iframe>
音视频
音视频文件引入时,默认情况下不允许用户自己控制播放停止
-
音频
audio标签用来向页面中引入一个外部的音频文件
- 属性
-
src
引入路径
-
controls
是否允许用户控制播放
-
autoplay
音频文件是否自动播放
- 如果设置了autoplay,则音乐在打开页面时会自动播放
- 但是目前来讲大部分浏览器都不会自动对音乐进行播放
-
loop
音乐是否循环播放
-
例子
<audio src="./source/audio.mp3" controls autoplay loop></audio>
-
- source
除了通过
src属性来指定外部文件的路径以外,还可以通过source元素来指定文件的路径
<audio controls autoplay loop>
对不起,您的浏览器不支持播放音频!请升级浏览器!
<source src="./source/audio.mp3" />
<source src="./source/audio.ogg" /> <!--第一个source能用就用,不能用顺位第二个source-->
</audio>
// IE11 下,能够正常播放
-
embed
IE8 下不支持audio元素,但是可以使用 embed 元素在文档中的指定位置嵌入外部内容。
这个内容是由外部应用程序或其他互动内容的来源提供的,如浏览器插件。 -
视频
使用video标签来向网页中引入一个视频,使用方式和audio基本上是一样的
<video controls>
<source
src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm"
type="video/webm">
<source
src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4"
type="video/mp4">
<embed
src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4"
type="video/mp4">
</video>
CSS(层叠样式表)
CSS 简介
- 层叠样式表
网页实际上是一个多层的结构,通过 CSS 可以分别为网页的每一个层来设置样式,而最终我们能看到只是网页的最上边一层
总之一句话,CSS 用来设置网页中元素的样式
使用 CSS 来修改元素样式的方式大致可以分为 3 种-
内联样式(行内样式)
在标签内部通过
style属性来设置元素的样式<p style="color:red;font-size:60px;">内联样式(行内样式)</p> <!-- 问题:使用内联样式,样式只能对一个标签生效。如果希望影响到多个元素,必须在每一个元素中都复制一遍; 并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便。(注意:开发时绝对不要使用内联样式) --> -
内部样式表
将样式编写到
head中的style标签里然后通过 css 的选择器来选中元素并为其设置各种样式可以同时为多个标签设置样式,并且修改时只需要修改一处即可。内部样式表更加方便对样式进行复用<style> p{ color:green; font-size:50px; } </style> <!--问题:我们的内部样式表只能对一个网页起作用,它里边的样式不能跨页面进行复用--> -
外部样式表
可以将 css 样式编写到一个外部的 CSS 文件中,然后通过
link标签来引入外部的 CSS 文件<link rel="stylesheet" href="./style.css" /> <!-- 外部样式表需要通过link标签进行引入,意味着只要想使用这些样式的网页都可以对其进行引用使样式,可以在不同页面之间进行复用 将样式编写到外部的 CSS 文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户的体验。 -->
-
基本语法
-
选择器
通过选择器可以选中页面中的指定元素
比如p的作用就是选中页面中所有的p元素声明块 -
声明块
通过声明块来指定要为元素设置的样式
- 声明块由一个一个的声明组成,
- 声明是一个名值对结构
- 一个样式名对应一个样式值,名和值之间以:连接,以;结尾
基本选择器
通配选择器(Universal selector)
- 作用:选中页面中的所有元素
- 语法:*
- 例子:*{}
* { color: red; }
元素选择器(Type selector)
也叫类型选择器、标签选择器
- 作用:根据标签名来选中指定的元素
- 语法:elementname{}
- 例子:p{} h1{} div{}
p { color: red; } h1 { color: green; }
类选择器(Class selector)
- 作用:根据元素的 class 属性值选中一组元素
- 语法:.classname
- 例子:.blue{}
.blue { color: blue; } .size { font-size: 20px; }
ID 选择器(ID selector)
- 作用:根据元素的id属性值选中一个元素
- 语法:#idname{}
- 例子:#box{} #red{}
#red { color: red; }
属性选择器(Attribute selector)
- 作用:根据元素的属性值选中一组元素
- 语法 1:[属性名] 选择含有指定属性的元素
- 语法 2:[属性名=属性值] 选择含有指定属性和属性值的元素
- 语法 3:[属性名^=属性值] 选择属性值以指定值开头的元素
- 语法 4:[属性名$=属性值] 选择属性值以指定值结尾的元素
- 语法 5:[属性名*=属性值] 选择属性值中含有某值的元素
- 例子:p[title]{} p[title=e]{} p[title^=e]{} p[title$=e]{} p[title*=e]{}
p[title] { color: orange;} p[title="e"] { color: orange;} p[title^="e"] { color: orange;} p[title$="e"] { color: orange;} p[title*="e"] { color: orange;}
复合选择器
交集选择器
- 作用:选中同时复合多个条件的元素
- 语法:选择器1选择器2选择器3选择器n{}
- 注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头
div.red { font-size: 30px; } .a.b.c { color: blue; }
并集选择器(选择器分组)
- 作用:同时选择多个选择器对应的元素
- 语法:选择器1,选择器2,选择器3,选择器n{}
- 例子:#b1,.p1,h1,span,div.red{}
h1,span { color: green; }
关系选择器
- 父元素:直接包含子元素的元素叫做父元素
- 子元素:直接被父元素包含的元素是子元素
- 祖先元素:直接或间接包含后代元素的元素叫做祖先元素;一个元素的父元素也是它的祖先元素
- 后代元素:直接或间接被祖先元素包含的元素叫做后代元素;子元素也是后代元素
- 兄弟元素:拥有相同父元素的元素是兄弟元素
子元素选择器(Child combinator)
- 作用:选中指定父元素的指定子元素
- 语法:父元素 > 子元素
- 例子:A > B
div.box > p > span { /*选中box类的div元素下的p元素下的span元素*/ color: orange; }
后代元素选择器(Descendant combinator)
- 作用:选中指定元素内的指定后代元素
- 语法:祖先 后代
- 例子:A B
div span { color: skyblue; }
兄弟元素选择器(Sibling combinator)
- 作用:选择下一个兄弟
- 语法:前一个 + 下一个 前一个 + 下一组
- 例子 1:A1 + A2(Adjacent sibling combinator)
- 例子 2: A1 ~ An(General sibling combinator)
p + span { /*选择紧挨着p元素下一个span元素*/ color: red; } p ~ span { /*选择p元素下面所有的span元素*/ color: red; }
伪类选择器
伪类(不存在的类,特殊的类)
伪类用来描述一个元素的特殊状态,比如:第一个子元素、被点击的元素、鼠标移入的元素.…
伪类一般情况下都是使用:开头
-
:first-child第一个子元素 -
:last-child最后一个子元素 -
:nth-child()选中第 n 个子元素- n:第 n 个,n 的范围 0 到正无穷,全选
- 2n 或 even:选中偶数位的元素
- 2n+1 或 odd:选中奇数位的元素
以上这些伪类都是根据所有的子元素进行排序的 -
:first-of-type同类型中的第一个子元素 -
:last-of-type同类型中的最后一个子元素 -
:nth-of-type()选中同类型中的第 n 个子元素这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序的,范围更小,大儿子、大闺女 -
:not()否定伪类,将符合条件的元素从选择器中去除
ul > li:not(:nth-of-type(3)){...}将ul下的除了第三个li元素,其他li都做css格式调整
:link未访问的链接(正常的链接):visited已访问的链接由于隐私的原因,所以visited这个伪类只能修改链接的颜色
:hover鼠标悬停的链接:active鼠标点击的链接/* unvisited link */ a:link { color: red; } /* visited link */ a:visited { color: yellow; } /* mouse over link */ a:hover { color: green; } /* selected link */ a:active { color: blue; }
伪元素选择器
伪元素,表示页面中一些特殊的并不真实的存在的元素(特殊的位置)
伪元素使用::开头
::first-letter表示第一个字母::first-line表示第一行::selection表示选中的内容::before元素的开始::after元素的最后::before和::after必须结合content属性来使用/* 段落首字母设置大小为30px */ p::first-letter { font-size: 30px; } /* 段落第一行设置为黄色背景 */ p::first-line { background-color: yellow; } /* 段落选中的部分变绿色 */ p::selection { background-color: green;; } /* div前加上内容 */ div::before { content: "BEFORE"; color: red; } /* div后加上内容 */ div::after { content: "AFTER"; color: blue; }
CSS Dinner 游戏
官方地址:CSS Diner - Where we feast on CSS Selectors!
选择器的权重
-
样式冲突
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定选择器的权重 -
选择器权重
选择器 权重 内联(行内)样式 1, 0, 0, 0 ID 选择器 0, 1, 0, 0 类和伪类选择器 0, 0, 1, 0 元素选择器 0, 0, 0, 1 通配选择器 0, 0, 0, 0 继承的样式 没有优先级 比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的) 选择器的累加不会超过其最大的数量级,类选择器再高也不会超过 ID 选择器 如果优先级计算后相同,此时则优先使用靠下的样式 可以在某一个样式的后边添加!important,则此时该样式会获取到最高的优先级,甚至超过内联样式,注意:在开发中一定要慎用!
样式继承及其他
继承
样式的继承,我们为一个元素设置的样式,同时也会应用到它的后代元素上
继承是发生在祖先和后代之间的,继承的设计是为了方便我们的开发
利用继承,我们可以将一些通用的样式,统一设置到共同的祖先元素上。这样只需设置一次即可让所有的元素都具有该样式
注意,并不是所有的样式都会被继承:
- 比如背景相关的,布局相关等的这些样式都不会被继承。

 网页的结构思想、字符编码
HTML5基本结构、字符实体、meta标签、语义标签、块元素与行内元素、布局标签、列表、超链接、图片标签、内联框架、音视频、音频、视频
通配选择器、元素选择器、类选择器、ID 选择器、属性选择器、复合选择器、交集选择器、并集选择器、子元素选择器、后代元素选择器、兄弟元素选择器、伪类选择器、伪元素选择器、CSS Dinner 游戏、选择器的权重、样式继承及其他、继承
网页的结构思想、字符编码
HTML5基本结构、字符实体、meta标签、语义标签、块元素与行内元素、布局标签、列表、超链接、图片标签、内联框架、音视频、音频、视频
通配选择器、元素选择器、类选择器、ID 选择器、属性选择器、复合选择器、交集选择器、并集选择器、子元素选择器、后代元素选择器、兄弟元素选择器、伪类选择器、伪元素选择器、CSS Dinner 游戏、选择器的权重、样式继承及其他、继承
