从零开始搭建Wpf基础6-Tab选项卡MVVM实现
AIStudio框架汇总及介绍
前言:之前是单容器显示页面,改成TabControl,实现选项卡页面显示。
第一步:选项卡有Header,ViewModel实体类新建Title属性,与之绑定。
public class LoginViewModel : BindableBase
{
public string Title { get; set; } = "Login";
}
class IntroduceViewModel : BindableBase
{
public string Title { get; set; } = "Introduce";
}
第二步,MainView界面ContentControl改成TabControl,(虽然我们用起来很简单,其实prism帮我们做了很多工作,底层实现了RegionAdapterBase,常用的ContentControl,StackPanel,TabControl都实现了,拿来用就可以了,没有实现的就得自己实现,比如AvalonDock,还有本章用到的dragablz), 另外再将Title绑定到Header上。
<Style TargetType="TabItem">
<Setter Property="Header" Value="{Binding DataContext.Title}" />
</Style>
<TabControl Grid.Row="1" prism:RegionManager.RegionName="MainContentRegion"/>
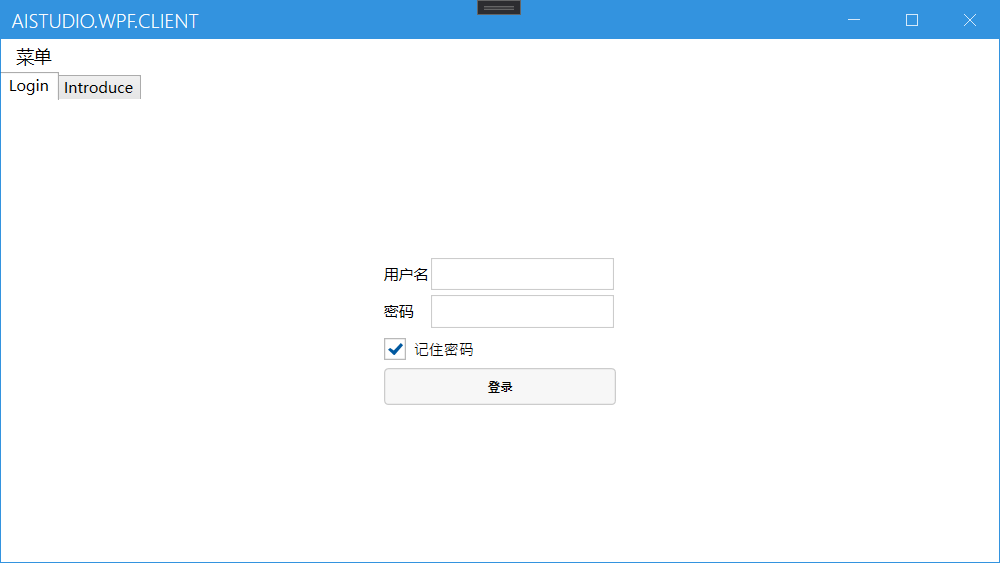
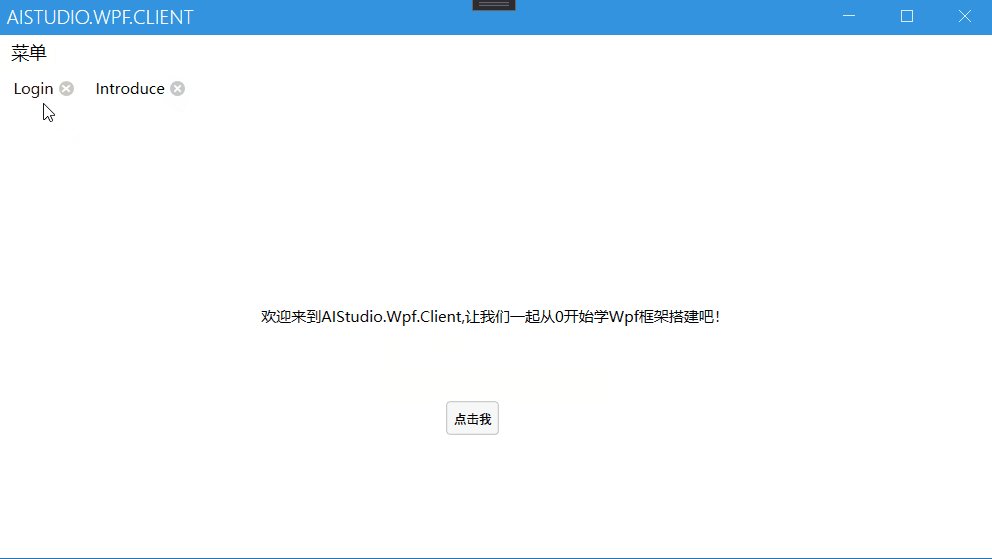
进行看效果: 
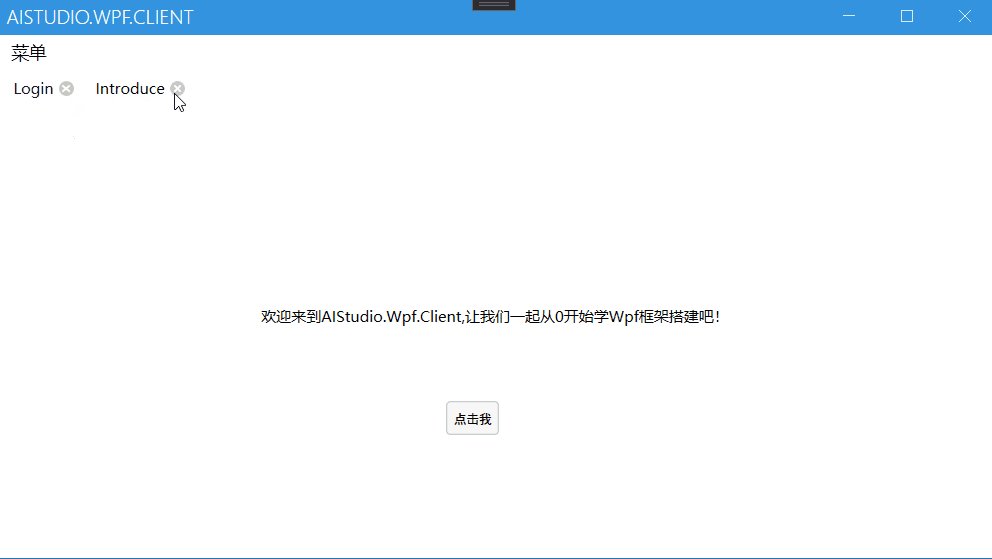
第三步,选项卡上添加关闭按钮,需要重新TabControl的ItemTemplate。
<DataTemplate x:Key="TabItemTemplate">
<DockPanel DataContext="{Binding Path=DataContext, RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type TabItem}}}">
<Grid DockPanel.Dock="Right" Margin="6,0,2,0">
<Button Command="{Binding DataContext.CloseCommand}" Cursor="Hand" FontWeight="Bold" Width="24" Height="24" HorizontalAlignment="Center" VerticalAlignment="Center" >
<Button.Content>
<TextBlock Text="X" Foreground="{DynamicResource AccentColorBrush}" VerticalAlignment="Center"/>
</Button.Content>
</Button>
</Grid>
<ContentPresenter Content="{Binding DataContext.Title}" VerticalAlignment="Center" />
</DockPanel>
</DataTemplate>
<TabControl Grid.Row="1" ItemTemplate="{StaticResource TabItemTemplate}" prism:RegionManager.RegionName="MainContentRegion"/>
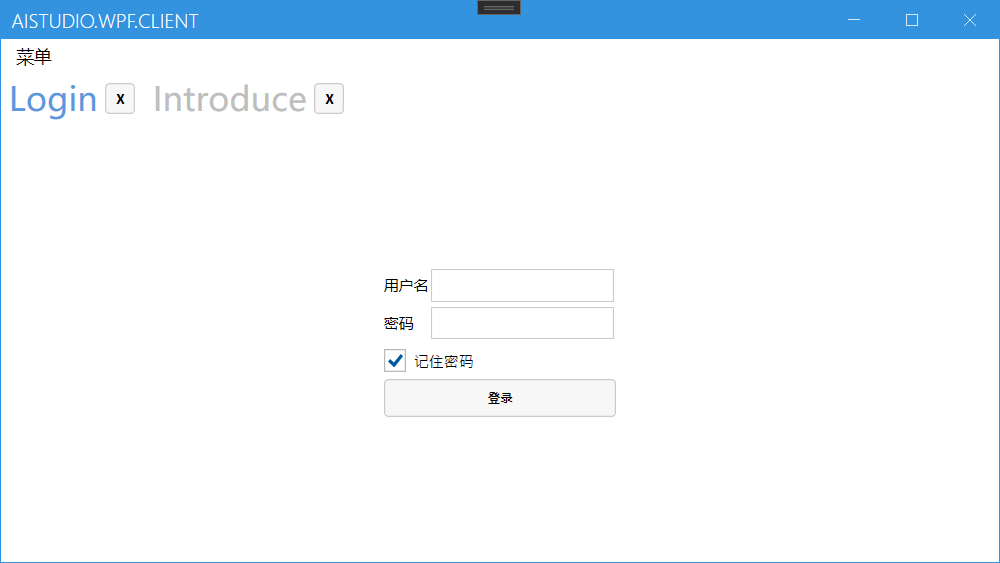
注:CloseCommand没实现,有兴趣的可以自己去实现。 继续运行看效果: 
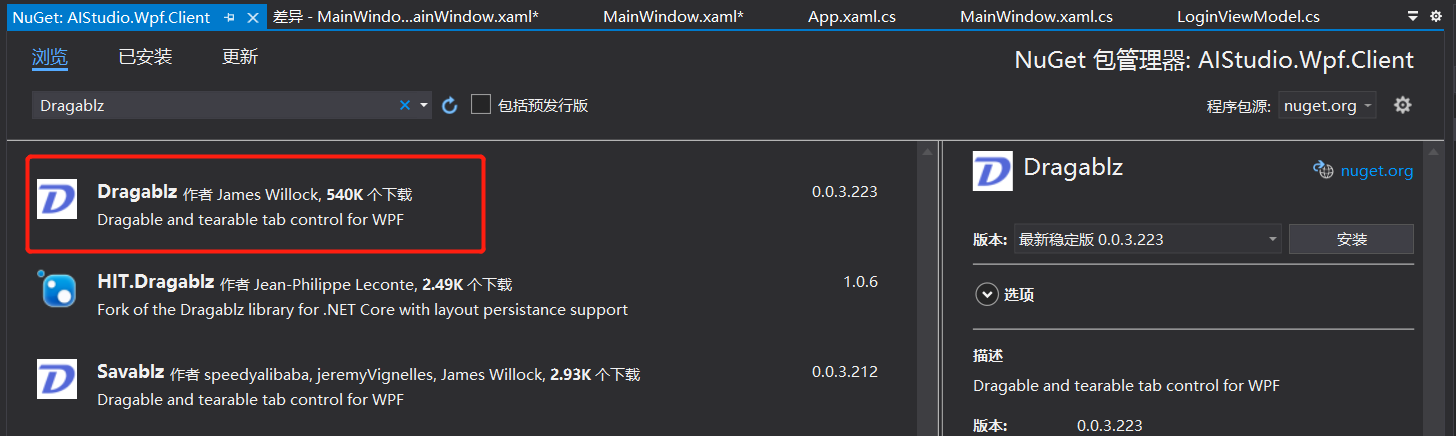
第四步:TabControl美化,可以借助一下先进的生产力,咱就不自己写了,安装dragablz。
 安装完成后,在App.xaml上引入dragablz的metro样式(所以本框架选择metro主流框架,因为很多控件都会对其进行适配)。
安装完成后,在App.xaml上引入dragablz的metro样式(所以本框架选择metro主流框架,因为很多控件都会对其进行适配)。
<prism:PrismApplication x:Class="AIStudio.Wpf.Client.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
<!-- Dragablz MahApps Design -->
<ResourceDictionary Source="pack://application:,,,/Dragablz;component/Themes/MahApps.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</prism:PrismApplication>
第五步:将MainView上的TabControl控件改成TabablzControl
<dragablz:TabablzControl Grid.Row="1" prism:RegionManager.RegionName="MainContentRegion"
ShowDefaultCloseButton="True"
ClosingItemCallback="{Binding ClosingTabItemHandler}"
Style="{StaticResource MahAppsTabablzControlStyle}" >
<dragablz:TabablzControl.HeaderItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding DataContext.Title}"/>
</StackPanel>
</DataTemplate>
</dragablz:TabablzControl.HeaderItemTemplate>
<dragablz:TabablzControl.ContentTemplate>
<DataTemplate DataType="{x:Type preview:TabablzProxy}">
<ContentPresenter Margin="4" Content="{Binding View}" />
</DataTemplate>
</dragablz:TabablzControl.ContentTemplate>
</dragablz:TabablzControl>
第六步:添加已经实现好了TabablzControlRegionAdapter的工程AIStudio.Wpf.PrismDragablzExtensions,并在App.xaml.cs中引入。(可以先学怎么用,后期可以自己去看代码怎么实现的。)
protected override void ConfigureRegionAdapterMappings(RegionAdapterMappings regionAdapterMappings)
{
base.ConfigureRegionAdapterMappings(regionAdapterMappings);
regionAdapterMappings.RegisterMapping(typeof(TabablzControl), Container.Resolve<TabablzControlRegionAdapter>());
}
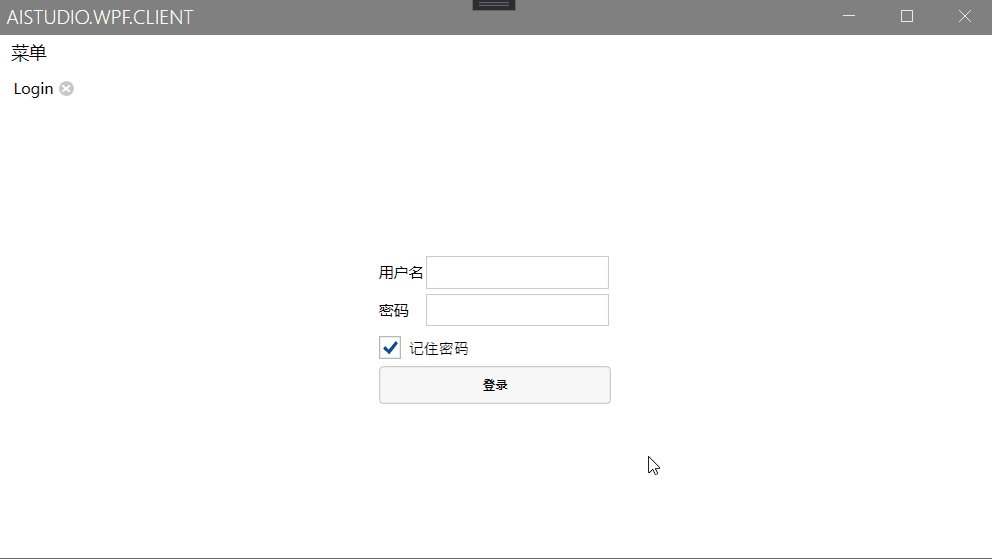
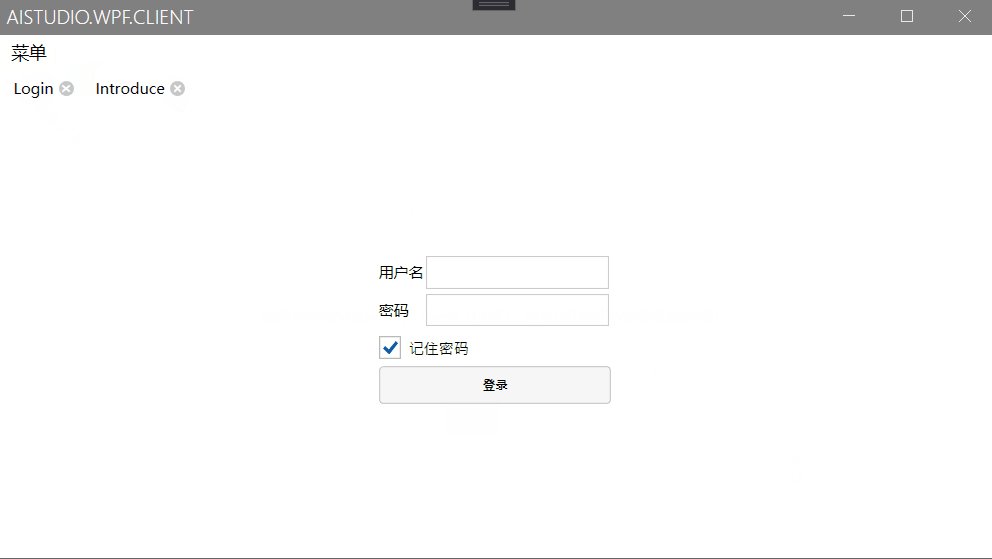
好了,运行看效果: 
后续:下一章将实现,国际化还是Api接口呢,考虑一下。
源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-client.-stepby-step
另外推荐一下我的Wpf客户端框架:https://gitee.com/akwkevin/aistudio.-wpf.-aclient



