用Wpf做一个Diagram画板(续2)(包含封装一个控件FlowchartEditor)
AIStudio框架汇总及介绍
据上一次更新https://www.cnblogs.com/akwkevin/p/15047453.html已经1年有余,本次更新主要参照了一个Blazor的Diagram的画线算法,链接地址:https://github.com/Blazor-Diagrams/Blazor.Diagrams,感谢作者。
同样老规矩,先上源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-diagram
本次更新主要内容
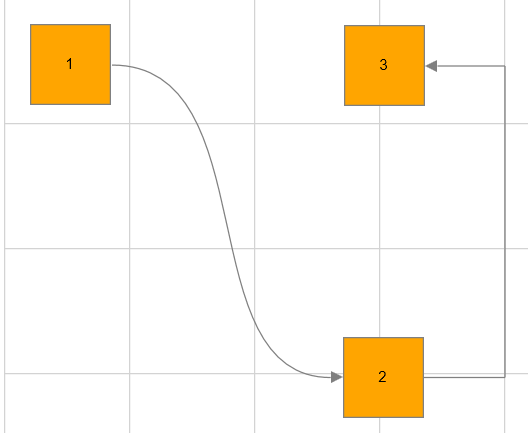
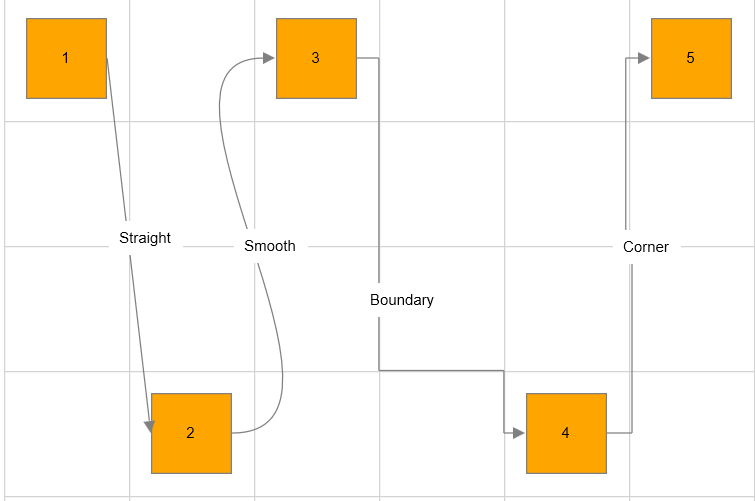
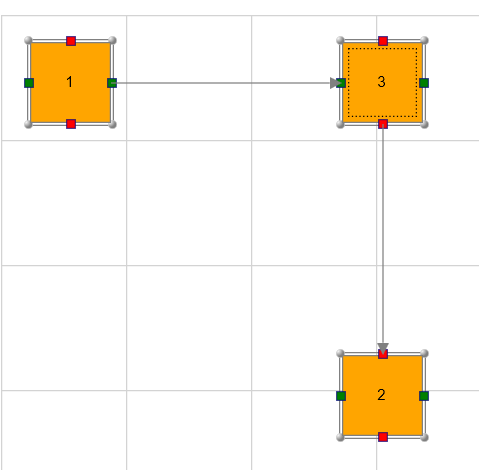
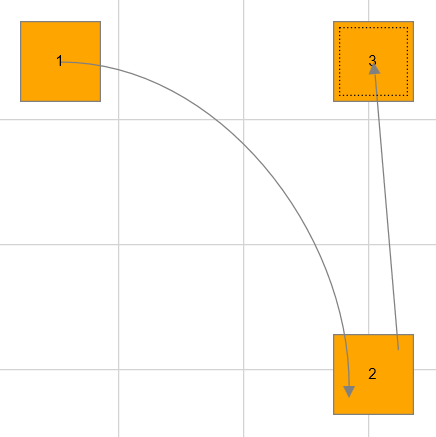
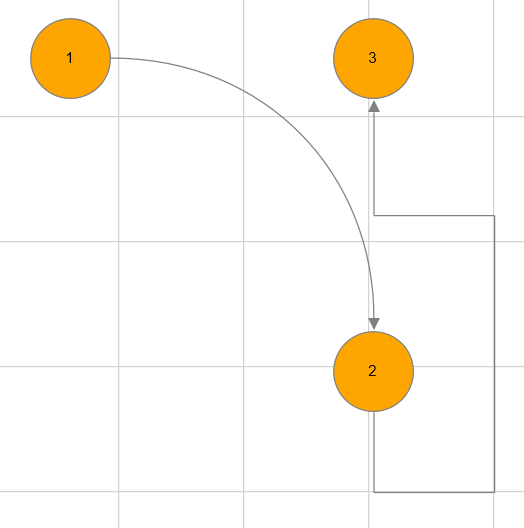
1.连线改进,新增连线算法,目前共4种连线:Smooth(曲线),Straight(直线),Boundary(网格边界连接模式),Corner(折线)
2.序列化改进,xml与json序列化,新增自定义元素后,无需更改根元素,只需要在新增的元素上添加序列化的对象即可,扩展性更灵活了。
3.箭头改进,箭头按照连线的实际角度显示(即0-360度),还支持自定义的箭头path。
4.新增快捷键自定义扩展,用户可根据自己的习惯定义快捷键。
5.封装了一个标准的工作流控件FlowchartEditor,具体使用可以参照开源权限管理框架种的用法: https://gitee.com/akwkevin/aistudio.-wpf.-aclient
6.连接上添加动画:路径动画效果和线条流动效果。
7.改变结构,使用户更容易自定义自己的样式,覆盖系统默认样式。
8.从Blazor.Diagrams种引入PortlessLinks(直接连接两个node,不需要port),自动连接节点Snapping,按距离最近连接ReconnectLinksToClosestPorts
9.新增Demo示例,帮助用户快速上手。
示例项目(AIStudio.Wpf.DiagramDesigner.Demo)目录如下:
- 1 Simple 简单示例

- 2 Locked 锁定节点
- 3 Events 事件(暂未完成,敬请期待)
- 4 DynamicInsertions 动态插入(暂未完成,敬请期待)
- 5 Performance 性能(100个节点生成)
- 6 Zoom 放大缩小
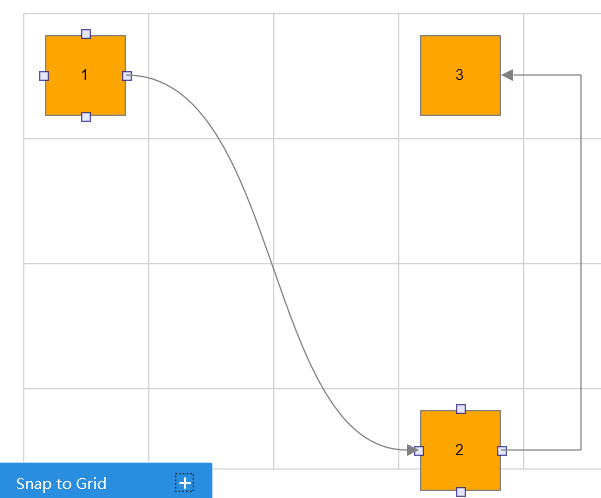
- 7 SnapToGrid 对齐到网格

- 8 DragAndDrop 拖拽

- 9 Nodes 节点示例
-
- 9.1 Svg svg样式

- 9.1 Svg svg样式
-
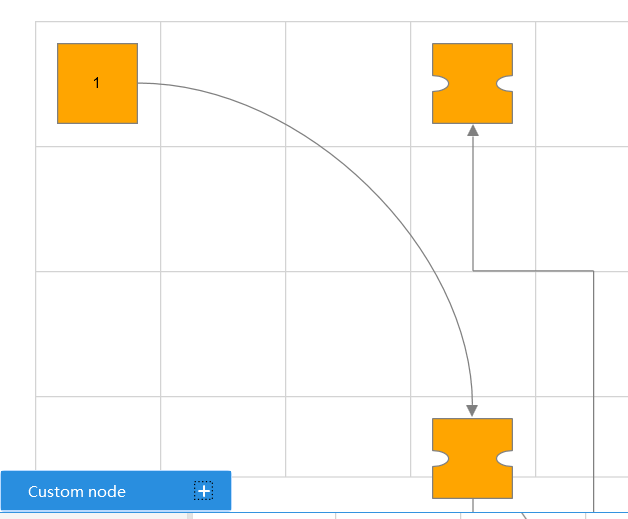
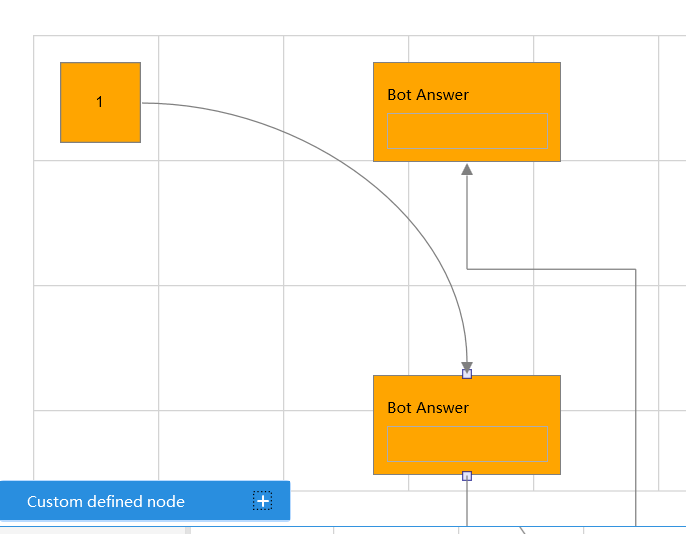
- 9.2 CustomDefinedNode 自定义节点

- 9.2 CustomDefinedNode 自定义节点
-
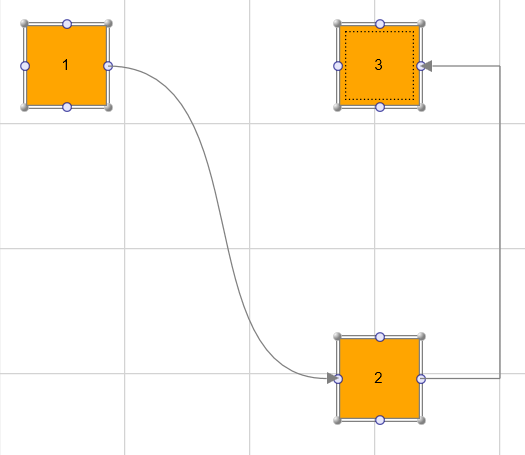
- 9.3 PortlessLinks 无Port的node连接

- 9.3 PortlessLinks 无Port的node连接
-
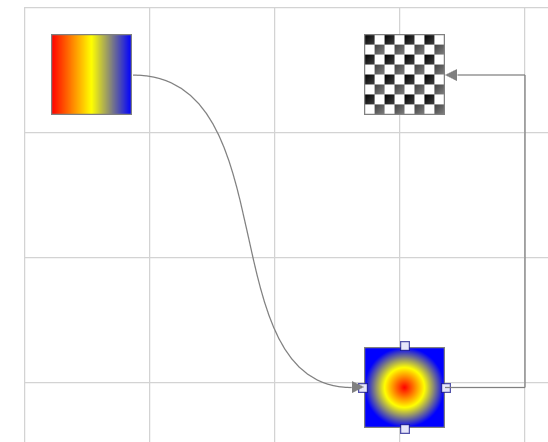
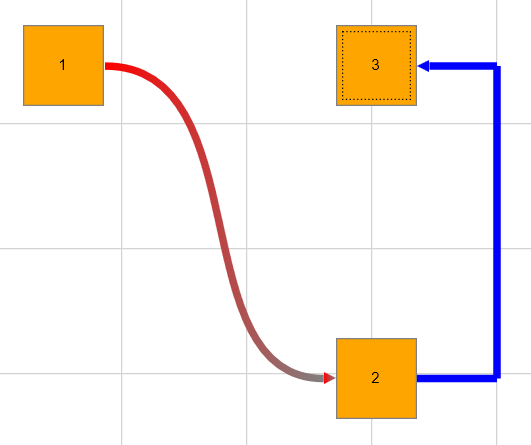
- 9.4 GradientNode 渐变色node

- 9.4 GradientNode 渐变色node
-
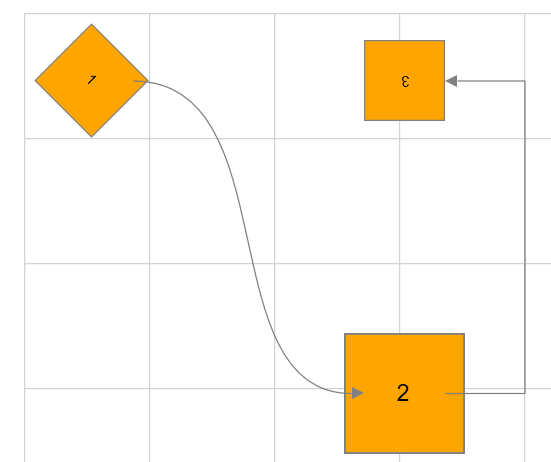
- 9.5 Rotate 旋转node(连接线还需要优化,还算连接在旋转之前的位置上)

- 9.5 Rotate 旋转node(连接线还需要优化,还算连接在旋转之前的位置上)
- 10 Links 连线示例
-
- 10.1 Snapping 连接线靠近节点自动连接
-
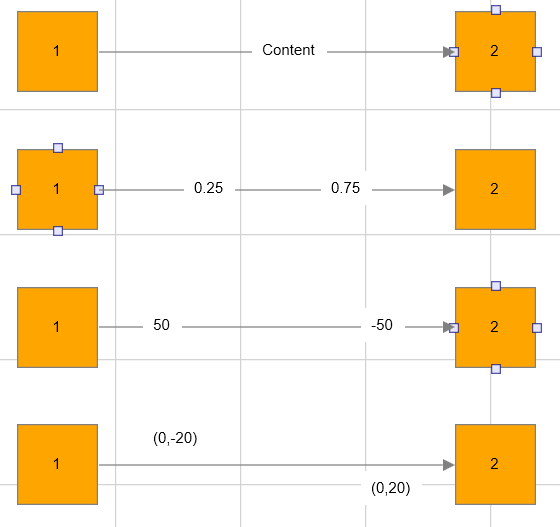
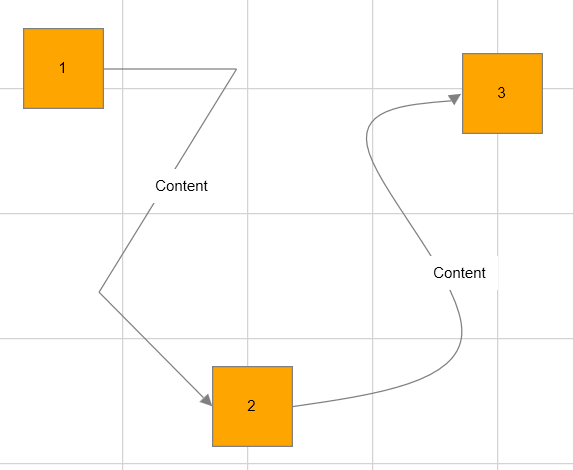
- 10.2 Labels 连接线上的文字(支持多处)

- 10.2 Labels 连接线上的文字(支持多处)
-
- 10.3 Vertices 连接线上的中间节点

- 10.3 Vertices 连接线上的中间节点
-
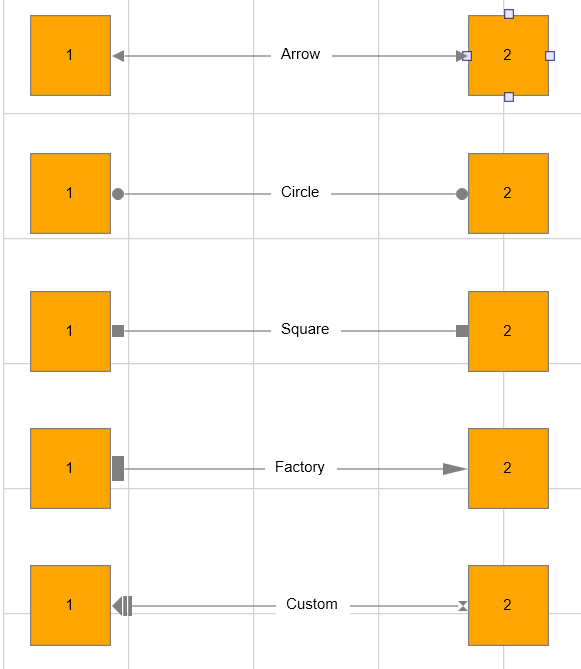
- 10.4 Markers 箭头,支持自定义

- 10.4 Markers 箭头,支持自定义
-
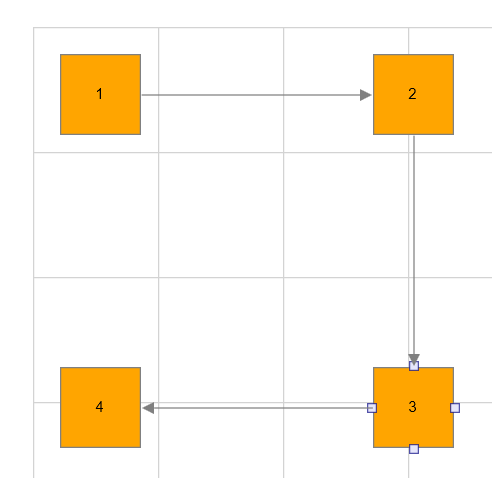
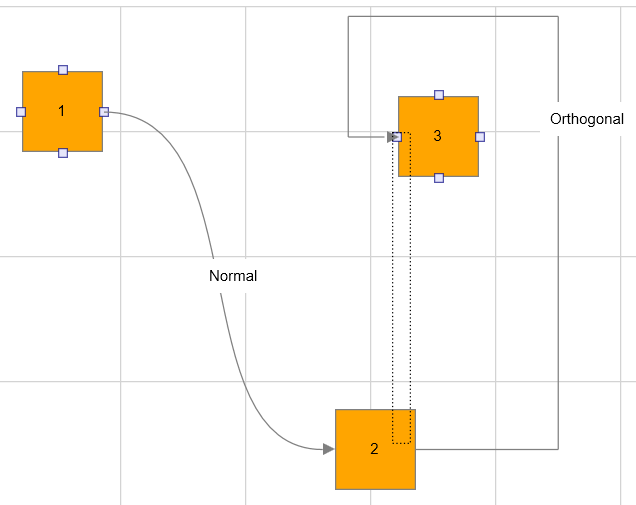
- 10.5 Routers 连线模式

- 10.5 Routers 连线模式
-
- 10.6 PathGenerators 连线算法

- 10.6 PathGenerators 连线算法
- 11 Ports 连接点示例
-
- 11.1 ColoredPort 彩色连接点,相同颜色的连接点才能连接

- 11.1 ColoredPort 彩色连接点,相同颜色的连接点才能连接
-
- 11.2 InnerPort 内部连接点

- 11.2 InnerPort 内部连接点
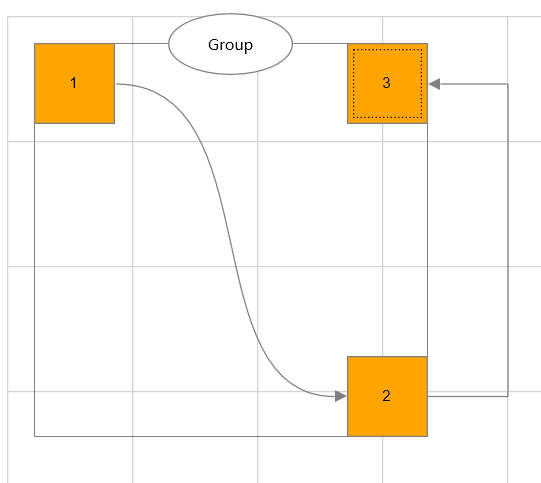
- 12 Groups 分组示例
-
- 12.1 Group 分组
-
- 12.2 CustomDefinedGroup 自定义分组
-
- 12.3 CustomShortcutGroup 自定义分组快捷键
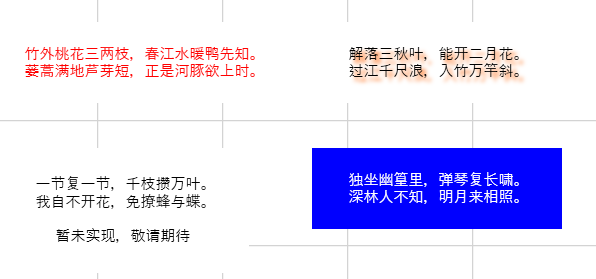
- 13 Texts 文本节点示例
-
- 13.1 Text 文本
-
- 13.2 Alignment 对齐方式
-
- 13.3 FontSize 字体大小
-
- 13.4 ColorText 彩色字体

- 13.4 ColorText 彩色字体
-
- 13.5 OutlineText 轮廓文本
- 14 Customization 自定义
-
- 14.1 CustomNode 覆盖默认节点样式

- 14.1 CustomNode 覆盖默认节点样式
-
- 14.2 CustomLink 设置线条连接样式

- 14.2 CustomLink 设置线条连接样式
-
- 14.3 CustomPort 覆盖默认连接点样式

- 14.3 CustomPort 覆盖默认连接点样式
-
- 14.4 CustomGroup 覆盖默认分组样式

- 14.4 CustomGroup 覆盖默认分组样式
- 15 Algorithms 算法
-
- 14.6 ReconnectLinksToClosestPorts 重新计算,按最近的连接点连接。
- 15 Animations
-
- 15.1 PathAnimation 动画路径

- 15.1 PathAnimation 动画路径
-
- 15.2 LineAnimation 线条流动动画

- 15.2 LineAnimation 线条流动动画
- 16 Editor
-
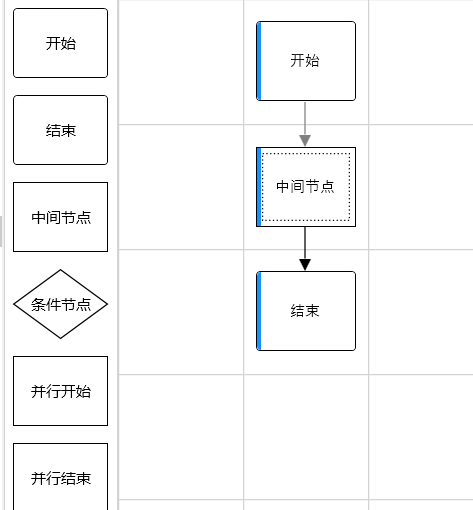
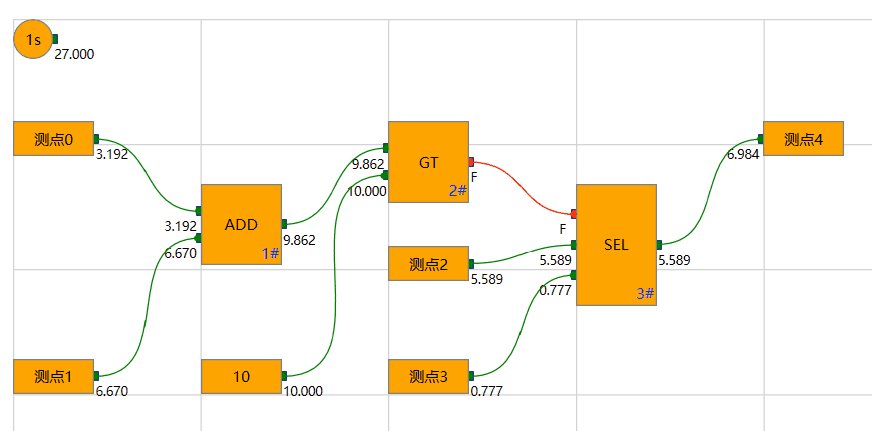
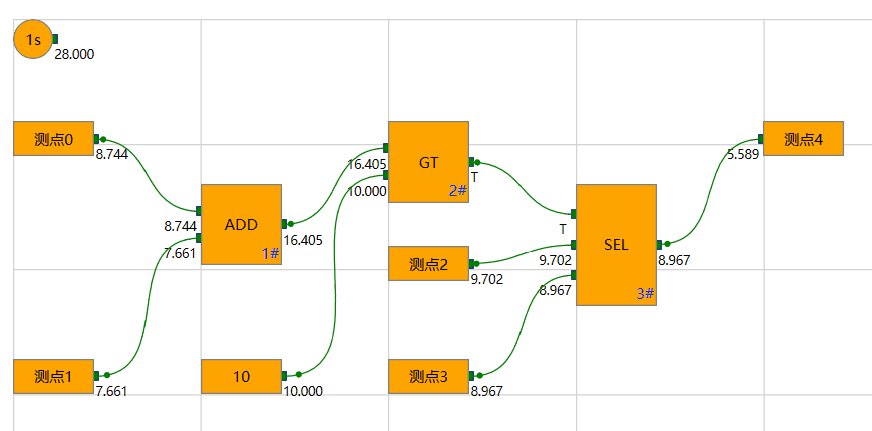
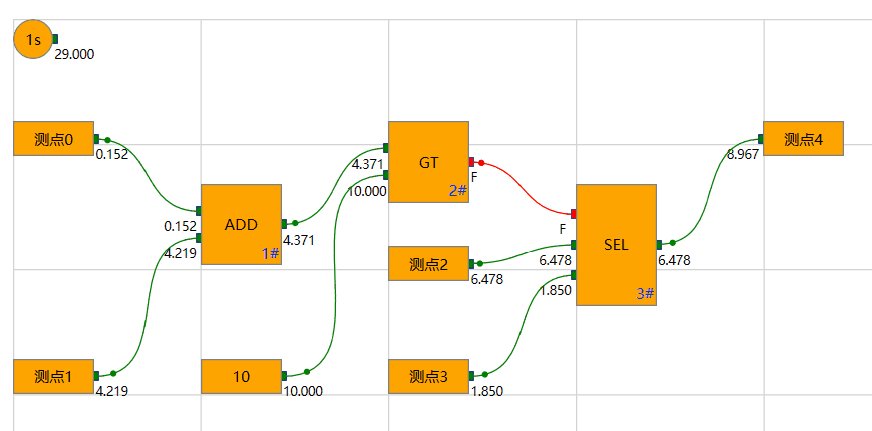
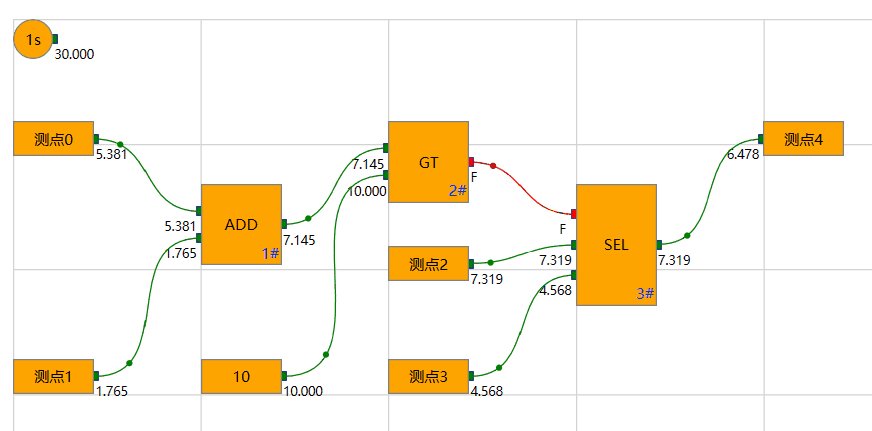
- 16.1 FlowchartEditor 工作流封装控件
近期会持续更新,欢迎大家光临。 最后上一个动画流程图。 
标签:
Wpf Diagram





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗