HTML基础
目录
HTML是什么?#
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
- HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。
- HTTP协议
# 作用: 规定了游览器与服务器之间数据交互的方式及其他一些事项 # 四大特性: 基于请求响应 即服务器永远不会主动给客户端发送消息 必须要客户端先发请求 基于TCP、IP用于于应用层之上的协议 应(HTTP)、表、网、数、物 无状态 不会保留客户端的状态信息 无连接(短连接) 两者请求之后立刻断开联系 # 数据格式 请求格式 请求首行(网络请求的方法) 请求头(一堆K:V键值对 换行符不能省略) 请求体(并不是所有的请求都有的) 响应格式 响应首行(响应状态码) 响应头(一堆K:V键值对 换行符不能省略) 响应体(服务端即将交给游览器的数据) # 响应状态码 一串数字来表达中文的意思 1XX 服务端已经接收到了数据 正在处理 可以继续发送数据也可以等待 2XX 200 OK请求成功 服务端返回了相应的数据 3XX 302/304重定向(原本想访问A液面 但是自动跳转到B界面) 4XX 404 请求资源不存在/403 没有权限访问 5XX 服务器内部错误 # HTML语法注释 <!--单行注释--> <!-- 多行注释 多行注释 --> # HTML文档结构 <html> <head>编写给游览器查看的内容</head> <body>编写给用户查看的内容</body> </html>
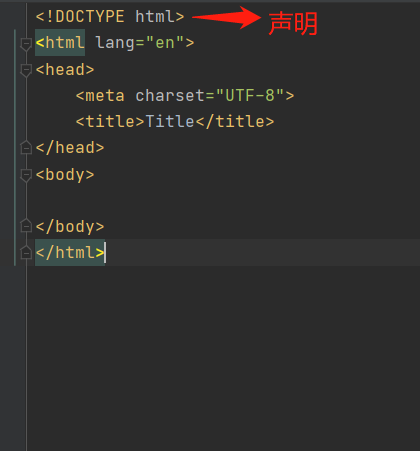
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档> 的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显> 示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
- ps: 对于中文网页需要使用 声明编码,否则会出现乱码。
HTML两种标签分类#
- 按表达形式
双标签(有头有尾) <a></a> 自闭合标签(单标签) <img/> - 按所占空间
块儿级标签 独占一行 eg: h1-h6、p 行内标签 根据自身文本的大小 eg: u、i、s、b
HTML标签#
标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签语法
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个重要的属性
- id(个体查找):定义标签的唯一ID,HTML文档树中唯一
类似于标签的身份证号 在同一个html页面上id不能重复 - class(群体查找):为html元素定义一个或多个类名(classname)(CSS样式类名)
类似于python面向对象中的类的继承
可以将多个标签划为一类
<h1 class='c1'></h1>
<p class='c1'></p>
一个标签可以有很多类
<h1 class='c1 c2'></h1> - style:规定元素的行内样式(CSS样式)
HTML常见标签#
HTML常用符号#
| 符号 | 含义 |
|---|---|
| | 空格 |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| © | 版权 |
| ® | 注册商标 |
head内常用标签#
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件,即添加弹窗 |
| <link/> | 引入外部样式表文件或网站图标 |
| <meta/> | 定义网页原信息 |
body内常用标签#
<h1></h1> 标题标签
<p></p> 段落标签
<b>加粗</b>
<i>斜体</i> <em>斜体</em>
<u>下划线</u>
<s>删除线</s>
<br></br> 换行
<hr></hr> 水平分割线
Meta标签#
介绍
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性
- 相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge">
name属性
- 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="aaaa">
布局标签div/span#
div
- 块儿级标签,div标签用来定义一个块级元素
- 前期的页面布局
span
- 用来定义内联(行内)元素
关于标签嵌套问题
- 通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- p标签不能包含块级标签,p标签也不能包含p标签。
a标签#
'''
URL: 统一资源定位符
网址不专业
'''
链接标签
<a href="www.baidu.com"></a>
用法一: 通过href属性指定网址点击跳转
跳转过程有两种方式
当前页面跳转
target="_self" 默认当前页面跳转
新建页面跳转
target="_blank"
用法二: 锚点功能
通过href属性指定标签的id值,点击即可跳转对应位置
img标签#
<img
src="图片的路径"
alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息"
width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
列表标签#
- 无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
# type属性
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
- 有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
# type属性
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
- 标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
'''
emat语法
ul>li{$$$}*10
'''
表格标签#
- 表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
- 表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<th>alan</th>
<th>18</th>
<th>110</th>
</tr>
<tr>
<th>alearn</th>
<th>18</th>
<th>119</th>
</tr>
</tbody>
</table>
- 属性:
| 属性 | 含义 |
|---|---|
| border | 表格边框 |
| cellpadding | 内边距 |
| cellspacing | 外边距 |
| width | 像素百分比.(最好通过css来设置长宽) |
| rowspan | 单元格竖跨多少行 |
| colspan | 单元格横跨多少列(即合并单元格) |
表单标签#
功能: 获取用户的数据并发送给后端
- 获取用户数据最常见的标签就是input标签(行内标签)
input标签是前端里面的变形金刚
通过type参数的不同变换不同的表现形式
text
password
date
- 直接编写input会出现黄色阴影提示,原因在于input需要结合lable一起使用
方式一:
lable包裹input
方式二:
label与input绑定id
- form表单提交数据
数据的提交地址由form表单的action参数来控制
action="URL"
不写默认朝当前页面所在的地址提交
method="数据的提交方式"
get post put delete patch...
- input标签
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
- select标签
# 单选
<select name="" id="">
<option value="">上海</option>
<option value="">杭州</option>
<option value="">合肥</option>
</select>
# 多选
<select name="" id="" multiple>
<option value="">f1</option>
<option value="">f2</option>
<option value="">f3</option>
</select>
# 属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
其他#
label标签#
定义
<label> 标签为 input 元素定义标注(标记)。
说明
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
textarea多行文本#
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
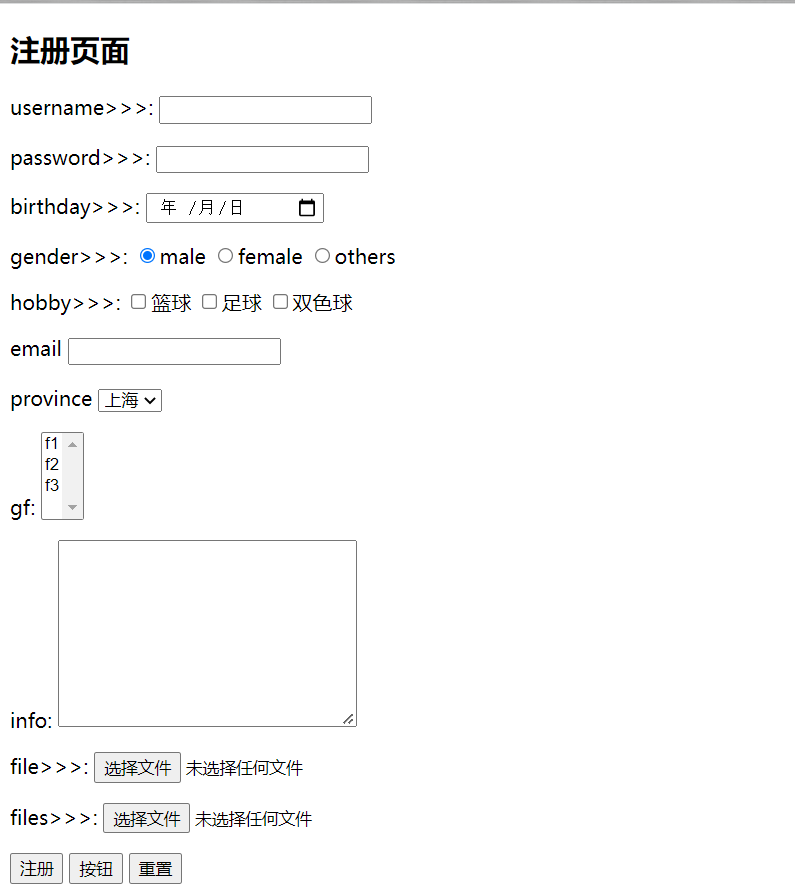
牛刀小试#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>注册页面</h2>
<form action="" method="">
<p>
<label for="d1">username>>>:</label>
<input type="text" id="d1">
</p>
<p>password>>>: <input type="password"></p>
<p>birthday>>>: <input type="date"></p>
<p>gender>>>:
<input type="radio" name="gender" checked="checked">male
<input type="radio" name="gender">female
<input type="radio" name="gender">others
</p>
<p>hobby>>>:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">双色球
</p>
<p>email
<input type="email">
</p>
<p>province
<select name="" id="">
<option value="">上海</option>
<option value="">杭州</option>
<option value="">合肥</option>
</select>
</p>
<p>gf:
<select name="" id="" multiple>
<option value="">f1</option>
<option value="">f2</option>
<option value="">f3</option>
</select>
</p>
<p>info:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<p>file>>>:
<input type="file">
</p>
<p>files>>>:
<input type="file" multiple>
</p>
<p>
<input type="submit" value="注册">
<input type="button" value="按钮">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)