一个Wpf控件库(Wpf客户端框架使用)
本控件库,结合了MahApps.Metro,Material-Design,HandyControl,PanuonUI,Xceed等控件库,做了一个集成,并有部分自定义的控件,供大家参考使用,以下为控件库截图,本控件库会保持定期维护定期更新,欢迎大家光临。(如果我使用了您的控件,没有在本文提出,请联系我,我给您加上)
控件库地址:AI-wpf-controls: https://gitee.com/akwkevin/aistudio.-wpf.-aclient的控件库
快速使用方法
1.新建WPF应用程序:TestAIControls
2.使用nuget安装AIStudio.Wpf.Controls控件库

3.App.xaml 引用资源
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--颜色资源-->
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.Controls;component/Themes/Colors.xaml"/>
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.Controls;component/Themes/MahApps.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
4.MainWindow.xaml界面使用控件
<Window x:Class="TestAIControls.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestAIControls"
xmlns:ac="https://gitee.com/akwkevin/AI-wpf-controls"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<WrapPanel>
<ac:Avatar Size="Small" Shape="Square" Margin="2">AI</ac:Avatar>
<ac:Badged Margin="2" Badge="1" IsWaving="True">
<Rectangle Width="24" Height="24" Fill="{DynamicResource MahApps.Brushes.Gray8}"></Rectangle>
</ac:Badged>
<Button Content="Default" Margin="2" Style="{DynamicResource AIStudio.Styles.Button}"/>
<Button Content="Outlined" Margin="2" Style="{DynamicResource AIStudio.Styles.Button.Outlined}"/>
<Button Content="Flat" Margin="2" Style="{DynamicResource AIStudio.Styles.Button.Flat}"/>
<Button Content="Paper" Margin="2" Style="{DynamicResource AIStudio.Styles.Button.Paper}"/>
<Button Content="Progress" Margin="2" ac:ButtonAttach.Value="50" Style="{DynamicResource AIStudio.Styles.Button.Progress}"/>
<CheckBox Margin="2" Content="CheckBox" IsChecked="True" Style="{DynamicResource AIStudio.Styles.CheckBox}"/>
<CheckBox Margin="2" Content="CheckBoxNull" IsChecked="{x:Null}" Style="{DynamicResource AIStudio.Styles.CheckBox}"/>
<CheckBox Margin="2" Content="RightCheckBox" IsChecked="True" ac:IconAttach.Dock="Right" Style="{DynamicResource AIStudio.Styles.CheckBox}"/>
<CheckBox Margin="2" Content="Plain" IsChecked="True" Style="{DynamicResource AIStudio.Styles.CheckBox.Plain}"/>
<ac:ColorPicker Width="180" Margin="2"/>
<ComboBox Width="180" Margin="2" ac:ControlAttach.Watermark="请选择" Style="{DynamicResource AIStudio.Styles.ComboBox}">
<ComboBoxItem Content="子项1"/>
<ComboBoxItem Content="子项2"/>
</ComboBox>
<DatePicker Margin="2" Style="{DynamicResource AIStudio.Styles.DatePicker}" MinWidth="120" ac:ControlAttach.Watermark="请选择日期"/>
<ac:DropDown Margin="2" Content="Down">
<ac:DropDown.Child>
<TextBlock Margin="10" Text="下拉列表" VerticalAlignment="Center"/>
</ac:DropDown.Child>
</ac:DropDown>
<ac:LinkTextBlock Margin="2" Content="Link" ViewInBrower="True" Url="https://gitee.com/akwkevin" />
<ac:Loading Margin="2" IsRunning="True"></ac:Loading>
<ProgressBar Margin="10" Width="100" Value="50" Style="{DynamicResource AIStudio.Styles.ProgressBar}"/>
<ProgressBar Margin="10" Width="100" Value="70" IsIndeterminate="True" Style="{DynamicResource AIStudio.Styles.ProgressBar}"/>
<ProgressBar Margin="10" Width="100" Height="22" Value="90" ac:ControlAttach.CornerRadius="10" Style="{DynamicResource AIStudio.Styles.ProgressBar.Percent}"/>
<ProgressBar Margin="10" Width="100" Value="50" Style="{DynamicResource AIStudio.Styles.ProgressBar}"/>
<ProgressBar Margin="10" Width="100" Value="70" IsIndeterminate="True" Style="{DynamicResource AIStudio.Styles.ProgressBar}"/>
<ProgressBar Margin="10" Width="100" Height="22" Value="90" ac:ControlAttach.CornerRadius="10" Style="{DynamicResource AIStudio.Styles.ProgressBar.Percent}"/>
<TextBox MinWidth="120" Margin="2" ac:ControlAttach.Watermark="请输入内容" Style="{DynamicResource AIStudio.Styles.TextBox}" ></TextBox>
<TextBox MinWidth="120" Margin="2" ac:ControlAttach.Watermark="请输入内容" ac:ShadowAttach.DropShadowEffect="{x:Null}" Style="{DynamicResource AIStudio.Styles.TextBox}" ></TextBox>
<PasswordBox Margin="2" MinWidth="120" ac:ControlAttach.Watermark="请输入密码" Style="{DynamicResource AIStudio.Styles.PasswordBox}"/>
<PasswordBox Margin="2" MinWidth="120" ac:ControlAttach.Watermark="请输入密码" Style="{DynamicResource AIStudio.Styles.PasswordBox.Plus}"/>
<TextBox MinWidth="120" Margin="2" ac:ControlAttach.Watermark="请输入内容" Style="{DynamicResource AIStudio.Styles.TextBox}" ></TextBox>
<TextBox MinWidth="120" Margin="2" ac:ControlAttach.Watermark="请输入内容" ac:ShadowAttach.DropShadowEffect="{x:Null}" Style="{DynamicResource AIStudio.Styles.TextBox}" ></TextBox>
<PasswordBox Margin="2" MinWidth="120" ac:ControlAttach.Watermark="请输入密码" Style="{DynamicResource AIStudio.Styles.PasswordBox}"/>
<PasswordBox Margin="2" MinWidth="120" ac:ControlAttach.Watermark="请输入密码" Style="{DynamicResource AIStudio.Styles.PasswordBox.Plus}"/>
</WrapPanel>
</Window>
5:如果使用MaterialDesign风格:App.xaml的引用资源替换成如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--颜色资源-->
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.Controls;component/Themes/MaterialDesignColor.xaml"/>
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.Controls;component/Themes/MaterialDesign.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
6:如果与MahApps.Metro一起使用(需要安装MahApps.Metro),App.xaml的引用资源替换成如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.GridControls;component/Themes/MahApps.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
7:如果与MaterialDesign一起使用(需要安装MaterialDesign),App.xaml的引用资源替换成如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:MahAppsBundledTheme BaseTheme="Inherit" PrimaryColor="DeepPurple" SecondaryColor="LightBlue"/>
<!--Material Design-->
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/AIStudio.Wpf.Controls;component/Themes/MaterialDesign.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
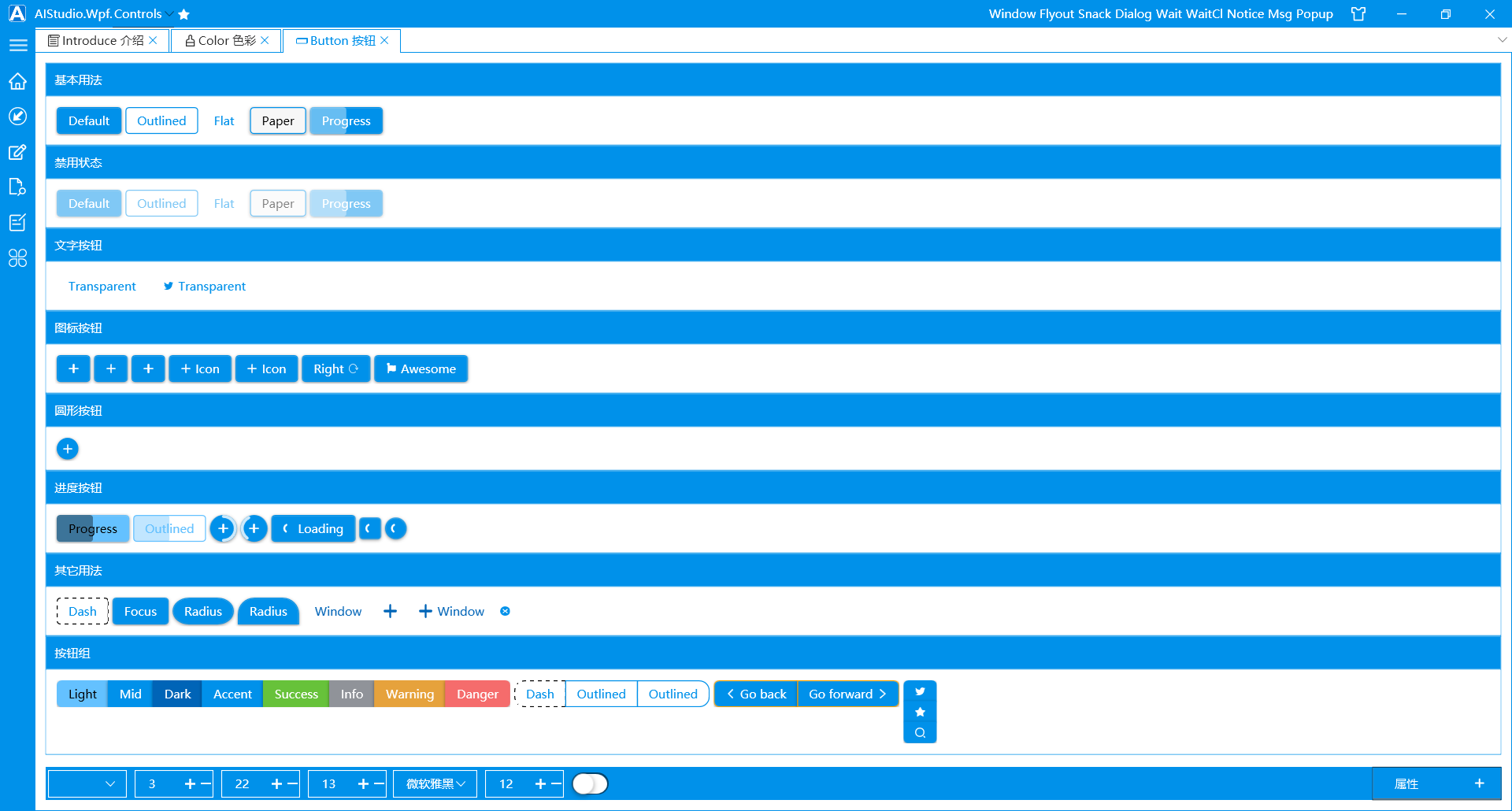
以下为控件使用截图:Button

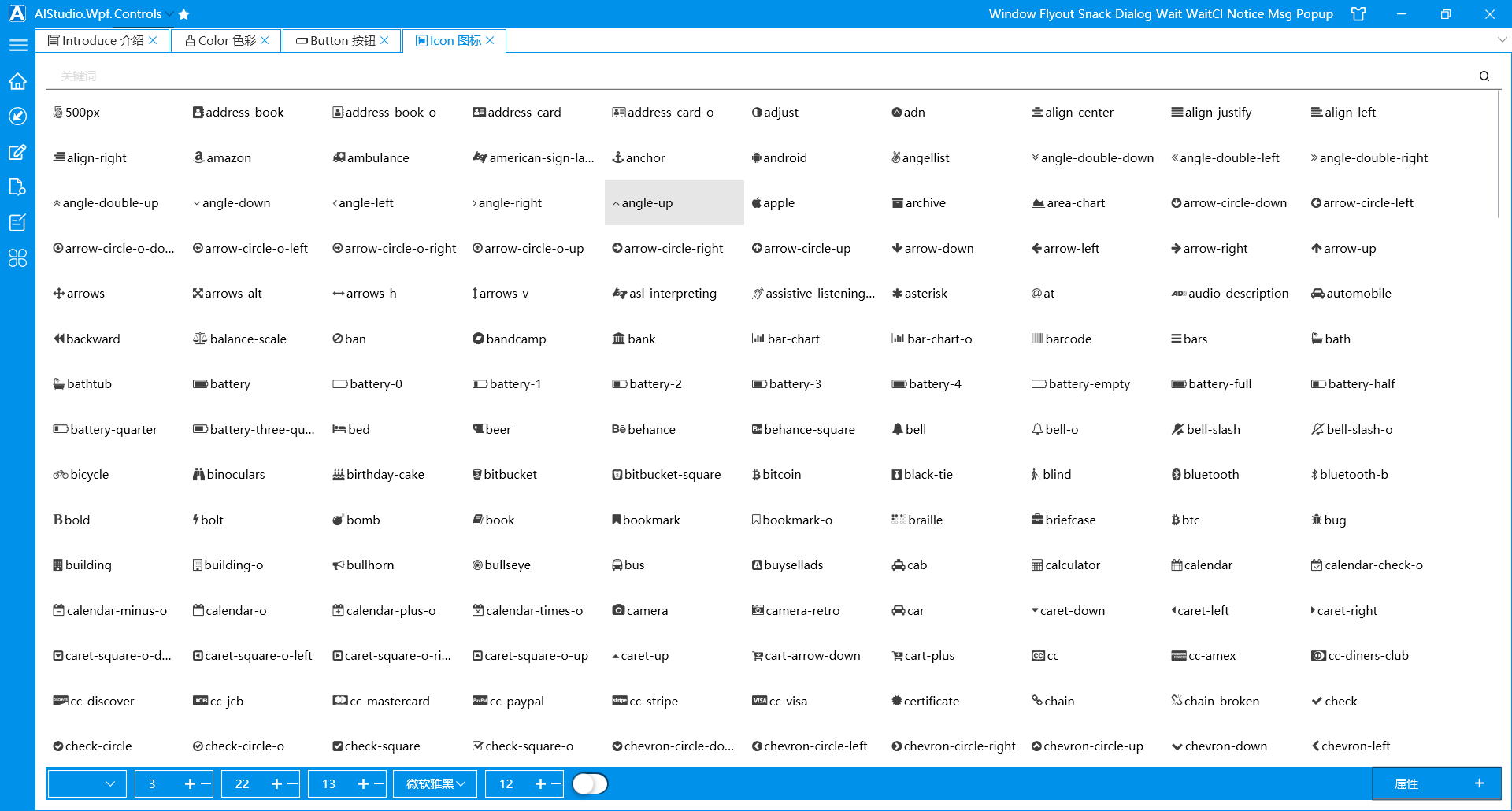
Icon

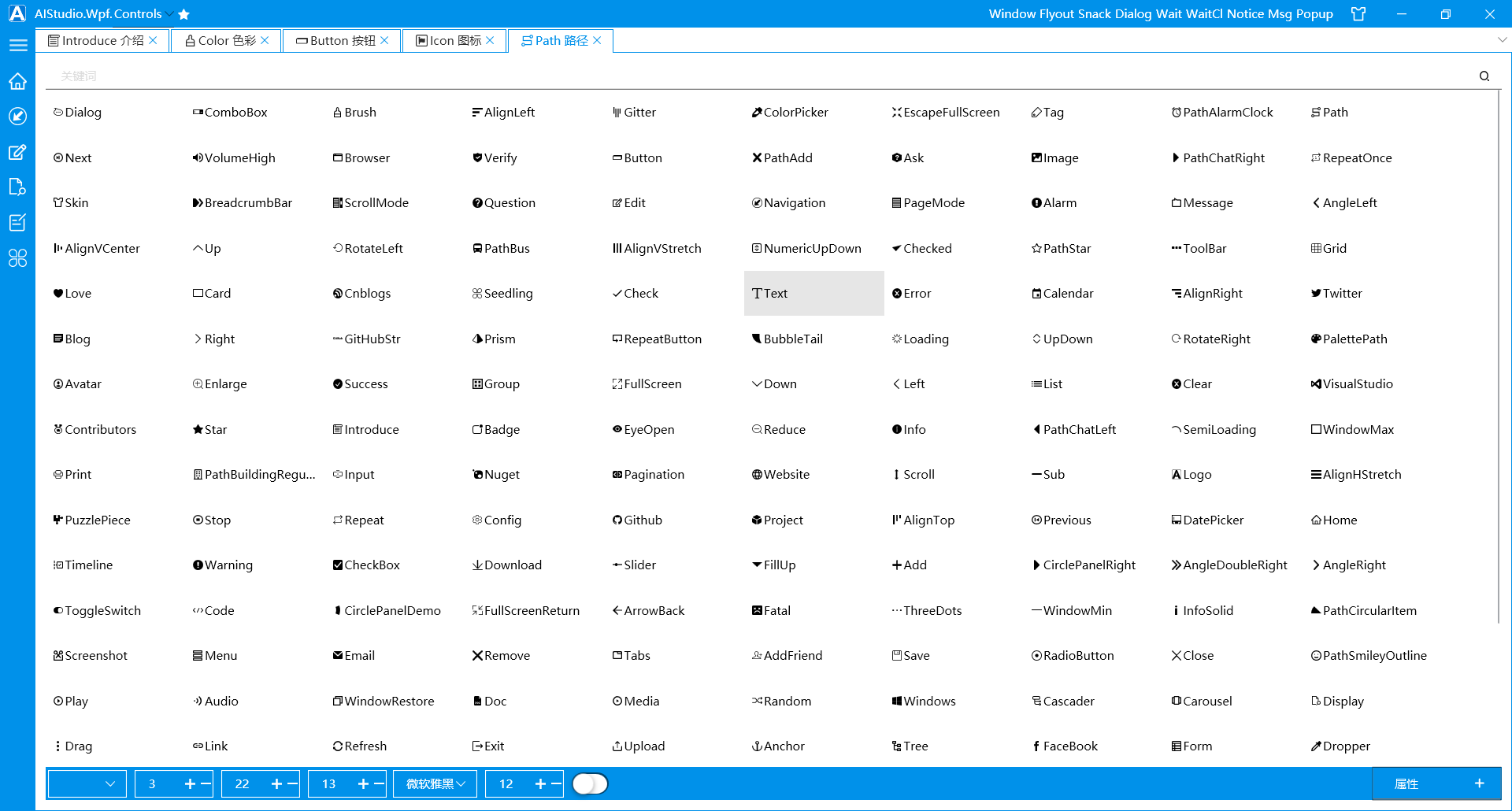
Path

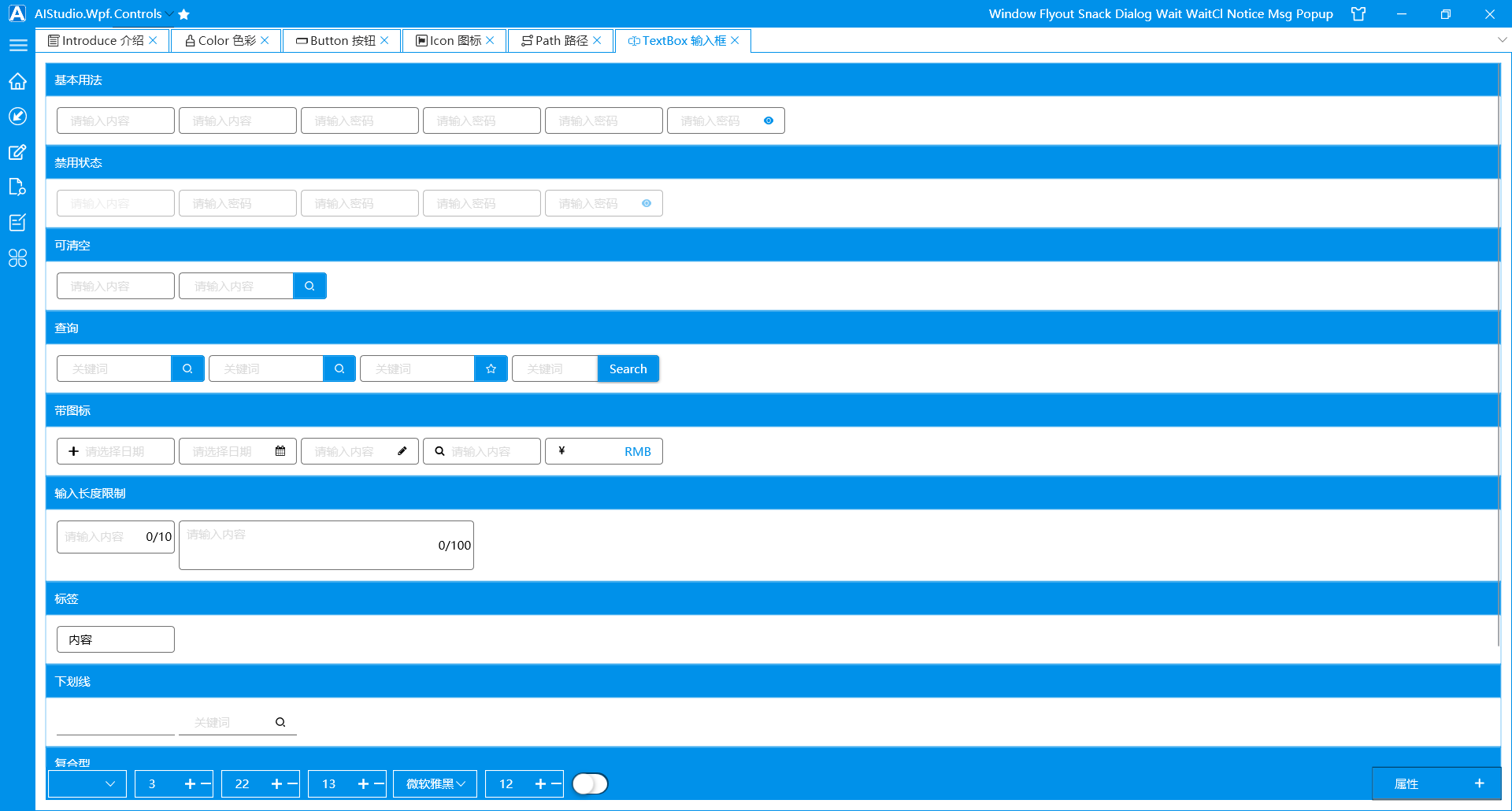
TextBox

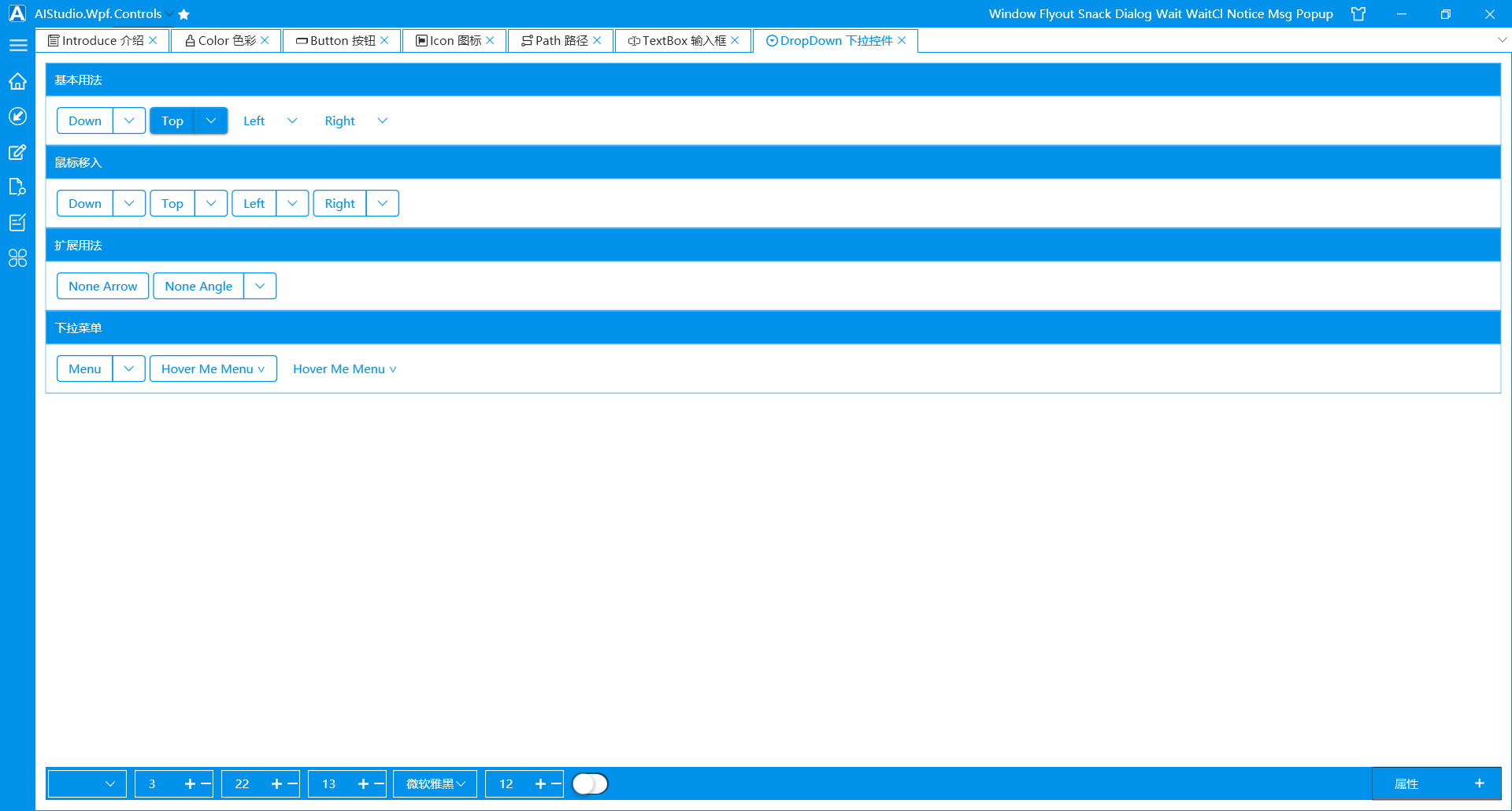
DropDown

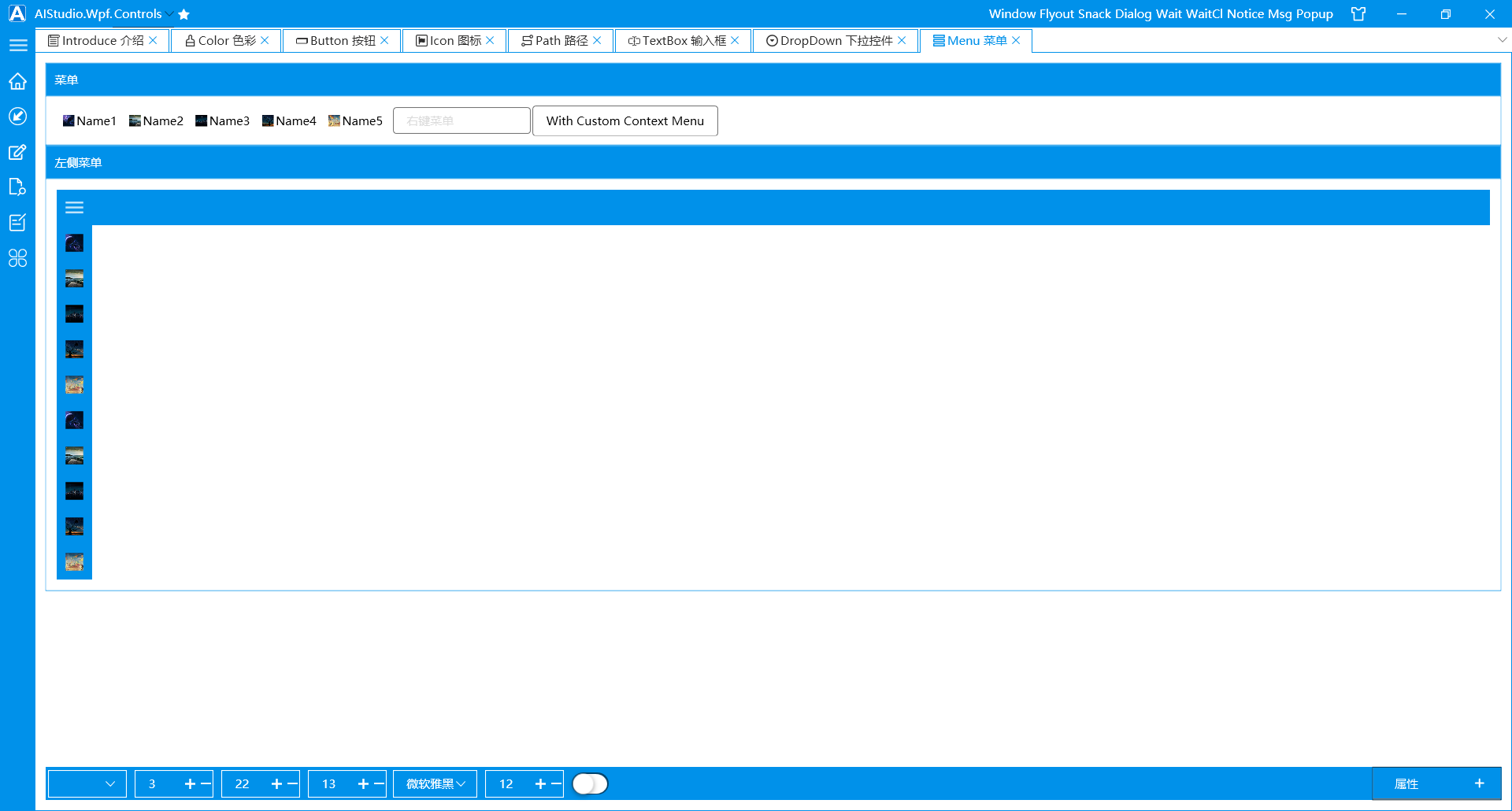
Menu

Link 
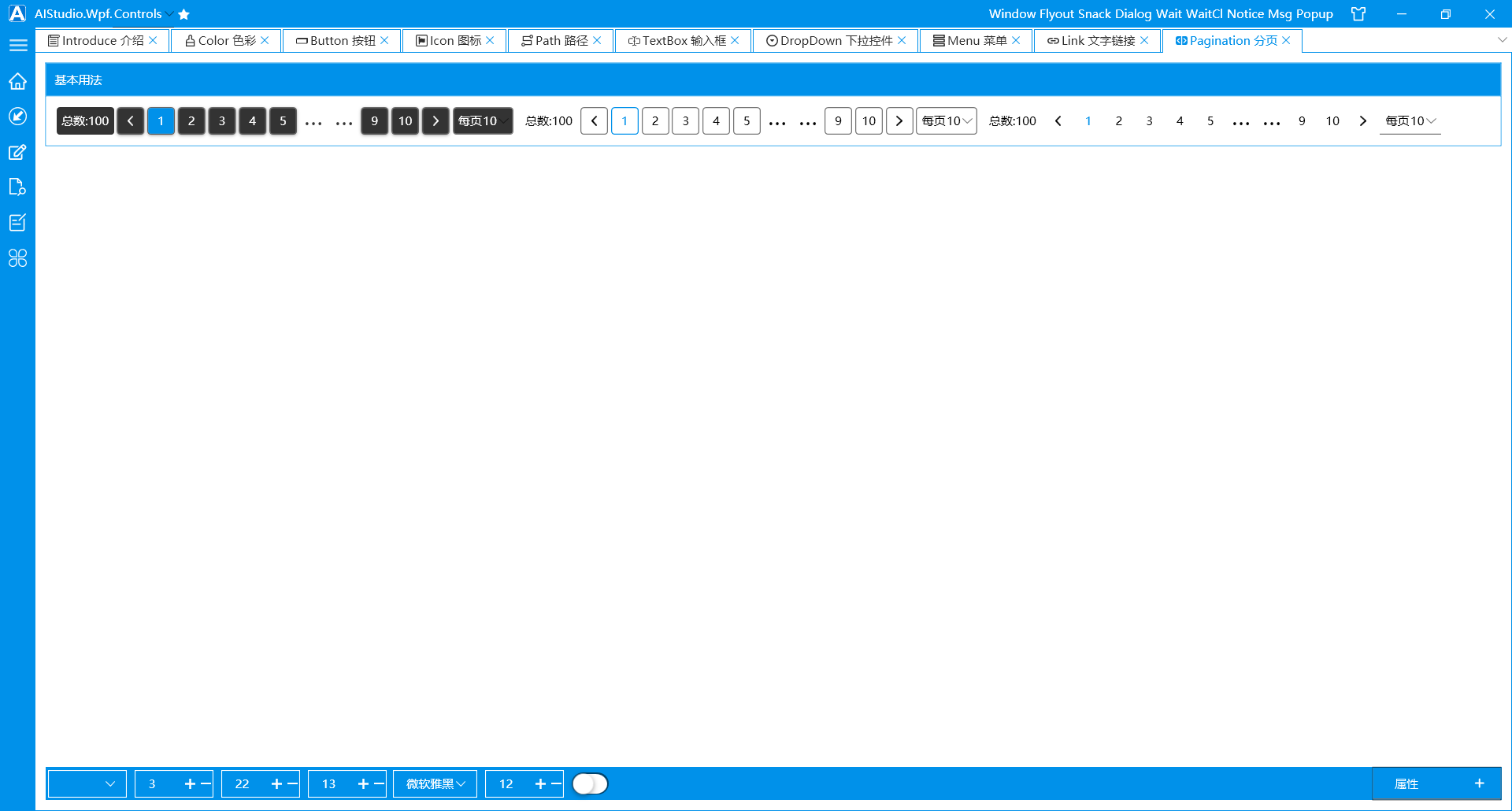
Pagination

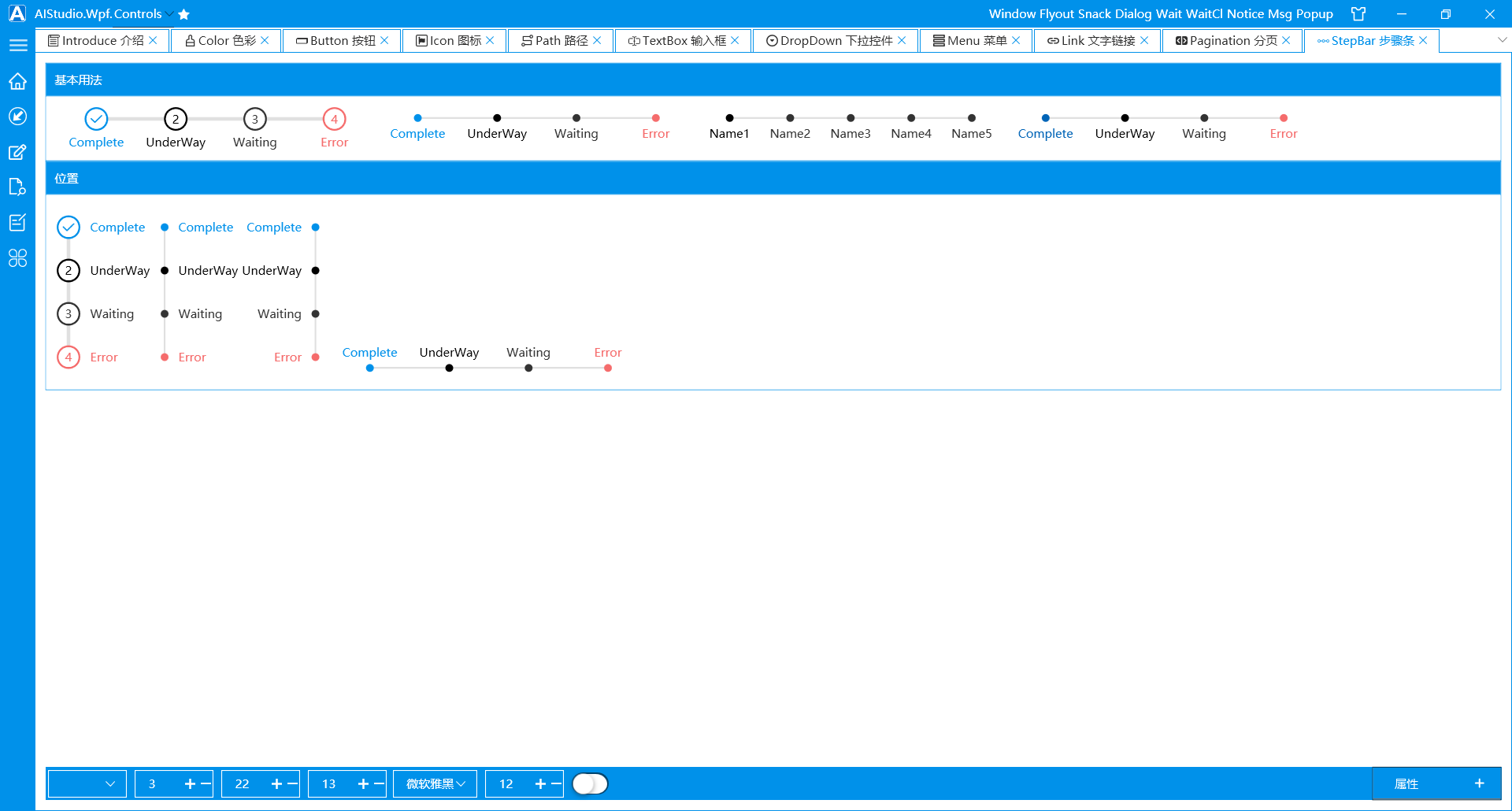
StepBar

CheckBox

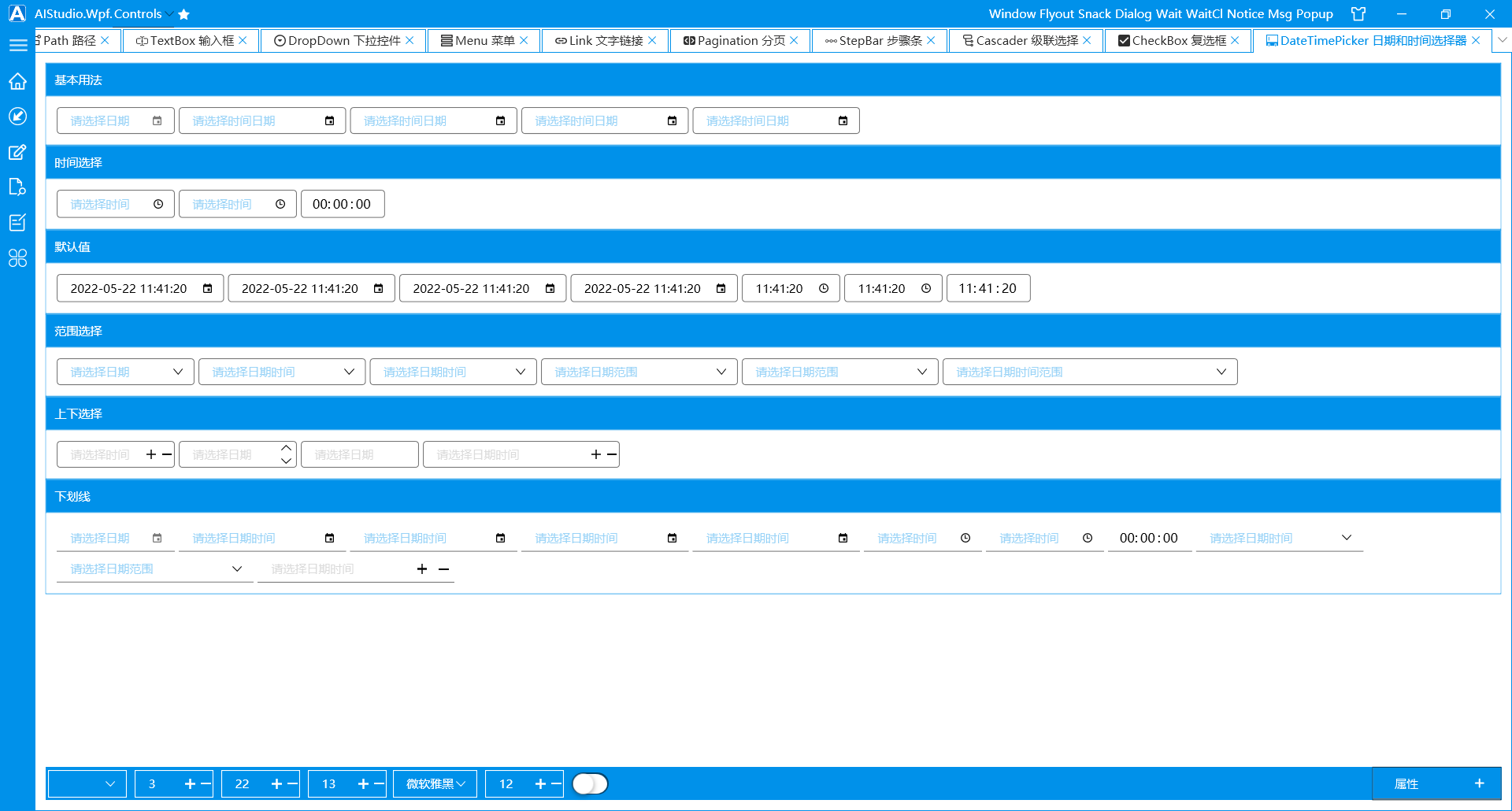
DateTimePicker

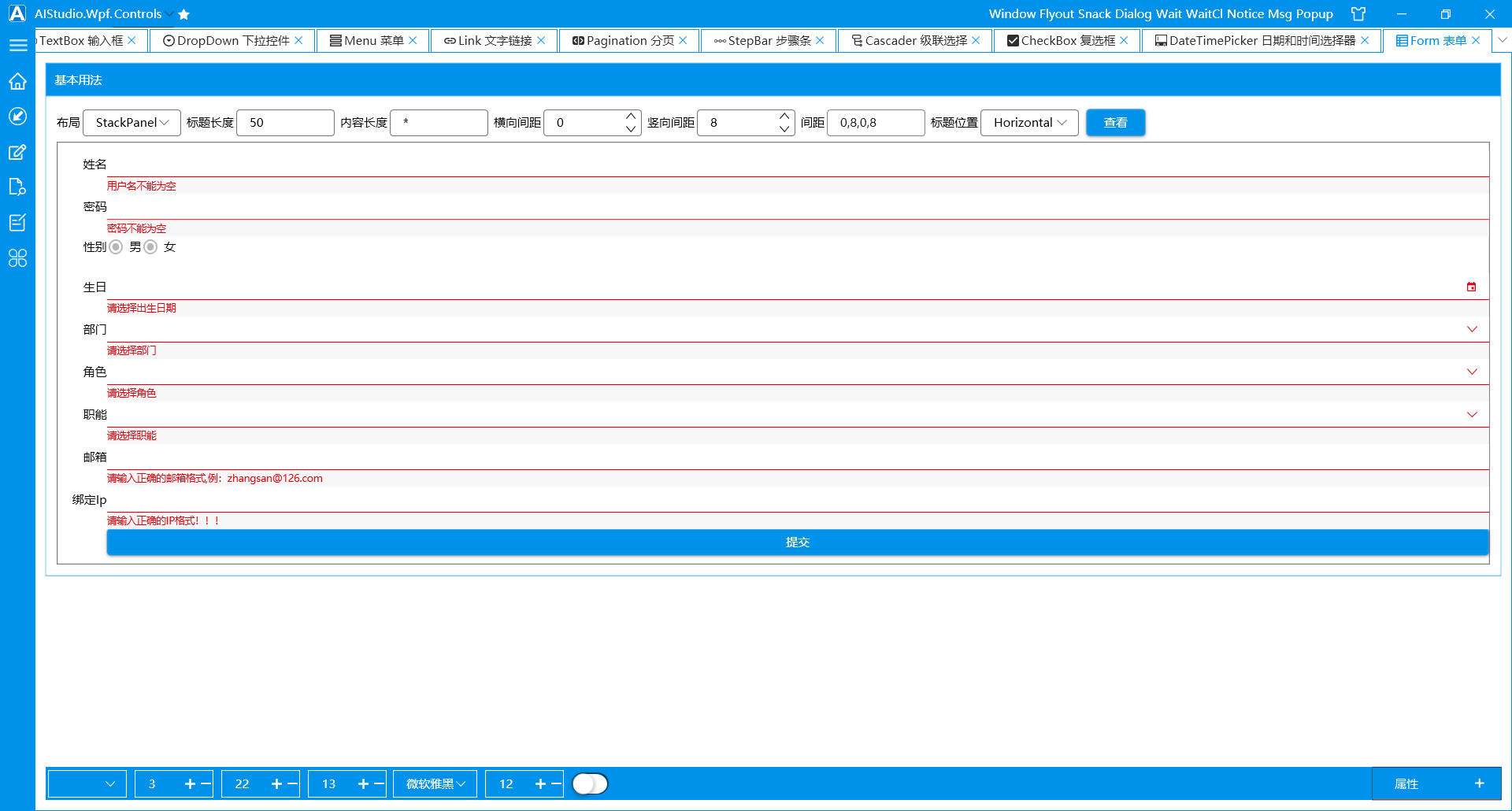
Form

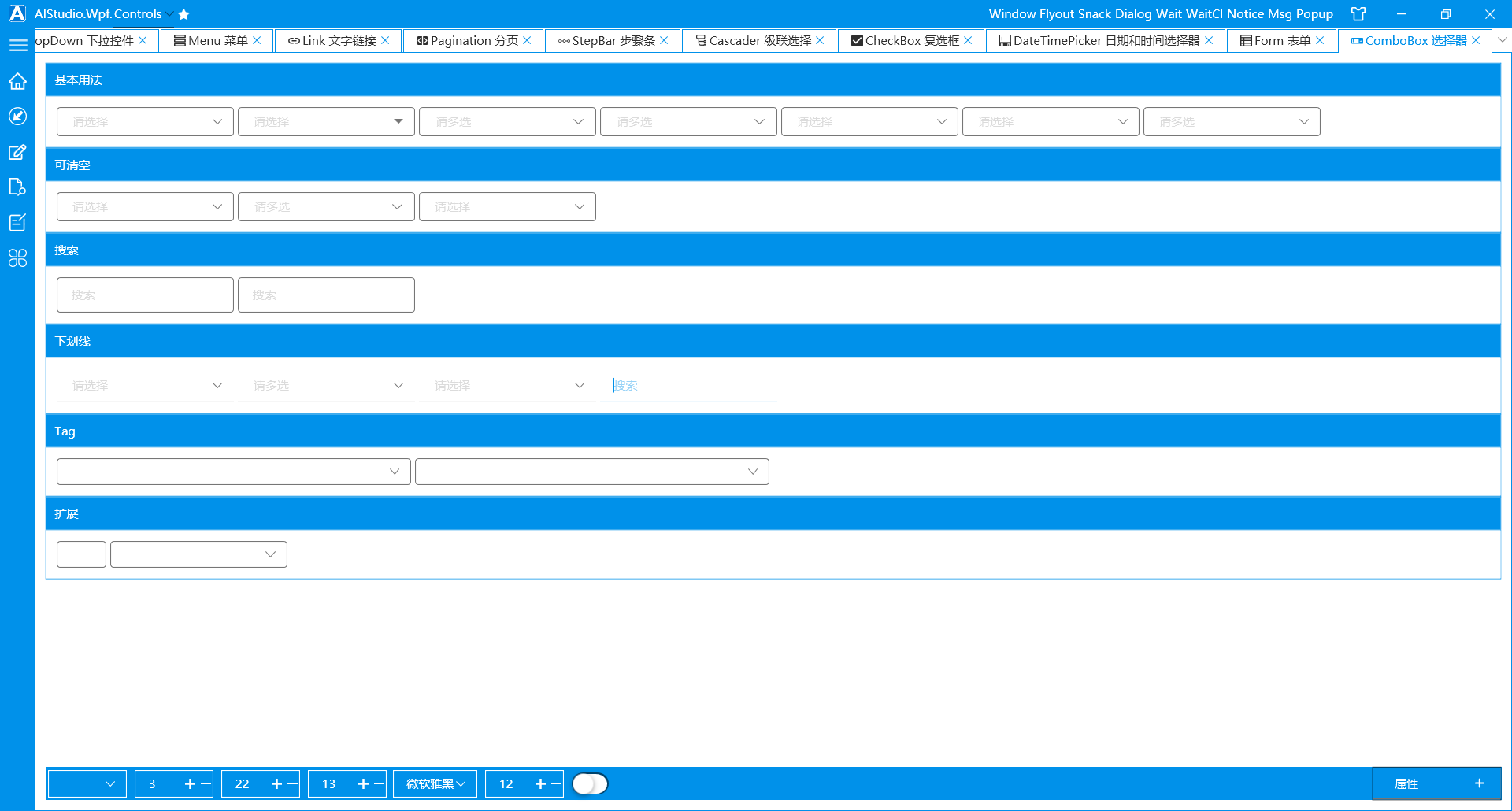
ComboBox

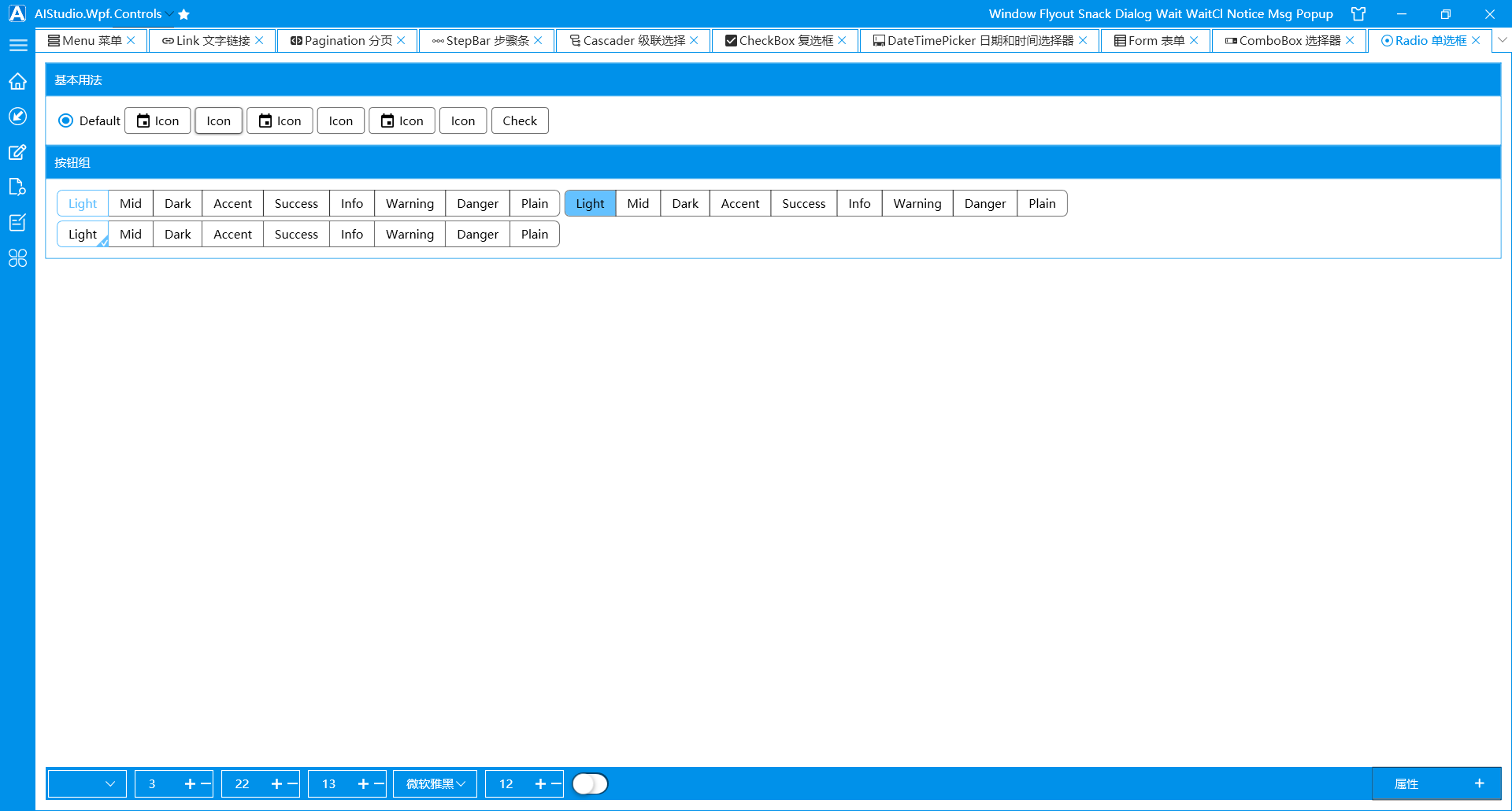
Radio

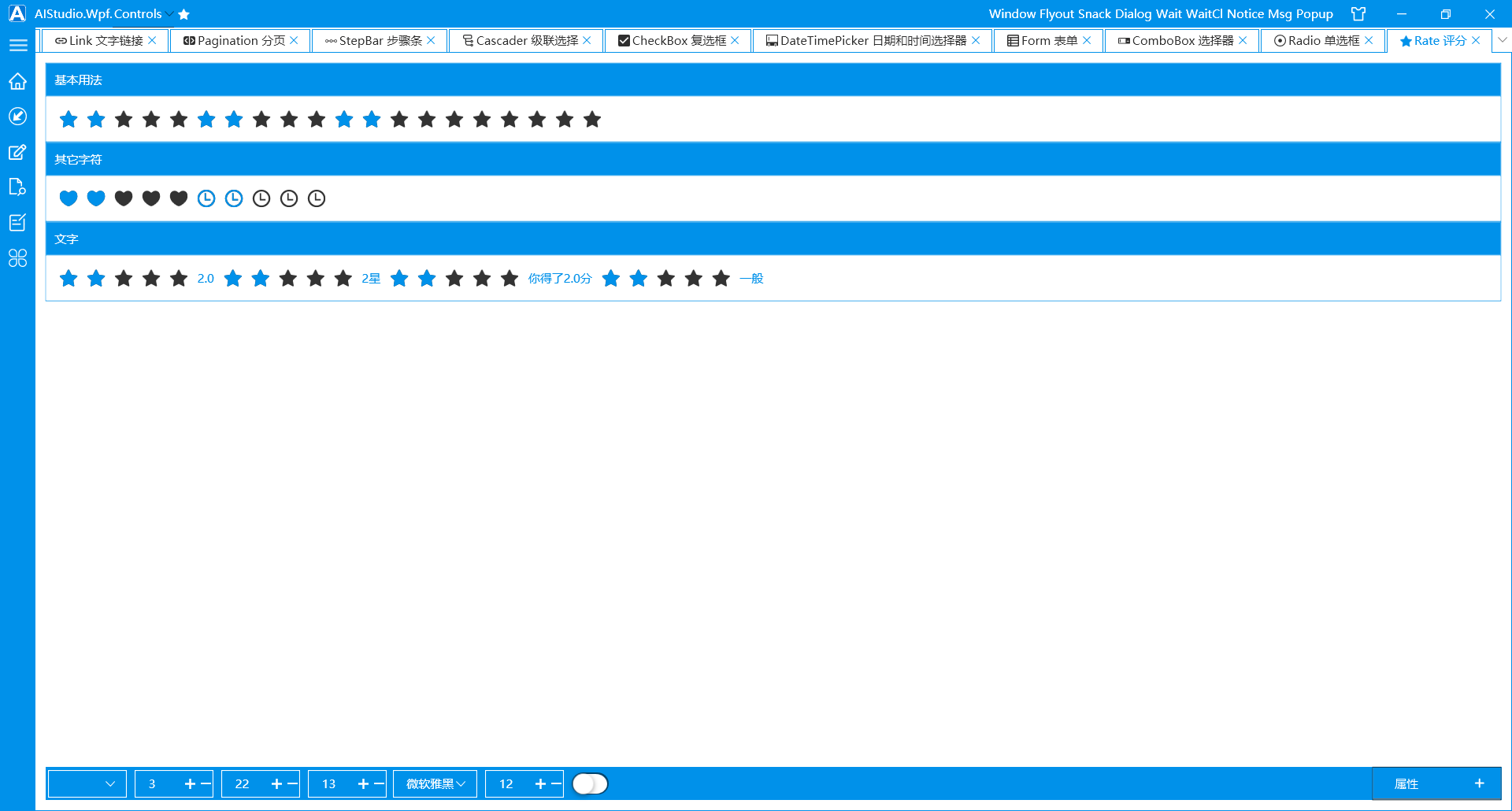
Rate

Repeat

Slider

Toggle

UpDown

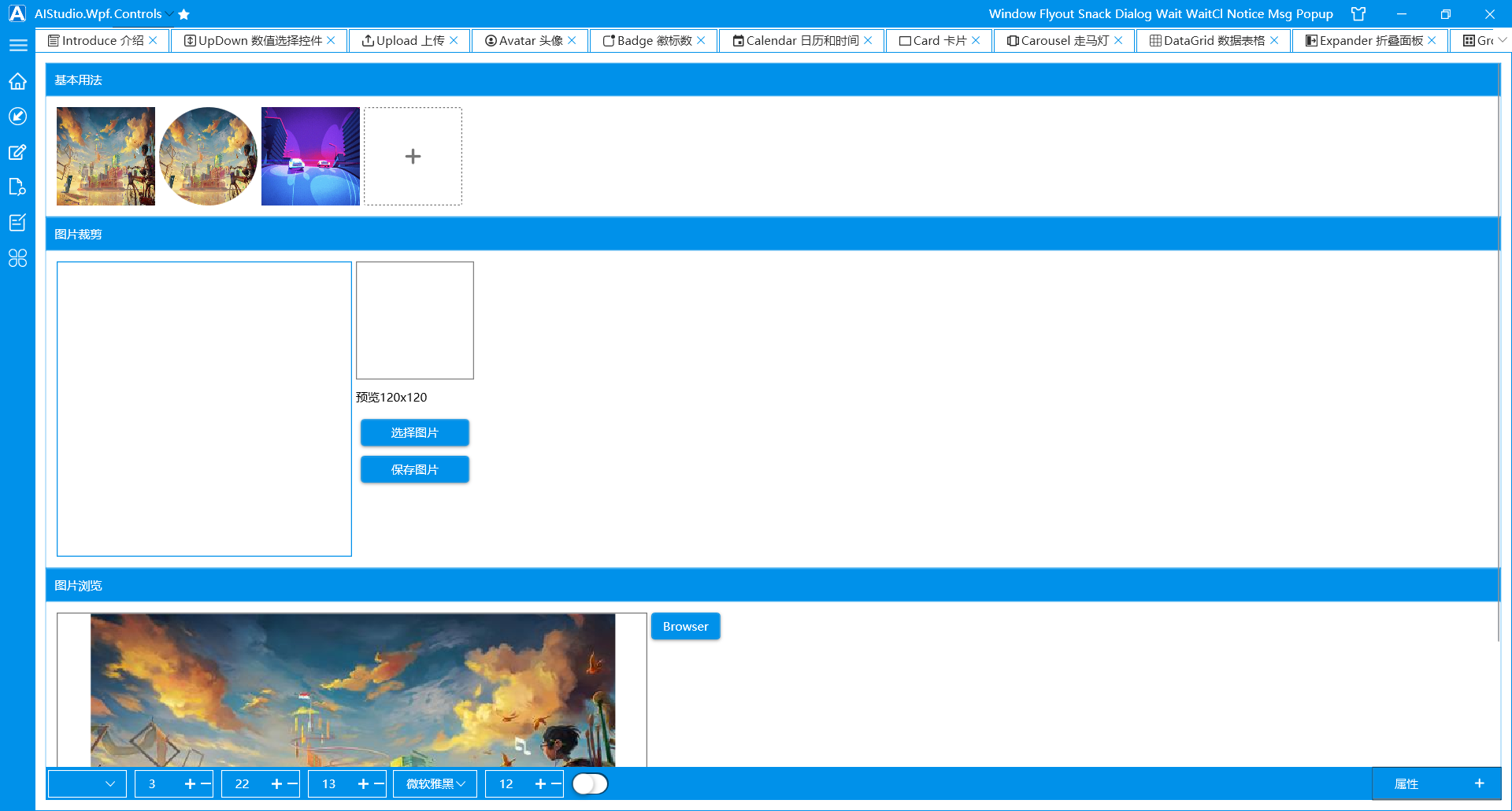
Upload

Avatar

Badge

Calender

Card

Carousel

DataGrid

Expander

Group

Image

Tag

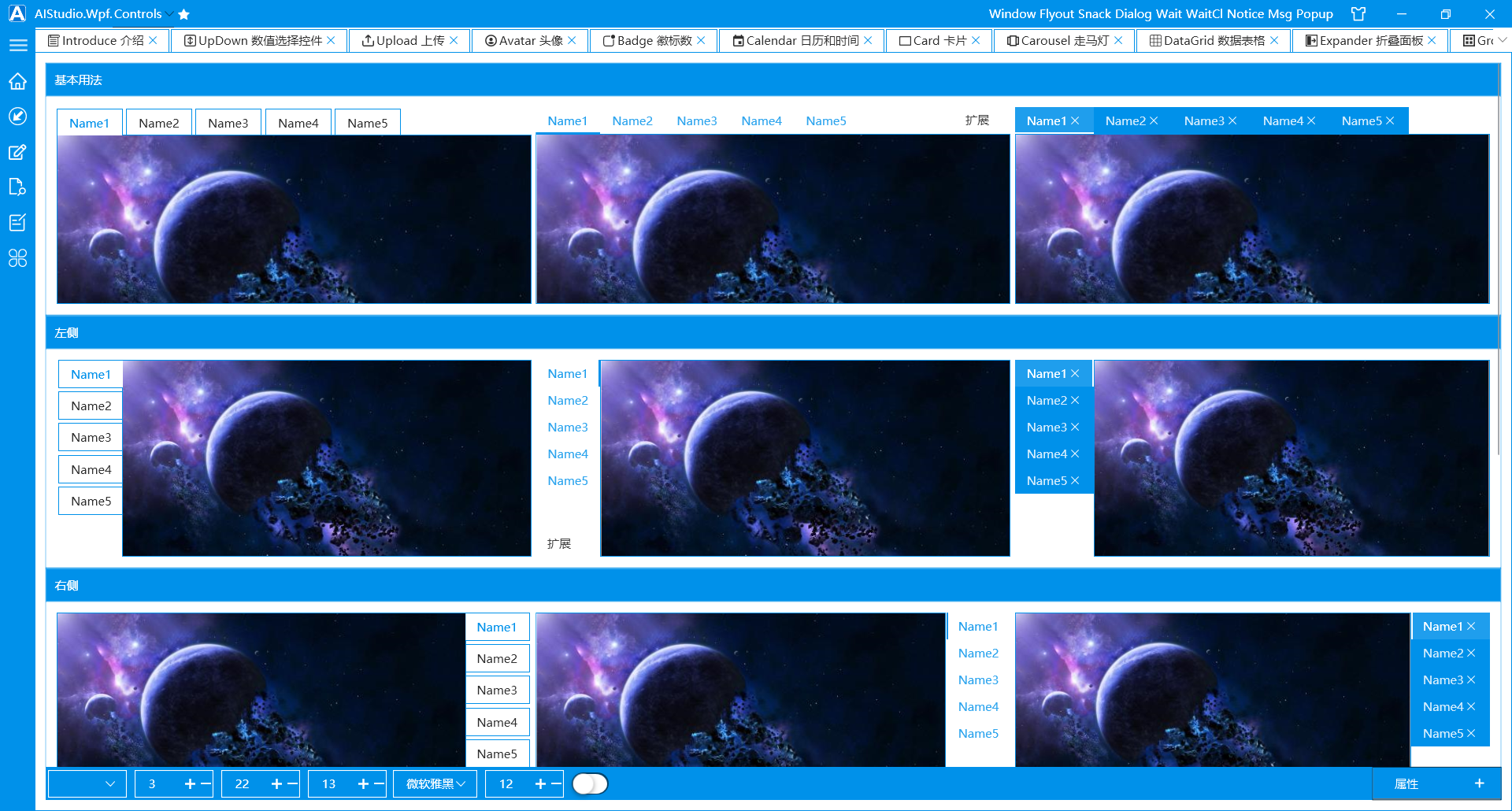
Tabs

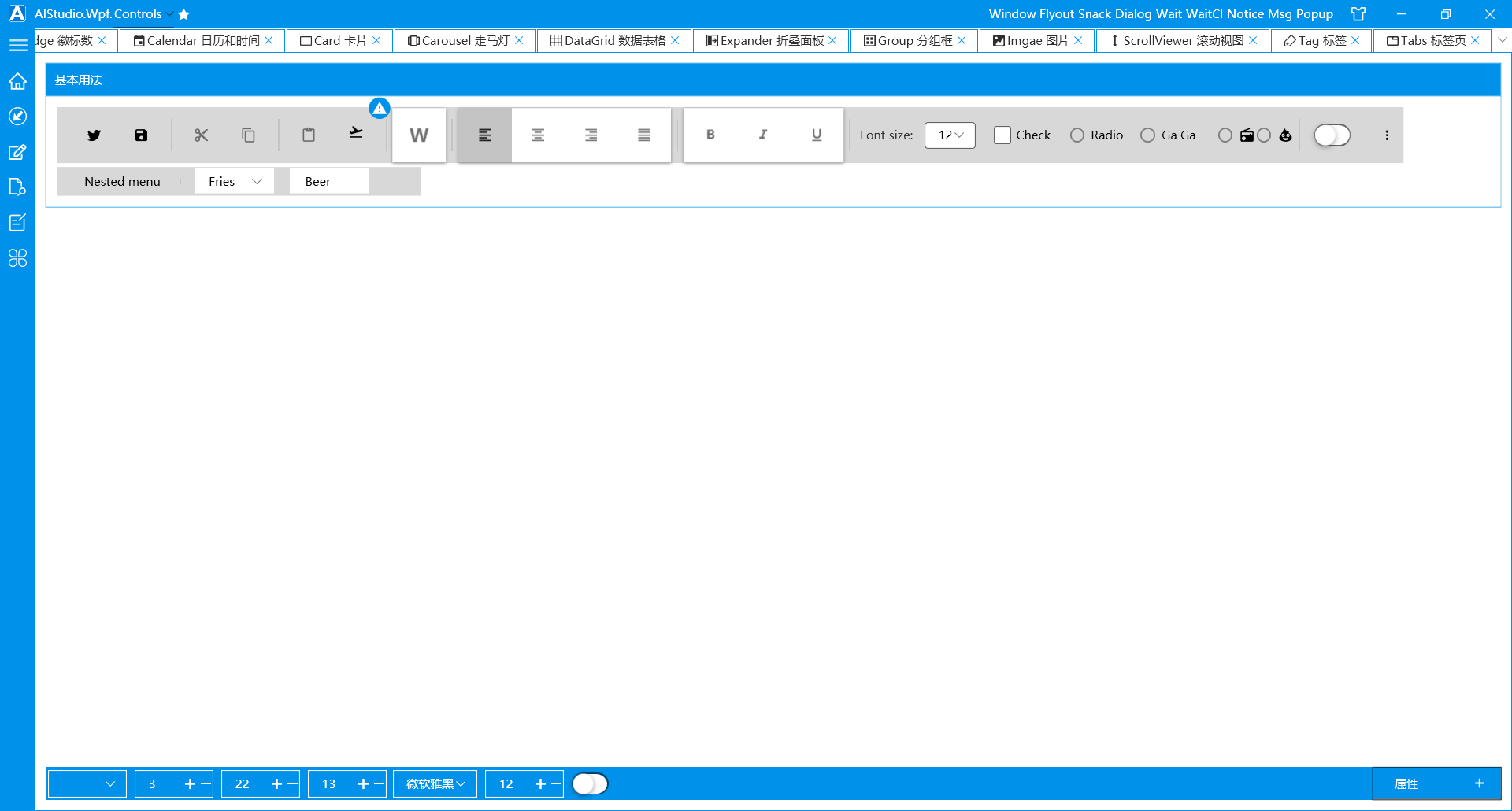
ToolBar

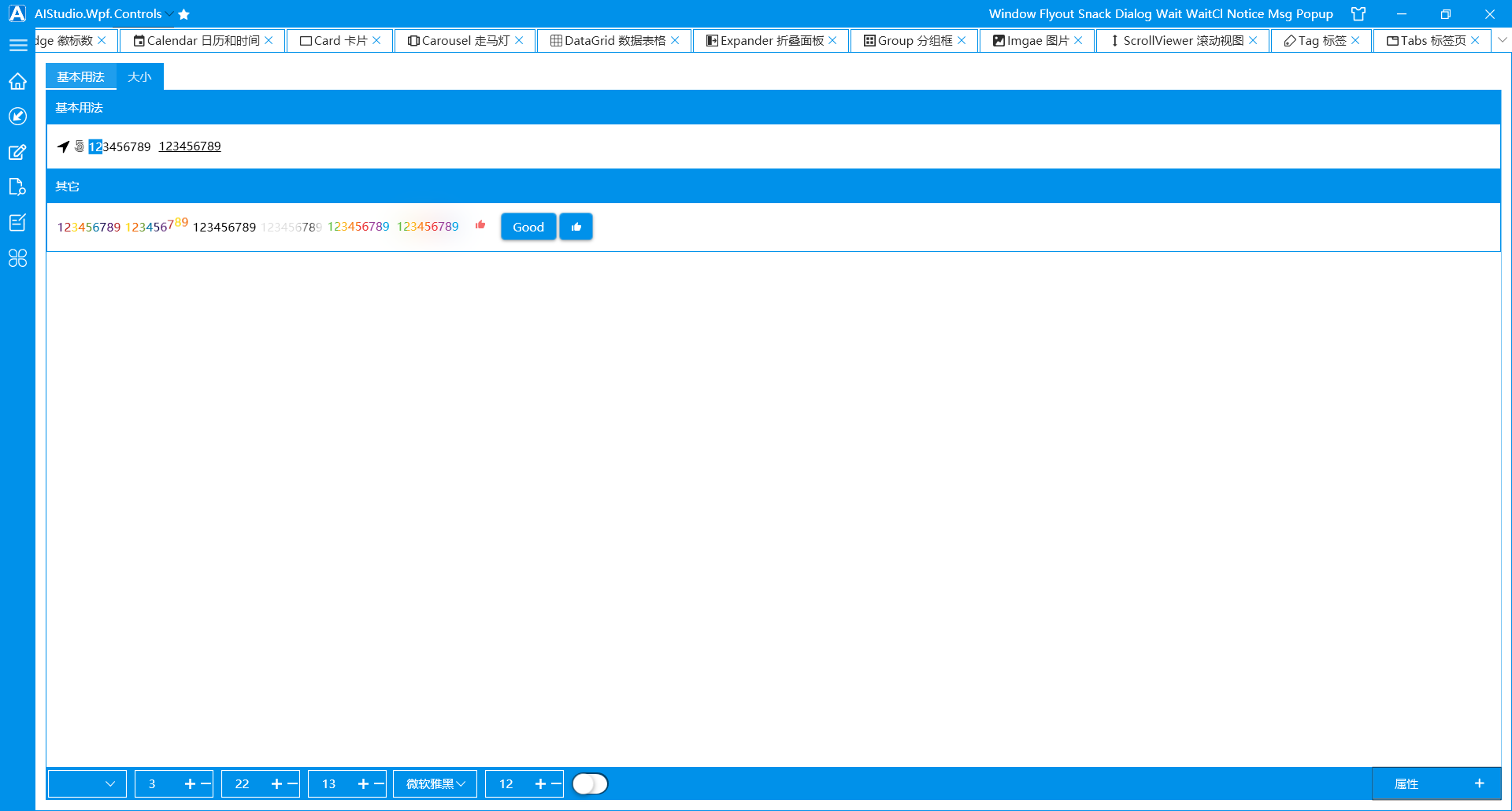
TextBlock

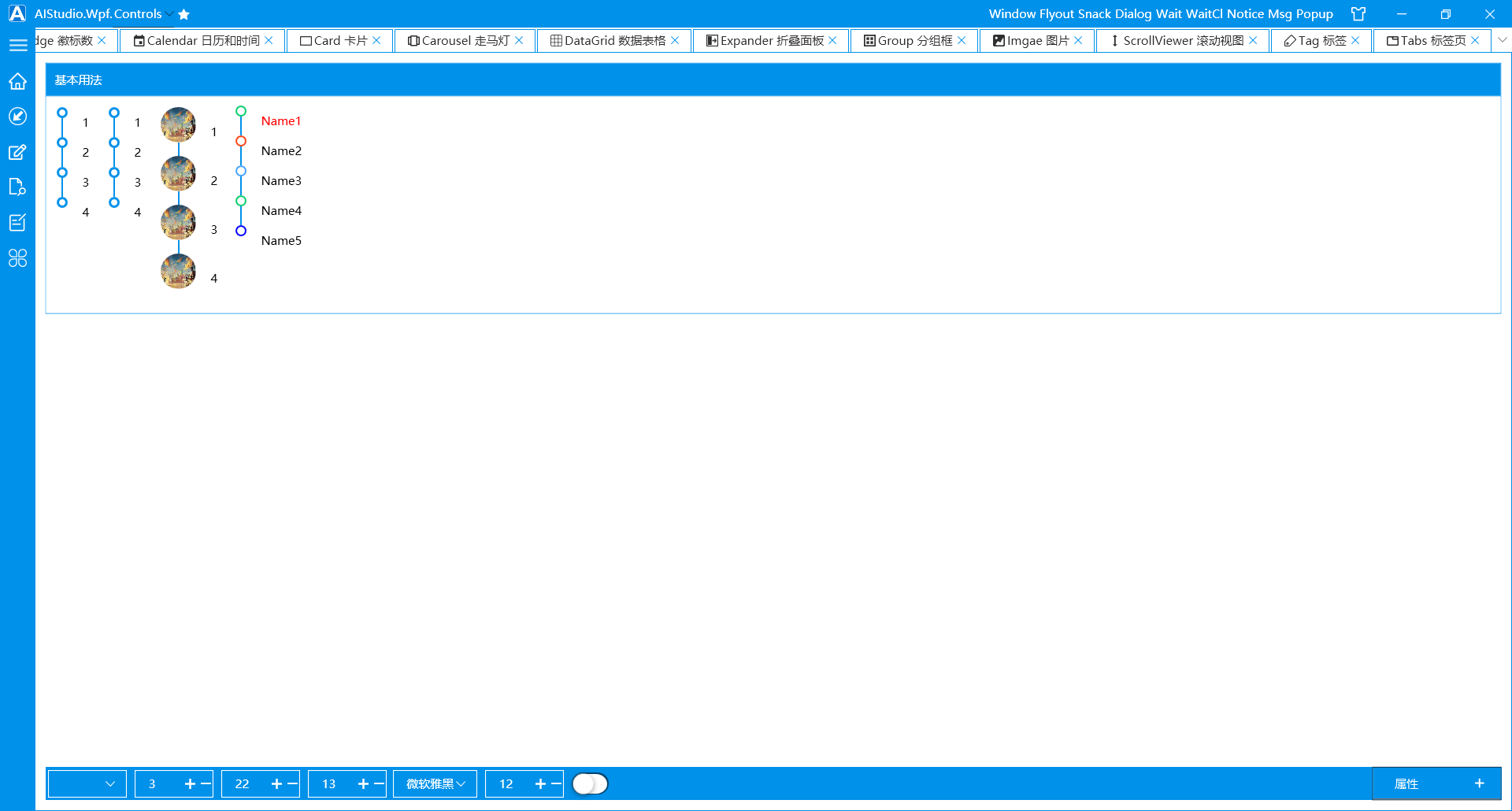
Timeline

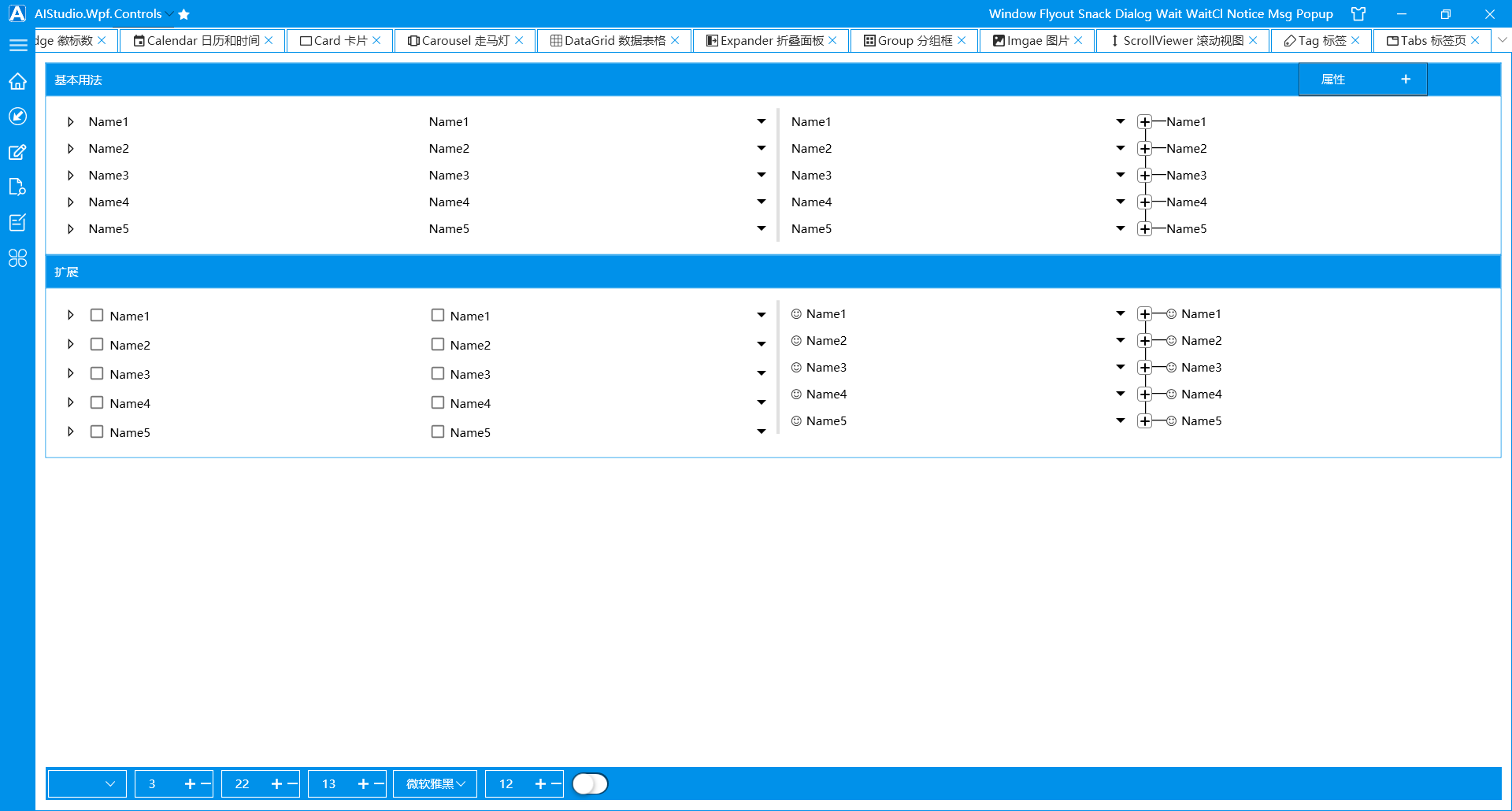
Tree

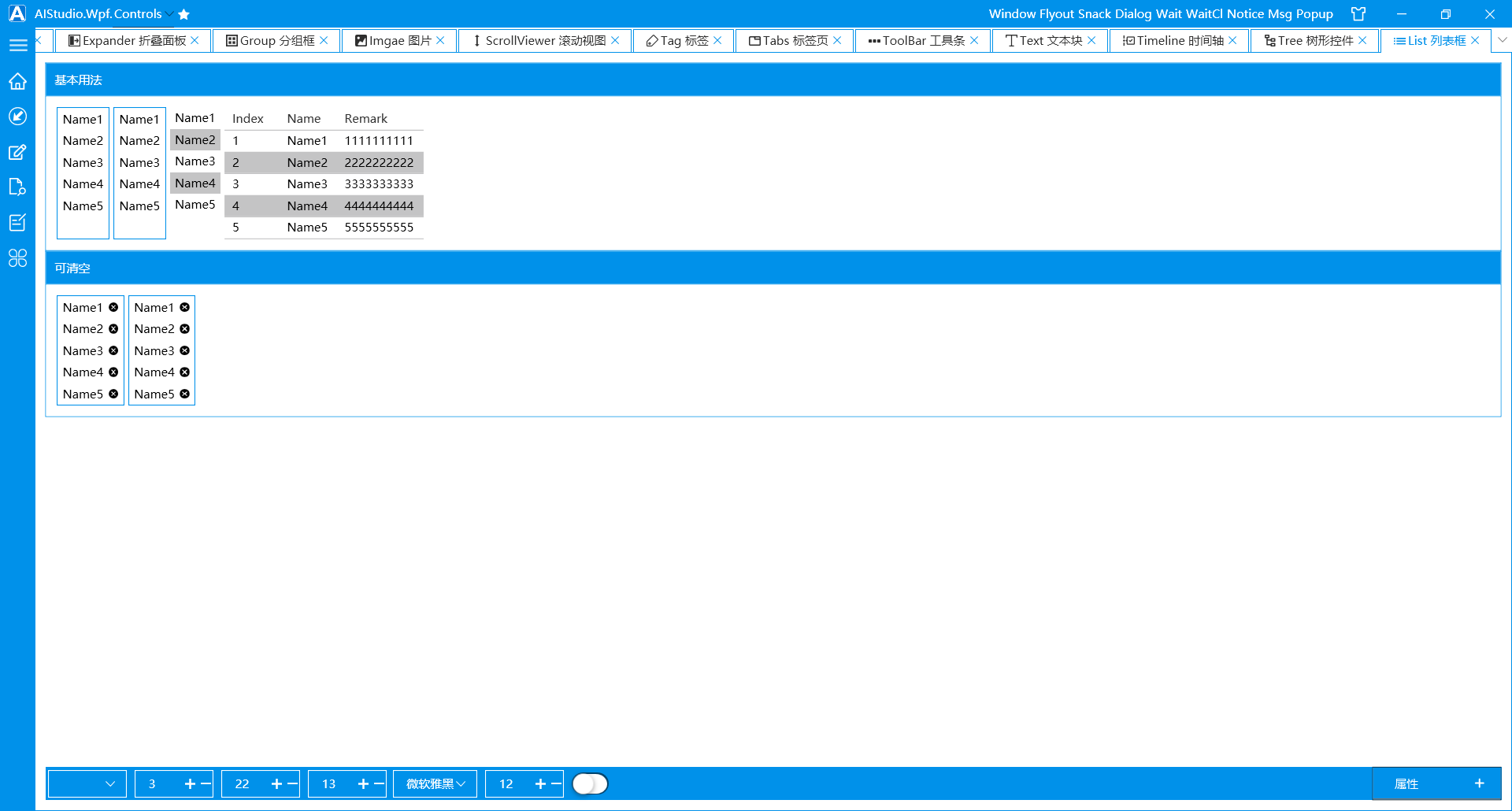
List

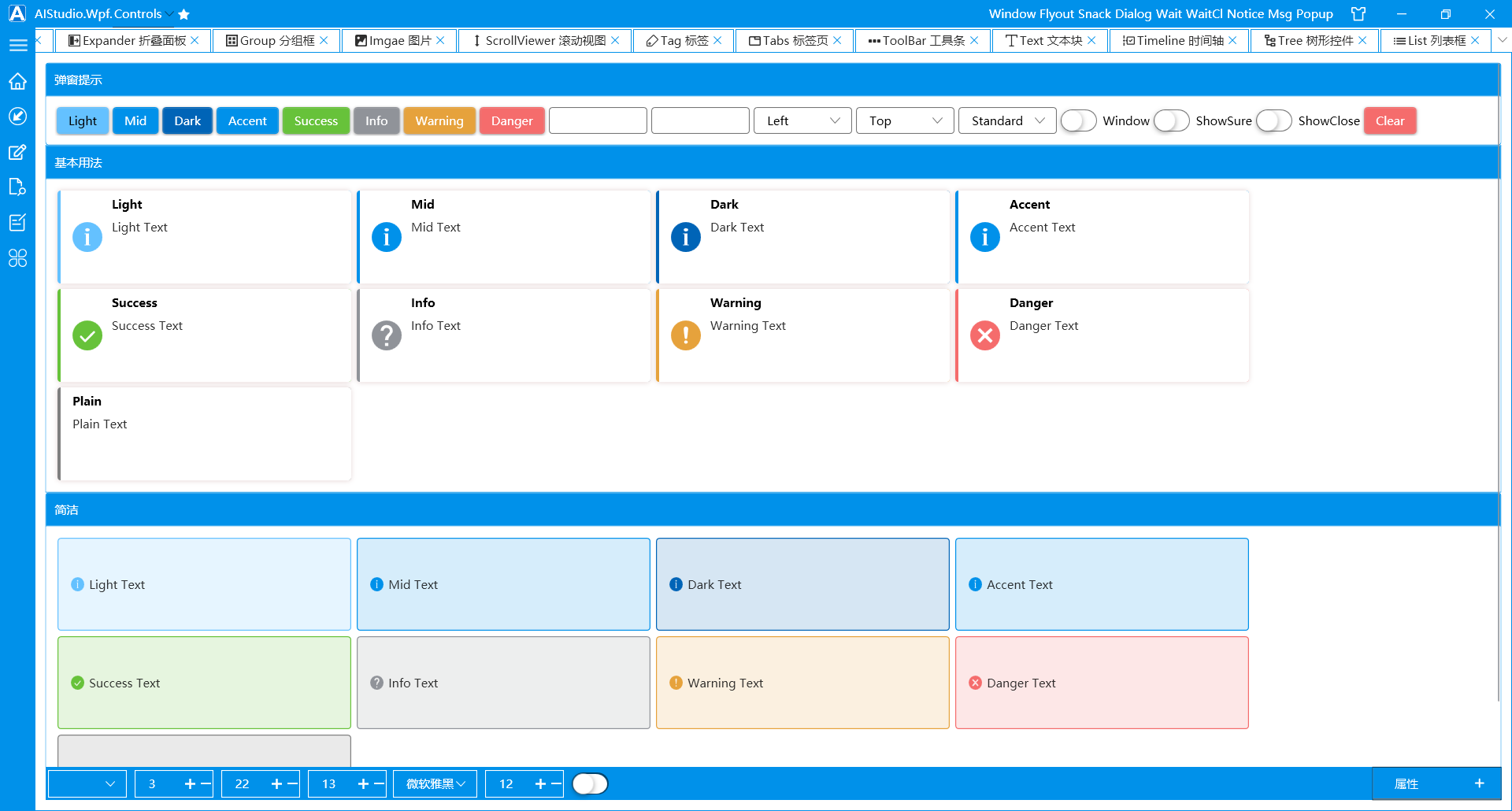
Notice

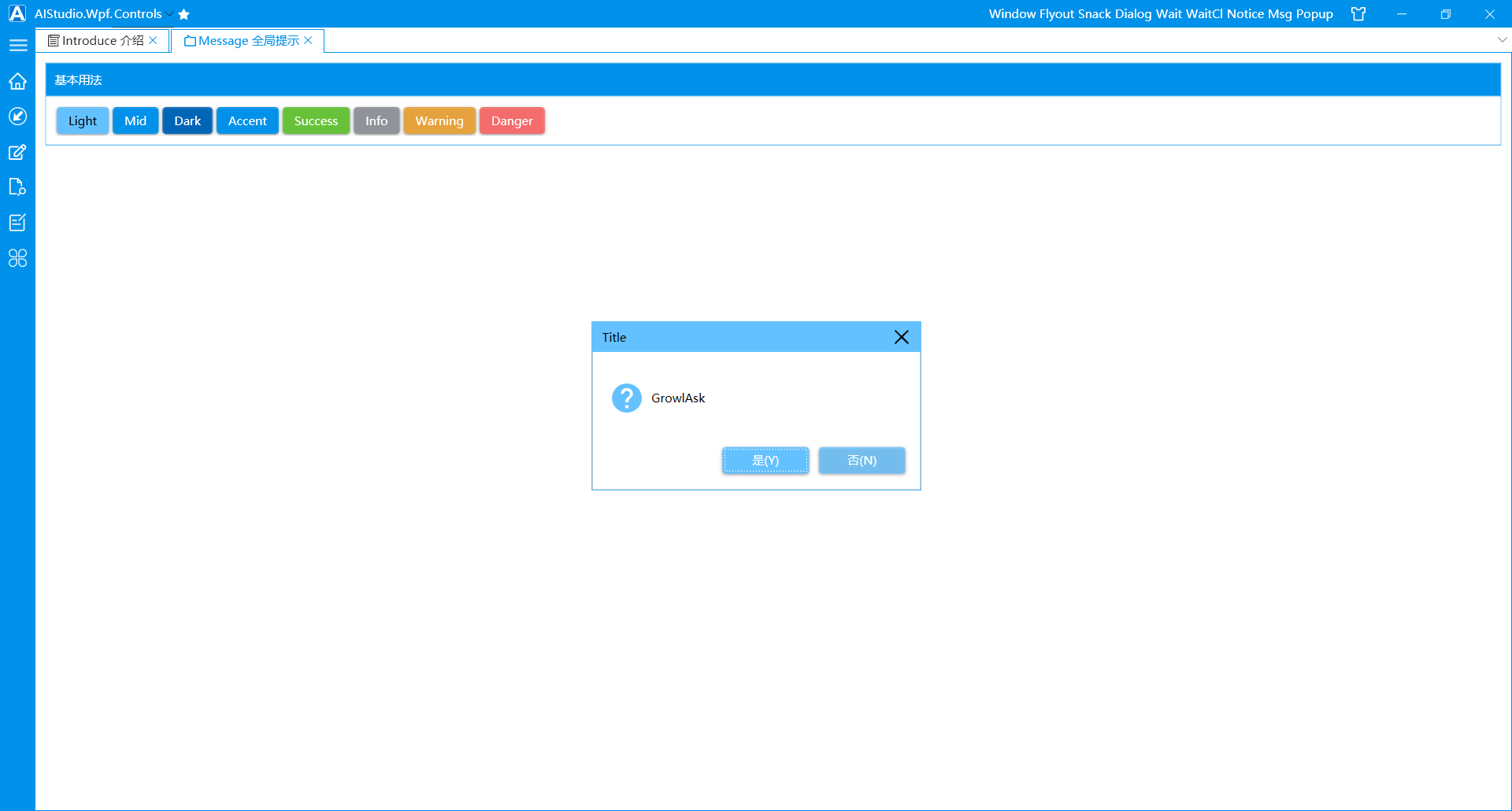
MessageBox

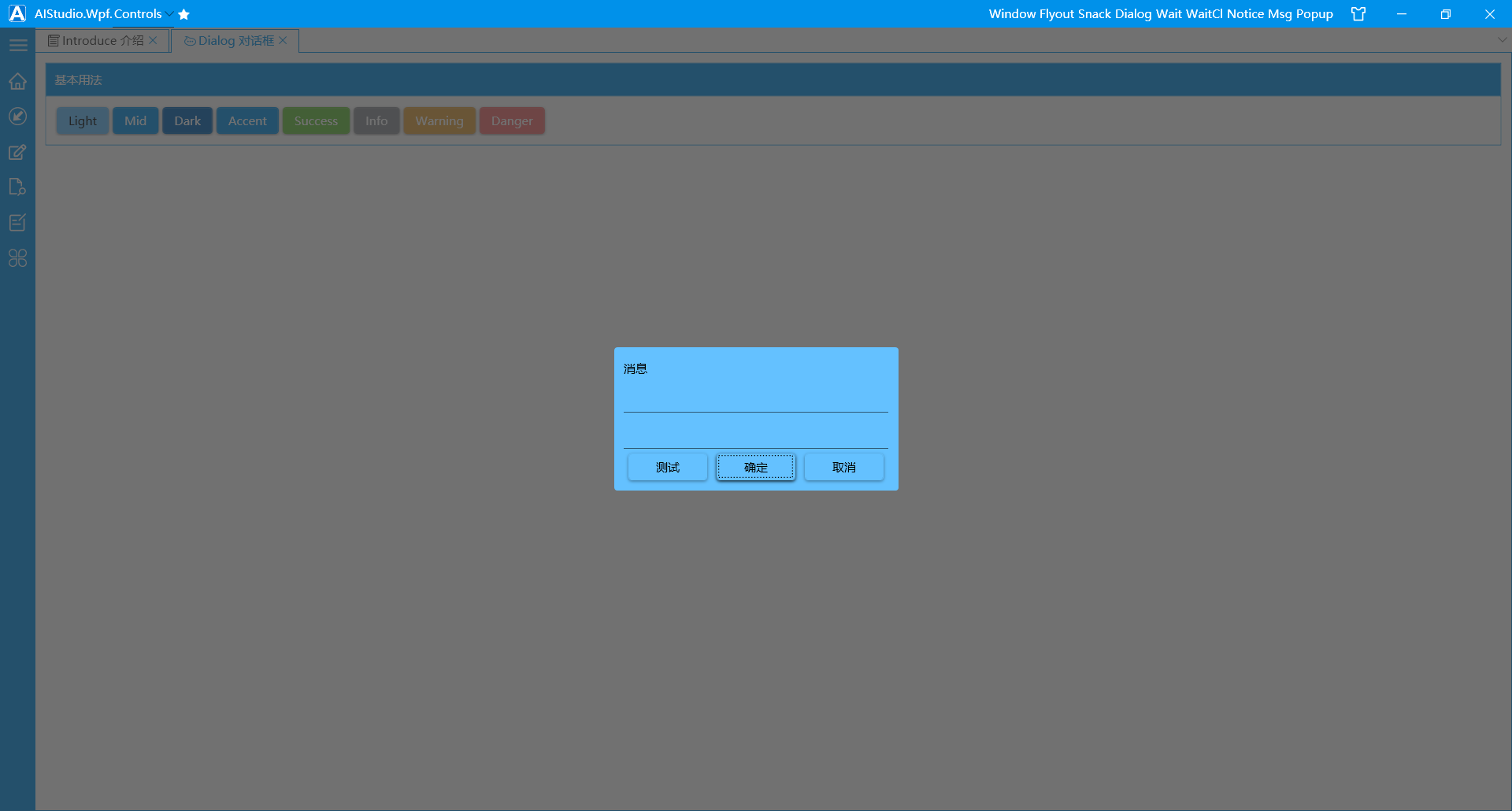
Diaglog

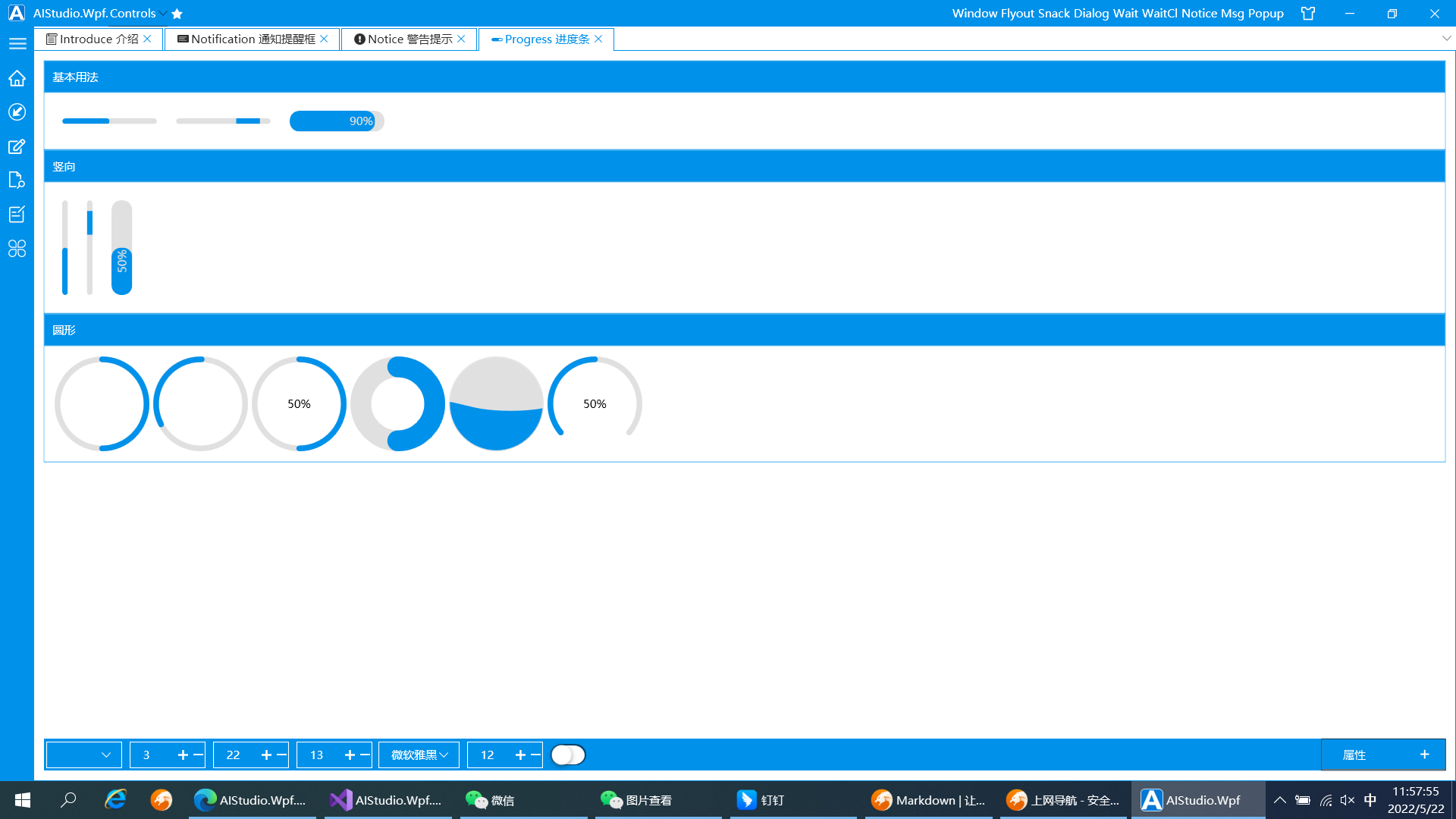
Progress

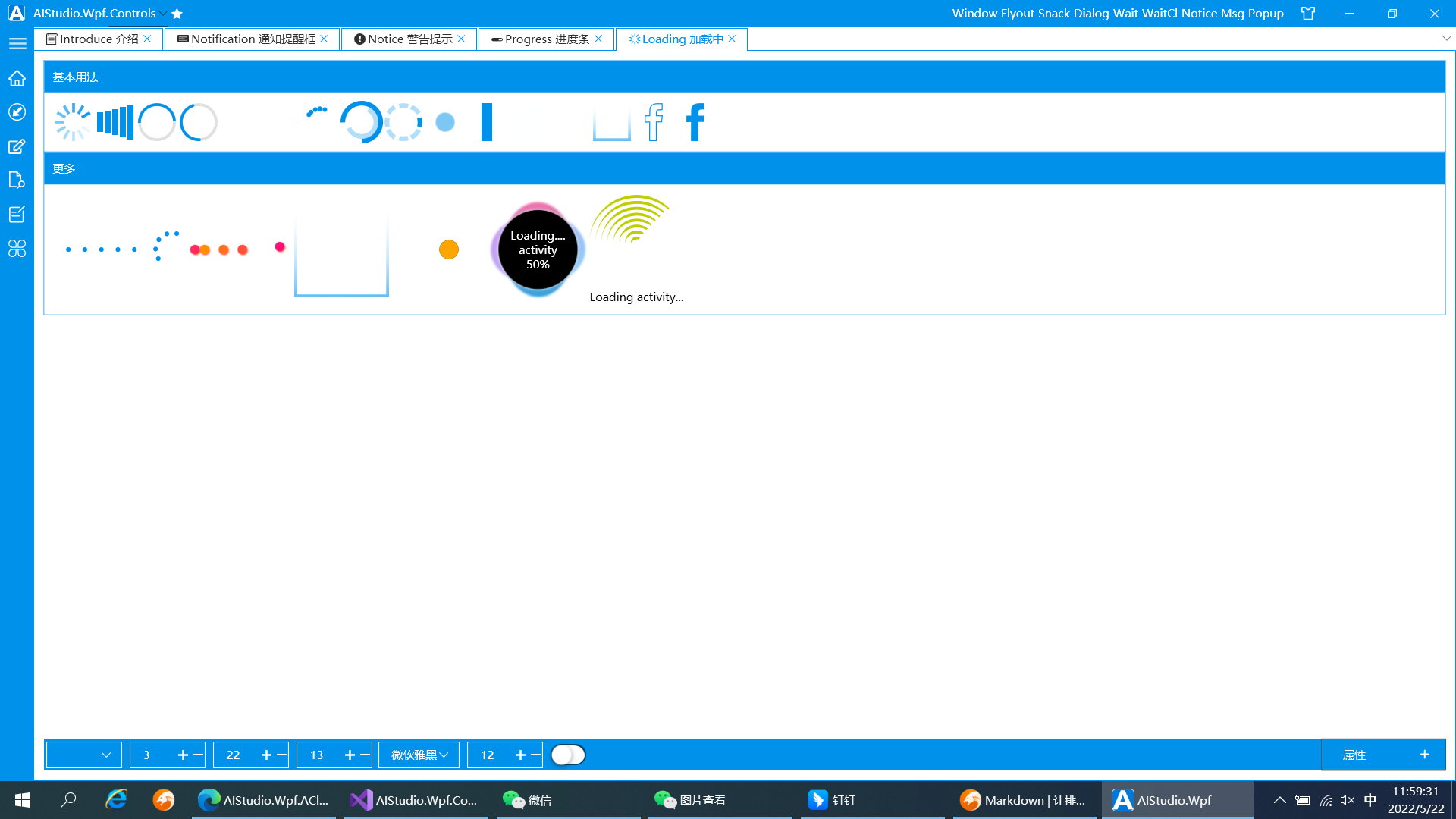
Loading

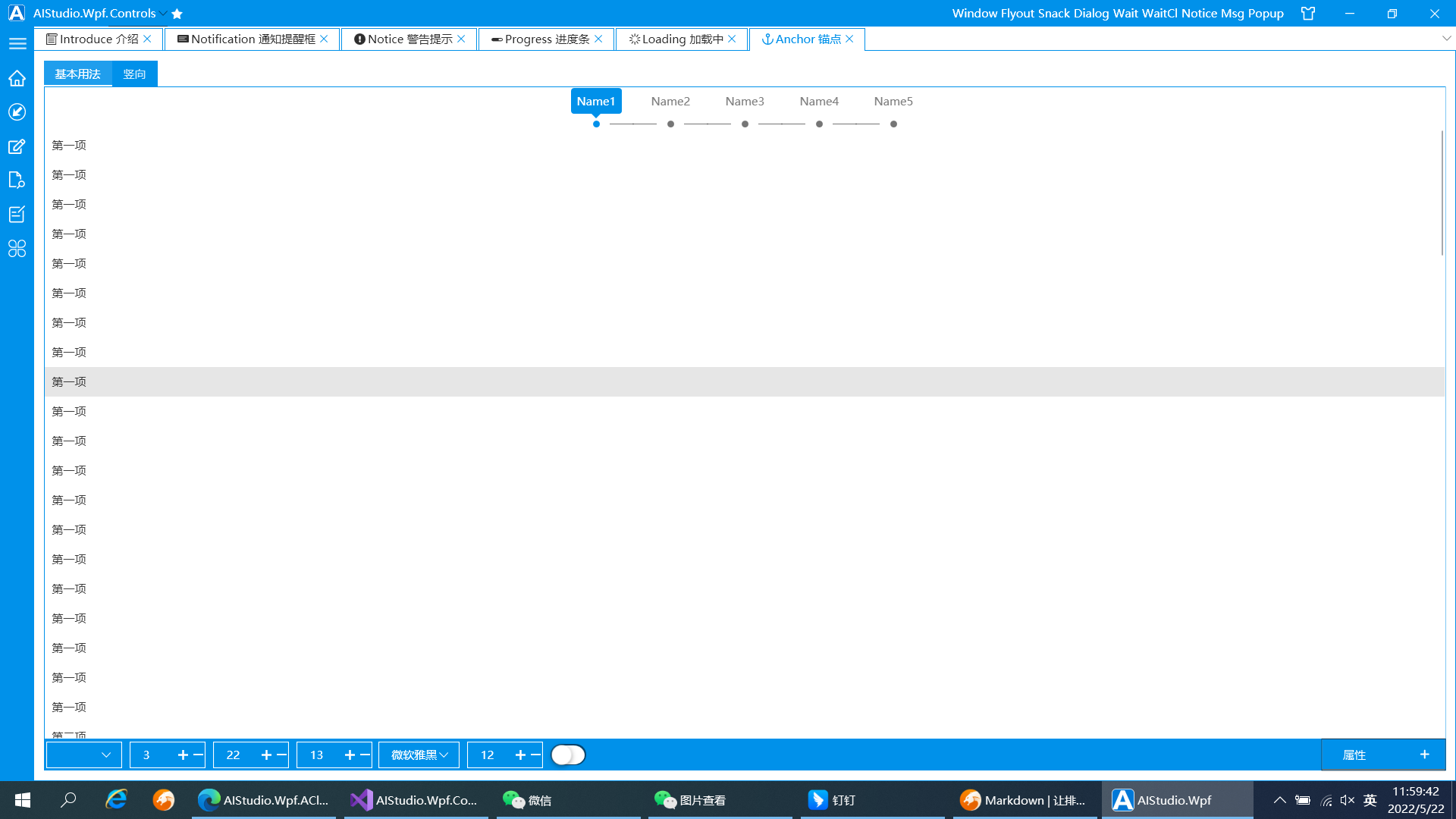
Anchor

GotoTop

Divider

ColorPicker

MediaPlayer

Verify

WebBrower





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类