搭建Wpf框架(16) ——敏捷开发crud界面终极版(通过数据库脚本配置,前台无需修改)
AIStudio框架汇总及介绍
前言:上一节通过少量代码就可以实现一个crud的界面,但是还没有达到我们的终极目标,有没有办法,写好View和ViewModel,Wpf端就不需要更改任何代码呢?答案依旧是可以的,在数据库里配置好脚本,前台根据菜单的参数不同,从后台查回不同的脚本,然后通过一套代码,就展示了。这样是不是就把自己写淘汰了?后台添加类,添加接口,添加显示配置的脚本,添加菜单,然后就没有Wpf的事了?对呀,就是这样,让后台卷去吧。
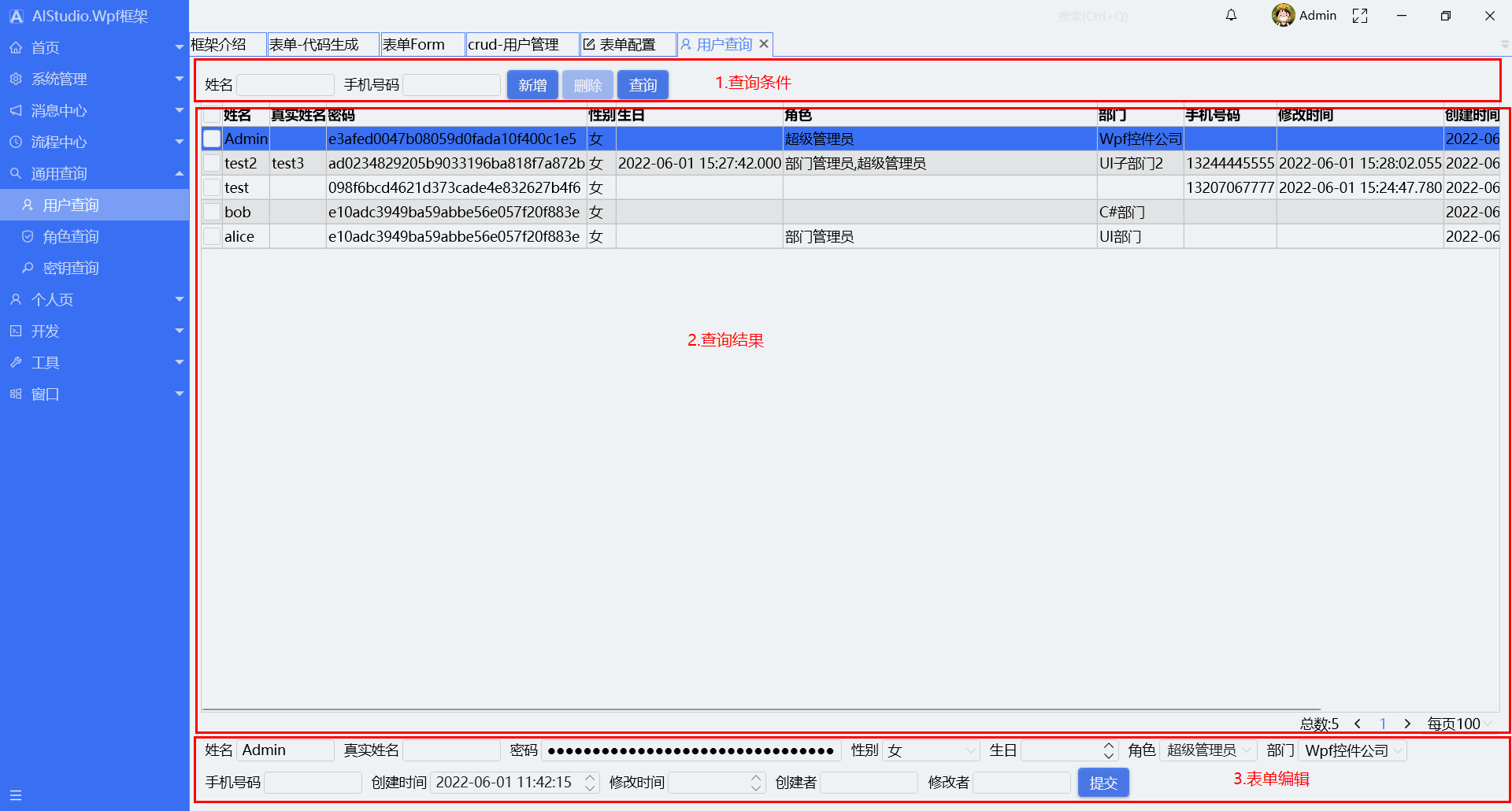
我们先回顾一下界面设计,那么数据库配置,就要搞定这三个区域就行了。 
第一步:数据库脚本设计。
 其中: 1、查询配置有2条,对应查询条件的姓名和手机号码。 2、类别配置有13条,对应DataGrid的13个列。
其中: 1、查询配置有2条,对应查询条件的姓名和手机号码。 2、类别配置有13条,对应DataGrid的13个列。
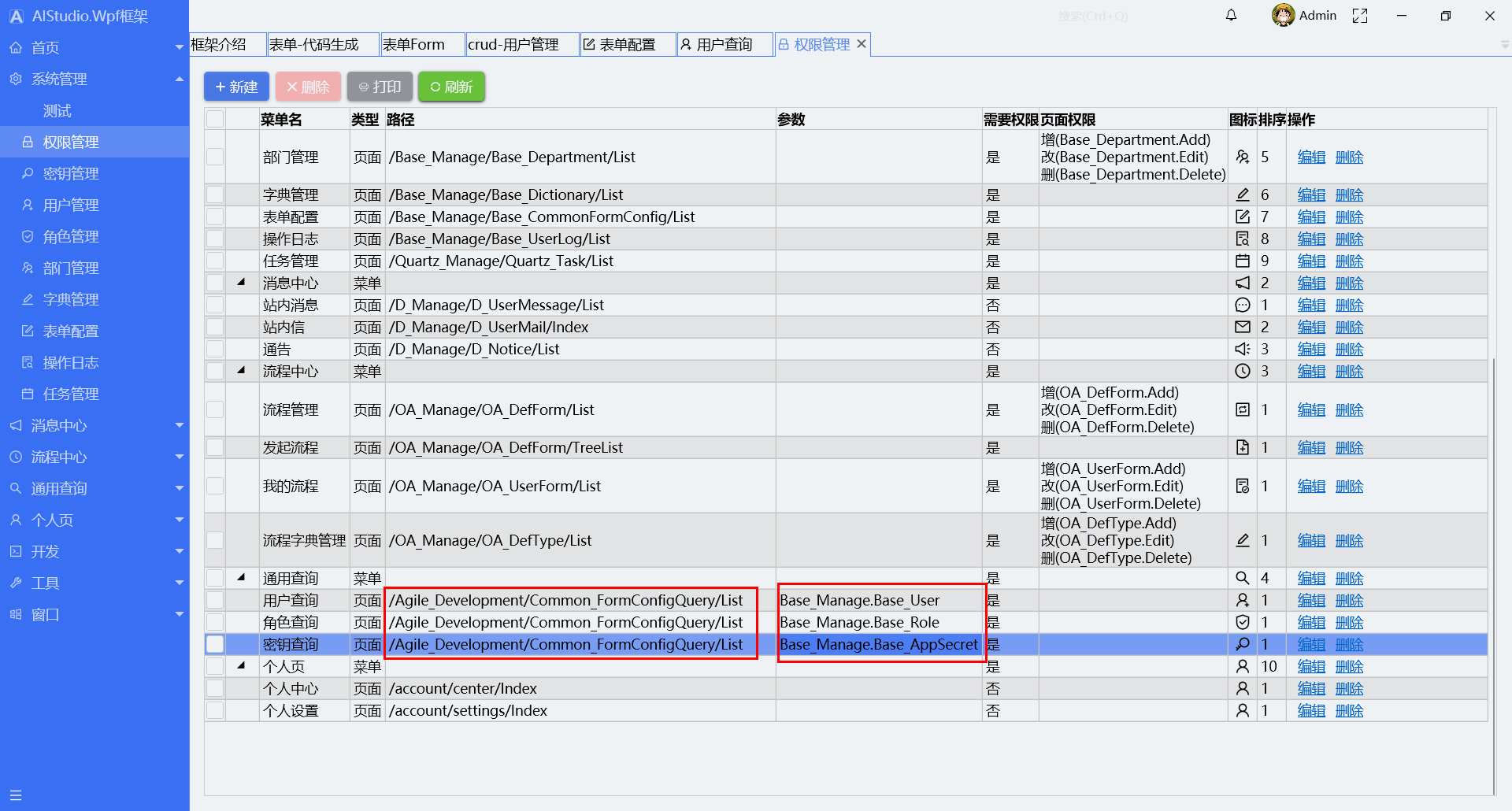
第二步:菜单设计。
 可以看到三个菜单的路径都一样,参数是工程路径(区域)和实体类拼接起来的。
可以看到三个菜单的路径都一样,参数是工程路径(区域)和实体类拼接起来的。
第三步:使用配置文件替换之前使用类反射的方法获取QueryConditionItems,DataGridColumns,EditFormItems。
var result = await _dataProvider.GetData<List<Base_CommonFormConfigDTO>>(ConfigUrl, JsonConvert.SerializeObject(data));
if (!result.Success)
{
throw new Exception(result.Msg);
}
QueryConditionItems = new ObservableCollection<QueryConditionItem>(result.Data.Where(p => p.Type == 0).OrderBy(p => p.DisplayIndex).Select((p, index) => GetQueryConditionItem(p)));
QueryConditionItems.Add(new QueryConditionItem() { Header = "新增", ControlType = Core.ControlType.Add, Visibility = System.Windows.Visibility.Visible });
QueryConditionItems.Add(new QueryConditionItem() { Header = "删除", ControlType = Core.ControlType.Delete, Visibility = System.Windows.Visibility.Visible });
QueryConditionItems.Add(new QueryConditionItem() { Header = "查询", ControlType = Core.ControlType.Query, Visibility = System.Windows.Visibility.Visible });
DataGridColumns = new ObservableCollection<DataGridColumnCustom>(result.Data.Where(p => p.Type == 1).OrderBy(p => p.DisplayIndex).Select((p, index) => GetDataGridColumnCustom(p)));
EditFormItems = new ObservableCollection<EditFormItem>(result.Data.Where(p => p.Type == 1).OrderBy(p => p.DisplayIndex).Select((p, index) => GetEditFormItem(p)));
EditFormItems.Add(new EditFormItem() { Header = "提交", ControlType = Core.ControlType.Submit, Visibility = System.Windows.Visibility.Visible });
好了,设计图中的三个区域都完成了。
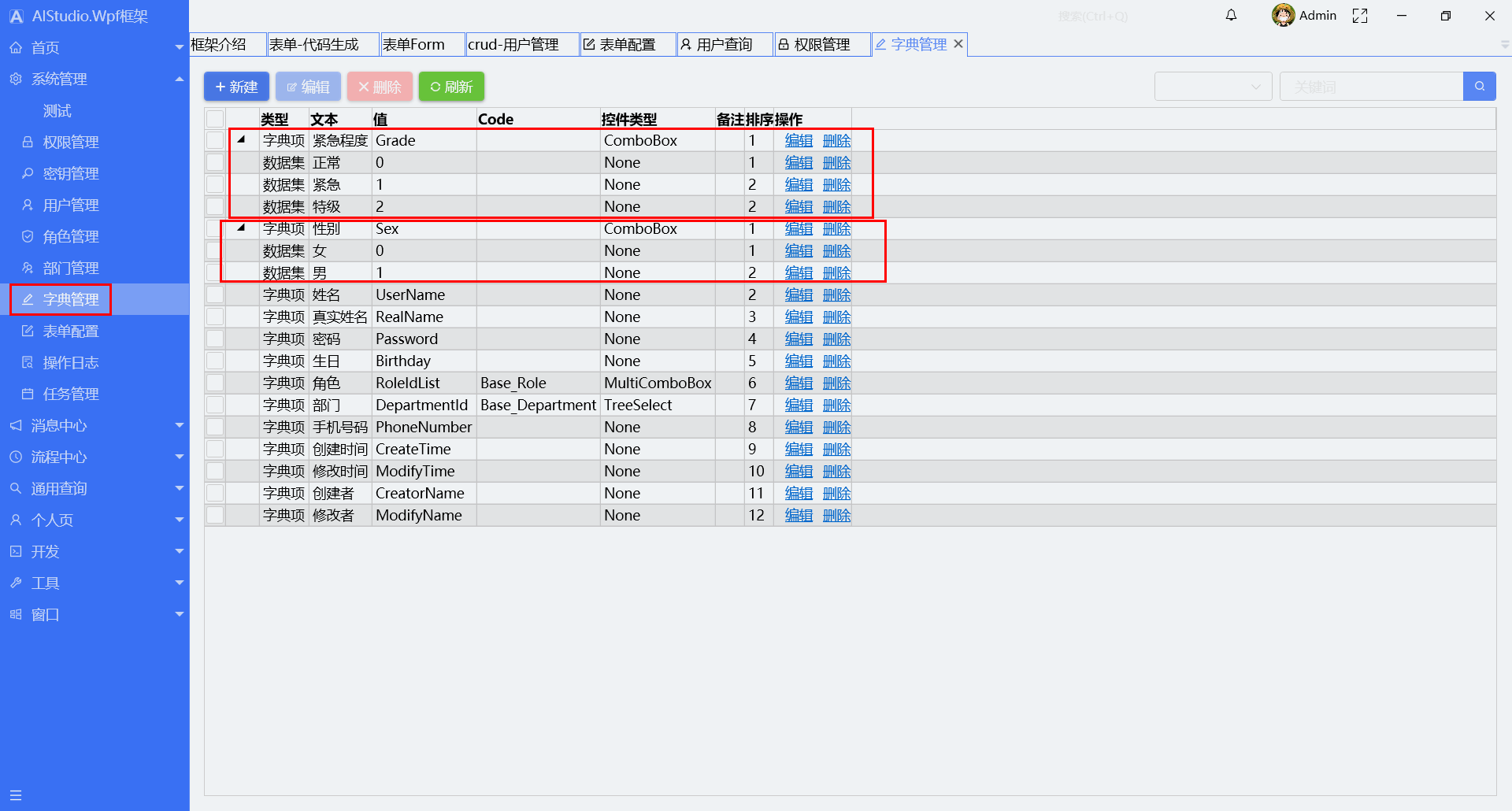
其它1:字典设计,有时候ComboBox的数据集从哪里来,如果一个个接口设计或者代码写死,也是挺费劲的,那么设计一个字典表,完成大部分翻译。

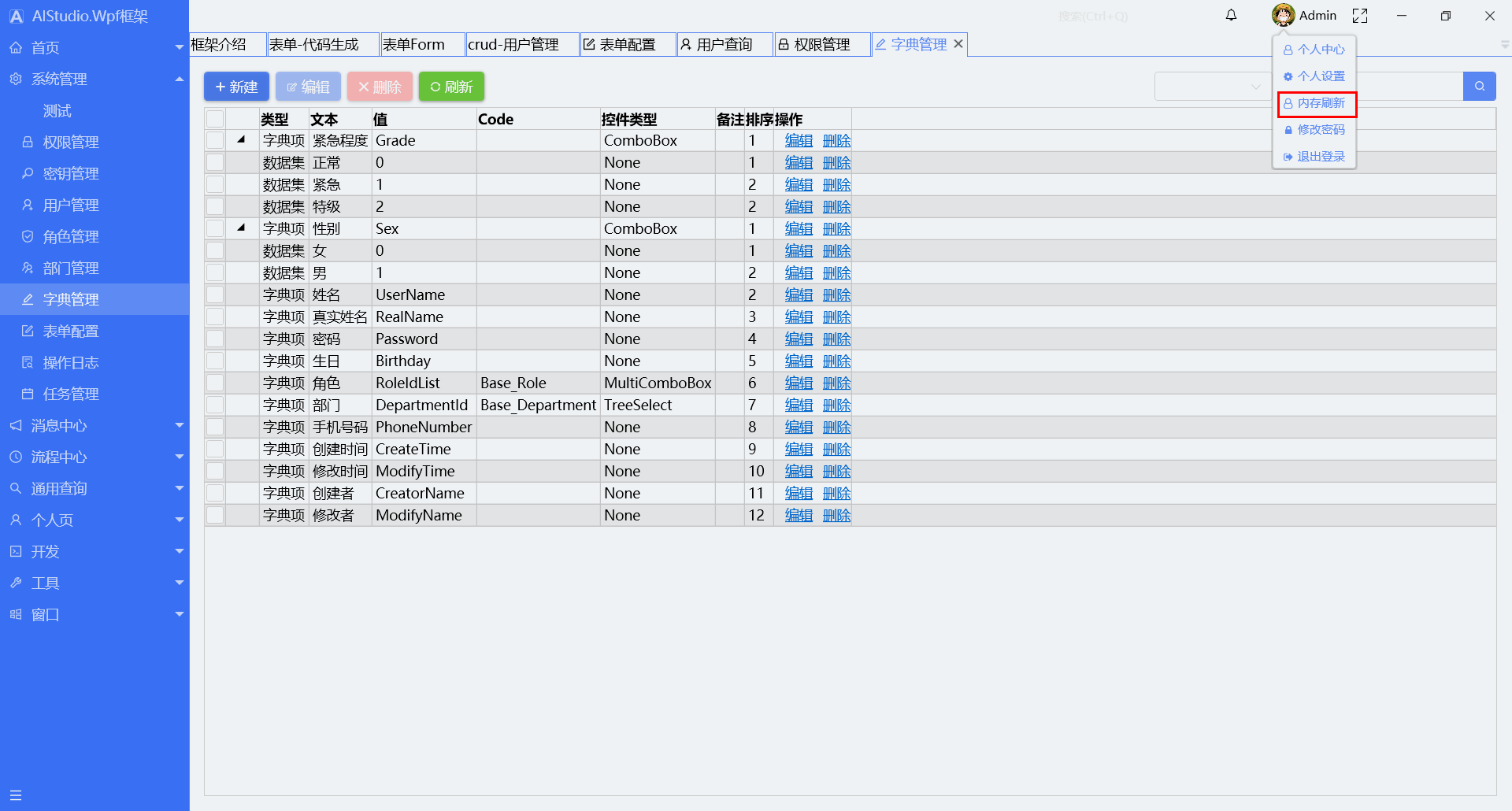
其它2:数据来源有通过字典配置的,还有用户可以动态维护的,比如用户,角色,部门,该部分还是需要接口去获取的,当用户编辑了这个部分,可以使用动态刷新功能,把数据刷回来。
 注:字典添加也可以刷新,需要重新打开该界面生效。
注:字典添加也可以刷新,需要重新打开该界面生效。
最后使用:前台无需修改。
最后老规矩,上源码地址
https://gitee.com/akwkevin/aistudio.-wpf.-aclient 的AIStudio.Wpf.Agile_Development的ViewModels的Common_FormConfigQueryViewModel.cs下
分类:
Wpf / Wpf-Client
标签:
Wpf Client




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类