搭建Wpf框架(14) ——代码生成器的补充(Form表单的拖拽及生成)
AIStudio框架汇总及介绍
前言:代码生成器,生成的表单代码都是按照TextBox生成的,实际中可能还需要ComboBox等其它控件,改动的地方还很多,那么我们是不是可以设计一个可拖拽的界面,进行编辑,编辑完成后,直接拷贝到我们的工程里呢?
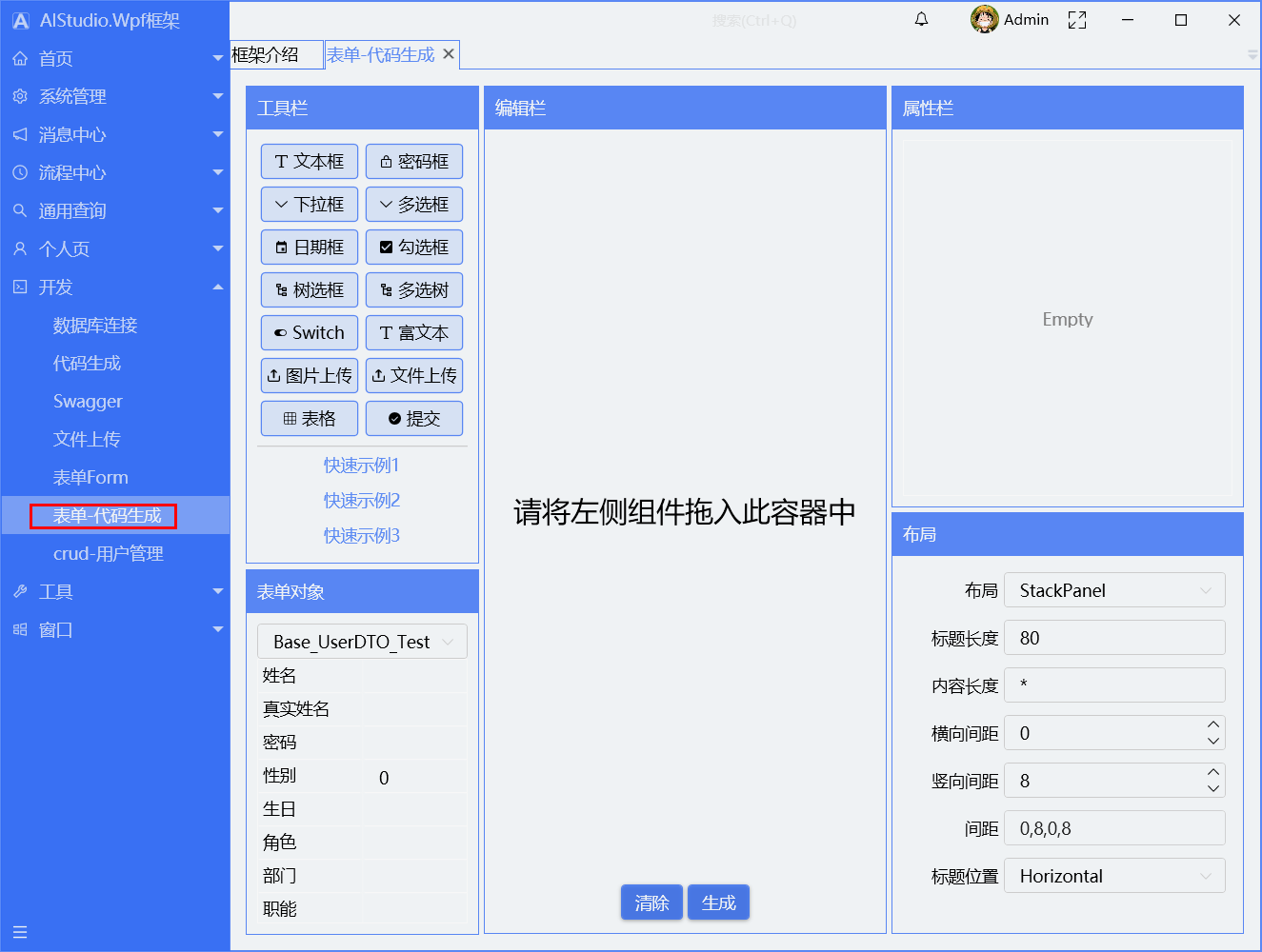
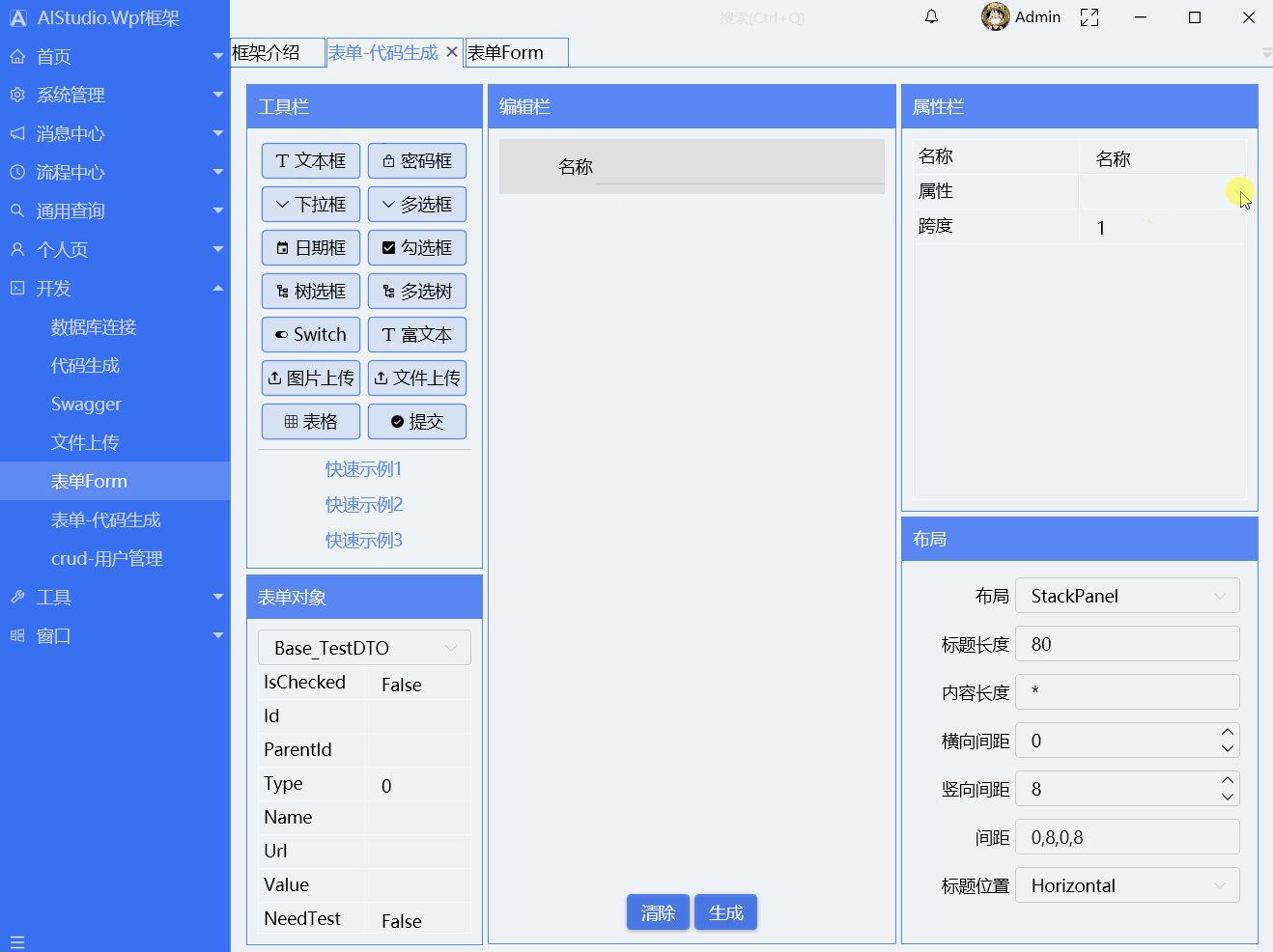
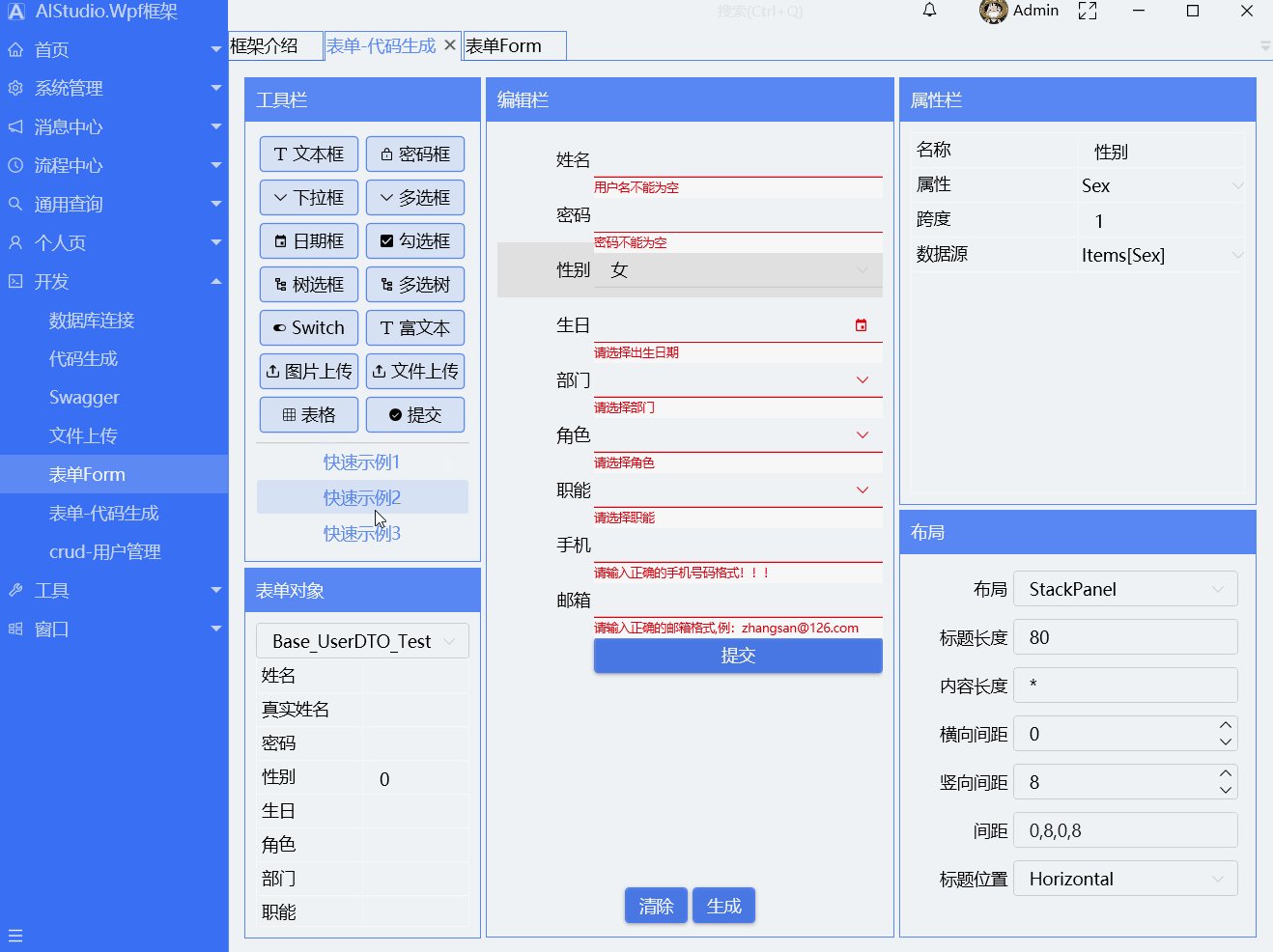
设计界面如下(代码在AIStudio.Wpf.Agile_Development工程的Views文件夹下的FormCodeView.xaml): 
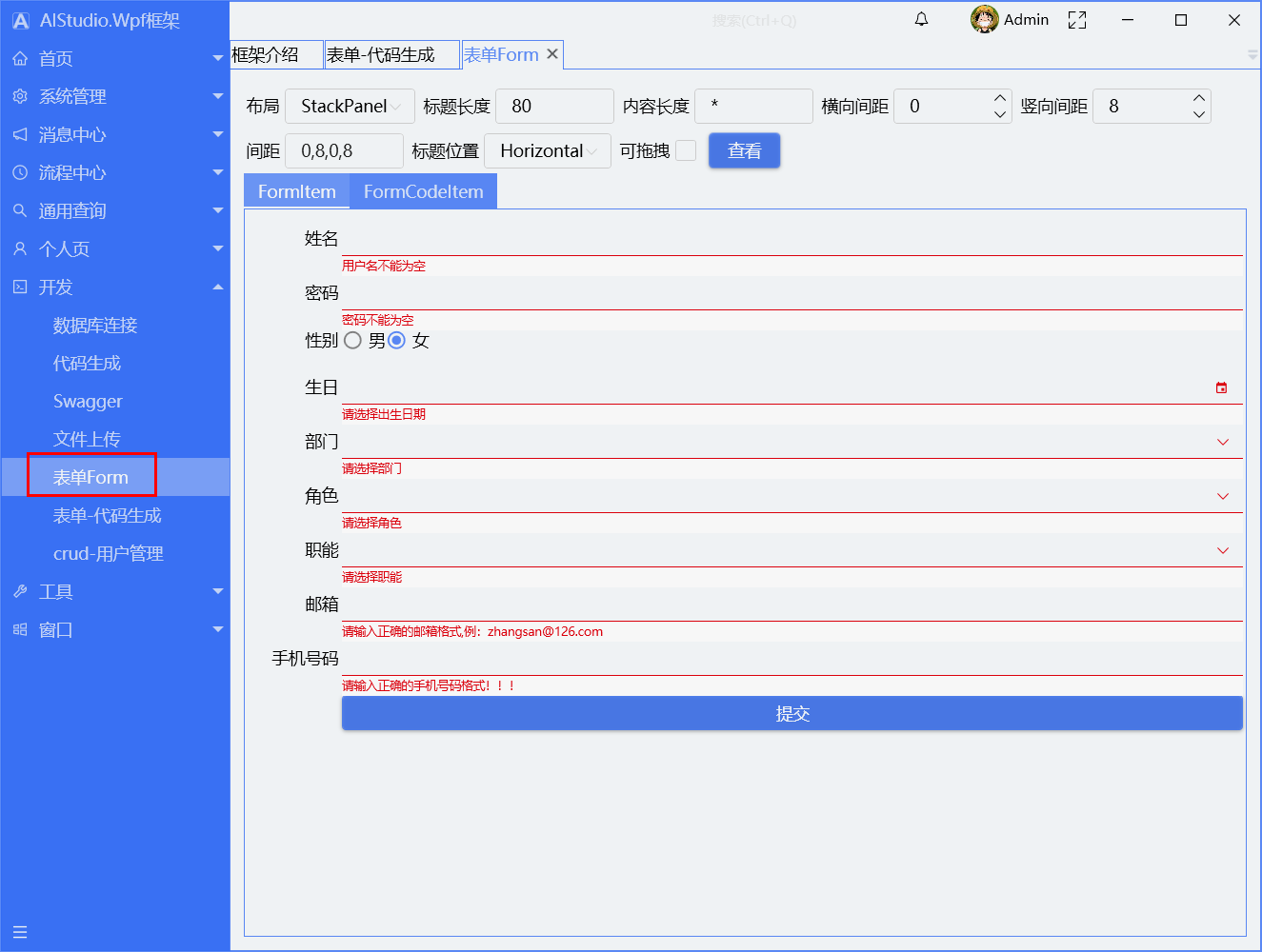
第一步,表单控件的设计,见我之前的文章(Wpf实现Form表单系列),测试菜单及界面如下。

第二步,工具栏的设计(将Form属性FormMode设置成ToolBar)
<ac:Form AllowDrop ="True" FormMode="ToolBar" PanelType="UniformGrid" PanelColumns="2">
<ac:FormCodeItem Header="文本框" ControlType="TextBox" ac:IconAttach.Geometry="{StaticResource TextGeometry}"/>
<ac:FormCodeItem Header="密码框" ControlType="PasswordBox" ac:IconAttach.Geometry="{StaticResource PasswordGeometry}"/>
<ac:FormCodeItem Header="下拉框" ControlType="ComboBox" ac:IconAttach.Geometry="{StaticResource DownGeometry}"/>
<ac:FormCodeItem Header="多选框" ControlType="MultiComboBox" ac:IconAttach.Geometry="{StaticResource DownGeometry}"/>
<ac:FormCodeItem Header="日期框" ControlType="DatePicker" ac:IconAttach.Geometry="{StaticResource CalendarGeometry}"/>
<ac:FormCodeItem Header="勾选框" ControlType="CheckBox" ac:IconAttach.Geometry="{StaticResource CheckBoxGeometry}"/>
<ac:FormCodeItem Header="树选框" ControlType="TreeSelect" ac:IconAttach.Geometry="{StaticResource TreeGeometry}"/>
<ac:FormCodeItem Header="多选树" ControlType="MultiTreeSelect" ac:IconAttach.Geometry="{StaticResource TreeGeometry}"/>
<ac:FormCodeItem Header="Switch" ControlType="ToggleButton" ac:IconAttach.Geometry="{StaticResource ToggleSwitchGeometry}"/>
<ac:FormCodeItem Header="富文本" ControlType="RichTextBox" ac:IconAttach.Geometry="{StaticResource TextGeometry}"/>
<ac:FormCodeItem Header="图片上传" ControlType="UploadImage" ExtField1="{x:Static core:LocalSetting.UploadFileUrl}" ExtField2="{x:Static core:LocalSetting.TokenJson}" ac:IconAttach.Geometry="{StaticResource UploadGeometry}"/>
<ac:FormCodeItem Header="文件上传" ControlType="UploadFile" ExtField1="{x:Static core:LocalSetting.UploadFileUrl}" ExtField2="{x:Static core:LocalSetting.TokenJson}" ac:IconAttach.Geometry="{StaticResource UploadGeometry}"/>
<ac:FormCodeItem Header="表格" ControlType="DataGrid" ac:IconAttach.Geometry="{StaticResource GridGeometry}" InitHeight="120" VerticalContentAlignment="Stretch"/>
<ac:FormCodeItem Header="提交" ControlType="Submit" Path="SubmitCommand" ac:IconAttach.Geometry="{StaticResource SuccessGeometry}"/>
</ac:Form>
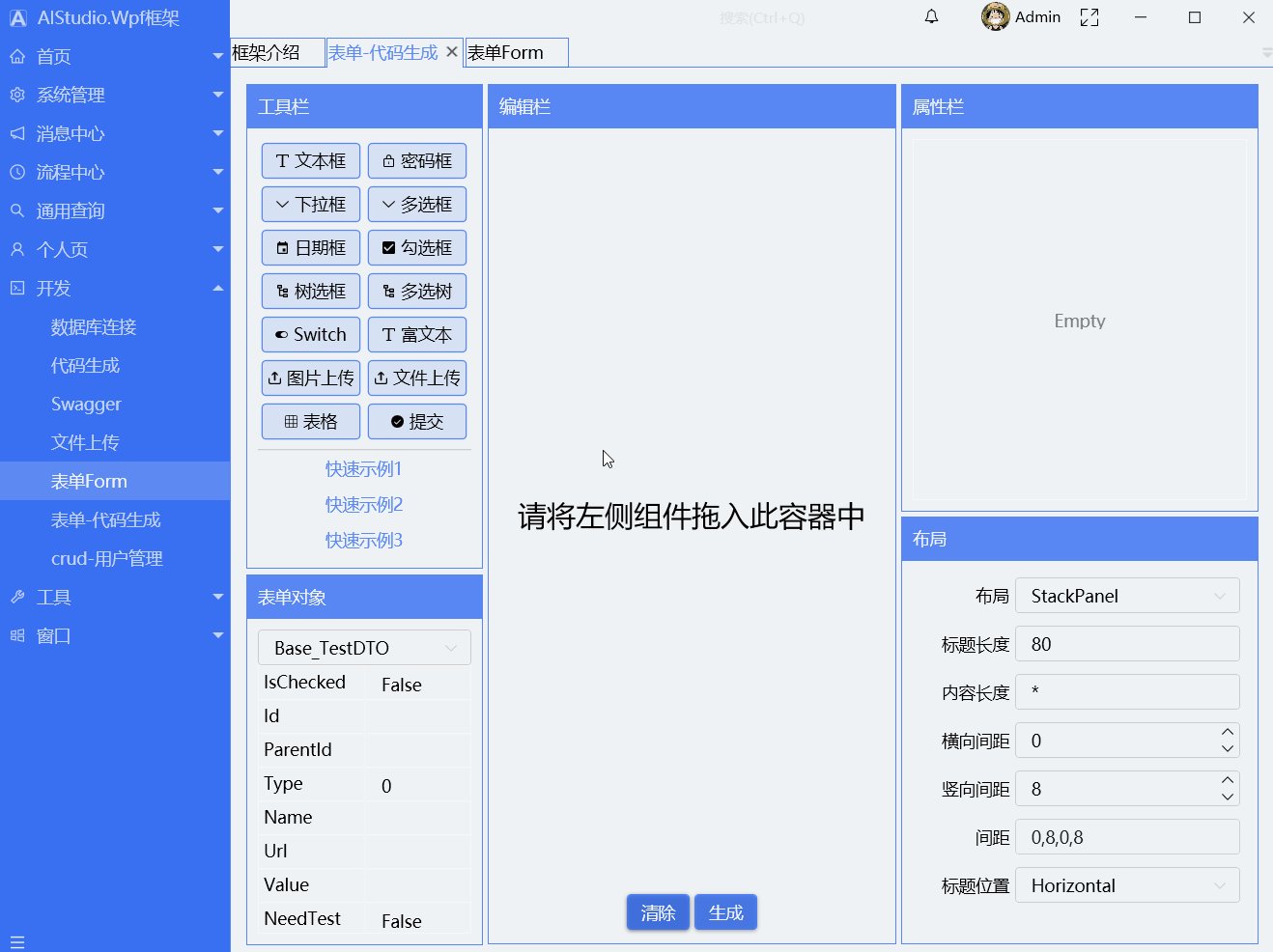
第三步,表单对象的选择(代码生成器生成的DTO类),假设我们上一节生成的类为Base_TestDTO,
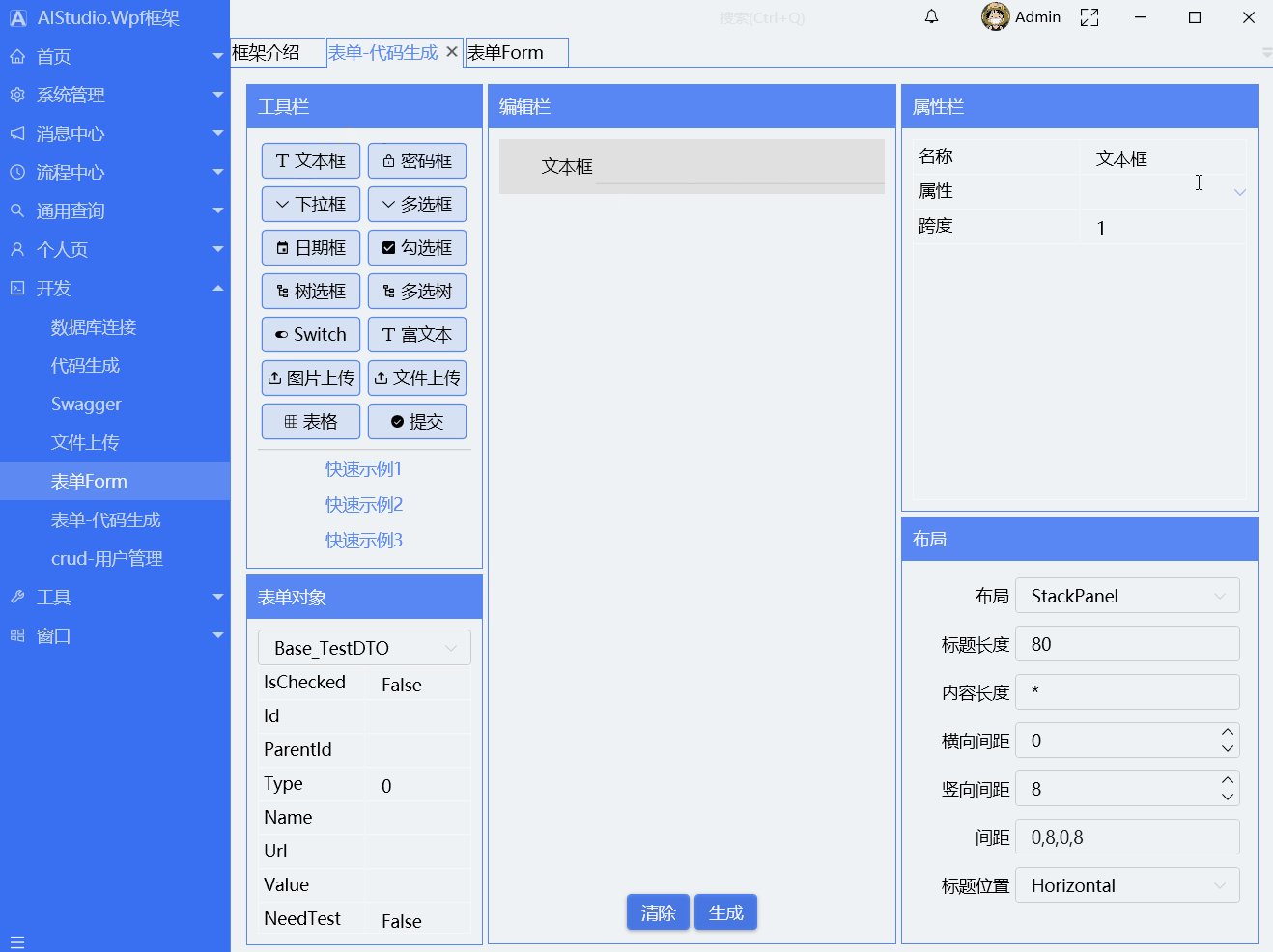
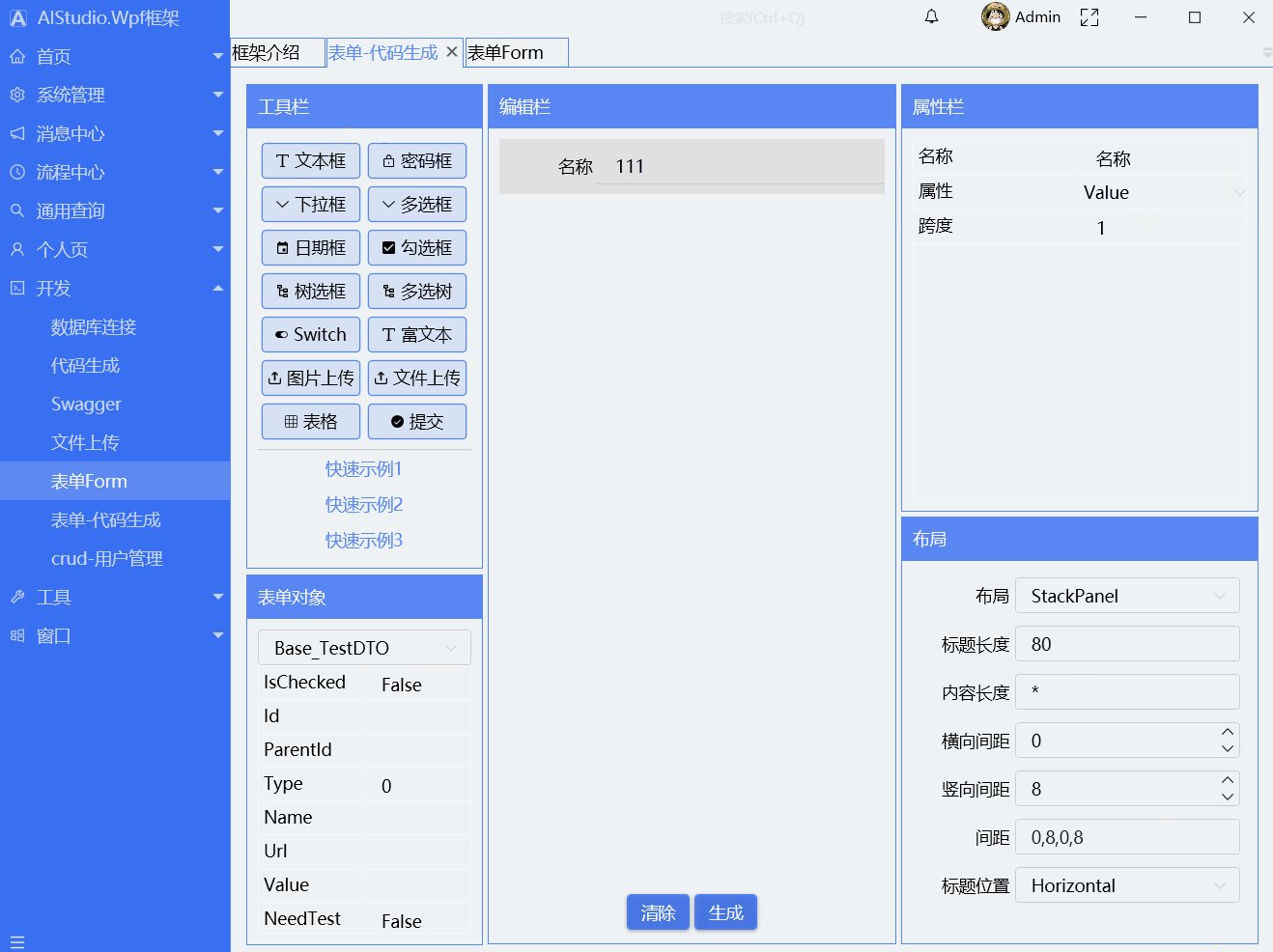
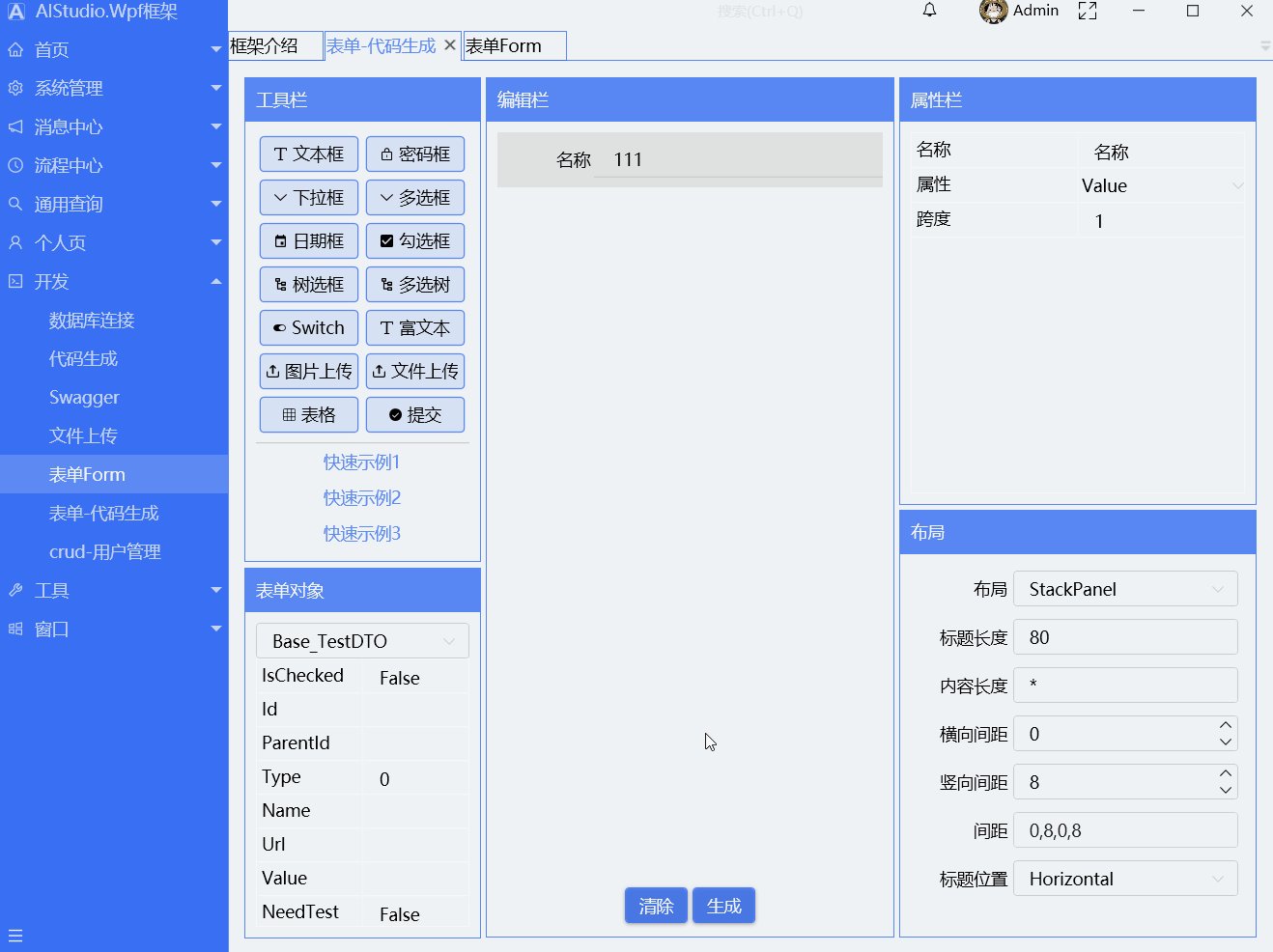
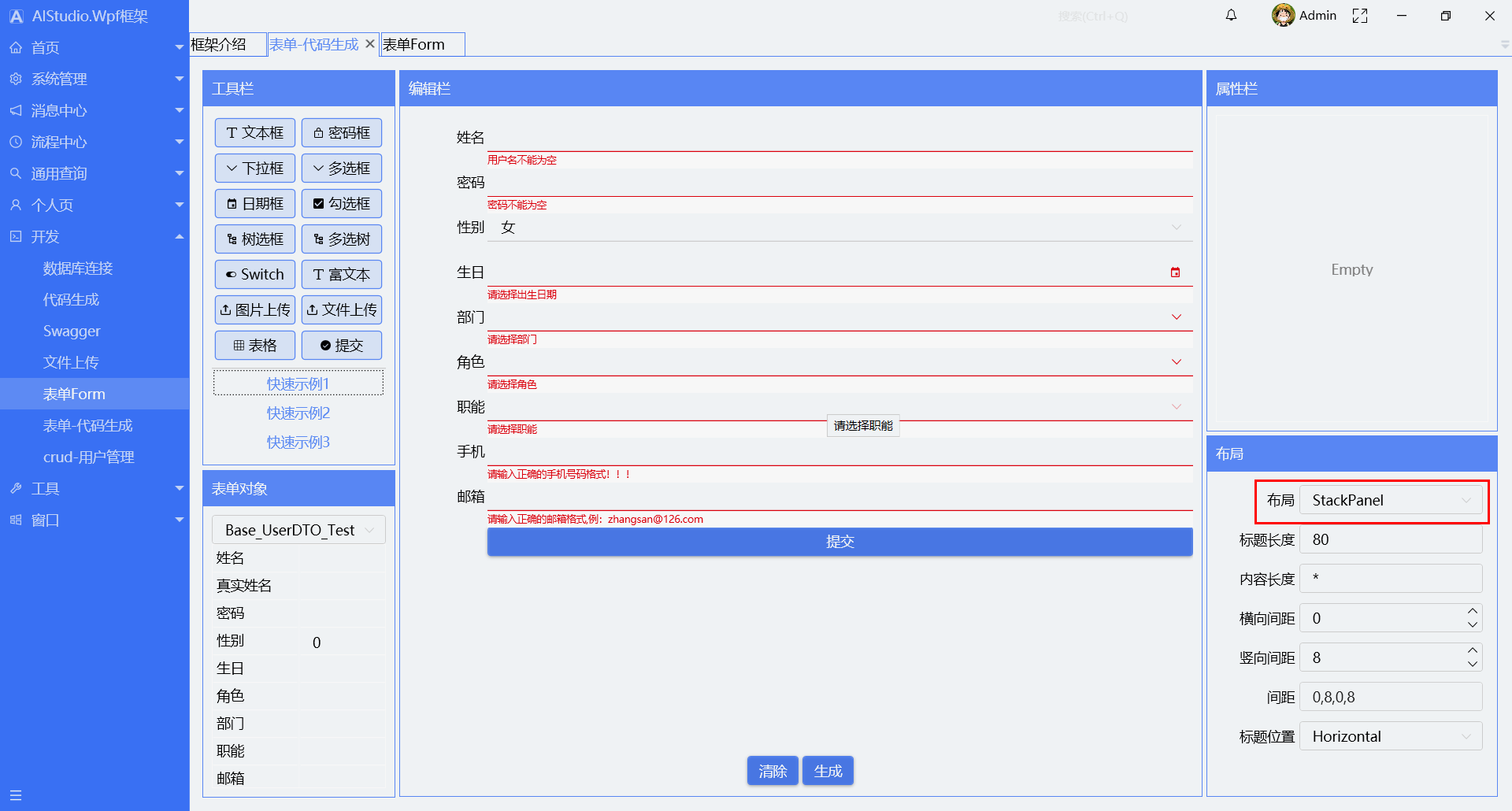
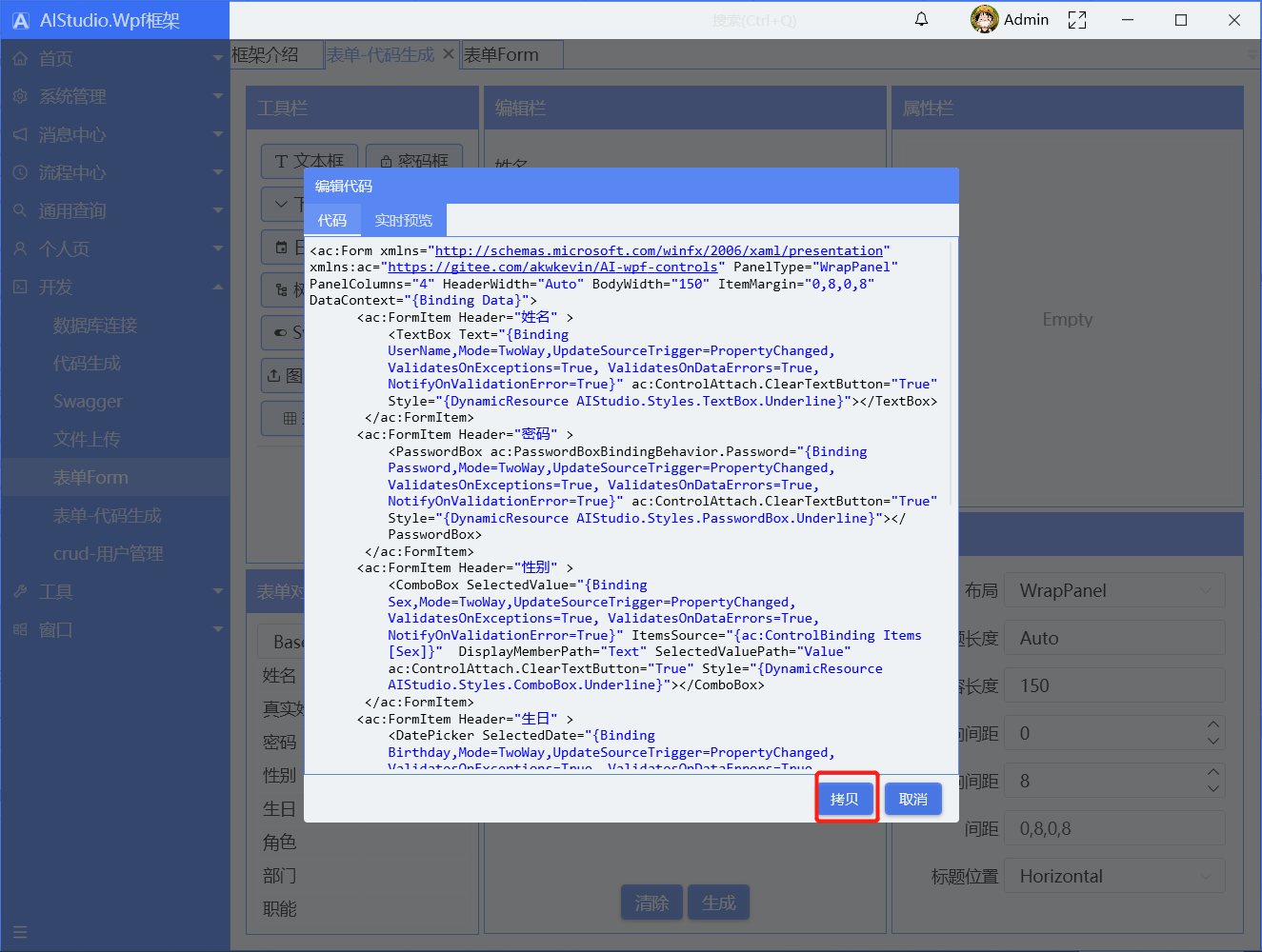
选中它,然后拖动文本框到编辑栏,然后修改属性栏的属性,名称改成名称,属性选择Name,这样一个Name表单就生成了,最后点击生成弹出小窗,拷贝即可。 
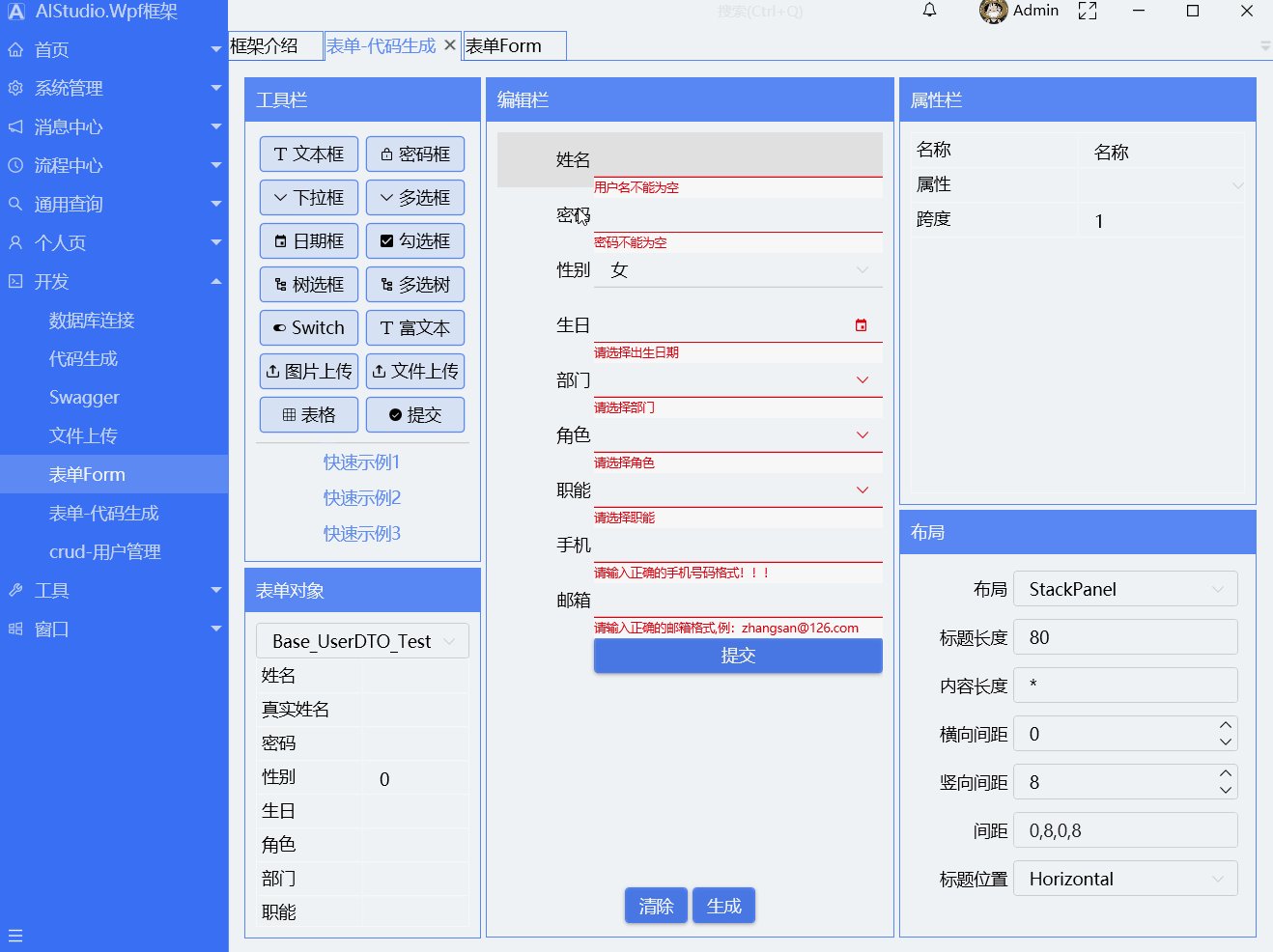
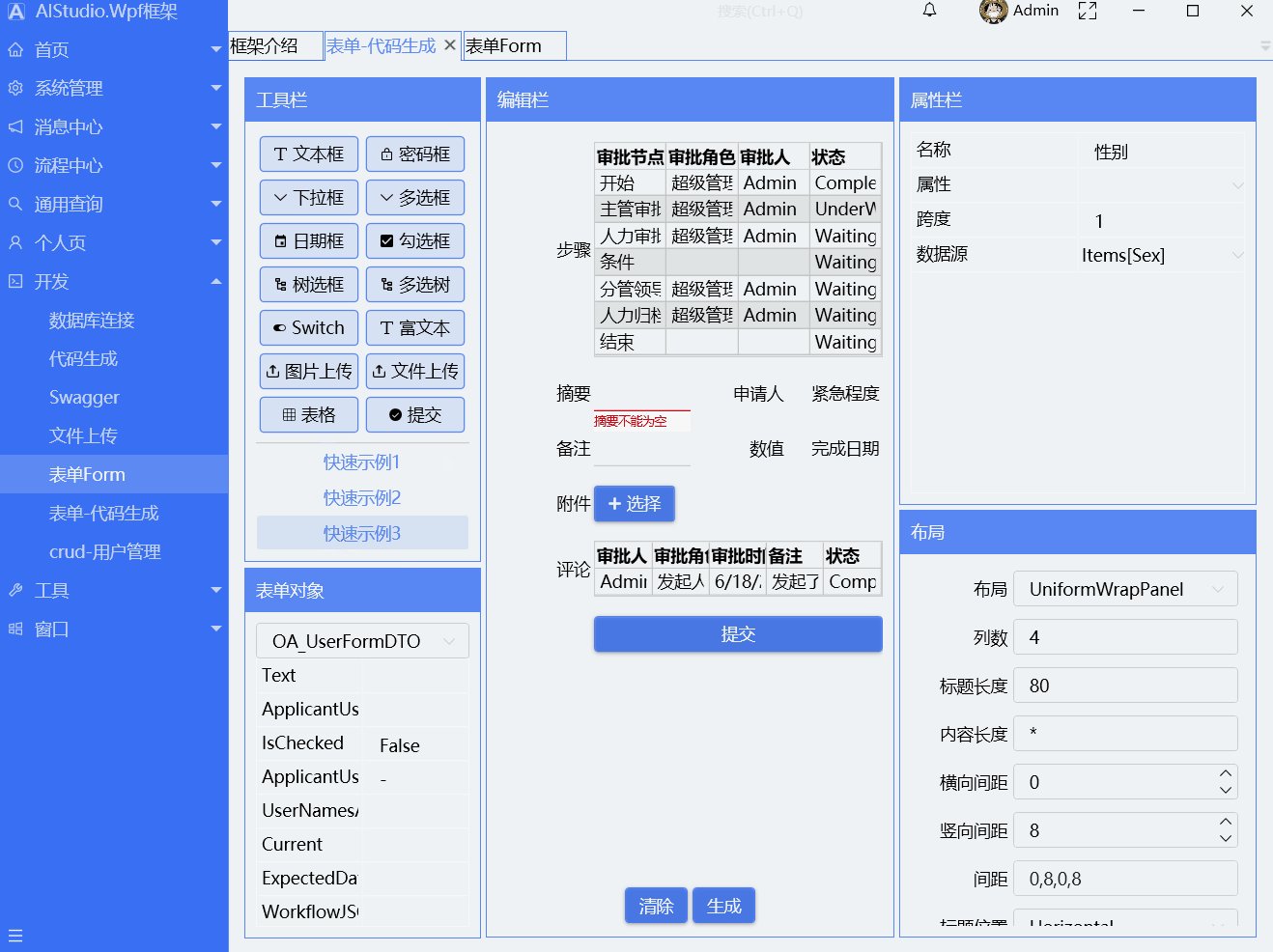
第四步,快速示例1,2,3,本框架还选择了几个经典的测试,可以快速生成预览用例。

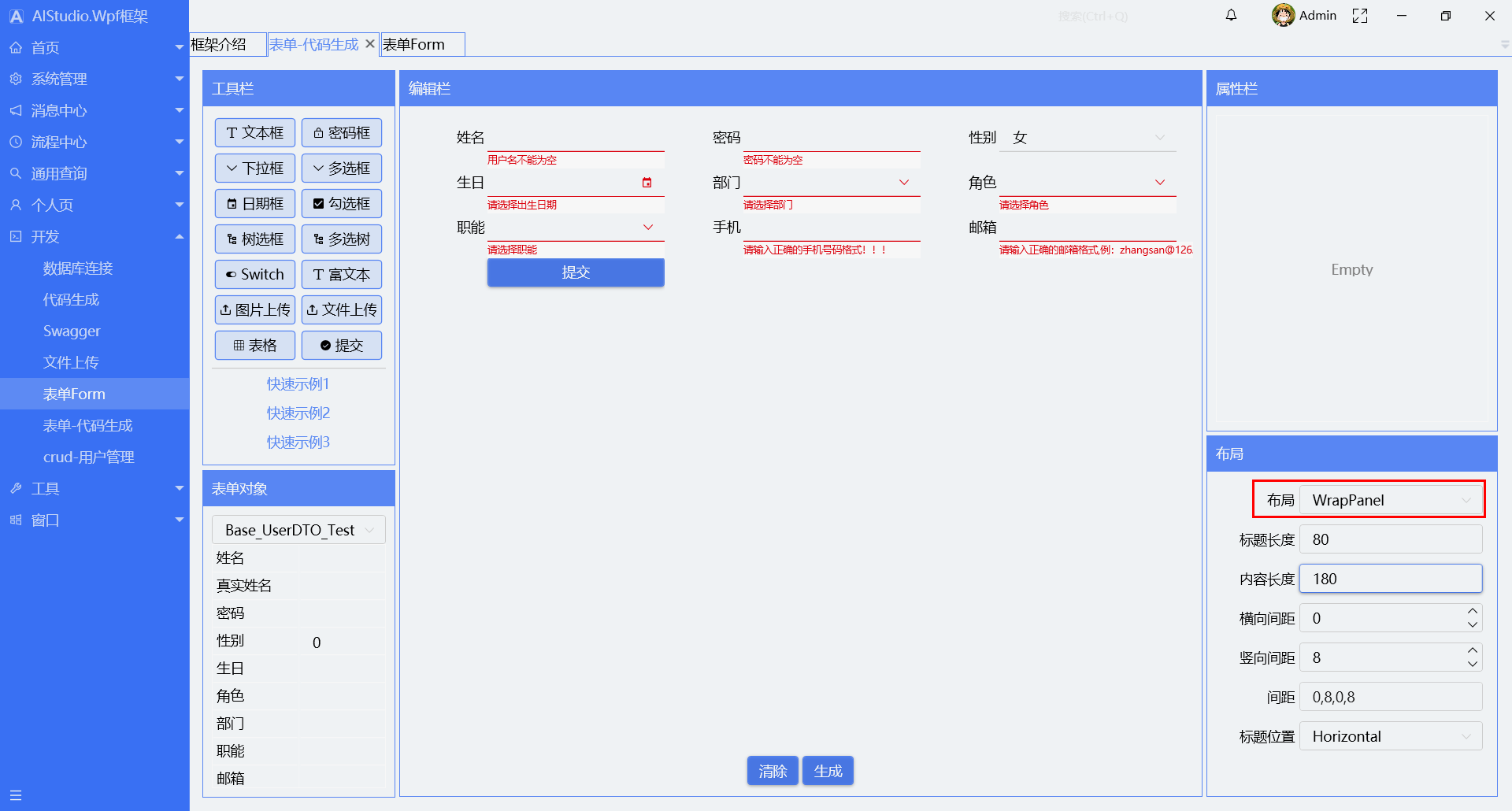
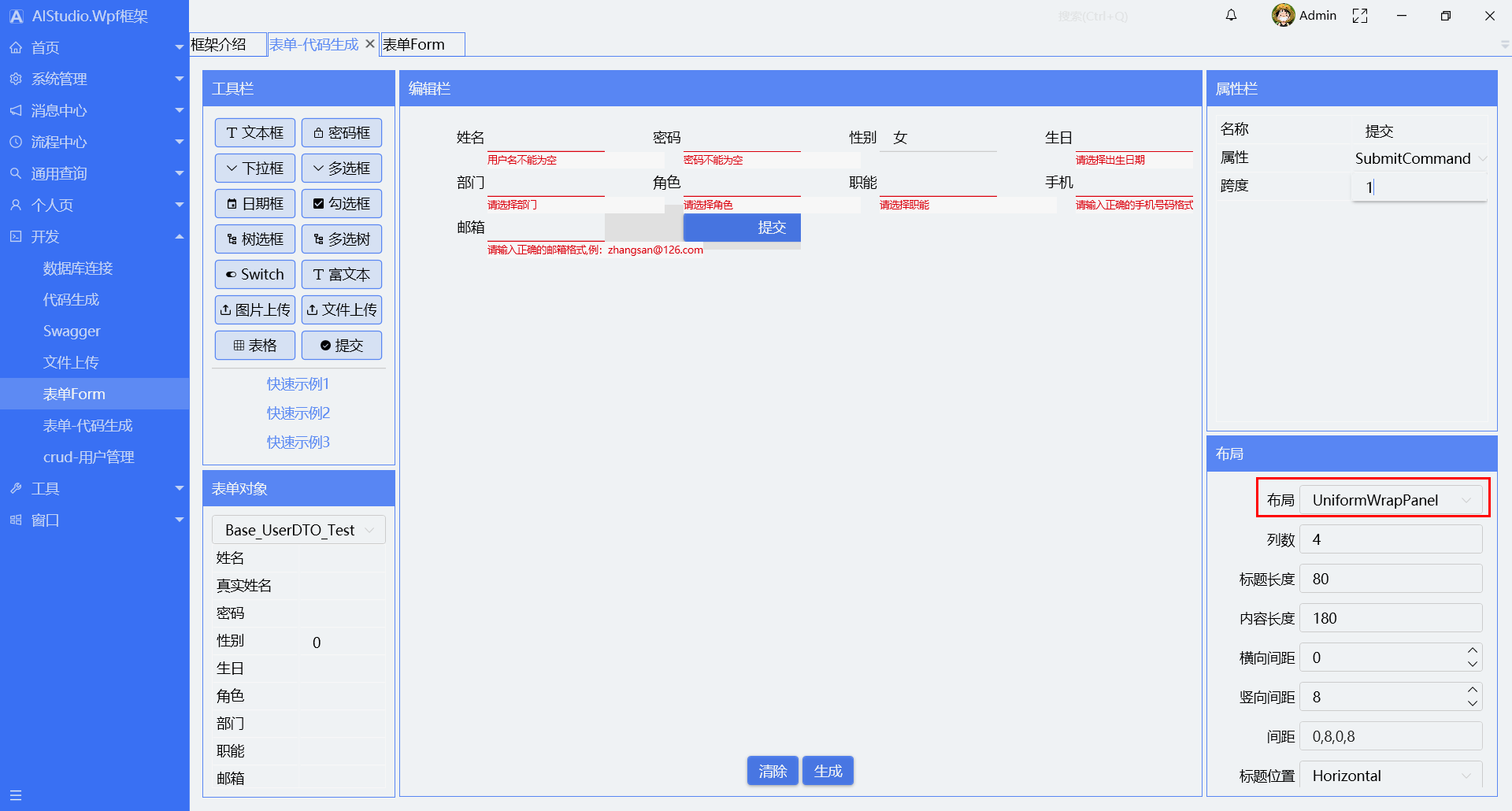
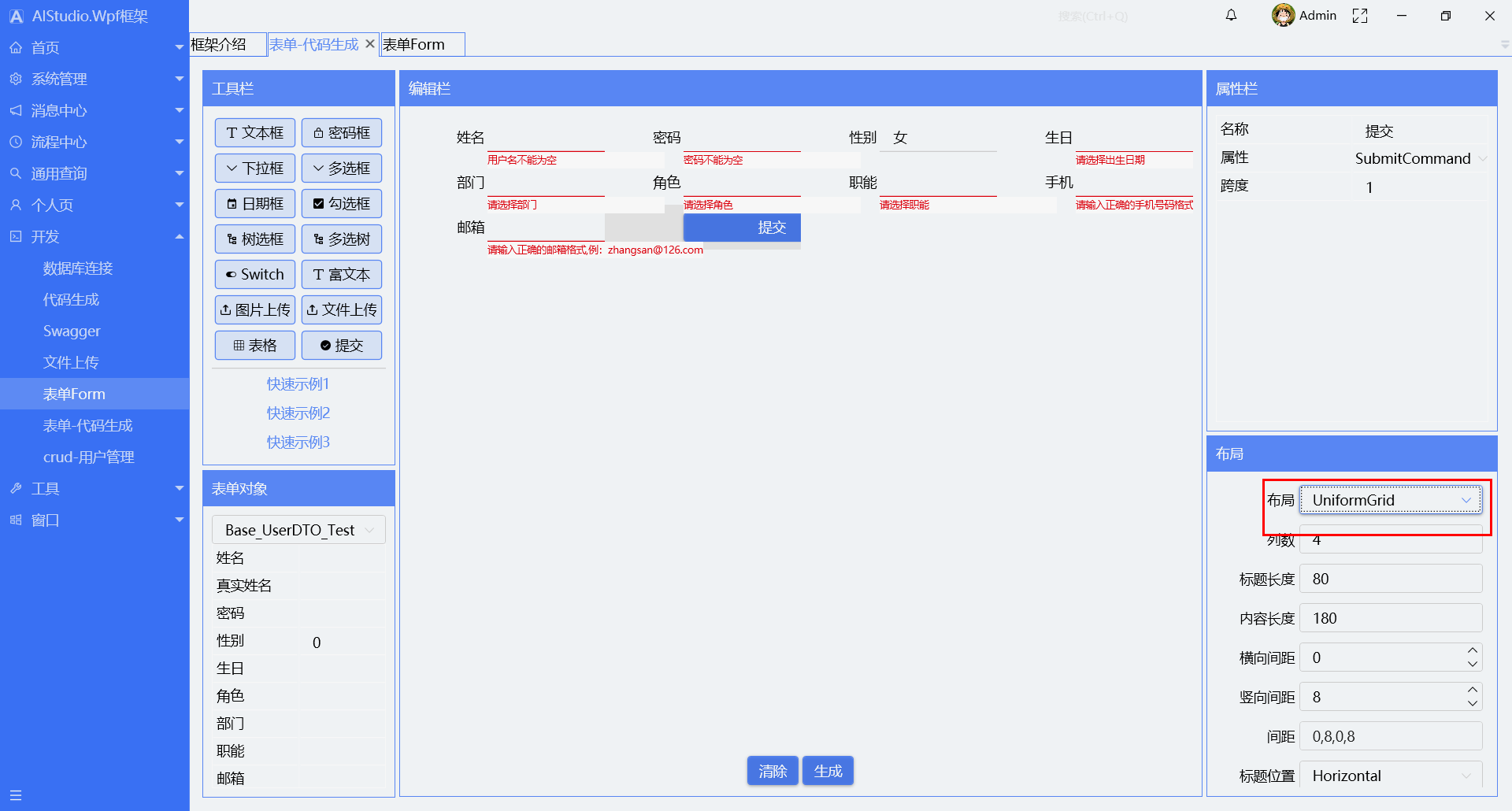
第五步,改变布局,目前内置了StackPanel,WrapPanel,UniformWrapPanel,UniformGrid,大家可以点击测试。




最后,点击生成拷贝即可。

最后老规矩,上源码地址
https://gitee.com/akwkevin/aistudio.-wpf.-aclient 的AIStudio.Wpf.Agile_Development的ViewModels的FormCodeViewModel.cs下
分类:
Wpf / Wpf-Client
标签:
Wpf Client




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类