从零开始搭建Wpf初学篇2-Prism实现界面绑定
AIStudio框架汇总及介绍
前言:使用Prism作为MVVM框架进行搭建
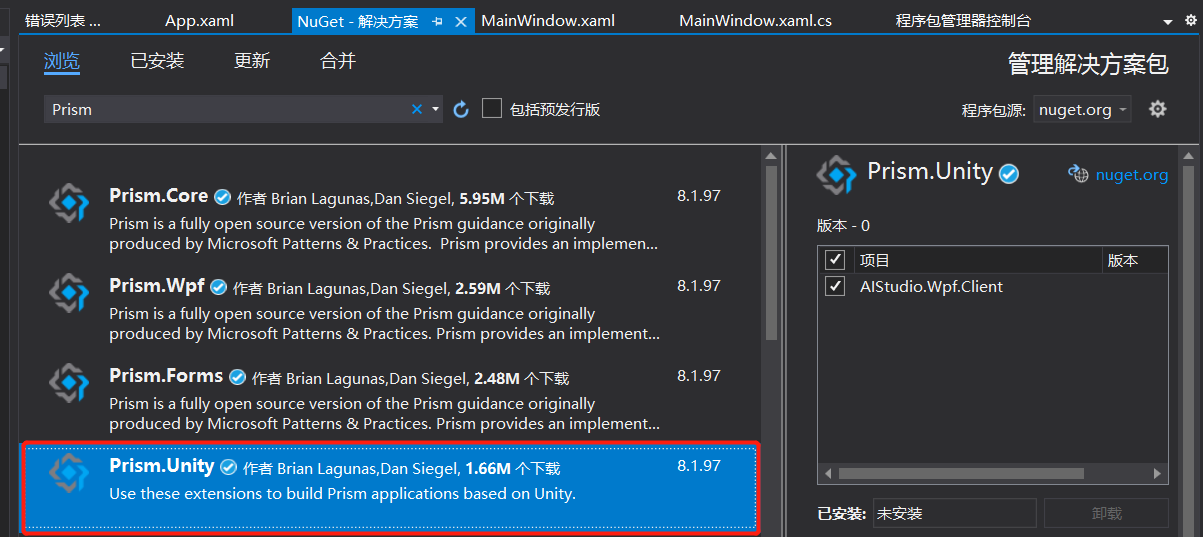
第一步:在包管理器中安装Prism

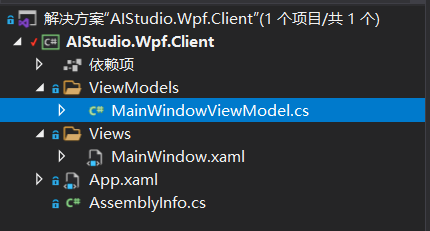
第二步:建立Views和ViewModels文件夹,把MainWindow移入Views,在ViewModels建立MainWindowViewModel,结构如下:

第三步:MainWindowViewModel继承BindableBase(帮我们实现了INotifyPropertyChanged,这样属性改变能直接驱动界面变化),并加入如下代码,将之前MainWindow上的部分功能移植过来,用MVVM的方法实现属性和命令的绑定。
class MainWindowViewModel: BindableBase
{
private string _noticeText = "欢迎来到AIStudio.Wpf.Client,让我们一起从0开始学Wpf框架搭建吧!";
public string NoticeText
{
get { return _noticeText; }
set
{
SetProperty(ref _noticeText, value);
}
}
private ICommand _clickCommand;
public ICommand ClickCommand
{
get
{
return this._clickCommand ?? (this._clickCommand = new DelegateCommand(() => this.Click()));
}
}
private void Click()
{
MessageBox.Show("HelloWorld, 您点击了一下Button按钮");
}
}
第四步:将View与ViewModel进行关联,并进行属性绑定。
this.DataContext = new MainWindowViewModel();
<Grid>
<TextBlock HorizontalAlignment="Center" Margin="0,160,0,0" Text="{Binding NoticeText}" TextWrapping="Wrap" VerticalAlignment="Top"/>
<Button Content="点击我" HorizontalAlignment="Left" Margin="355,236,0,0" VerticalAlignment="Top" Command="{Binding ClickCommand}"/>
</Grid>
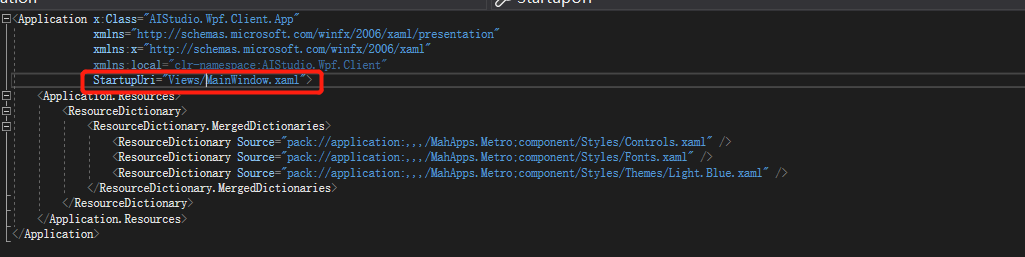
第五步:运行看效果,但是提示报错,因为我们移动了MainWindow的位置,需要改下启动地址。
 再运行就和之前的效果一模一样了。
再运行就和之前的效果一模一样了。
后续:下一章将实现,Prism进行区域Region视图注入。
源码地址:https://gitee.com/akwkevin/aistudio.-wpf.-client.-stepby-step
Prism相关推荐文章:Prism 8.0 入门(上):Prism.Core
另外推荐一下我的Wpf客户端框架:https://gitee.com/akwkevin/aistudio.-wpf.-aclient



